If you’re already self-hosting TinyMCE 5 for your applications, you can try our premium plugins for free for 14 days when you sign-up for a Tiny account using a hybrid approach - a self-hosted core, and premium plugins running off the cloud.
NOTE: If you don't already have TinyMCE set up in a self-hosted environment, check out our blog post on how to get started with TinyMCE self-hosted.
Tiny's premium plugins enhance your applications with additional productivity, compliance, or collaboration tools; for example:
- PowerPaste - users can copy-paste content from Word, Excel, and other popular applications without bringing additional code and formatting across and breaking their content
- Format Painter - users can instantly apply content styles to other parts of their content without having to format them all over again
- Spell Checker Pro - users can easily see words that are misspelled (in up to 13 languages simultaneously) and can correct them at the click of a button via the context menu
- Comments and AtMention - users can create and reply to comments, and send notifications to other users through an @mention in the document
- And more - view all premium plugins

Let’s get started!
1. Sign up for a free API key
Go to https://www.tiny.cloud/auth/signup/ and sign up for a free API key. Once you’ve signed up, you’ll have access to try our premium plugins for 14 days.
2. Load the plugins package
To try our premium features, include the following code in the head of your HTML, replacing no-api-key with your own API key from the Tiny account dashboard:
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/plugins.min.js" referrerpolicy="origin"></script>NOTE: By specifying the number 5 in the code above, this will load plugins for the latest version 5 release. You may prefer to specify a minor (e.g., 5.6) or patch (e.g., 5.6.2) version to avoid potential incompatibilities with the particular version of your self-hosted core.
3. Try a premium plugin
Now you’re ready to try any of our premium plugins!
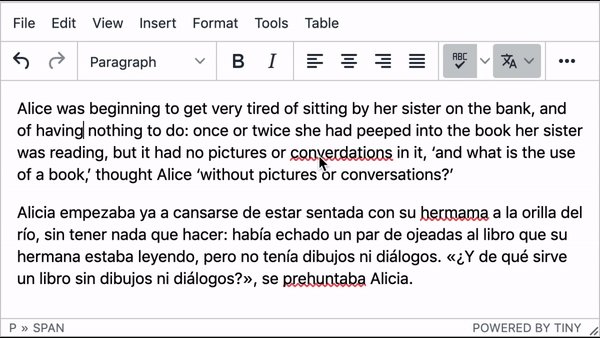
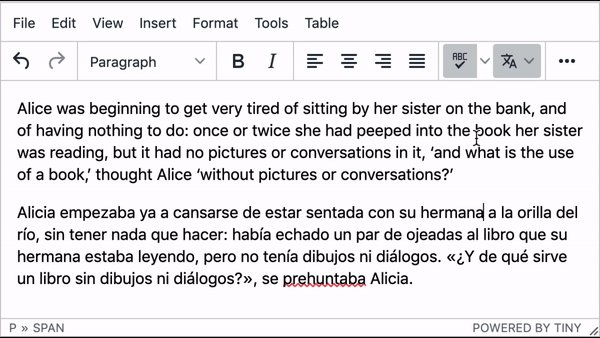
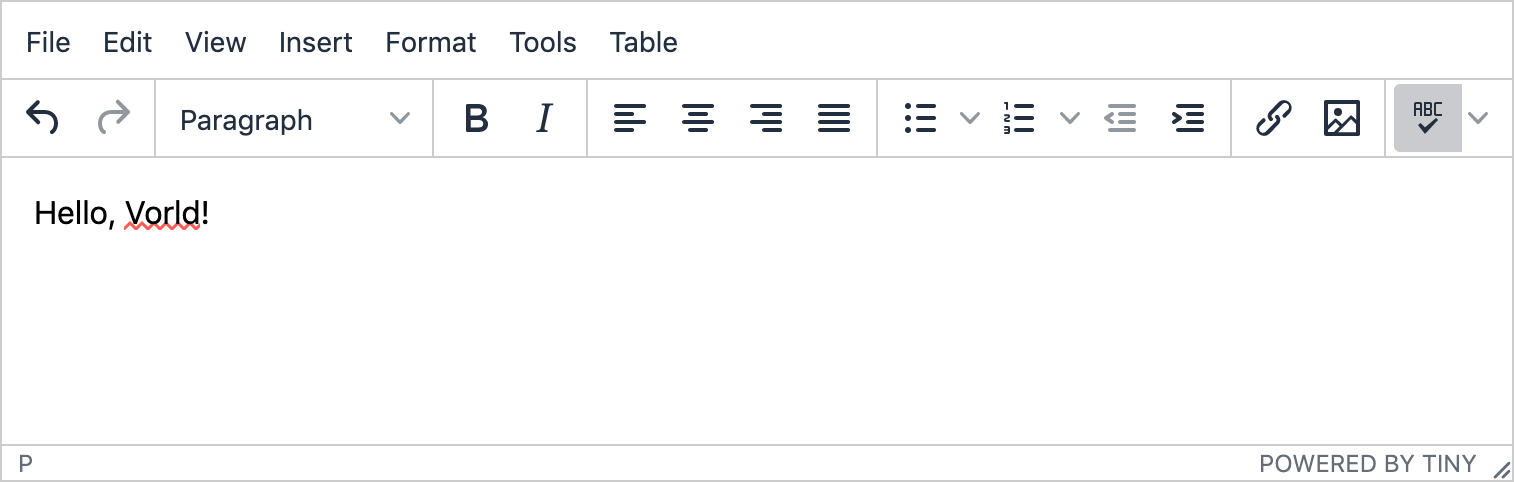
For example, try Spell Checker Pro by modifying the init script in your HTML. Add it as a plugin and user option on the toolbar using the tinymcespellchecker and spellchecker controls, respectively. For example:
tinymce.init({
/* ... */
plugins: [
"advlist autolink lists link image charmap print preview anchor",
"searchreplace visualblocks code fullscreen",
"insertdatetime media table paste tinymcespellchecker",
],
toolbar:
"undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | spellchecker",
});

More information about configuring Spell Checker Pro, including multi-language checking, is available in our Tiny documentation.
What next?
Try more of our premium plugins for free. You can find detailed instructions about adding and configuring premium plugins in our Tiny documentation.
If you’re enjoying our premium features, you can continue to use them after the 14 day trial period with one of our custom plans, just get in contact with our sales team.
Looking to try our premium features in your own environment? Contact our sales team who can help sort you out with a paid proof of concept option with customised support included.