Blazor is a framework that’s flexible enough to exchange information with JavaScript. This means it can run reliable, third party libraries and components that’ll speed up your Blazor app development. It follows then, that when there’s a gap or missing JavaScript interoperability, development slows down which is not ideal when you’re depending on your new Blazor app to work.
What can help is seeing a proof-of-concept, where reliable components for Blazor are working and running as expected. That’s what you’ll find in this article: a demonstration you can follow, step-by-step to add to your Blazor app’s design, and capability.
This step-by-step guide shows how you can add Font Awesome icons into Blazor for improved design, and integrate a reliable editing component with a dedicated Blazor integration – the TinyMCE rich text editor for Blazor.
What is Font Awesome for Blazor
Font Awesome is a useful collection of icon designs that you can add to your website, so you don’t need to endlessly design icons yourself. You can add in Font Awesome icons, and reuse them as and when needed. They’re in SVG format, so they won’t take up memory space, which is great for any Blazor apps that need faster loading speed.
How do you get Blazor Font Awesome icons?
Blazor Font Awesome options are available through Blazor components. These components provide a specific set of User Interface elements.
They can be simple, like a single Font Awesome icon, or something more comprehensive, such as an interactive carousel, or a navigation menu. The possibilities extend to date pickers, drop down menus, dialog windows, charts: all provided for example, by components like the Radzen Blazor collection.
Essential Blazor Font Awesome considerations
There are some considerations to think over before diving into the documentation of a Blazor component library:
- Check the license: Some components are available with an open source version under a specific license. Others are more restrictive, and some are only available as a paid subscription. Weigh up which component is best for you and your project.
- Read the docs: A clear set of documentation maintained to a high standard can make the difference between getting set up with Blazor Font Awesome icons or other UI components fast, or in a time consuming way. Take a closer look at the documentation overall before you start.
- Is it responsive?: A useful Blazor component is one that provides responsiveness to different devices. It’s a surprise just how often professional websites are lacking in their responsive design. Don’t fall into this trap.
There are more considerations to look over (check out Mohit Singh’s list of Blazor component considerations for instance), but the least to know is that if you’re looking for a Blazor component that can provide Font Awesome icons, it’s Blazorise. And that’s exactly how the procedure in the next sections gets Blazor Font Awesome icons – installing and running Blazorise.
TinyMCE and Blazor considerations
TinyMCE’s dedicated Blazor integration makes it easier to add a capable rich text editor to your application. Blazor is relatively new compared to other frameworks, and TinyMCE supports investment in new and reliable technologies.
Taking steps to enrich your Blazor app textbox with TinyMCE unlocks significant features for your customers. For example, dedicated accessibility checking, reusable advanced templates, and autocorrect.
Blazor Font Awesome installation steps
There are a few prerequisites to know before you get started. Apart from some familiarity with the C# language, you’ll need command line access, and a text editor like Sublime Text or Visual Studio Code to edit your application files.
1. Configure the Blazor demo
- Create the new Blazor demo:
dotnet new blazorserver -o BlazorIcons - Change into the new directory:
cd BlazorIcons
You can check on the different files and folders created in the demo, and when you’re ready, start installing the components: TinyMCE, and Blazorise.
2. Install Font Awesome packages and TinyMCE
- Install the Tiny integration into the Blazor app:
dotnet add package TinyMCE.Blazor- Install Blazorise font awesome packages:
dotnet add package Blazorise.Icons.FontAwesome --version 1.4.1
dotnet add package Blazorise.Bootstrap --version 1.4.1 - Verify that the components are now available for your application by checking the csproj file:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net7.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Blazorise.Bootstrap" Version="1.4.1" />
<PackageReference Include="Blazorise.Icons.FontAwesome" Version="1.4.1" />
<PackageReference Include="TinyMCE.Blazor" Version="1.0.4" />
</ItemGroup>
</Project>
3. Configure Font Awesome and TinyMCE
With everything now installed, you can configure the components in your Blazor app:
- Add Blazorise Font Awesome and Bootstrap to your Blazor app program.css file:
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using BlazorCMSDemo.Data;
using Blazorise;
using Blazorise.Bootstrap;
using Blazorise.Icons.FontAwesome;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddSingleton<WeatherForecastService>();
builder.Services
.AddBlazorise( options =>
{
options.Immediate = true;
} )
.AddBootstrapProviders()
.AddFontAwesomeIcons();
- Add the Blazorise components to your _Hosts.cshtml file:
- Include the links to the Blazor component CSS files within the HTML head section:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="~/" />
<link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" />
<link href="css/site.css" rel="stylesheet" />
<link href="BlazorCMSDemo.styles.css" rel="stylesheet" />
<link rel="icon" type="image/png" href="favicon.png"/>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" /> <!--Add FontAwesome CDN link and css links -->
<link href="_content/Blazorise/blazorise.css" rel="stylesheet" />
<link href="_content/Blazorise.Bootstrap/blazorise.bootstrap.css" rel="stylesheet" />- Include the script tags at the end of the body section:
<script src="_content/TinyMCE.Blazor/tinymce-blazor.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.min.js" integrity="sha384-VHvPCCyXqtD5DqJeNxl2dtTyhF78xXNXdkwX1CZeRusQfRKp+tA7hAShOK/B/fQ2" crossorigin="anonymous"></script>
- Open the imports.razor file, and reference Blazorise next to the other imports:
@using Blazorise- Change into the pages/ folder, and create a new razor file for storing the demo TinyMCE and Blazor Font Awesome content:
touch TextandIcon.razor- Add the following content, including your TinyMCE API key to the Editor tag. Doing so removes any warnings about Read-only mode or Domain names.
You can get your TinyMCE API key for free when you sign in to the TinyMCE dashboard (you can use GitHub or Google credentials to sign in). It comes with a 14 day free trial of TinyMCE’s Premium plugins!
@page "/texticon"
@using TinyMCE.Blazor
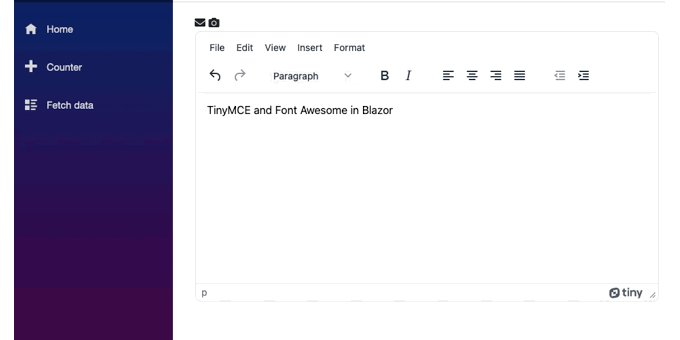
<Icon Name="IconName.Mail" />
<Icon Name="IconName.Camera" />
<Editor
ApiKey="Add your API key here!"
/>
- Save the changes, and then run the dotnet watch command to get your Blazor app started.
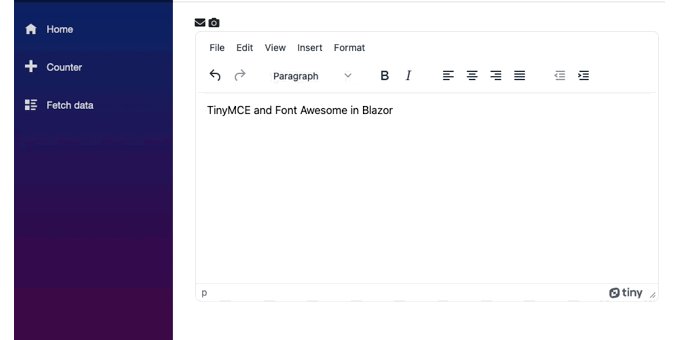
- Navigate to the Blazor app URL set up in the TextAndIcon.razor file, which is @page "/texticon". The URL form is
You can see the Font Awesome icons alongside the TinyMCE rich text editor.

✏️NOTE: While TinyMCE can make use of different image files, Font Awesome icons are SVG images, and SVG files are blocked from entering the TinyMCE text area for security purposes (protection from Cross Origin Scripting vulnerabilities). However there are alternative icons available, which you can see working in the how-to guide on integrating Font Awesome icons when using React.
Beyond Blazor and Font Awesome
You can find more guides on the TinyMCE and Blazor integration, such as the how-to guide on creating a CMS with TinyMCE and Blazor.
Contact us if you have any questions on how TinyMCE’s Blazor integration or other available features can help you achieve your project goals.