Once upon a time, dark mode wasn’t an option — it was the only mode in early UIs. At that time the prompt screen displayed green on black, or possibly white on blue, before the radical change to black on white. And for the last twenty years or so, developers have been setting up their own environments to revert back to their preferred dark mode.
But now, it’s not just developers who are keen on this mode. More and more people want to flick the switch on their devices and go dark. Even rich text editors have this ability – if and when they provide a dark mode text editor, which TinyMCE does.
“I'll stop wearing black when they make a darker color.”
~ Emmanuelle Alt, Vogue editor-in-cheif 2011 - 2021
Dark mode has grown in popularity, and was one of the most common customizations of 2019. It’s now in loads of apps including:
- Microsoft Outlook Dark Mode
- Gmail for Android Dark Theme
- Twitter Dark Mode
- Facebook Dark Mode
- Reddit's Dark Mode
- Slack Dark Mode
- YouTube Dark Theme.
The three key reasons people say they want to use dark mode are:
- It’s easier on your eyes (especially at night)
- Improved readability of text
- To save battery life when using a mobile device
But, more importantly, this design choice makes sure developers always get a familiar UI that speeds user interaction, and even delights their end users. This post demonstrates TinyMCE’s dark mode, and how to make it a dark mode text editor on demand.
TinyMCE rich text editor dark mode
TinyMCE is a rich text editor that can change appearance easily, by changing its skin. TinyMCE comes with several skin choices, one of which is the TinyMCE dark skin. You can configure TinyMCE to make use of the same CSS dark mode style to match your applications and user preferences as well, and reference the style sheet using the content_css option.
Configuring a dark mode text editor
There are two ways to configure dark mode for TinyMCE. First, start by accessing the TinyMCE init script, and then including the configuration changes listed in the following sections, which also includes a demo of TinyMCE’s dark mode.
The TinyMCE Advanced Code Editor Premium plugin also has a dark mode option, which you can toggle on and off when working within the Advanced Code window.
1. Configure TinyMCE skins to activate dark mode
You can initialize the editor with the following settings:
skin: "oxide-dark",
content_css: "dark"2. Configure TinyMCE skins to match user preferences
Alternatively, you can initialize the mode depending on the user’s preference as specified in their operating system:
skin: (window.matchMedia("(prefers-color-scheme: dark)").matches ? "oxide-dark" : ""),
content_css: (window.matchMedia("(prefers-color-scheme: dark)").matches ? "dark" : "")For more information, refer to our documentation about dark mode and customizing skins. The following procedures explain how to configure these dark mode options.
Enable dark mode in TinyMCE
-
Create an index.html file, and add the following content to the head section to get TinyMCE up and running:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Dark Mode</title>
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: "textarea",
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
height: '700px',
});
</script>
</head>
<body>
</body>
</html>-
Add the textarea tags to the HTML body:
<body>
{" "}
<form method="post" action="dump.php">
<textarea name="content"></textarea> {" "}
</form>{" "}
</body>;
-
Include the skin and content_css options:
<script type="text/javascript">
tinymce.init({
selector: 'textarea',
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
height: '700px',
skin: 'oxide-dark',
content_css: 'dark'
});
</script> -
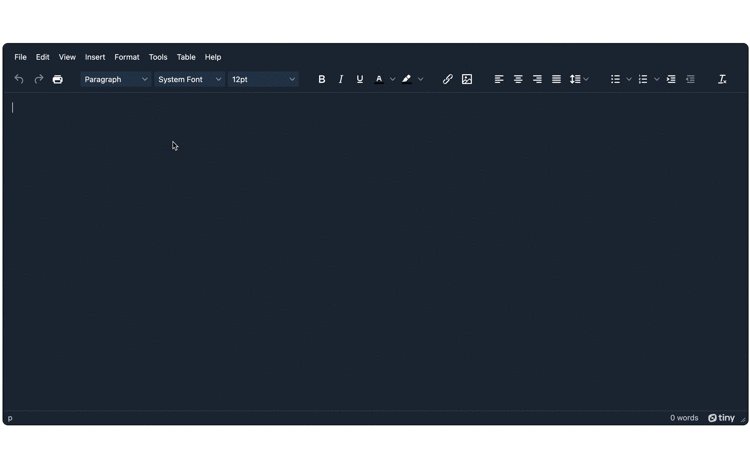
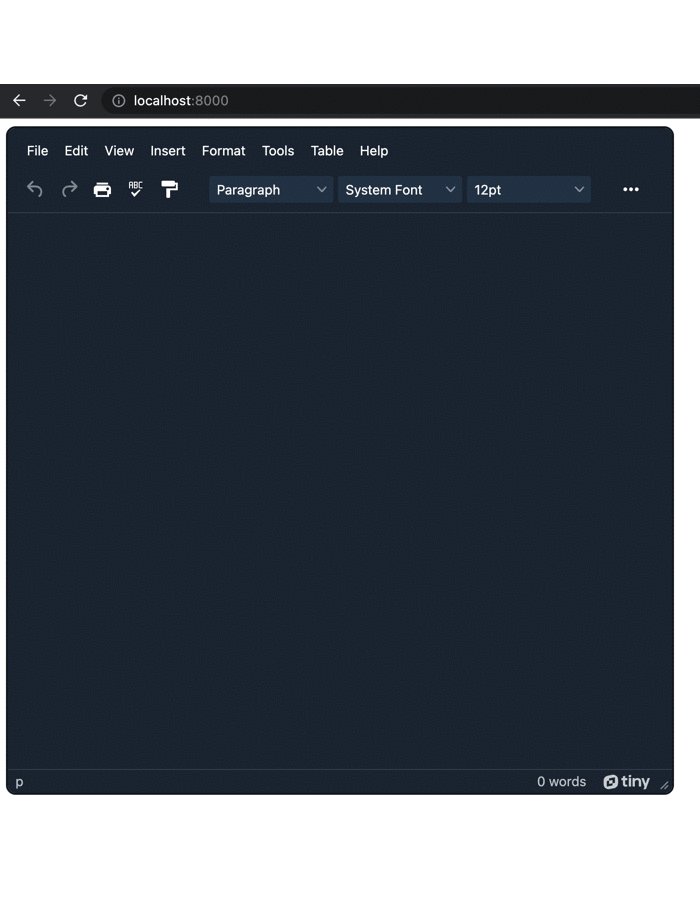
Save the changes, and open the demo HTML file in a browser to see dark mode activated. You can also use the Python http server or the PHP http server on your localhost address to test out the files:

Enabling dark mode detection in TinyMCE
You can use a CSS media query to confirm if the end user has dark mode active or not in their browser. Since TinyMCE provides an easier implementation, you can make use of the window.matchMedia method within the TinyMCE init script to check if dark mode is active or not. If it’s detected, TinyMCE can automatically switch over to dark mode.
1. Add the following options to the TinyMCE init script:
tinymce.init({
selector: "textarea", // change this value according to your HTML
skin: window.matchMedia("(prefers-color-scheme: dark)").matches
? "oxide-dark"
: "oxide",
content_css: window.matchMedia("(prefers-color-scheme: dark)").matches
? "dark"
: "default",
});
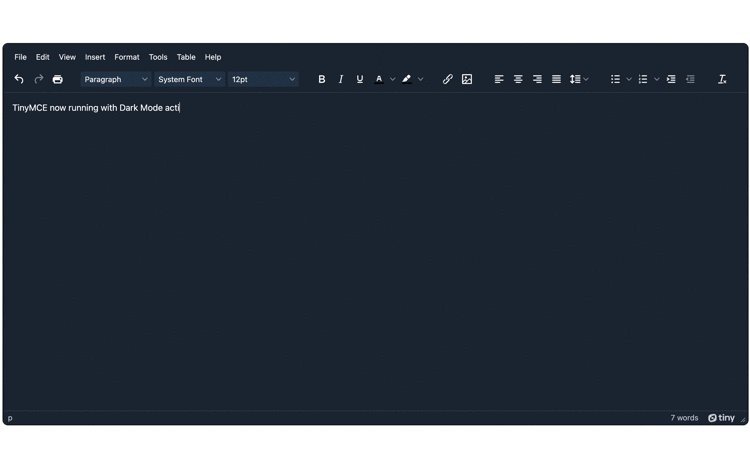
2. Save the changes, and test out how TinyMCE responds when running in a browser with dark mode activated.

Dark mode and other design choices
While you’re here, find out more about the Tiny Skins and Icon Packs Premium plugin.
- You can create something like the TinyMCE seasonal Halloween skin
- Set CSS content dynamically, such as when the editor gains focus
- Add a 3D effect to text within the TinyMCE text area
Contact us if you have any questions on how TinyMCE’s ability to handle UI changes can help your application.