Formatting content correctly is an essential, yet sometimes ignored part of creating an effective content building application. The first line indent is one example of content formatting that can be hard to get right. You can write some paragraphs, and include a hanging indent, but find that your current WYSIWYG indents your entire paragraph. It can be frustrating, to say the least for customers who only want to finish their content.
TinyMCE is a comprehensive WYSIWYG editor that provides a range of useful capabilities that can help your customers complete their work. For instance, block indentation and hanging indents are easier to configure and can provide value, solving problems like inconsistent hanging and block indentation.
Read on to discover how block indentation and indentations work within TinyMCE.
Block indentation vs first-line indentation
Block indentation in text formatting moves all the contents wrapped in an HTML element away from the margin. In contrast, first-line indentation only indents the first line of a paragraph, rather than an entire element. In a WYSIWYG editor or a textarea HTML element, you can set up this kind of formatting by making use of the text-indent CSS property to offset the first line or the HTML block-level element. TinyMCE provides first-line and block indentation using built-on toolbar features, saving you time configuring this formatting capability yourself.
Block indentation with TinyMCE’s toolbar
Making use of TinyMCE’s out-of-the-box toolbar indentation options, you can create Block indentation for elements within the TinyMCE text area rapidly. There are two steps to get this done:
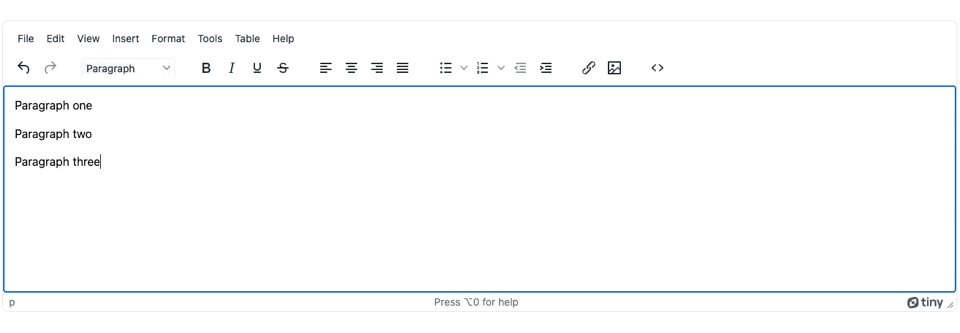
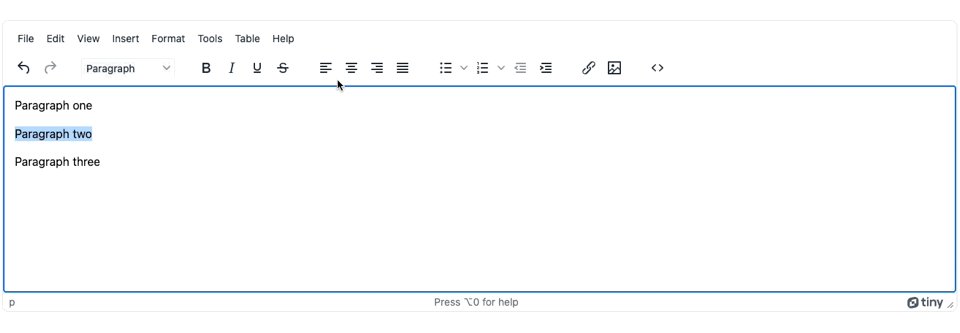
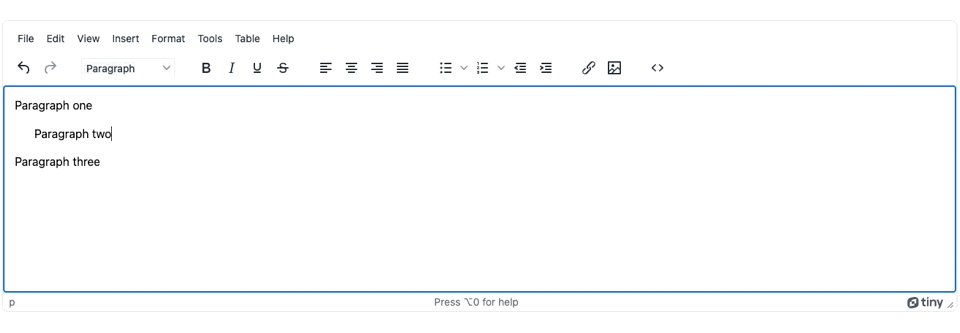
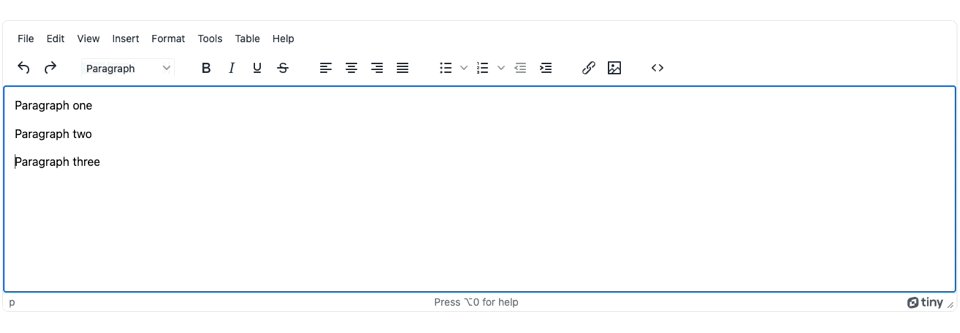
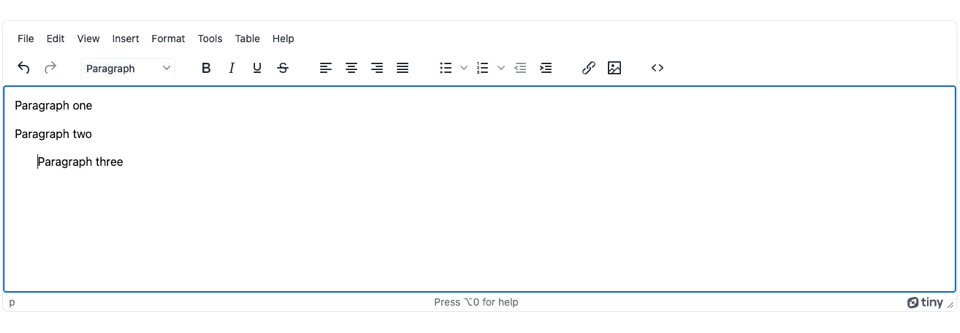
1. Highlight the target block-level element
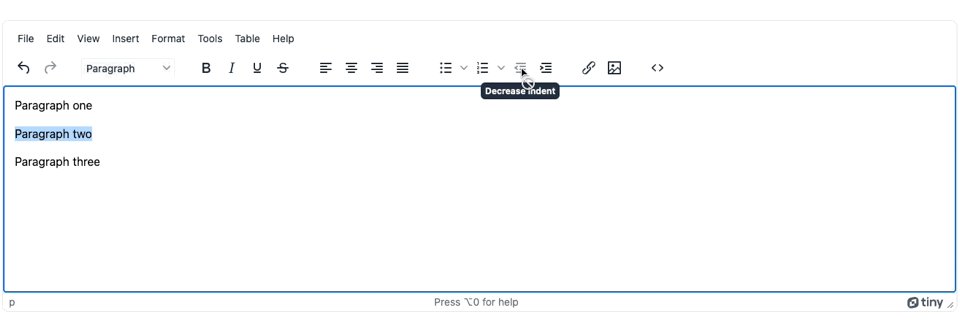
2. Click the TinyMCE indentation button, which adds the CSS style to the target block-level element.
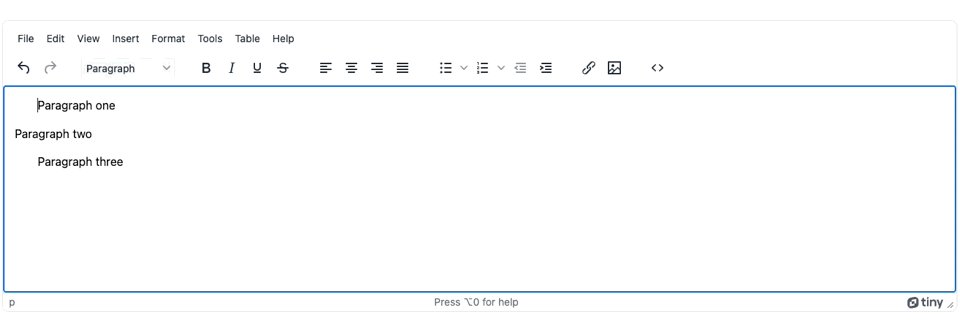
Here’s how it works in the editor interface:

Block indentation size control
You can also configure the size of the indentation in TinyMCE by making use of the indentation option, which you can add to your TinyMCE init script:
tinymce.init({
selector: "textarea",
plugins: [
"advlist",
"anchor",
"autolink",
"charmap",
"code",
"fullscreen",
"help",
"image",
"insertdatetime",
"link",
"lists",
"media",
"preview",
"searchreplace",
"table",
"visualblocks",
],
toolbar:
"undo redo | styles | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | code",
indentation: "20pt",
});
The indentation level set when using TinyMCE’s toolbar options is now set at 20pt.
Indentation and the tab key
Most browsers interpret the tab key down event as a signal that the customer wants to move around the web page, navigating with the keyboard. When the TinyMCE editor has focus (indicated by the TinyMCE text area highlighting when it has focus), you can configure TinyMCE to change the behavior of the tab key down event.
Reddit user Richard Holmes create an example of how to change tab key down event behavior:
tinymce.init({
selector: "textarea",
plugins: [
"advlist",
"anchor",
"autolink",
"charmap",
"code",
"fullscreen",
"help",
"image",
"insertdatetime",
"link",
"lists",
"media",
"preview",
"searchreplace",
"table",
"visualblocks",
],
toolbar:
"undo redo | styles | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | code",
indentation: "20pt",
indent_use_margin: false,
lists_indent_on_tab: true,
setup: function (editor) {
editor.on("keydown", function (e) {
if (event.keyCode == 9) {
// tab pressed
editor.execCommand("mceInsertContent", false, " "); // inserts tab
event.preventDefault();
console.log("indent added to the paragraph");
return false;
}
});
},
});
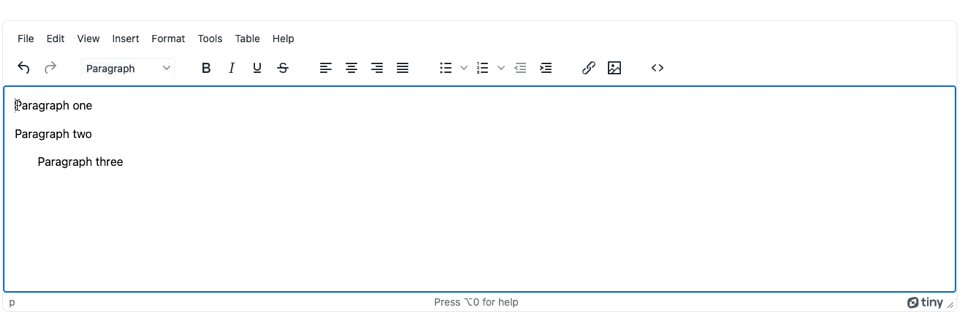
And here’s the example in action:
 This solution adds the &emsp or emphasized space element to add non-breaking, wide space into HTML text.
This solution adds the &emsp or emphasized space element to add non-breaking, wide space into HTML text.
Set up indentation for lists automatically
For list elements, when a customer is building a list, the indentation capability for the lists is automatic. Pressing the tab key indents the list item one level down. You can adjust this behavior, setting the list_indent_on_tab option to false if you do not want to enable the ability to create indentation within lists.
Block indentation, formatting, and more with TinyMCE
For more guides on formatting solutions with TinyMCE, check on the following guides to find out more on what’s available, and what you can customize:
-
Content formatting options available in TinyMCE
-
Establishing visual blocks to view block level elements in TinyMCE
-
CSS wrapping and style options within TinyMCE
Contact us if you have any questions on how TinyMCE can best support your content building or formatting requirements.