Django allows developers to take web applications from conception to launch within hours, taking away much of the hassle of web development, and allowing you to focus solely on your app and your end users. Django has been used in many popular apps, including Disqus, Instagram, Spotify, and more.
When it comes to your users, you want to make sure they have the best user experience possible. This includes when they’re entering text, data, messages, images, emojis...all the types of content that we’re using to communicate with these days.
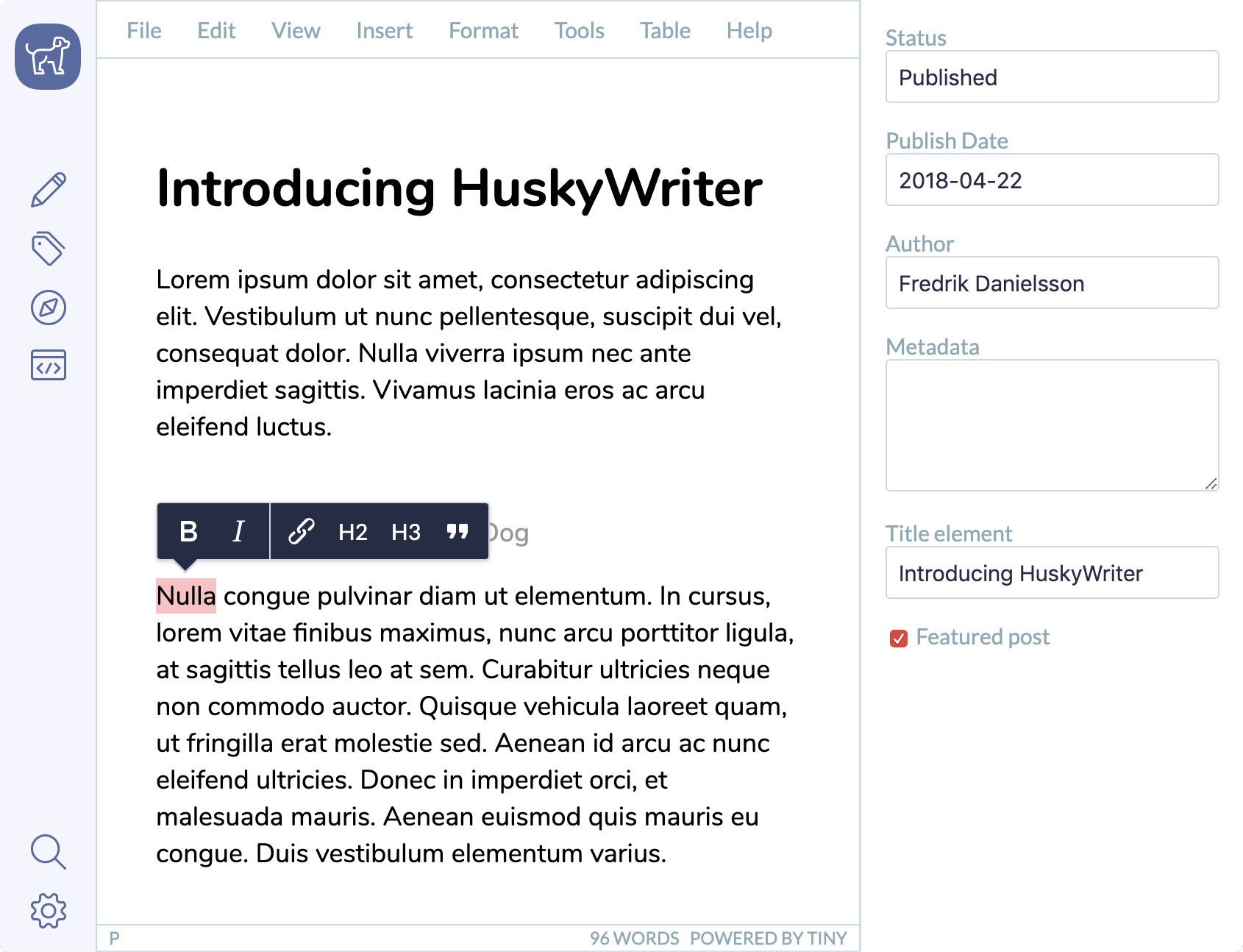
Our rich text editor caters for a wide variety of use cases, enabling users to enter rich text in technologies such as chat apps through to CMSs. It’s highly customizable, enabling developers to configure it for any situation. For example, if you’re making a commenting system like Disqus or an event system like Eventbrite, TinyMCE can provide an easy way to add formatting functionality for your users.
We support integrations with several frameworks, including React, Angular, and Vue, but sometimes we rely on the wider community to support integrations with other frameworks.
This is the case with Django.
django-tinymce
Thanks to Remy, Ivan, Aljosa, and the rest of this community, developers can enhance their Django apps with the power and flexibility that comes with our TinyMCE rich text editor with django-tinymce.
We wanted a way to add a WYSIWYG editor so users could edit HTML descriptions in text areas in the Django Admin and other Django forms. A lot of people were considering using Django with TinyMCE and it was great to be able to collaborate on a piece of code that could help ease integration. TinyMCE is a clean editor that is highly customizable and comes with a handful of plugins that can help integrate images and links. Using django-tinymce with django-filebrowser is really nice, with a neat, smooth experience.
Getting started with django-tinymce
You can check out our docs to get started with the django integration.
More information is available here:
- Documentation – https://django-tinymce.readthedocs.io/en/latest/
- Project on PyPI – https://pypi.org/project/django-tinymce/
- Project on GitHub – https://github.com/aljosa/django-tinymce
Support for django-tinymce
For difficulties integrating TinyMCE with Django: create an issue against the django-tinymce project on GitHub here – django-tinymce issues.
For issues with the open source TinyMCE editor itself: create an issue against our tinymce project on GitHub here – tinymce issues. We’ll respond as soon as we can.
Make the most of TinyMCE in your apps

A lot of developers don’t realize just how powerful and flexible TinyMCE is.
- Check out some of the ways you can customize the TinyMCE toolbar to fit in with your desired UX.
- Simplify TinyMCE image upload with Tiny Drive.
- See the plugins directory for a full list of core and premium features, including our hugely popular PowerPaste plugin.
- Consider running TinyMCE from the cloud, if you’re not already, so you’re always up to date with the latest build and newest features. Get a free API Key and try it out (you’ll also get a free trial of our premium plugins!)
