When working within frameworks, accessing content can be simple, but rarely is it easy. Often, when using the Angular framework, changes to the app’s state and managing change detection can confound your efforts to access content by id. You may even find yourself struggling with parent and child components that change – making access more difficult than it really needs to be.
Instead of changing your app to another framework, there are other options available, such as relying on a flexible WYSIWYG, as an input component of your Angular app. TinyMCE has a dedicated Angular integration, and comes with a set of properties you can use to your advantage to access content by id or another selector.
This article explains the steps to access angular content with TinyMCE.
It explores two methods to help you get more familiar with the processes of accessing content in Angular. And you may not even need to access content by id, as there are other directives available when using Angular.
Access Angular elements by id
One established method to access Angular elements by id is with the ViewChild decorator. A decorator takes in a function, adds some more functionality to it, and then returns the result, all without modifying the Angular app's source. The decorator works alongside ElementRef, a wrapper available from the Angular core module. Together, they provide a method to access Angular content by id, and help you send it where you need it to go.
The following procedure explores how to use ViewChild to access Angular element contents by id, specifically content from the TinyMCE rich text editor.
Configuring Angular and TinyMCE
- Create a new demo Angular app:
ng new --defaults --skip-git angular-get-content-0a - Change into the new app's directory:
cd angular-get-content-0a - Install TinyMCE with your preferred package manager:
npm install --save tinymce @tinymce/tinymce-angular - Change into the src/app/ folder, and open the app.module.ts file with your text editor
- Change the component file to match the following:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { EditorModule } from "@tinymce/tinymce-angular";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, EditorModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
-
Save the change
- Open the app.component.ts TypeScript file with your text editor, and include the following configuration to access TinyMCE with the ViewChild decorator:
import { Component, ViewChild, AfterViewInit, ElementRef } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
@ViewChild('editor0a1b') editor0a1b!: ElementRef;
ngAfterViewInit() {
this.editor0a1b.nativeElement.value = 'Article!';
}
}
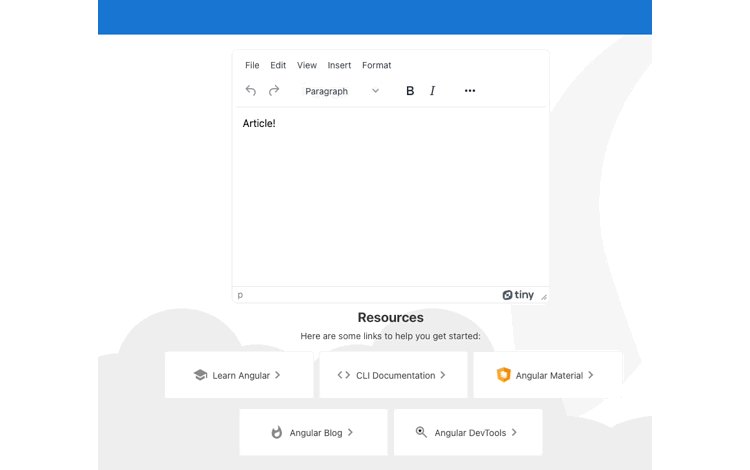
- Open the app.component.html file with your text editor, and include the following configuration to add TinyMCE to your Angular demo. Replace the existing HTML, or place TinyMCE within the content:
<em><!--TinyMCE</em><em> </em><em>Editor</em><em> </em><em>with</em><em> </em><em>id--></em>
<editor api-key="Add-your-API-key"
id="editor0a1b"
init="{
height: 100%,
}"
></editor>
💡IMPORTANT: Add your TinyMCE API to the Angular configuration to prevent messages regarding domain names or read-only mode appearing in the editor. Signing up for your API key (with GitHub or Google credentials) gives you a 14-day free trial of TinyMCE Premium plugins. Why not give it a try today?
-
Save the change, and then start the app using the ng serve --open command

Accessing content by id and objects
The results: making use of the ViewChild decorator, you can access the content by id, and return the TinyMCE object.
For example, if you were to use the getContent() API method, then you could get the contents of the editor. The issue is, when applied in Angular, the returned object is the iframe container wrapped around TinyMCE runs when it runs within Angular. You would need to navigate through the parent elements, down through the DOM elements, through to the TinyMCE iframe element, before you’d finally arrive at the editor content.
It works, but isn’t the most effective way to access Angular content by id.
There’s a better approach that makes use of the TinyMCE Angular integration properties and Angular directives. Specifically, ngModel, and ngModelChange provide the maximum effect needed to get content from the editor. And, you don’t need to use an id to access content. Through the two-way binding syntax included in the following steps, the TinyMCE text area content binds to another location in the Angular HTML.
Access content with TinyMCE Angular properties
The following steps modify the Angular app to access content through two-way binding, and with the console log function:
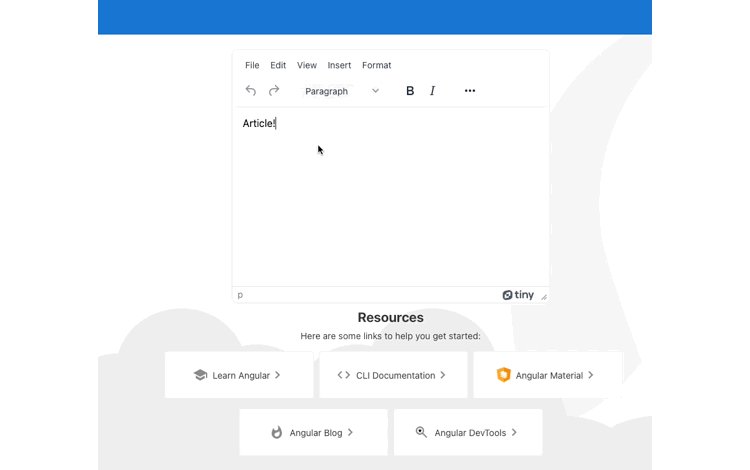
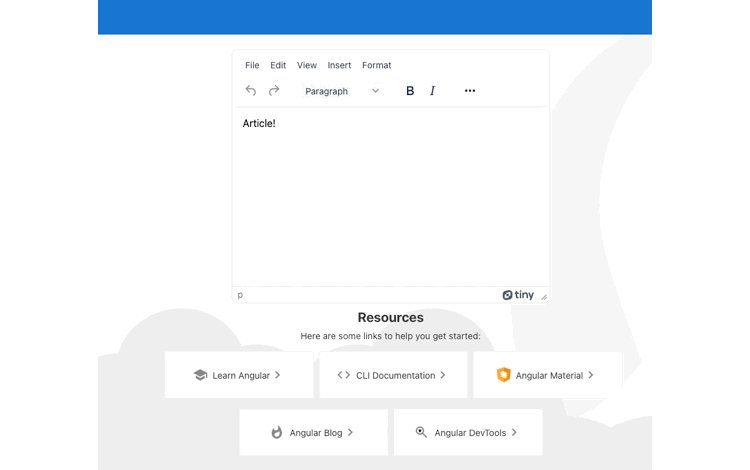
- Open the app.component.html file, and make the following changers, including ngModel and ngModelChange configured with the values of article and modelChangeFn($event). These will be referenced in the app.components.ts file:
<editor
apiKey="Add-your-API-key"
id="tinymceEditor"
[(ngModel)]="article"
(ngModelChange)="modelChangeFn($event)"
[init]="{
toolbar: 'undo redo | blocks | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | help',
width: 500
}"
initialValue="<p id='location0a'>Article!</p>"
></editor>
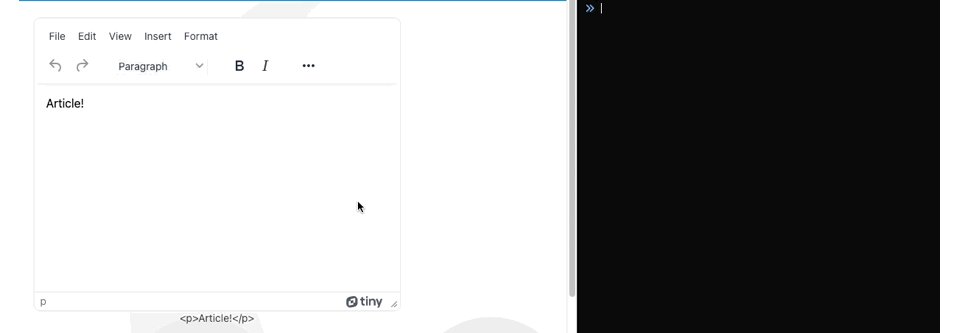
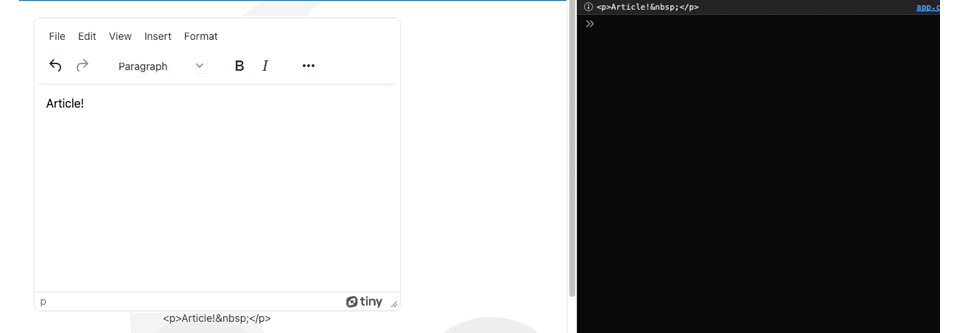
<p>{{ article }}</p>-
Save the change
- Open the app.component.ts file, and change the contents to the following, which includes changes to the AppComponent class, namely introducing the modelChangeFn() function, to induce console logging to access content:
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
article = "Article!";
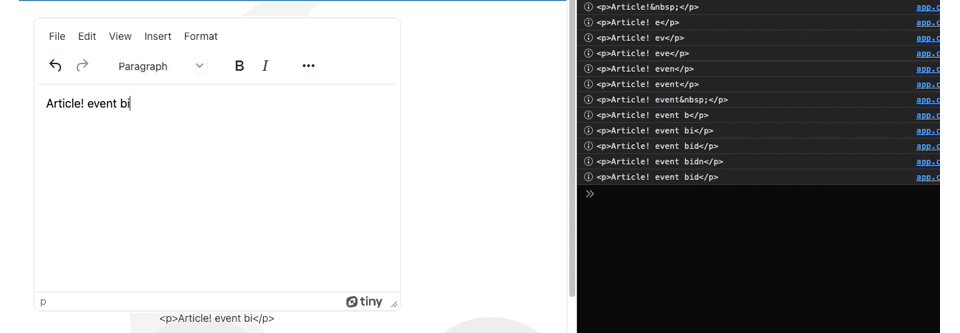
modelChangeFn(e) {
this.article = e;
console.info(this.article);
}
}
-
Save the change
-
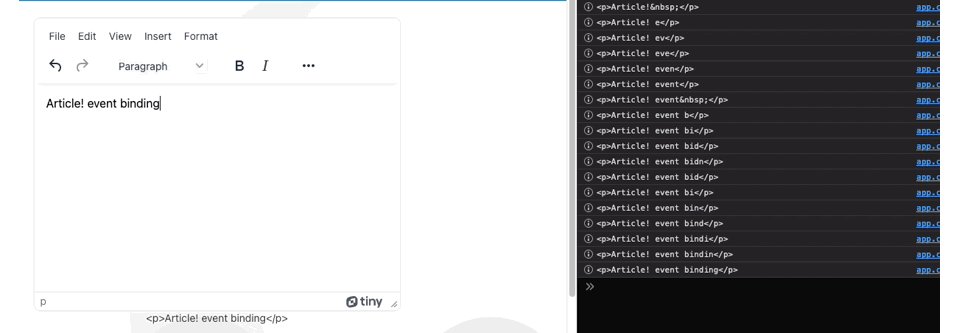
Test out the new method for accessing content in Angular with TinyMCE:

TinyMCE’s Angular integration, and the extensive support events available for event listening and binding syntax are further demonstrations of TinyMCE’s flexibility, and supports developers who wish to customize its functionality.
Further Angular integration projects with TinyMCE
For more on using TinyMCE within an Angular form, there’s a How-to guide that details how to get TinyMCE set up as part of your Angular forms.
The guide on configuring new fonts in your Angular project can also help you provide a better experience for your customers, by offering more font choices or custom fonts, for their content building efforts.
Contact us if you need more information on how TinyMCE can help add to the flexibility of your project with Angular, or with another popular framework.