For most of us, alt text is invisible. It sits behind digital images and content, seemingly having no effect. You’ve likely even thought, ‘Why bother doing it?’... but that’s unwise. Because, it’s far from unimportant. It plays a big role in Google’s understanding of your content, its ranking, and supports people who can’t actually see the visuals on your site.
Table of Contents
What is alt text for accessibility?
Image description vs alt text vs caption title
How do you add alt text to an image?
Is alt text important for SEO?
Does every image need to have alt text?
How to write good alt text for images
How long should image alt text be?
In fact, alt text is crucial for visually impaired readers who use screen readers and other assistive technologies (AT). Without it, the AT can’t properly navigate your content, nor can the screen reader provide context for the missing images or graphics on the screen.
Despite that, a large proportion of digital content has missing or incorrect alt text with:
- Poorly written image descriptions
- Descriptions written specifically for SEO (AKA keyword stuffing)
- No alt text
Unfortunately, not all content creators are familiar with alt text best practices, for either accessibility or SEO purposes. Worse still, it can be a confusing area, with different rules applying to different types of images and scenarios.
Well written alt text matters for several reasons:
- Primary best practice that improves accessibility
- Can improve ‘topical relevance’ for Google
- Can help ranking in Google Images
- Serves as anchor text for image links
- Is a text placeholder when images are slow or fail to load
- Aids users of screen readers who need alt text to be read out loud
- Provides a better user experience (UX)
- Helps website owners comply with the growing number of accessibility laws.
Given that, let's explore what alt text is, how to write it and show some examples, so your content becomes accessible and search engine friendly.
What is alt text?
Short for ‘alternative text’, alt text is an image attribute in HTML that a screen reader reads out loud when an image, graphic or table is encountered on the page. This allows visually impaired users to experience the image and its context, without needing to see it.
Alt text also appears in place of an image if it doesn’t load on a user's screen – be that on a website or other situations. This sometimes also occurs in emails, so if it’s the first they see (in the email header) alt text can be a crucial contributor to people either deleting or opening your email, based on alt text alone.

Alt text is also referred to as an ‘alt tag’, ‘alt attribute’, ‘image description’, ‘alt text code’, ‘image alt tag’, or ‘HTML code for picture’.
<img src="person.jpg" alt="Person looking at the camera and waving." />;What is alt text for accessibility?
Alt text was originally created to improve accessibility, to ensure that all people have equal access to digital content. Its functional purpose is to describe informative images for people who can’t see them – either those who are vision impaired, or who find descriptions useful to help them process and understand the context of the image.
Alt text helps a visually impaired user experience your article, app, or website in the same way as everyone else.
For example, as a travel blogger, you may decide to implement detailed descriptions of your photographs to help readers imagine the scenery. Or, if you’re a comedian, you could put extra effort into describing your images with a funny tone of voice – to create a fun experience.
Globally there’s an increasing number of accessibility laws and high levels of litigation – with multi million-dollar fines being issued to big and small companies. Consequently, alt text is extremely important for accessibility compliance and it's worthwhile using a WCAG certified accessibility checker, to confirm that your content complies with the requirements.
Image description vs alt text vs caption vs title
Generally speaking, an image description provides much more detail on the image, than alt text does. An image description is longer than alt text and it can contain keywords, or even metadata.
- Image alt text is a concise description of your image
- Image description can be longer, and have more personality
- A caption is displayed on the page for all users to see
- The title attribute displays as tooltip text in most browsers, appearing in a small bubble on hover
How do you add alt text to an image?
The exact steps to add alt text depends on the editor and CMS you’re using. But here’s a step-by-step explanation for adding image alt text using a WYSIWYG editor like TinyMCE:

Step 1
Add your image (if you’re editing an existing image, you can jump forward to step 2).
Step 2
Click on your image.
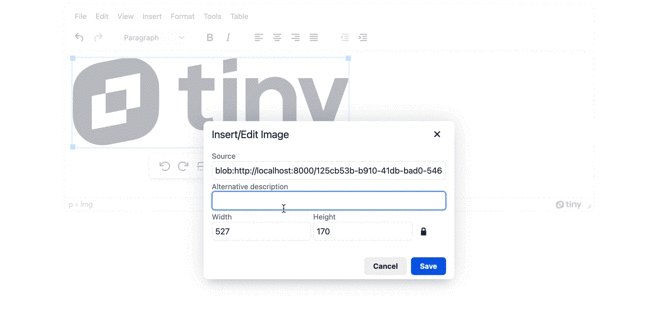
Step 3
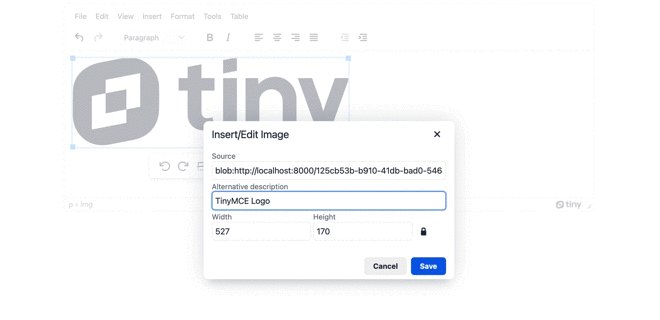
Click on the ‘Image Options’ buttons on the toolbar that appears. In your editor, you may need to click an icon that looks like an image of a small landscape to access these options.
Step 4
Add your ‘alt text’ or ‘alternative text’ into the field provided.
Step 5
When you’ve finished, save your changes. If you’re making changes to content that’s already published, remember to publish the updates.
Tip: Prefer to look at code? You can also update your alt text by switching over to HTML view, finding the <img> tags, and adding alt=”image description goes here” as shown in the examples above.
If you’re using another type of application or document, here’s some other resources on adding alt text:
- Microsoft Word/PowerPoint: Microsoft Office: Improve Accessibility with Alt Text
- eCampus: How to Create Alt Tags for Images in Blackboard
- Google Docs: Right-click the image and choose ‘Alt text.’ Then add your text in the ‘description’ box.
Is alt text important for SEO?
Alt text is one of the many ranking factors that Google uses in its algorithm. It’s not as heavily weighted as a header or a title tag, but it does matter.
Google’s SEO best practices says:
- “By adding more context around images, results can become much more useful, which can lead to higher quality traffic to your site.”
- “Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image.”
However, describing the image (while keeping accessibility in mind) should be your key focus. If you can incorporate relevant keywords, do so, but never keyword stuff your alt text. Google always finds out, and penalizes sites that overuse keywords.
Does every image need to have alt text?
This is a commonly asked question, and the answer is ‘No’. It’s based on the type of image, and here are the exceptions
1. Decorative images
Generally, if your image is purely decorative (like a divider, spacer, border, for eye candy or enhancement) and it doesn’t add meaning or context to the page or content, then it doesn’t need alt text.
For decorative images, leave the alt attribute blank.
Then users with screen readers won’t hear repeated “border, border, border” announcements before the reader moves on to the real content.
2. Images with adjacent text
The same rule applies to images that have adjacent text describing them. If adding alt text to these images forces the screen reader to repeat itself, it isn’t a good user experience.
In that case, leave the alt text attribute blank.
If you’re still a little confused on when and how to use alt text, you’ll like this handy Alt Text Decision Tree to help you decide whether your image should (or shouldn't) have alt text and what to put there.
How to write good alt text for images
Start by understanding the type of image, its context and confirm alt text is required, then:
- Decide on the details your reader needs – to understand the image (or use your site) – if they can’t see the image.
- Write short phrases or complete sentences.
- Keep it conversational – remember, a screen reader will need to read it out aloud.
- Use capitalization and punctuation, just as you would write a normal sentence, to help it flow smoothly.
- You don’t have to say “picture of” or “image of” as that’s obvious and many screen readers automatically announce “image” or “graphic” so if you write it in the alt text, it could say “image image”.
- Context is really important when writing alt text – if you’re using the same image in different contexts, then different alt text is needed for each placement.
- Get somebody to read the alt text out loud to you – it should give you a reasonably clear picture of the image being described.
- If there’s already written content around the image that provides some context, you may only need a short alt text description, like “pink flower”.
- For in-depth, detailed images (like infographics, flow charts, organizational charts, maps, and illustrations), it’s alt text best practice to use several sentences that give an in-depth, detailed description. This is especially true if substantial parts of the image need to be understood in order to make sense of the content.
How long should image alt text be?
Moz.com recommends keeping alt text descriptions to under 125 characters to account for some screen readers that cut off alt text fields past that character count. So, if you need more than a few sentences to describe a complex image, here’s one way you can do it:
- Write a short alt text summary
- Write a full, detailed description of the image on another page
- Embed a description link under the image (in the body text or caption), which users can click through to read the full description
Another option is to use the “longdesc” attribute to specify the hyperlink to your longer description. In this situation, your alt text might read like “Organizational chart for X company showing executive team position and names. You can see a full description via the link below.”
Image alt text examples
Let’s get into a few examples so you can see how these alt text best practices work.
Alt text example 1: Ice cream cone

The alt text for the above image might be:
“Man holding an empty ice cream cone creates an optical illusion using a tiny cloud in the sky that looks like ice cream filling the cone.”
Alt text example 2: Cat

The alt text for the above image might be:
“Wide eyed cat smiles sarcastically at the camera.”
NOTE: The above emotion/feeling of sarcasm might be substituted for happiness, excitement, fear, or shock, depending on the context of how you’re using the image.
Since images are often used to convey emotion, if the alt text doesn't do that, users who can't see the image miss out on that experience. Images (and their descriptions) can make a reader’s experience more rich, fun, and enjoyable.
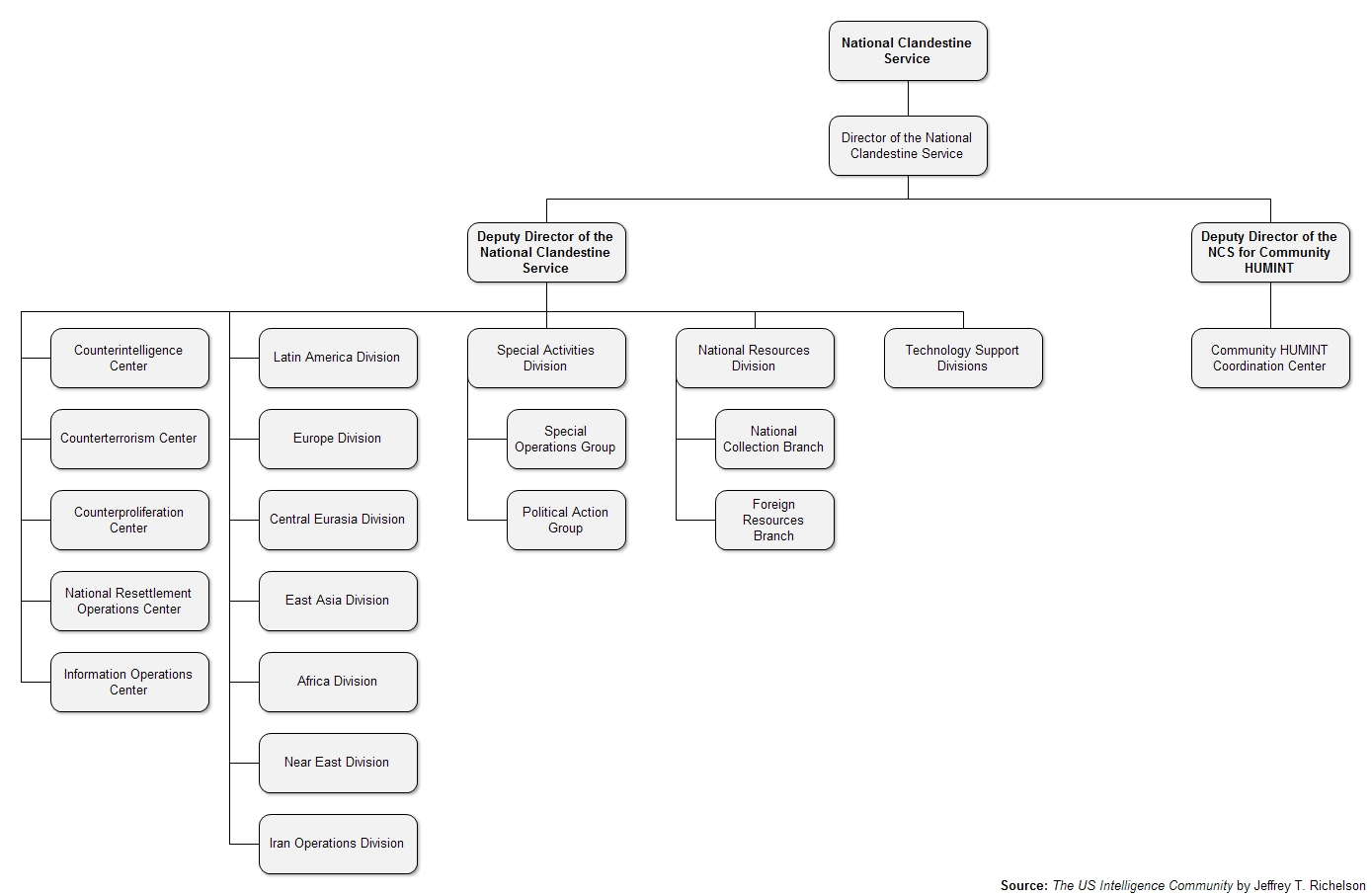
Alt text example 3: Organization chart

The alt text for the above image might be:
“Organizational chart for the CIA. See longer description below the image.”
It would then be accompanied by a longer description underneath, such as:
CIA Organizational Chart
This chart shows that the CIA is headed up by the Director of the National Clandestine Service. This director is in charge of the Deputy Director of the NCS for Community HUMINT, who oversees the Community HUMINT Coordination Center.
The Director of the National Clandestine Service also oversees the Deputy Director, who is in charge of multiple Centers, Divisions, Groups, and Branches. These are the Counterintelligence Center, Counterterrorism Center, Counterproliferation Center, National Resettlement Operations Center, and Information Operations Center. Plus the Latin America, Europe, Central Eurasia, East Asia, Africa, Near East, and Iran Operations Divisions. There’s a Special Activities Division, which includes the Special Operations Group and Political Action Group. There’s the National Resources Division, including the National Collection Branch and Foreign Resources Branch. Finally, the Deputy Director also oversees the Technology Support Divisions.
More alt text best practices
- Use the tools – Use an extension or tool like SEO Meta in 1-Click to check if any of your images are missing alt text. Or use the Tiny Accessibility Checker plugin directly within your CMS.
- Use a WYSIWYG editor – It’s usually easier to add alt text to your images using a WYSIWYG editor like TinyMCE, because you can simply click on the image, edit the settings, and then add your description to the alt text field.
- Image names matter too – Don’t forget to also name your images with something relevant (team-photo.jpg, not image1024.jpg) as this adds another piece of information to the page that can potentially be keyword rich, other than the alt text.
- Test with a screen reader – It’s a good idea to test your page’s accessibility with screen reading software. Hearing your content read out helps you understand if there’s important information missing, and if the page and information flows smoothly.
Improve your alt text
At first, adopting alt text best practices can be overwhelming, especially if you have an existing website with lots of images. But don’t let that stop you. Make a plan to work through your site and most importantly, make sure you follow the same best practices for all the new content you create.