Copying from Google Docs into a web app’s rich text editor shouldn’t break formatting or your app’s performance. But without proper paste handling, that’s exactly what happens.
Users expect consistent styles, preserved tables, and images that just work. Instead, they often get bloated inline HTML, conflicting styles, and broken layouts that clutters the DOM, weighs down your database, and frustrates users. If your app supports pasting content into an RTE, clean HTML is a necessity.
Why users need to paste cleanly from Google Docs content to HTML
In many different types of applications, such as learning management systems (LMS), content management systems (CMS), or customer relationship management (CRM) apps, users import their work from Google Docs to the app’s RTE. They write papers, specially formatted letters, blogs, or emails. Some need to send complex templated messages to customers. Additionally, every company has different branding and design standards according to their needs.
When a user copies and pastes their work from Google Docs, Office365, or another document management system (DMS), they need the content, formatting, and image layouts to be preserved. Otherwise, they’ll end up correcting or reformatting their work in the web app they’re using.
You’ve seen it before: What you copy from one app doesn’t necessarily translate to another. You don’t want users frustrated with your app because every time they paste content into the RTE they have to reformat their work from scratch.
Say no to dirty HTML 🙅🏼
You also don’t want your users pasting dirty code, full of inline styles for every HTML tag. If they do pack your front end with messy code, when their content gets sent to production, bloated HTML will:
- Bog down your app.
- Create unnecessary code in the database.
- Conflict with branding styles.
- Pack your JSON objects full of useless HTML.
- Increase application load times all around.
How to paste from Google Docs with formatting intact: Try PowerPaste
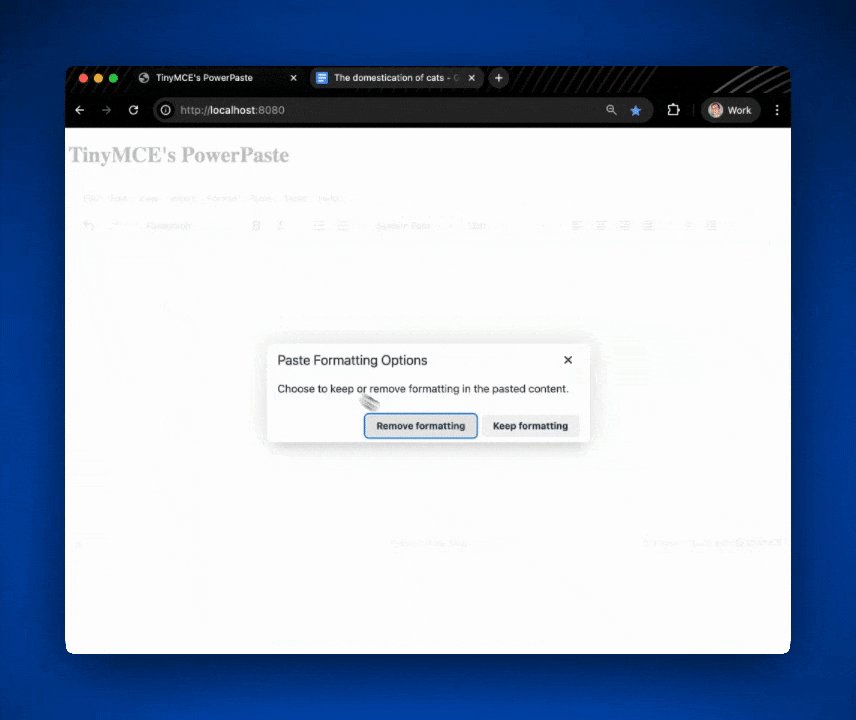
TinyMCE’s PowerPaste makes pasting from Google Docs into an RTE easy for users by preserving formatting like styles, tables, and images, all without importing any messy HTML.
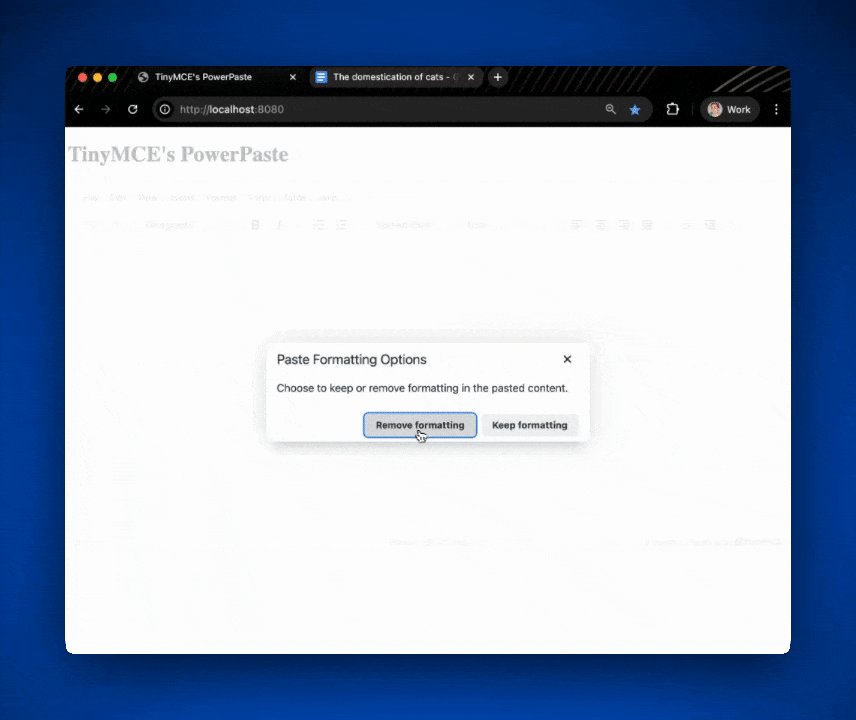
Users can choose whether to keep or alter the formatting, while clean, compliant HTML is uploaded to the front end. This results in consistent content, fewer support issues, and a smoother, faster web application.
Let’s dive into a quick example of PowerPaste in action.

Setup a demo of TinyMCE with PowerPaste
Setting up a quick demo of TinyMCE with PowerPaste requires just a few steps.
Step one: Create an index.html file with TinyMCE
The first step is to create an index.html file with TinyMCE that can be served to your default browser. Here’s an HTML page with TinyMCE built into it:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>TinyMCE's PowerPaste</title>
<!-- Replace no-api-key below with a real TinyMCE API key -->
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/8/tinymce.min.js"
referrerpolicy="origin"></script>
</head>
<body>
<h1>TinyMCE's PowerPaste</h1>
<div>
<script>
tinymce.init({
selector: 'textarea',
onboarding: true,
min_height: 550,
plugins: 'lists link table code help wordcount autoresize powerpaste',
toolbar: 'undo redo | blocks | bold italic | bullist numlist | fontfamily fontsize | alignleft aligncenter alignright alignjustify | outdent indent'
})
</script>
<textarea></textarea>
</div>
</body>
</html>Save this file as index.html.
⚠️ Note: Don’t forget to replace no-api-key in the script URL config with a real TinyMCE API key. If you don’t already have one, you can get an API key for TinyMCE’s premium features free for 14 days.
Step two: Add PowerPaste to TinyMCE
Adding PowerPaste to TinyMCE is easy. It only takes adding one word to the plugins array to integrate PowerPaste into your rich text editor.
plugins: 'lists link table code help wordcount autoresize powerpaste',Step three: Test your setup
To see PowerPaste in action in a rich text editor, you can use the lightweight local server NPM package http-server. If you don’t already have it, it’s simple to install with one command:
npm i http-serverIf you already have the http-server package, all you have to do is run http-server in the directory where your index.html file lives.
Once you do, you’ll see TinyMCE in your local browser at http://localhost:8080/:

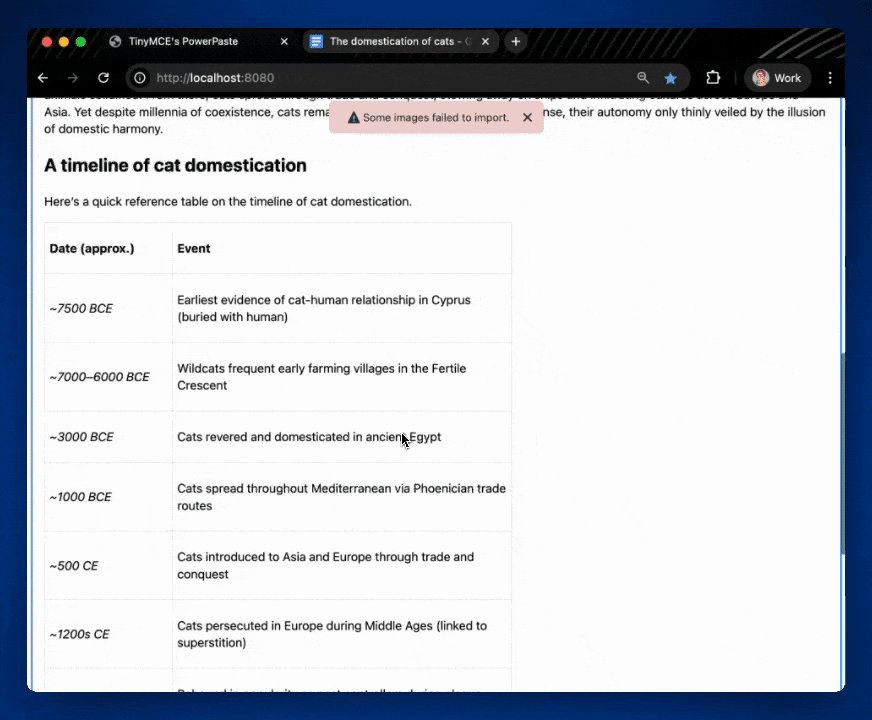
Copy and paste a table from Google Docs
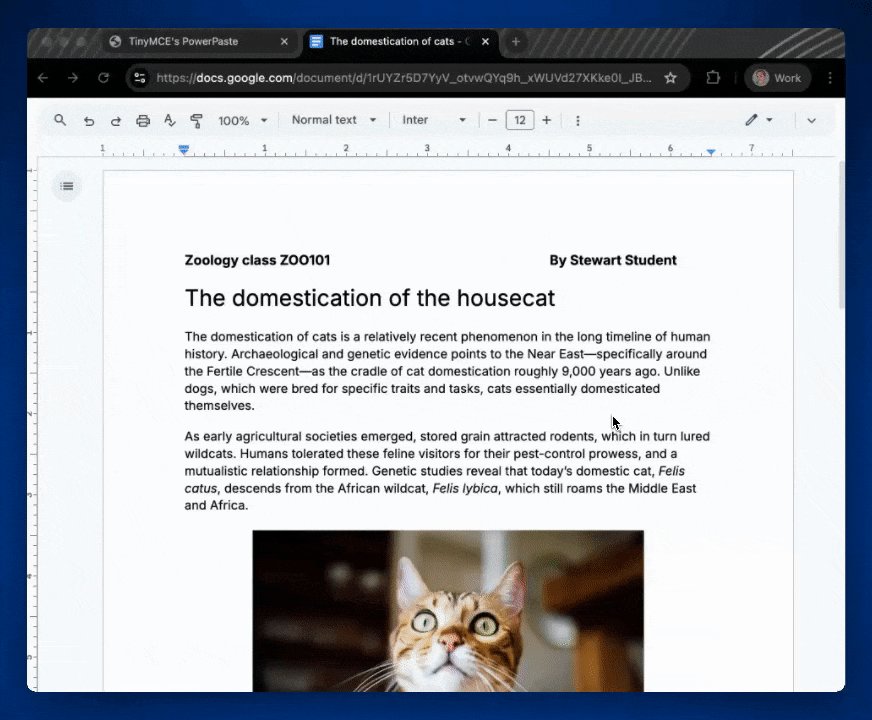
To test copying and pasting rich content in a table, you’ll need some rich content to paste. If you’d like, feel free to use this sample Google Doc with a brief essay about the domestication of cats.
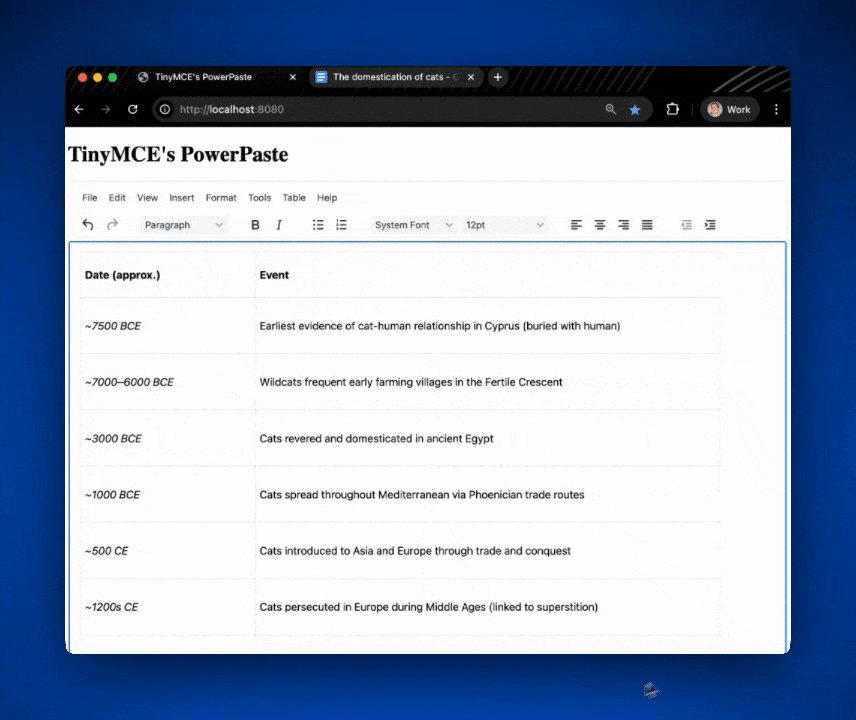
It’s painless to copy from this document and paste into TinyMCE. When you do, it will look like this:

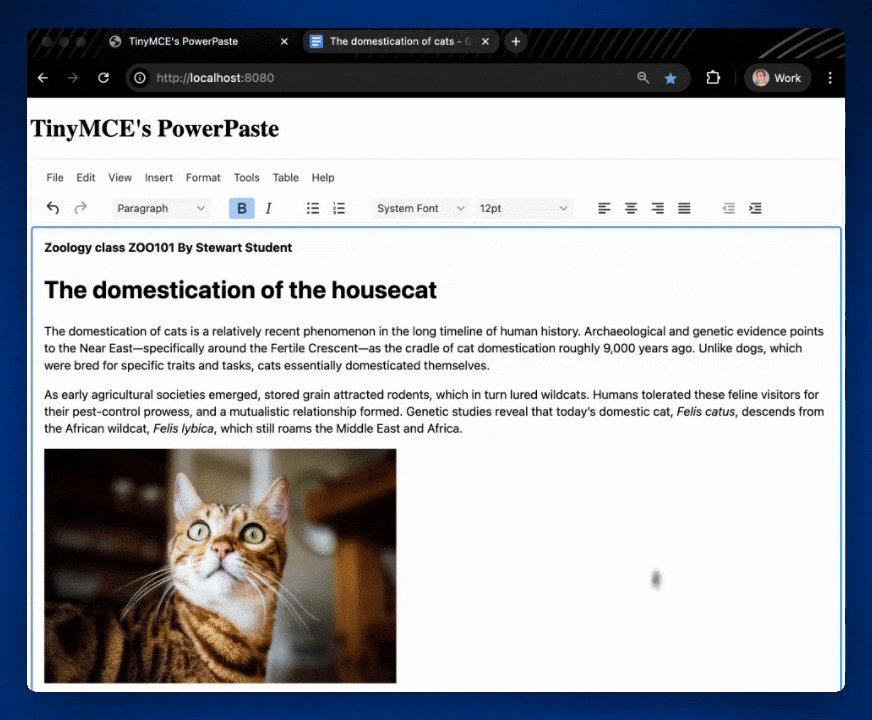
Copy and paste an image from Google Docs
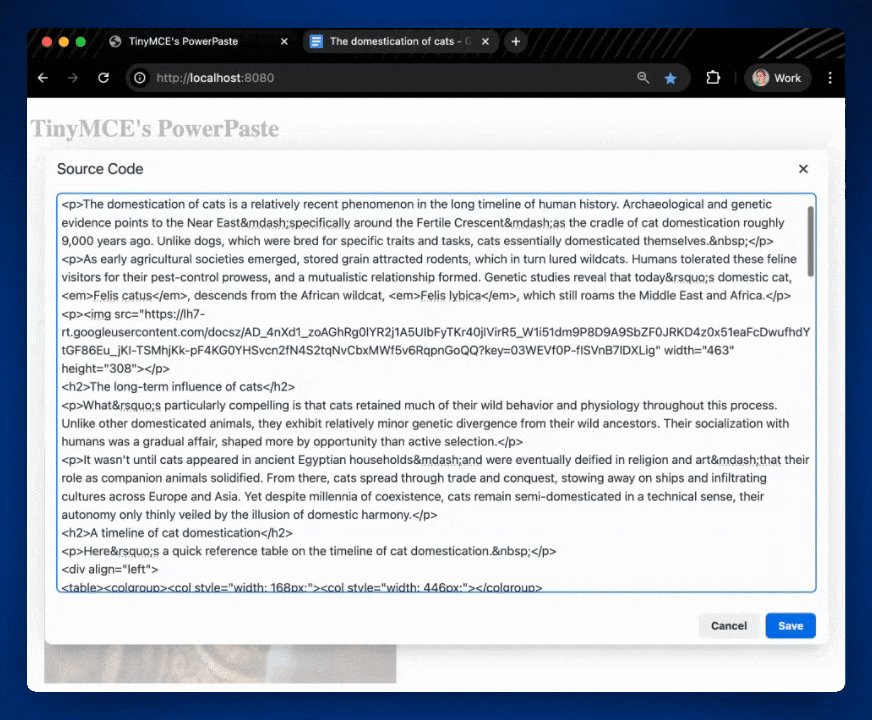
You can also copy and paste images from Google Docs, Office365, or another DMS. Just copy whatever you need and paste it right into TinyMCE. The RTE will easily convert all of the rich content to clean HTML.

⚠️ Note: You’ll occasionally notice a small error that says “Some images failed to upload” when you paste images. However, despite this error, the images will upload just fine.
You’ve now quickly added a trouble-free way for users to copy and paste from Google Docs into your application. If you want to take PowerPaste to the next level, you can read more about the configuration options.
Reference table of PowerPaste configuration options
PowerPaste is highly configurable, from merge formats, tabs and spaces, images, autolinking, and drag-and-drop to cleaning up inline HTML and more. Check out the table below for a quick reference of available options. Read even more in the official PowerPaste documentation.
|
Name |
Description |
Type |
|
Enables “Paste as text” mode by default—strips formatting from all pasted content. Type: Boolean — Default: false |
Boolean |
|
|
Merges identical inline formats (e.g. <b>…</b><b>…</b>) into one to reduce HTML clutter. Default: true |
Boolean |
|
|
Determines how many spaces replace a tab character when pasting plain text. Default: 4 |
Number |
|
|
Controls how content from Word is filtered. Default: "prompt". Options: clean, merge, prompt, or a custom function. |
String or Function |
|
|
Controls how content from Google Docs is filtered. Default: "prompt" |
String or Function |
|
|
Controls how content from other HTML sources is filtered. Default: "clean"; options: clean, merge, prompt |
String or Function |
|
|
Enables auto-linking of URL-like text in pasted content. Default: true |
Boolean |
|
|
Keeps Base64 inline images in pasted content instead of discarding them. Default: true |
Boolean |
|
|
Disables drag-and-drop paste since it can bypass filters. Default: false |
Boolean |
|
|
Specifies which inline elements to remove when cleaning via Word/HTML import or user-initiated “remove formatting.” Default: empty |
String or Array |
|
|
Retains original src URLs of unsupported images as data-image-src, enabling later post-processing. Default: false |
Boolean |
What’s next for your rich text editor HTML?
If your users rely on Google Docs for content creation, integrating PowerPaste is one of the simplest ways to meet them where they are without compromising your app’s performance or your front-end code quality. By preserving formatting while producing clean HTML, PowerPaste bridges the gap between content tools and your rich text editor. It reduces support tickets, accelerates workflows, and keeps your database free from unnecessary markup.
Developers shouldn't have to choose between user experience and clean code, and with PowerPaste they don’t have to. If you have any questions about PowerPaste or how TinyMCE could work in your application today, contact us to chat with a real human about the world’s most trusted rich text editor.
