More situations are arising where more than one language needs to be included in a single piece of content. Think about online learning materials, legal documents, websites in multilingual cities…even rules for board games 🎲 😝
But, having multiple languages in a single document brings unique complexities, such as the need for appropriate spell checker handling.
You want:
- Text analyzed in the language it's written in as you type – you don’t want to have to keep switching between dictionaries
- Appropriate suggestions for correcting spelling mistakes
- Accurate results – there’s nothing worse than having red marks ❌ all over your content when it’s actually correct

Many spell checkers will analyze a document for one language at a time. Some of the more innovative solutions allow you to check two languages at once. Whereas the most advanced solutions enable users to check more than two languages at the same time.
Previously, TinyMCE could already check up to thirteen languages (plus additional support for medical terminology), one at a time.
With the release of TinyMCE 5.2, we have released a new version of our Spell Checker Pro premium plugin which can check any number of these thirteen languages simultaneously.
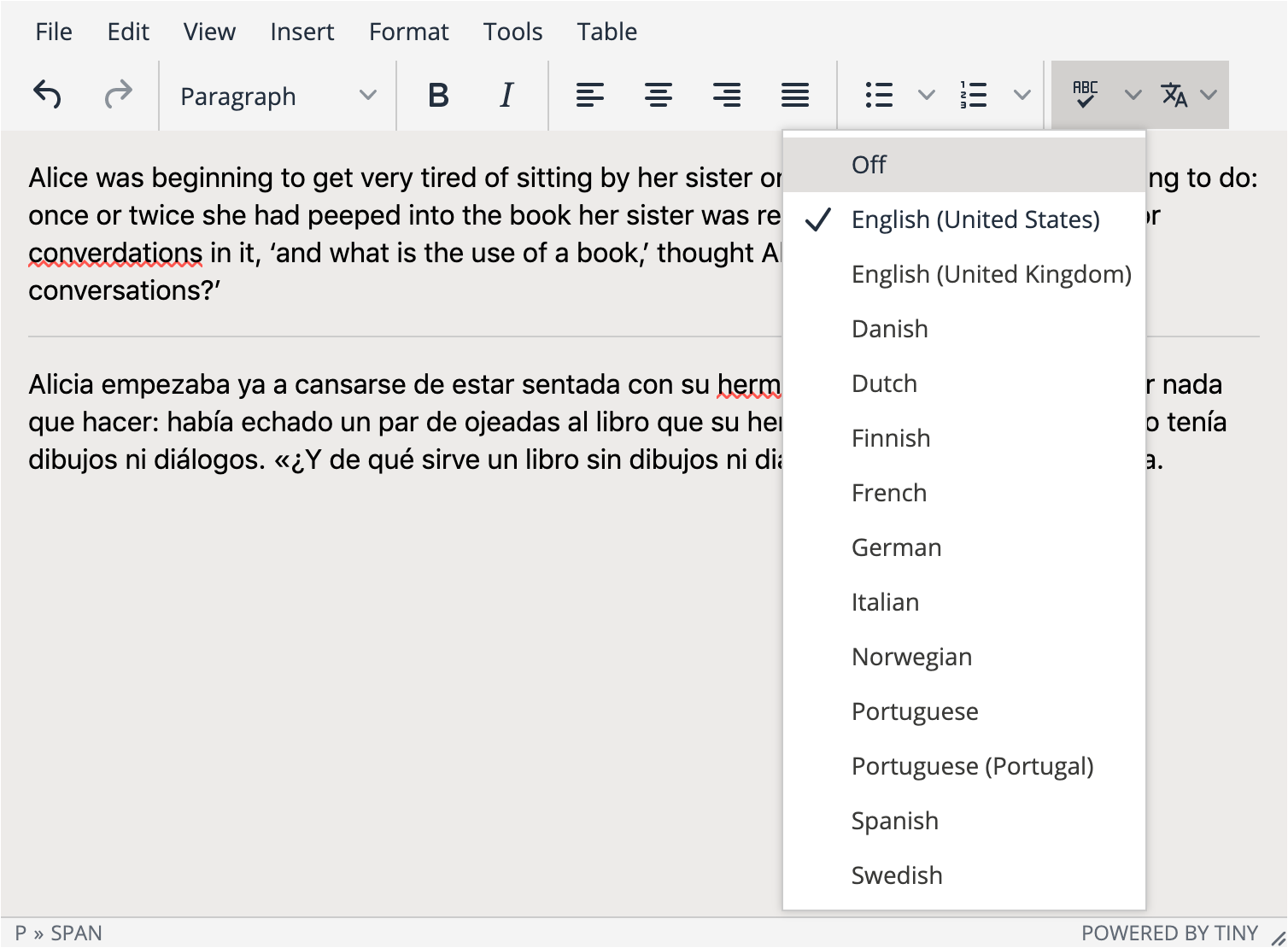
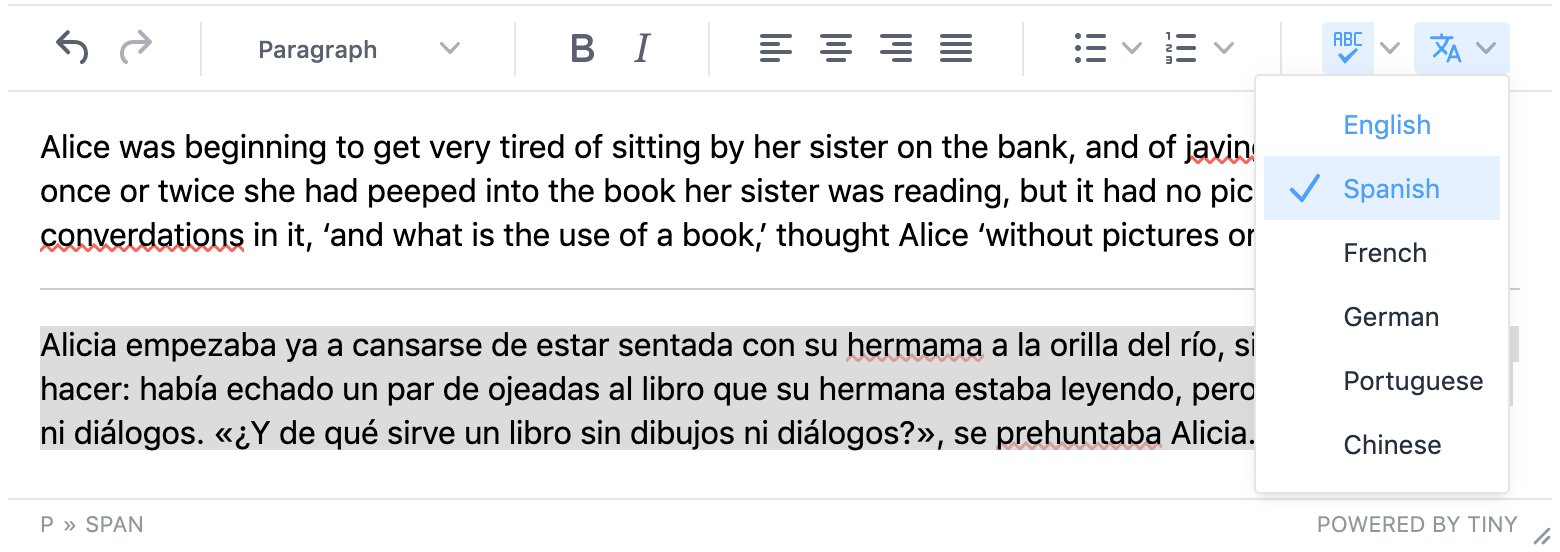
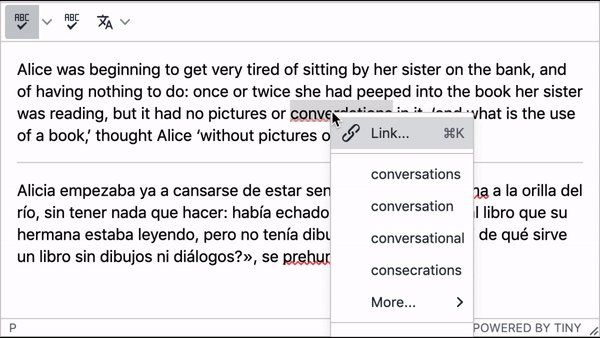
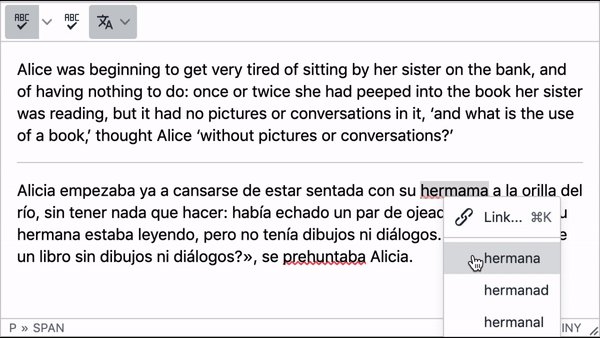
This is extremely convenient when you’re preparing a document with, say, English text accompanied by the corresponding Spanish translation (like the images in this article, displaying text from Alice's Adventures in Wonderland 🐇).

Working with multiple languages in TinyMCE
In addition to specifying a default language for your document, you can now also indicate the language of any part of your document from a language dropdown. When you do this, only words that are misspelled in that language will be underlined in red for you to review.

When you right-click on a misspelled word (or run the spell checker dialog), words from the corresponding language are displayed for you to choose from in order to correct them.

Configure the spell checker for multi-language content
Users select the language of their content using the new Language button. Assuming you already have Spell Checker Pro configured, you can add the language button to your configuration by adding it to the toolbar during initialization.
toolbar: "language";
And you can customize the options presented for users to choose from with the spellchecker_select_languages option and the defined language codes, for example:
spellchecker_select_languages: "en,es,fr,de,pt";
Try pasting the following code in a TinyMCE fiddle (remember to click Run):
<script type="text/javascript">
tinymce.init({
selector: "textarea",
plugins: [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table paste tinymcespellchecker"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | spellchecker language",
skin: "snow"
});
</script>
<form method="post" action="dump.php">
<textarea name="content"></textarea>
</form>What next?
Spell Checker Pro is packaged with the Cloud Professional plan. Get started with a 14 day free trial.
For more information, including a demo, check out the Tiny Spell Checker Pro plugin, or see the comprehensive documentation. Also see what’s new for TinyMCE in the TinyMCE 5.2 release notes.