Web content accessibility requirements should require minimal effort to implement. In many cases though, creating accessible content is both complex and time-consuming. And with accessible content being increasingly important to master (not just for legal requirements) you need to make sure content reaches every reader.
The a11y Project reports one in four people in the United States live with a disability. The World Health Organisation provide more perspective: blind and visually impaired people make up 285,000,000 (June 2012) with 39,000,000 categorized as legally blind, and the remaining 246,000,000 visually impaired.
That’s a significant portion of potential readers who won’t be able to interact with content built in your app, if it’s not accessible. Think about the content authors using your application. What happens if you don’t enable them to easily make content accessible, but instead provide them with a non accessible rich text editor?
Accessibility should be easy to achieve. Here’s how.
By using TinyMCE as the rich text editor in your application, you can easily implement an accessible rich text editor.
Accessibility is just one of the many powerful out-of-the box features TinyMCE provides, and it includes WCAG accessibility checking and compliance (levels A through to AAA). In this article, you’ll find a guide on how TinyMCE can help you easily check accessibility.
How to make text accessible
To make text accessible, the best WYSIWYG rich text editors provide content authors with accessibility checking tools that put into practice the standards documented in WCAG, and Section 508 amendment: “technology is accessible to employees and members of the public with disabilities to the extent it does not pose an “undue burden.”
Following standards like these ensure that web content (including audio and visual elements) provide the necessary accessible features to people living with disability. Here’s some essentials to make an accessible rich text editor:
- Ensure that all images are accompanied by alternative text that can be read aloud by assistive technologies (AT), like screen readers.
- Structure content using appropriate headings (e.g., h1, h2, h3) to create a logical hierarchy, which helps AT to navigate through the content.
- Allow users to navigate pages effectively with only a keyboard (without a mouse).
- Provide transcripts and captions for multimedia content (videos or audio recordings) to allow individuals with hearing impairments or those who prefer reading, to access the content effectively.
- Display clear error messages and instructions.
- Use sufficient color contrast between the text and its background to make it readable for individuals with visual impairments.
These guidelines and standards combine to make what’s called an accessible text format.
What is an accessible text format
Accessible text format describes the practice of presenting text-based content in a way that ensures it’s accessible to individuals living with disabilities. A useful rich text editor component enables writers and content creators to easily build their content following accessible text format practice.
In practice, accessible text format allows assistive technologies such as screen readers to work effectively, by reading out loud the text. Writers should structure and format their text in a manner that facilitates comprehension and usability for a wide range of users.
TinyMCE gives you the ability to not only create accessible content that covers these basics, but also the means to check content against standards and guidelines, and more.
What makes an accessible rich text editor
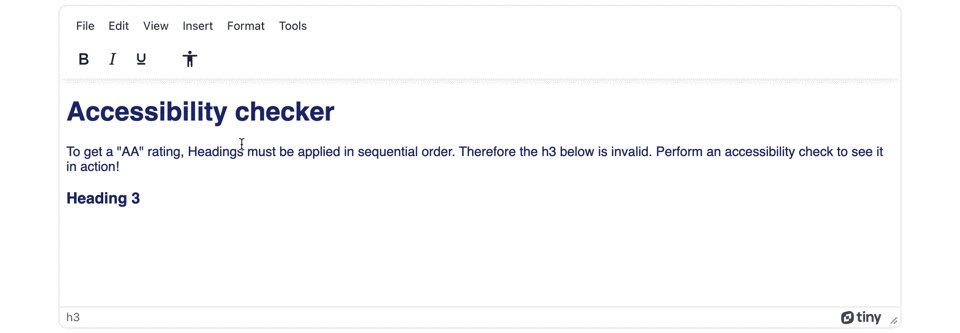
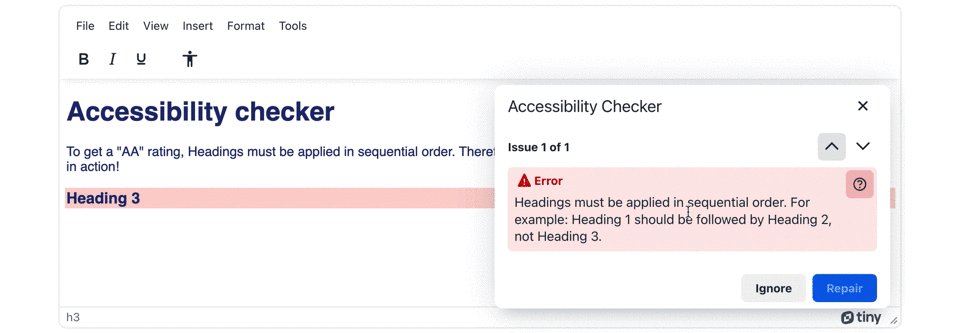
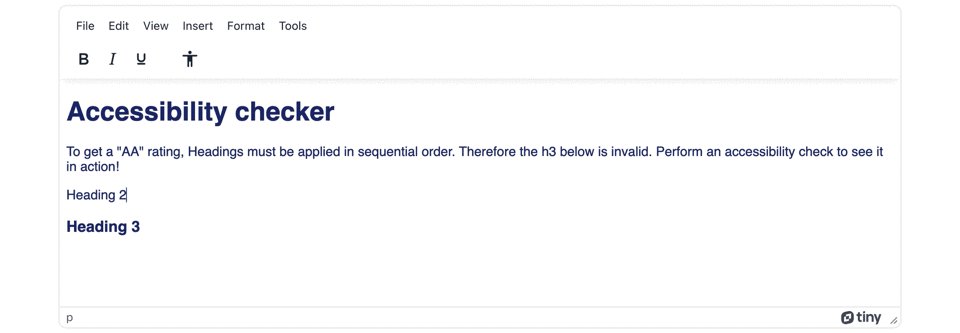
The Accessibility Checker Premium plugin makes sure content can become accessible. Configure it when adding TinyMCE to your application, to enable writers to check their content for a broad set of WCAG and Section 508 accessibility issues.
Any issues are detected and highlighted via an in-editor dialog. The repair feature steps users through identified problems and, in many instances, explains how to address them, or outright corrects them automatically.
Accessible rich text editor: checking for accessible tables
Did you know that popular screen readers like JAWS from Freedom Scientific, need a clear page structure to work correctly? Therefore, since accessibility technology requires clear IDs to assist users with page content navigation, our plugin checks that the ID attribution labels are unique. But that’s not all it can check: tables are another area that the plugin checks to contribute toward an accessible rich text editor.
The a11ychecker plugin makes writing accessible tables easier by helping users apply the proper headers to their tables. It checks for a complex table summary, to explain to assistive technology users how to navigate the table data. In short, it digs deeper, confirming the table heading scope aligns with the data inside the table itself.
Need color clarity? Check contrast ratios for accessibility
Colors on a web page may also be mistakenly designed with low contrast ratios, which can cause issues for those people whose sight is degraded. When the degree of difference in hue between two colors isn't particularly wide the colors look too similar to each other. Colors of similar hues also make text difficult to read on-screen. However, our plugin flags contrast issues when it detects similar colors together.
Accessible rich text editor: example and live demo
Check out the live demo on the Accessibility Checker page. Or try the full TinyMCE experience with the fully-featured demo.

Hear from the devs
Lawanya is a developer at Tiny, who worked on the development of the plugin that makes TinyMCE an accessible rich text editor.
What are you doing to ensure accessibility for users of TinyMCE?
Lawanya: “At Tiny, we approach accessibility as part of the UI design process. TinyMCE is developed and tested to comply with the WAI-ARIA specification. It’s designed with keyboard users, low vision users, and screen reader users in mind. We make sure the UI is understandable and presents no blockers to the users.
We also aim to provide non-visual alternatives to all editor functionalities, smooth navigation between UI components, and compatibility with all modern platforms, browsers, and most widely used devices. We test our UI using a range of screen reader software, including JAWS and VoiceOver, and we keep our Accessibility Checker plugin updated with the latest WCAG specifications and guidelines.
By leveraging HTML5 semantic markup, colors, metadata, and other best practices, TinyMCE not only offers a quality experience to everyone using the editor, but also helps its users create accessible content.”
Why is web accessibility important to you?
Lawanya: “The front-end developers at Tiny care deeply about web accessibility and ensuring that all our users can experience TinyMCE in the same way. Our view of UX design goes beyond applying a shiny coat of paint and building a product that’s just beautiful to see. Our design centers on being intentional and intuitive as well as having visual appeal. We believe in finding and removing barriers to fully access and interact with the editor as part of our vision to democratize the process of web content creation.”
“We’ve seen for ourselves, through a web accessibility training program, how users with visual, motor, cognitive and hearing disabilities access information on the web, and this has ingrained in us a sense of deep empathy and commitment towards making TinyMCE universally inclusive. It is important to us that every single user feels catered for by meticulously improving TinyMCE's usability.”
More from the devs and product team
Fredrik Danielsson and Joakim Lindkvist, from our Tiny team based in Sweden, have also joined a research project in conjuction with Funka on improving web accessibility. It's called We4Authors.
Joakim is one of the founders of TinyMCE. They bring decades of experience in web authoring to their work. Fredrik is our Principal Designer, and is responsible for much of TinyMCE's accessibility. We4Authors results are available on Funka's website.
TinyMCE provides an accessibility-compliant interface – one that can be operated with just the keyboard and is compatible with screen readers. Our plugin helps you make your own interface compatible and accessibility compliant.
Increasing accessibility with TinyMCE
By using TinyMCE and the Accessibility Checker Premium plugin, it's one less thing you have to think about. If you need more information on specific points of accessible text format, the following articles provides information and instructions:
- Learn about image alt text, and best practices to follow for creating effective alt text
- Dynamically change CSS content, including some points on changing CSS design for high contrast.
- Improve accessibility content design in your LMS
You can try out the Accessibility Checker plugin and get started with a free trial of TinyMCE, or get in touch with us if you have any questions.