Customer support requests pile up when your app brings customers dull, expected features. And the growing list of requests likely shows that something’s missing from your app. Instead of creating the missing features from scratch, rely on components that fit seamlessly with useful frameworks – like a useful, TypeScript based rich text editor.
For React email editors, TinyMCE has a dedicated integration for the framework, and a set of useful features that supports email content that’s built and sent faster.
Using TinyMCE as the rich text editor component for your React email builder means you don’t have to implement additional features because it has plugins like Link Lists and Merge Tags out-of-the-box.
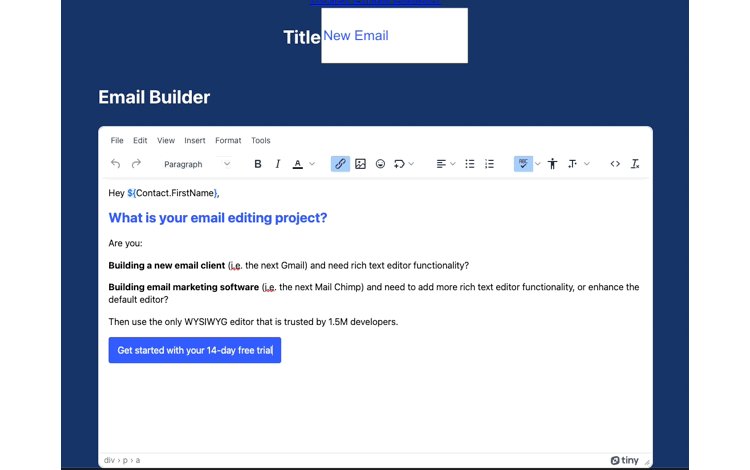
What you’ll find in this guide, is a step-by-step demo of how you can quickly integrate TinyMCE as your React email editor and configure these essential plugins.
Why React for email builders
React's modular component-based design is useful for building emails. You can break down the content model of an email, and create separate components that serve each element. React then allows you to import these elements and position them into the React App file as needed.
This modular approach is well known as a viable solution for getting a React email builder up and running quickly, which makes it a useful option when speed is paramount.
Basics of React email editor
To construct a React email editor, at the very least, you’ll need a few components:
- An input element for managing the title
- A text editor element for building the email body content
Using TinyMCE in place of the text editor element means you can utilize the following features in your React email builder, without having to build them yourself:
- Merge tags:
With the TinyMCE Merge Tags (Premium) plugin enabled, you gain “mail merge” capability, automating the process of replacing pre-defined prefix and suffix data with important customer names, email addresses, and business names from a database.
- Non-editable email sections:
Configure the TinyMCE Noneditable class to ensure that sections of the email content design are locked, preventing editing and changing of important information.
- Link Lists:
This plugin option allows for a set of links to be added to the TinyMCE Link plugin drop down menu. It makes email building faster by giving customers the ability to include a set of commonly used links which they can then quickly browse and select to add into their email, reducing the need to rely on switching tabs for copying and pasting important links.
💡NOTE: When you configure TinyMCE as your React email editor, you also gain access to TinyMCE’s APIs, which includes the ability to configure the getContent() method. This is a GET request that collects the editor content, allowing you to more easily create connections between the React email builder and server-side storage.
Creating your React email builder: step-by-step guide
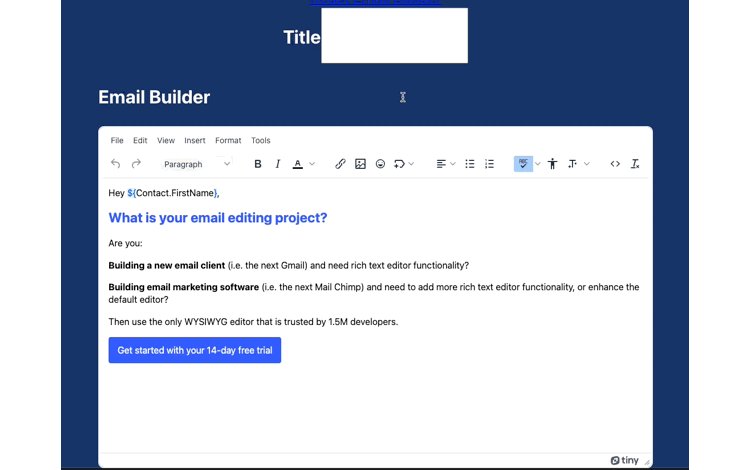
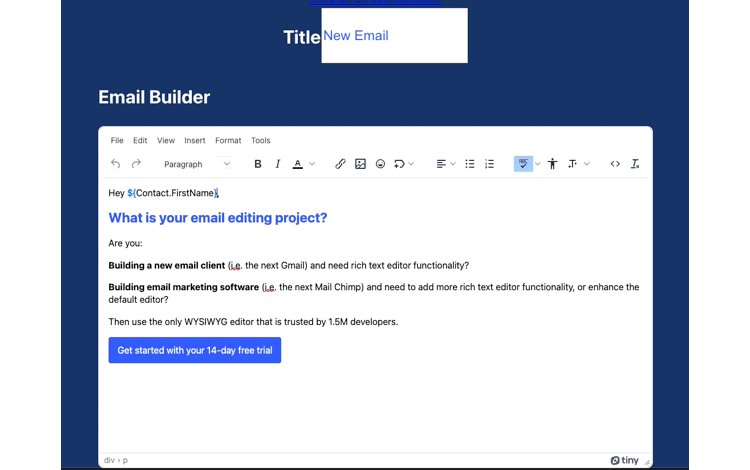
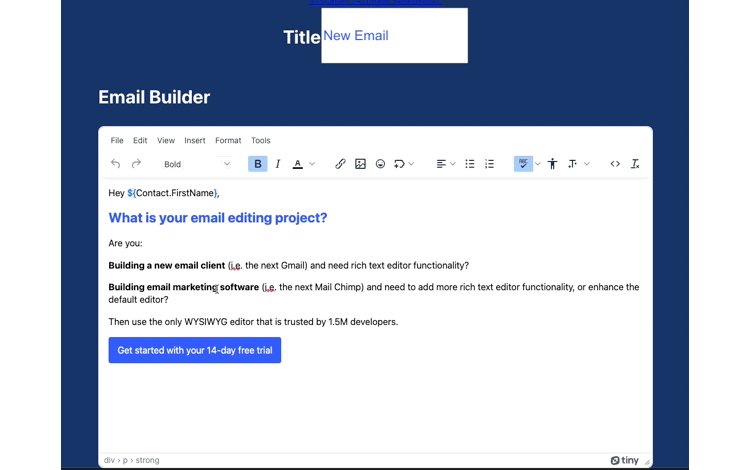
The following sections walk-through and explain a TinyMCE React email editor demo to show you how to get started creating your React email builder project – including steps on how to configure the features listed in the previous section.
✏️NOTE: The following procedure requires experience with React and JavaScript, as well as a text editing tool like Visual Studio Code for adjusting different files within the demo.
1. Setting up the React environment
-
Set up a new React project:
npx create-react-app email-editor-0a-
Change into the new new project:
cd email-editor-0a-
Install the TinyMCE React integration:
npm install --save @tinymce/tinymce-react-
Change into the source directory:
cd src-
Create a components folder and change into it:
mkdir components cd components/-
Create a TinyMCE file within the folder:
touch tinymce-email-builder.js2. Designing a user interface
The following CSS content is derived from the tutorial on creating an Email Marketing Platform with TinyMCE. The tutorial has a complete example of how TinyMCE could be configured for email editing.
-
Change back into the src/ directory, and open the App.css file in your text editor
-
Paste the following css content into it:
/* Page and email layout */
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
input {
height: 90px;
width: 100%;
padding: 2px 2px;
font-size: 24px;
color: rgb(51, 93, 255);
}
.App-header {
background-color: #173267;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.container {
background-color: #f9f9fb;
display: flex;
flex-direction: column;
margin: 0 auto;
max-width: 1000px;
padding: 2px 2px;
}
.email-container {
display: flex;
flex-direction: row;
padding: 2px 2px;
}
.email {
max-width: 840px;
margin: auto;
}
/* Add blue "focus" effect to the active editor */
.tinymce:focus {
border-radius: 0.5px;
box-shadow: 0 0 0 4px #fff, 0 0 0 7px #99afff;
outline: 0;
}
/* TinyMCE toolbar tweaks */
/* Style the toolbar */
.toolbar {
background-color: #f9f9fb;
position: -webkit-sticky;
/* Safari */
position: sticky;
top: 0;
z-index: 1;
margin: 0 auto;
max-width: 660px;
border-radius: 10px;
}
/* On tablet and larger devices, show a toolbar placeholder when
there is no active editor selected (the editor loses focus).
This is a screenshot of the toolbar, but with a "disabled"
grey affect applied to the buttons to indicate they are not
active. If you change the toolbar layout, create a screenshot.
Alternatively, you could remove this CSS rule and make the
toolbar disappear when the editor loses focus. */
@media screen and(min-width: 768px) {
.toolbar {
height: 42px;
min-height: 82px;
outline: 2px solid #eee;
outline-offset: -2px;
background: url("https://i.ibb.co/GM53SBk/disabled-toolbar-tutorial.png") no-repeat center center / contain;
}
}
/* Ensure that when empty space on the toolbar is clicked, it does not blur the editor */
.tox-toolbar__group:last-of-type {
flex-grow: 1;
}-
Save the change
3. Implementing email editing features
-
Change back into the components/ directory, and open the TinyMCE email builder file in your text editor
-
Copy the following into the new JavaScript file:
import { Editor } from "@tinymce/tinymce-react";
export default function TinyMCE() {
const initialValue = `<div class="tinymce" id="editor-1"> <p>Hey \${Contact.FirstName},</p> <h1 class="mceNonEditable" style="font-size: 24px; color: rgb(51, 93, 255);">What is your email editing project?</h1><p>Are you:</p><p> <strong>Building a new email client</strong> (i.e. the next Gmail) and need rich text editor functionality?</p> <p> <strong>Building email marketing software</strong> (i.e. the next Mail Chimp) and need to add more rich text editor functionality, or enhance the default editor?</p> <p>Then use the only WYSIWYG editor that is trusted by 1.5M developers.</p> <p> <a style="background-color: rgb(51, 93, 255); padding: 12px 16px; color: rgb(255, 255, 255); border-radius: 4px; text-decoration: none; display: inline-block;" href="<a href="https://tiny.cloud/pricing">https://tiny.cloud/pricing</a>">Get started with your 14-day free trial</a> </p> </div>`;
return (
<>
<Editor
apiKey="your-api-key"
id="tinyEmailBuilder0b"
init={{
height: 600,
plugins:
"advcode a11ychecker autocorrect autolink editimage emoticons image inlinecss link linkchecker lists mergetags powerpaste tinymcespellchecker typography",
toolbar:
"undo redo | styles | bold italic forecolor | link image emoticons mergetags | align bullist numlist | spellchecker a11ycheck typography | code removeformat",
}}
initialValue={initialValue}
/>
</>
);
}
💡NOTE: Change the “no-api-key” string with your TinyMCE API key. You can get your key for FREE when you log into the TinyMCE dashboard (you can use Google or GitHub credentials to log in). Your key also comes with a 14-day free trial of TinyMCE Premium plugins like Merge Tags so you can put the demo to the test immediately.
-
Save the change
Merge Tags (Premium) plugin
To include Merge Tags, copy the following into your TinyMCE init script within the React email editor component file. The JavaScript can go directly after the toolbar option in the script. Make sure that the toolbar option has the comma added at the end of the list to separate the options:
plugins: "advcode a11ychecker autocorrect autolink editimage emoticons image inlinecss link linkchecker lists mergetags powerpaste tinymcespellchecker typography",
toolbar: "undo redo | styles | bold italic forecolor | link image emoticons mergetags | align bullist numlist | spellchecker a11ycheck typography | code removeformat",
{
title: "Contact",
menu: [
{
value: "Contact.FirstName",
title: "Contact First Name"
},
{
value: "Contact.LastName",
title: "Contact Last Name"
},
{
value: "Contact.Email",
title: "Contact Email"
}
]
},
{
title: "Sender",
menu: [
{
value: "Sender.FirstName",
title: "Sender First Name"
},
{
value: "Sender.LastName",
title: "Sender Last name"
},
{
value: "Sender.Email",
title: "Sender Email"
}
]
},
{
title: "Subscription",
menu: [
{
value: "Subscription.UnsubscribeLink",
title: "Unsubscribe Link"
},
{
value: "Subscription.Preferences",
title: "Subscription Preferences"
}
]
}
],
}}
/>
</>
);
}Link List plugin
Copy the following options after the Merge Tags content to set up link list items. The following are TinyMCE links, but your customer can change these to their own list of useful addresses:
link_target_list: false,
link_list: [
{ title: "Features", value: "https://www.tiny.cloud/tinymce/features/" },
{ title: "Docs", value: "https://www.tiny.cloud/pricing/" },
{ title: "Pricing", value: "https://www.tiny.cloud/docs/tinymce/6/" }
]
}}
/>
</>
);
}NonEditable class
Include the following options to finish the demo configuration, adding the ability to lock down elements of the email to prevent editing:
],
contenteditable: true,
noneditable_class: 'mceNonEditable',
}}
/>
</>
);
}Save the changes to complete the configuration.
Add TinyMCE Email Editor into React
Change back into the src/ directory, and open the app.js file. Include a reference to your TinyMCE editor component at the top of the file alongside the other import statements, and add the exported function into the App.js function:
import TinyMCE from './components/tinymce-email-builder.js';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<TinyMCE />Save the change, and you can now give the React email editor a test run by changing back to the top level of the React app and using the npm run start command:

React email building and TinyMCE
With TinyMCE as your React email editor, you can save yourself the time needed to design and implement Merge Tags, Non-editable sections, and easy-to-access Link Lists features for your own project. TinyMCE plugins can provide these functionalities,so then your customers can utilize them to create their own email content.
For more examples on what TinyMCE can provide when integrated with React, check on the how-to guides:
- Setting up an emoji picker for your React project
- Configure a CMS with TinyMCE and React
- Add image upload capability to your React app with TinyMCE
Contact us for more information on TinyMCE integrations and plugins for your React email builder, or other projects.