When an unusual support request comes in that involves changing something about your app’s design features, it can be intriguing. But it can just as quickly become frustrating, when it involves failed attempts to create 3D text effects.
For instance, you have big hopes that the editor in your app can create 3D text effects. But it can’t. Rather than venting your frustrations on the failed component perhaps consider integrating a replacement editing component that’s effortlessly customizable and handles design changes like creating 3D text effects.
TinyMCE has the power to change appearance and match the needs of many large-scale and subtle UI design demands.
This tutorial explains how to create 3D text effects in TinyMCE with the application of a few CSS properties and TinyMCE customization options.
3D text fonts and their impact on design
Typography is the discipline of arranging text to create visual appeal. Once 3D typography arrived in the 1990s, it helped to move website design forward – from a small set of fonts and typography styles, to a broader range of options.
As browsers became increasingly sophisticated, and the second version of CSS was adopted, designers took advantage of the new resources to design boldly. They began using new directionality features, to create 3D text effects that added a sense of depth, dimensionality, and realism to typography.
The design world has never looked back.
Working with 3D text in your CSS
Text-shadow is one of the important CSS properties to know about, when working with 3D text in your CSS. Other important properties that define 3D text effects in a rich text editor component are Transform and Box-shadow.
You’ll need an understanding of all these properties in order to work with 3D text in your CSS:
1. Text-shadow and 3D text
The Text-shadow property was first released in the 1998 CSS 2 specification. The MDN docs contain examples of how it’s used. There are also Text-shadow Online Generators available, which are helpful for working with 3D text – so you can see the result of the CSS, and iterate rapidly.
2. Box-shadow and 3D text
The Box-shadow property gives you the ability to place a box-shaped shadow under an element, and was introduced in 2011 with Internet Explorer version 9. The MDN docs have their own Box-shadow Generator available for rapid iteration.
3. Transform and 3D text
The Transform property first arrived for web designers to use in 2011, and was one of the first kinds of web application animation options available. The MDN docs on animation provide background, while the Transform docs show different ways to use the property. The rotateX, rotateY, and rotateZ values are particularly useful to create 3D text effects.
How to create 3D text effects in a rich text editor
Depth is essential for 3D text effects. The z-axis CSS values provide that sense of depth. When an object moves along the z-axis, relative to the point of view of the audience looking at the screen, you can introduce depth, and create 3D text effects. The following demo shows how it’s done, in TinyMCE.
First, though, you need an API key. This key gives you free access to TinyMCE Premium plugins for 14 days, and also prevents any warnings concerning domain names from appearing in the text area. Navigate to the Get-tiny sign up page to get your FREE rich text editor API key.
-
Create an index.html file, and add the following HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Demo</title>
</head>
<body>
</body>
</html>-
With your file open, in the head section, add script tags, and reference TinyMCE Cloud through a CDN link within the script tags. This is what the link looks like:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
Note: For the Tiny Cloud connection, creating an account with TinyMCE gets you a FREE API key. When you use this key, you get access to Premium TinyMCE plugins for 14 days, as well as no warning messages concerning API keys in the text area.
-
Add another pair of script tags, add the following JavaScript. It’s the tinymce.init method, and it’s how you control TinyMCE:
<script>
tinymce.init({
selector: '#editor',
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
height: 600,
width: 700,
});
</script>-
Add initial HTML content, and the CSS selector class to some textarea tags. The selector is set as an id with the value “editor” in the TinyMCE init script:
<textarea id="editor">
<p>Hello, 3D Text!</p>
</textarea>;
-
Test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command. The demo editor should look something like this example:

Creating the 3D text effects
Creating 3D text effects in the TinyMCE rich text editor can be done directly with the style_css option. The following CSS adds the effect of depth needed to convey a 3D effect. It does this using the transform and text-shadow properties.
-
Add the content_style option to the TinyMCE init script:
tinymce.init({
selector: '#editor',
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
height: 600,
width: 700,
content_style: ` `-
Include the following CSS to adjust the size and shape of paragraphs within the rich text editor:
content_style: `
p {
position: relative;
padding: 10px;
width: 500px;
height: 500px;
}`;
- Include the Transform property to change the position of the paragraph element, making use of the z-axis to create depth:
content_style: `
p {
position: relative;
padding: 10px;
width: 500px;
height: 500px;
transform: rotateX(-60deg) rotateY(0deg) rotateZ(45deg);-
Include the Text-shadow property with the following values:
content_style: `
p {
position: relative;
padding: 10px;
width: 500px;
height: 500px;
transform: rotateX(-60deg) rotateY(0deg) rotateZ(45deg);
text-shadow:
1px 1px #A3AEC2,
2px 2px #A3AEC8,
3px 3px #A3AED6,
4px 4px #A3AEE2;-
Set the default font size to 24:
content_style: `
p {
position: relative;
padding: 10px;
width: 500px;
height: 500px;
transform: rotateX(-60deg) rotateY(0deg) rotateZ(45deg);
text-shadow:
1px 1px #A3AEC2,
2px 2px #A3AEC8,
3px 3px #A3AED6,
4px 4px #A3AEE2;
font-size: 24pt;
} `;
-
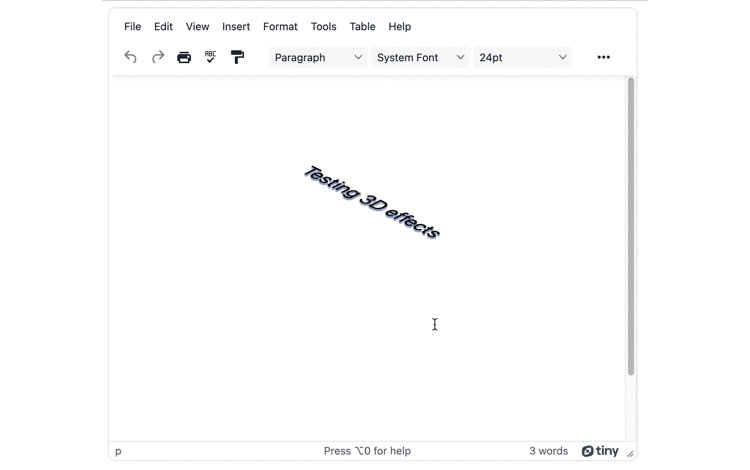
Add some preview text to the textarea element:
<textarea id="editor">
<p>Testing 3D effects</p>
</textarea>-
Save the changes, and check on the 3D text effects in the rich text editor:

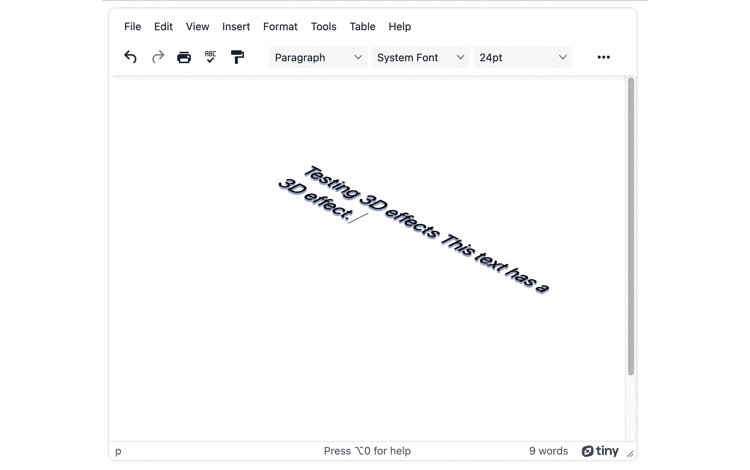
3D text effect example
The following example shows 3D text effects in the rich text editor, and expands on the demo in the previous section by making use of the Box-shadow effect inspired by the isometric, 3D effect tutorial by Louie Rootfield:
Additional text effects and designs for TinyMCE
There are other effects you can include, such as neon and glowing text, scrolling text, or alternative skins for TinyMCE. Read the following articles for more information:
- A guide to adding neon and glowing fonts in TinyMCE
- Star Wars scrolling text in the rich text editor
- Creating a seasonal, halloween skin for TinyMCE
Contact us if you have any further questions on getting set up and ease of implementation with TinyMCE, especially if you have a 3D text effect or similar design plan for your application with TinyMCE.
