When Microsoft’s .Net team sat down to write the next, great modern web framework, their vision was to combine Razor syntax and C# to make a dynamic User Interfaces (UI).
Their work created the Blazor framework (the name formed from Browser + Razor).
It first appeared in 2018, which makes the framework young in web development years.
What is Blazor? Blazor is an open source, app framework that uses C# and HTML to shape and change web pages.
If you’re a web developer interested in using your C# skills when designing web pages (instead of relying solely on JavaScript, HTML, and CSS) then Blazor might be worth looking into. It’s interpretation of C# with Webassembly makes for a useful framework.
How does Blazor work?
The pages built on the framework are made up of components. You take those components, bind them to different elements, and make up the UI. Read up on how Blazor takes charge of core UI elements (like rich text editor components for instance).
| If you’re in a position to try making your UI with something new, and you’re either interested or skilled in C#, then start with the essentials. |
| Read through this article to find out how each rich text editor thrives (or twitches and then falls over) when they’re integrated as Blazor components. |
Blazor rich text editor apps and security
Blazor security – what’s the highlight here? Your C# code runs in the client. What does this mean for your app? Your users can modify the code. What else is involved is this could include content from your app database.
That’s a concern here. Definitely something to plan for. Because of these client side operations, check out what secret content you’re planning to run on your Blazor app.
Why’s this something you have to plan for?
Blazor’s design appears to be intended more for lightweight UI’s, which is why the code runs on the client side. But do have a read of the Blazor security scenario documentation to see more on the intent.
Blazor rich text editor comparison in summary
The testing process for the comparison here involved creating an entry-level Blazor app, and then integrating the rich text editor. The following command creates the Blazor app:
dotnet new blazorserver -o BlazorApp --no-https -f net6.0The next steps involved adding lines of code to the change following Blazor files:
BlazorApp / Pages / Index.razor;
BlazorApp / Pages / _Host.cshtml;
BlazorApp / Pages / _Local.cshtml;
Or introducing a JavaScript interop file into the Blazor configuration (like BlazorApp/Pages/<editor-name>Interop.js for instance).
|
Blazor apps can invoke JavaScript from .NET methods using JavaScript interoperability (JS interop). Some rich text editor integrations need JS Interop to work in Blazor. |
The ease of getting the rich text editor up and running is measured by the number of changes made, and how many steps are involved.
Here’s how each of the popular rich text editors performed when compared to each other:
|
Froala |
Quill |
CKEditor4 |
CKEditor5 |
TinyMCE |
Slate.js |
|
|
Lines added to |
No integration available |
60 |
No integration available |
63 |
4 |
No Integration available |
|
Additional files added (like JavaScript Interop) |
Yes, Blazor-Quill.js |
Yes, CKEditor-Interop.js |
None |
|||
|
Ease of Integration |
Harder |
Harder |
Easier |
|||
|
Speed of Integration |
Faster |
Slower |
Faster |
|||
|
Supported Integration Available |
╳ |
Third party |
╳ |
Third party |
✔ |
╳ |
Comparison of rich text editor components for Blazor in more detail
Froala-Blazor Integration
The Froala rich text editor project does not have an official or third party integration for Blazor. However, it does have an experimental .NET integration maintained by a third party developer, which is available for trial runs.
Slate-Blazor integration
The Slate.js editor is designed to integrate with the Angular framework. Because of this, it’s unclear if there are any projects or plans for Slate.js to work within the Blazor framework. It would require some form of JavaScript solution, such as what Quill and CKEditor have made available.
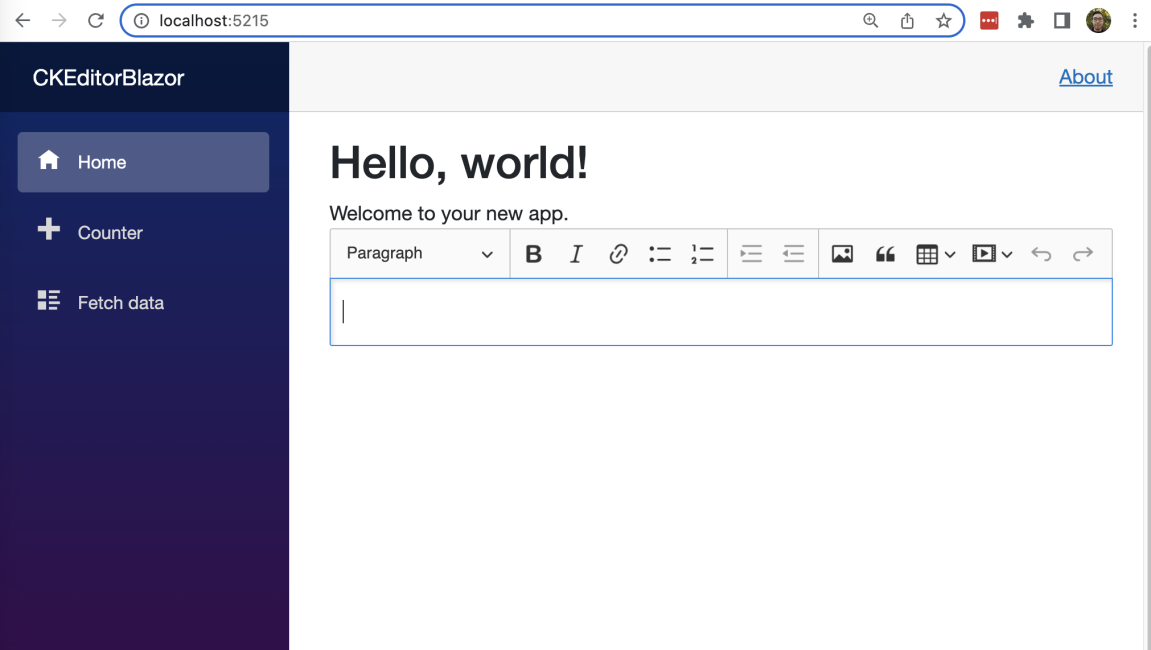
CKEditor 4 and CKEditor 5-Blazor integration
The Blazor integration available for the CKEditors works with some configuration. It requires a CKEditor5 JavaScript interop file to effectively translate JavaScript into something that Blazor can interpret.
It's unclear if this integration also works with CKEditor 4.
When configuring the third party projects available, the location to save the interop file requires some forward planning. The interop.js file is best saved in the same directory as the Razor Files (inside the Pages/ directory).
The rich text editor itself needs an edit-content object. Blazor binds CKEditor 5 to the edit-content object in the Index.razor file and this object needs to also be wrapped inside an input form. Without these specific requirements, getting Blazor to interpret and render the rich text editor component becomes difficult.
The following interop JavaScript was created by a third party developer and was useful in testing out CKEditor with Blazor. The author notes that once you understand how the JavaScript interoperability works, integrating the rich text editor makes more sense. It seems like there are learning opportunities in the CKEditor 5 project.
Possibly something new? This may be a suitable avenue to explore for developers testing out and seeking new solutions for UIs.
window.CKEditorInterop = (() => {
const editors = {};
return {
init(id, dotNetReference) {
ClassicEditor.create(document.getElementById(id))
.then((editor) => {
editors[id] = editor;
editor.model.document.on("change:data", () => {
let data = editor.getData();
const el = document.createElement("div");
el.innerHTML = data;
if (el.innerText.trim() == "") data = null;
dotNetReference.invokeMethodAsync("EditorDataChanged", data);
});
})
.catch((error) => console.error(error));
},
destroy(id) {
editors[id]
.destroy()
.then(() => delete editors[id])
.catch((error) => console.log(error));
},
};
})();

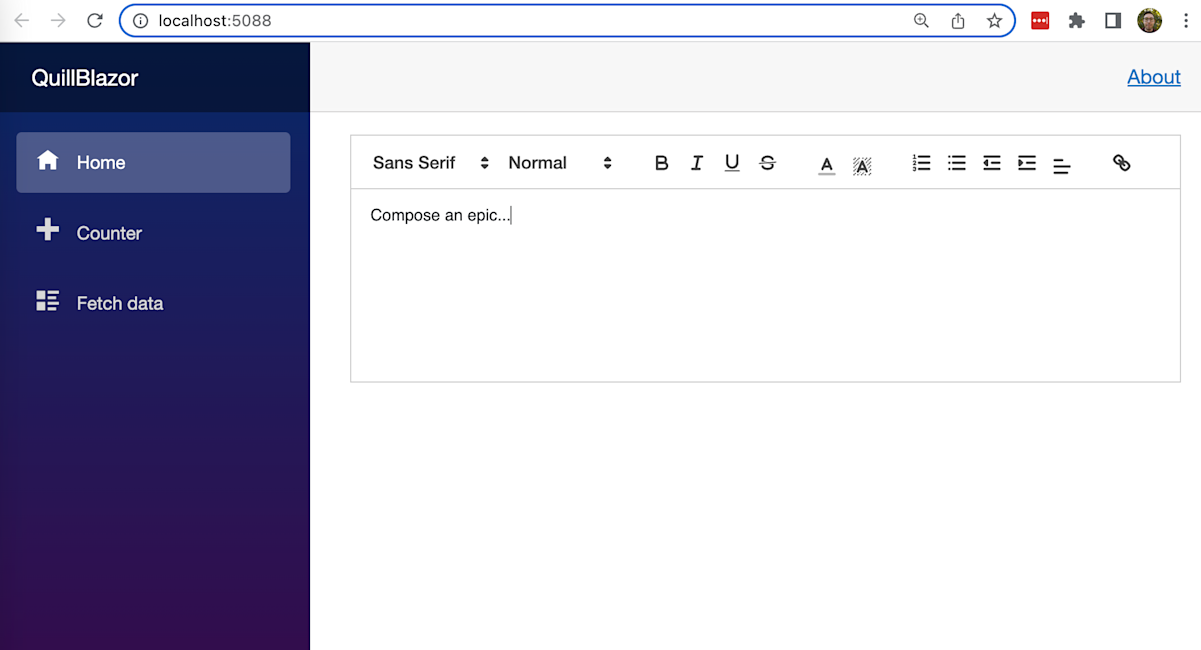
Quill-Blazor integration
Adjusting the Blazor integration to use Quill is less hectic compared to the CKEditor project. Although it does require making extensive changes to the Index.razor file. What made the overall process easier was the fact that the _Host.chtml file does not require extensive changes, and can receive the Quill cdn links in script tags, which are easy to use. Overall, a quick solution (but one that still relies on JavaScript).
The Blazor Help Website provides a procedure for testing out Blazor with Quill. This is the suggested BlazorQuill.js interop file:
(function () {
window.QuillFunctions = {
createQuill: function (quillElement) {
var options = {
debug: "info",
modules: {
toolbar: "#toolbar",
},
placeholder: "Compose an epic...",
readOnly: false,
theme: "snow",
};
// set quill at the object we can call
// methods on later
new Quill(quillElement, options);
},
};
})();
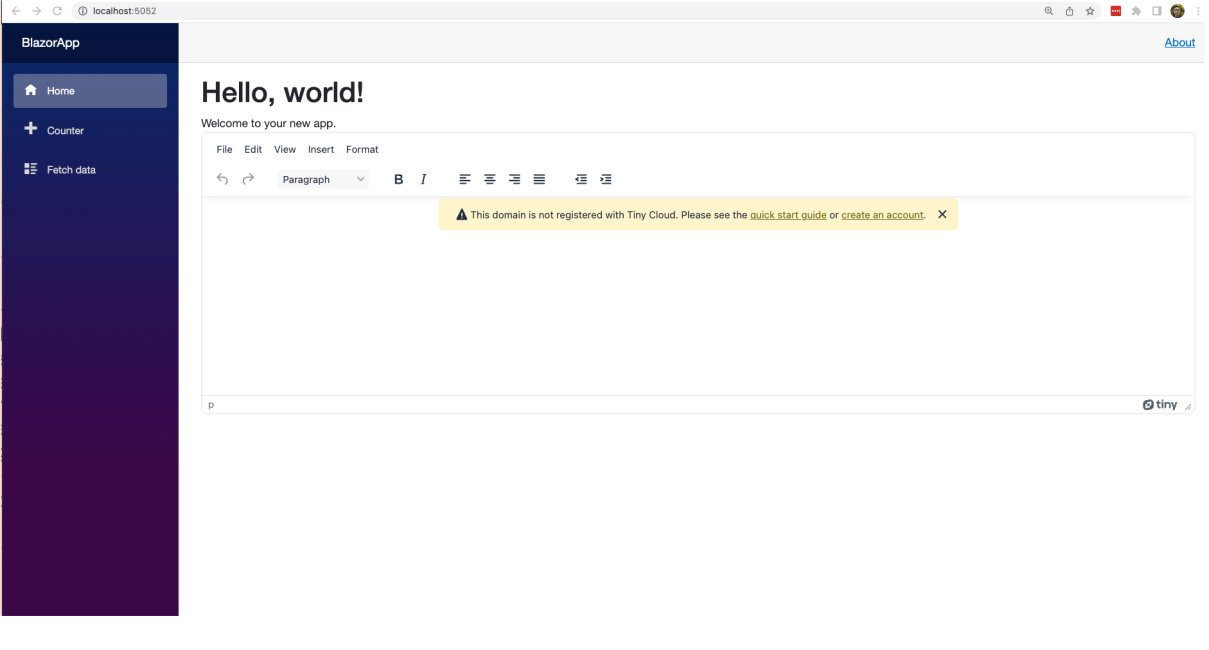
TinyMCE-Blazor integration
With a fully supported Blazor integration, TinyMCE was fast to get started, and required only 6 steps to get Tiny working inside an entry-level Blazor app.
When installing the TinyMCE Blazor integration, the BlazorApp.csproj file was automatically updated to include an item group with a reference to TinyMCE. The following appeared in the file .csproj file after installing the integration with the dot net command:
<ItemGroup>
<PackageReference Include="TinyMCE.Blazor" Version="X.Y.Z" />
</ItemGroup>;
TinyMCE renders in the UI with the use of a <Editor /> markup inside the index.razor file. This was the only required configuration to get started and include an editor. This made for an easier experience setting up an entry-level app compared to Quill and CKEditor 5.
You can even add your API key into the Index.razor file to experience Premium Plugins through TinyMCE Cloud:
<Editor ApiKey="my-api-key" CloudChannel="6" Value="" Conf="@editorConf" />;

Explore Blazor integration further with TinyMCE
Overall, the easiest and fastest integrations with Blazor were TinyMCE, and the Quill editor (to an extent).
For developers looking for a rich text editor with the complete, C# experience, TinyMCE avoids writing any JavaScript to make sure the editor actually loads.
There’s also the value of the TinyMCE Blazor integration receiving dedicated development attention and support (from TinyMCE devs) versus a third party project.
Third party projects are not guaranteed to be around in the future, or adapt to change (like new ASP.NET versions).
For more resources on Blazor and TinyMCE:
- Check on the announcement of the Blazor integration
- Read the documentation, including the technical specification available.
- How to enrich Blazor TextBox with TinyMCE
You can also sign up for a FREE API key, and try out any of TinyMCE’s Premium Plugins for 14 days.