In the previous guide to lazy loading in Revision History, we explored how to increase version load time efficiency in TinyMCE. This approach fetches only the necessary content when required so users can look through version changes quickly. We built on the foundation of our guide to implementing the Revision History plugin. The next step to creating an advanced Revision History experience for users is adding authors to versions. Showing author names in Revision History provides valuable context for collaborative environments, where knowing who made what change is essential.
Why you should add author information to Revision History
When author information is available for each revision, users can easily track who made specific changes. This is crucial for content review, approval processes, and maintaining a clear audit trail. To incorporate author information into Revision History, we need to modify a previous setup from when we implemented lazy loading for efficient revision history in TinyMCE.
If you used the example setup we gave you in parts one and two of this complete guide, you can alter the code slightly to include these example authors.
Step one: Add author info to Revisions
We start by defining a list of light revisions, each including basic data such as the revision ID, creation date, and author information. Author Information is defined as an object in three parts: author id, author name, and author avatar This list is fetched initially to give users a quick overview of available revisions.
const lightRevisions = [
{
revisionId: "3",
createdAt: "2024-08-21T10:11:21.578Z",
author: {
id: "tiny.husky",
name: "A Tiny Husky",
avatar: "./tiny_husky.png",
},
},
{
revisionId: "2",
createdAt: "2024-08-20T08:30:21.578Z",
author: {
id: "tiny.husky",
name: "A Tiny Husky",
avatar: "./tiny_husky.png",
},
},
{
revisionId: "1",
createdAt: "2024-08-19T22:26:21.578Z",
author: {
id: "tiny.husky",
name: "A Tiny Husky",
avatar: "./tiny_husky.png",
},
},
];
Step two: Add authors to light revisions
Note: This step requires the lazy loading configuration from part two of our Revision History complete guide.
The next step is to define the full content and author details of each revision. This specific data is only fetched when a user selects a revision to edit, ensuring that the system remains efficient and returns revisions quickly.
const revisions = [
{
revisionId: "3",
createdAt: "2024-08-21T10:11:21.578Z",
author: {
id: "tiny.husky",
name: "A Tiny Husky",
avatar: "./tiny_husky.png",
},
content: `
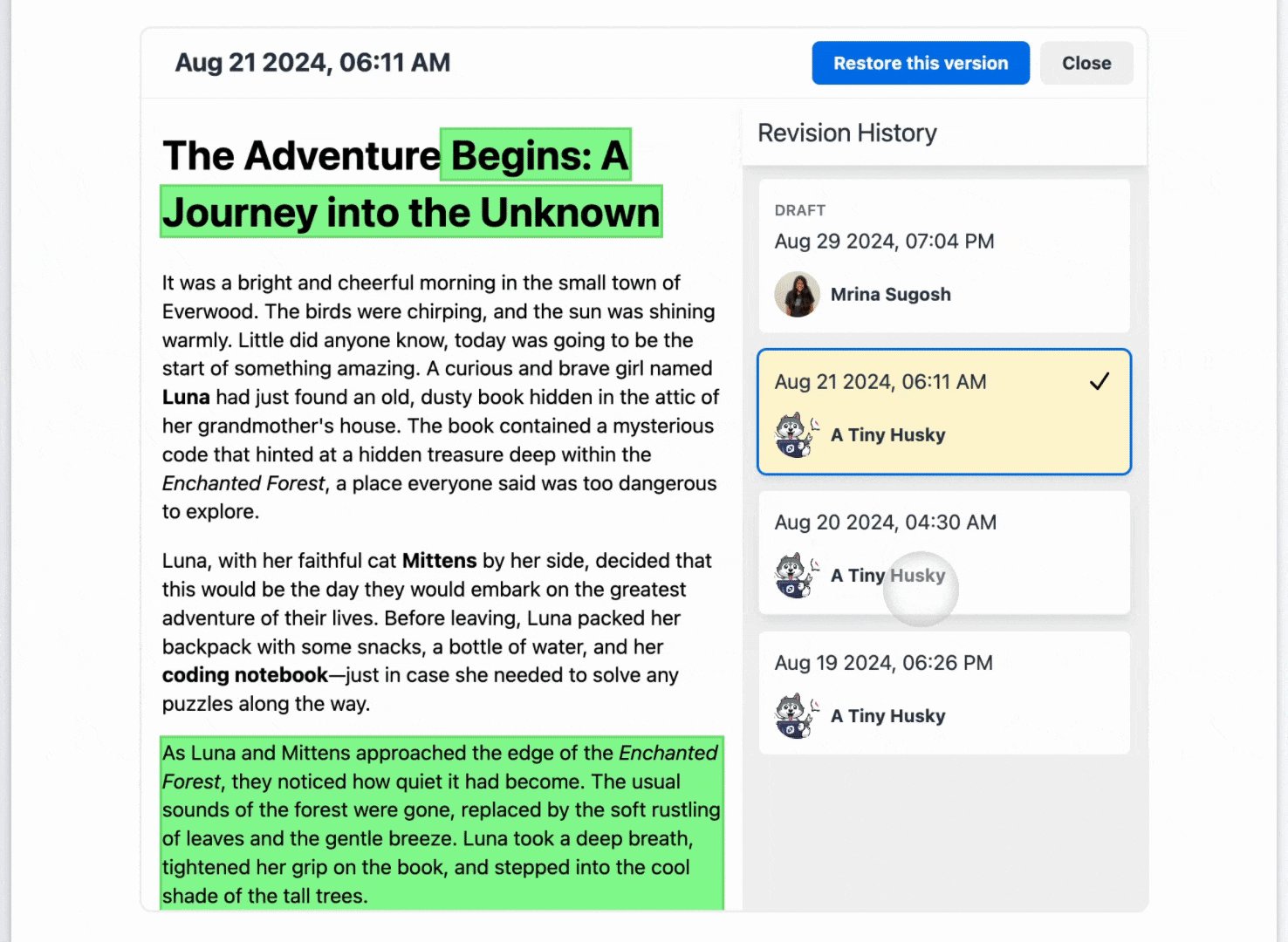
<h1>The Adventure Begins: A Journey into the Unknown</h1>
<p>It was a bright and cheerful morning in the small town of Everwood. The birds were chirping, and the sun was shining warmly. Little did anyone know, today was going to be the start of something amazing. A curious and brave girl named <strong>Luna</strong> had just found an old, dusty book hidden in the attic of her grandmother's house. The book contained a mysterious code that hinted at a hidden treasure deep within the <em>Enchanted Forest</em>, a place everyone said was too dangerous to explore.</p>
<p>Luna, with her faithful cat <strong>Mittens</strong> by her side, decided that this would be the day they would embark on the greatest adventure of their lives. Before leaving, Luna packed her backpack with some snacks, a bottle of water, and her <strong>coding notebook</strong>—just in case she needed to solve any puzzles along the way.</p>
<p>As Luna and Mittens approached the edge of the <em>Enchanted Forest</em>, they noticed how quiet it had become. The usual sounds of the forest were gone, replaced by the soft rustling of leaves and the gentle breeze. Luna took a deep breath, tightened her grip on the book, and stepped into the cool shade of the tall trees.</p>
`,
},
{
revisionId: "2",
createdAt: "2024-08-20T08:30:21.578Z",
author: {
id: "tiny.husky",
name: "A Tiny Husky",
avatar: "./tiny_husky.png",
},
content: `
<h1>The Adventure</h1>
<p>It was a bright and cheerful morning in the small town of Everwood. The birds were chirping, and the sun was shining warmly. Little did anyone know, today was going to be the start of something amazing. A curious and brave girl named <strong>Luna</strong> had just found an old, dusty book hidden in the attic of her grandmother's house. The book contained a mysterious code that hinted at a hidden treasure deep within the <em>Enchanted Forest</em>, a place everyone said was too dangerous to explore.</p>
<p>Luna, with her faithful cat <strong>Mittens</strong> by her side, decided that this would be the day they would embark on the greatest adventure of their lives. Before leaving, Luna packed her backpack with some snacks, a bottle of water, and her <strong>coding notebook</strong>—just in case she needed to solve any puzzles along the way.</p>
`,
},
{
revisionId: "1",
createdAt: "2024-08-19T22:26:21.578Z",
author: {
id: "tiny.husky",
name: "A Tiny Husky",
avatar: "./tiny_husky.png",
},
content: `
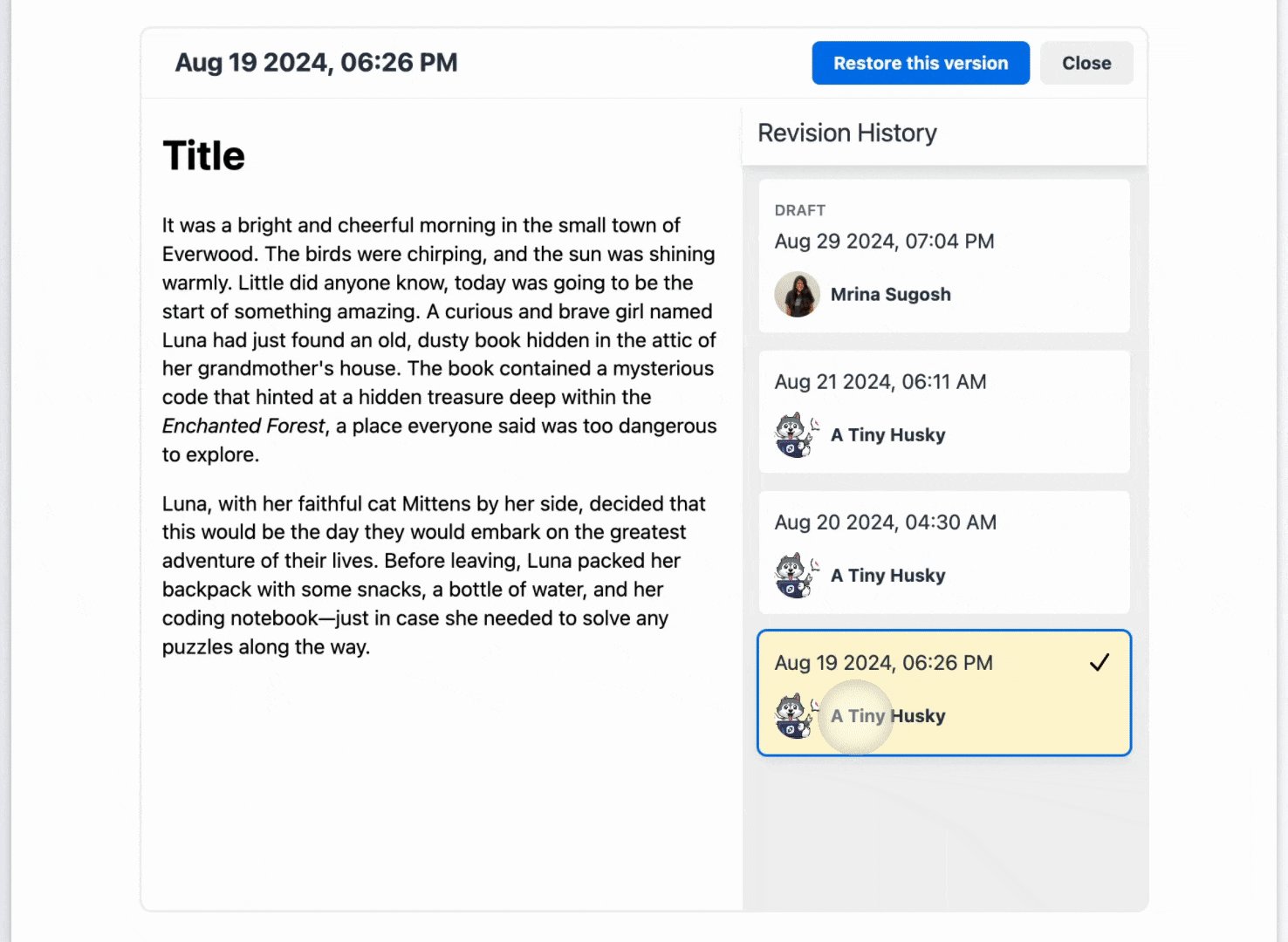
<h1>Title</h1>
<p>It was a bright and cheerful morning in the small town of Everwood. The birds were chirping, and the sun was shining warmly. Little did anyone know, today was going to be the start of something amazing. A curious and brave girl named Luna had just found an old, dusty book hidden in the attic of her grandmother's house. The book contained a mysterious code that hinted at a hidden treasure deep within the <em>Enchanted Forest</em>, a place everyone said was too dangerous to explore.</p>
<p>Luna, with her faithful cat Mittens by her side, decided that this would be the day they would embark on the greatest adventure of their lives. Before leaving, Luna packed her backpack with some snacks, a bottle of water, and her coding notebook—just in case she needed to solve any puzzles along the way.</p>
`,
},
];
Step three: Integrate author information into TinyMCE to support current revision
We can continue to use the revisionhistory_fetch_revision or revisionhistory_fetch function, depending on your plugin setup, without modification. These fetch a version’s details or the full content of a specific revision when a user selects it from the list. Since the author information is simply another attribute of the revision object, the process of fetching the whole object remains unchanged. The author information is returned with that specific revision.
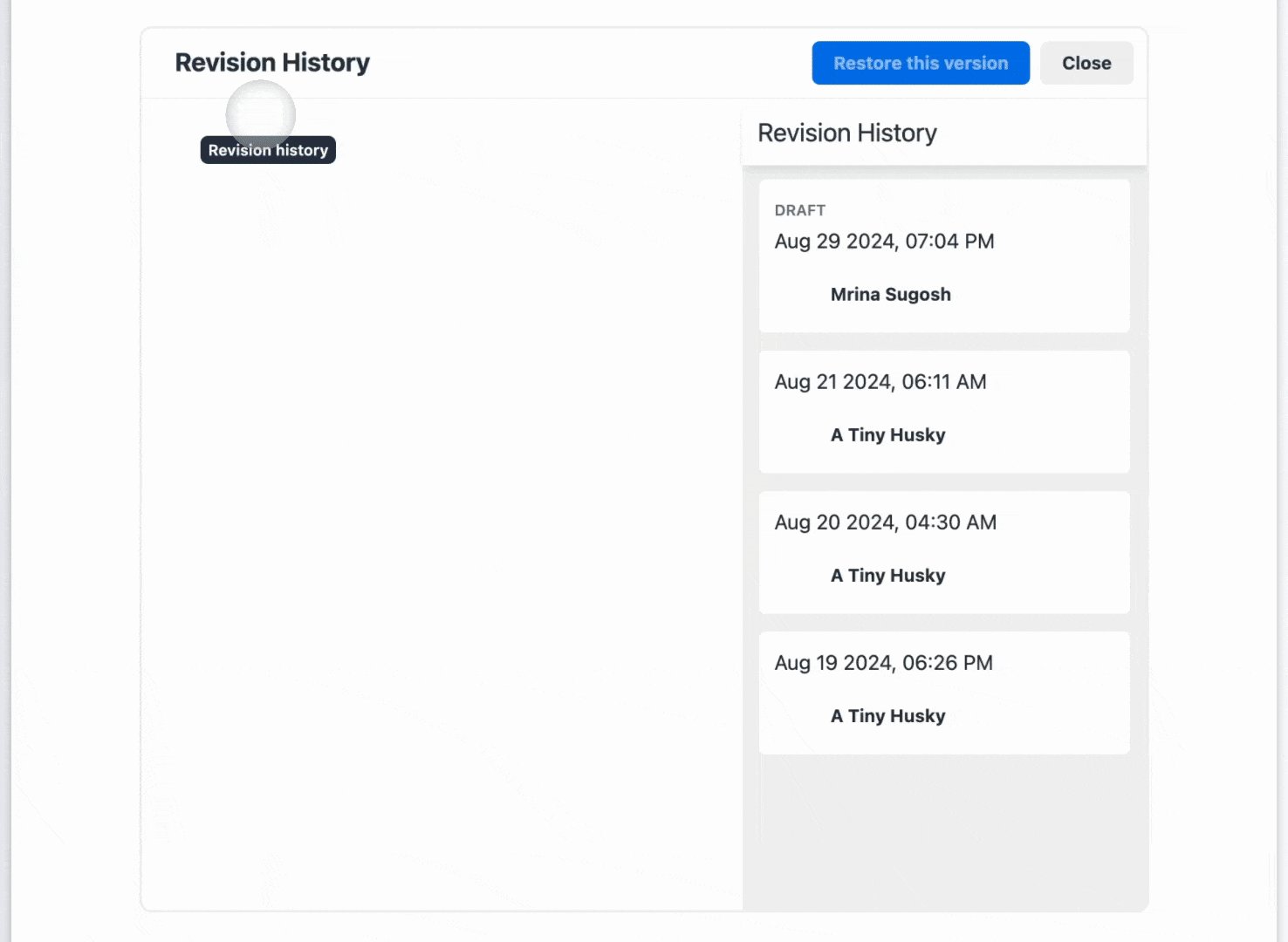
To initialize this in TinyMCE, the revisionhistory_author and revisionhistory_display_author options must be included in the editor configuration.
|
Option |
Details |
|
|
Represents the current author making edits. This object dynamically receives author information based on the application’s state. |
|
|
Boolean for whether or not author details show on each revision. |
We’ve implemented both of these options in our example.
tinymce.init({
selector: "textarea",
plugins: "code revisionhistory",
toolbar: "undo redo revisionhistory | code",
revisionhistory_fetch,
revisionhistory_fetch_revision,
revisionhistory_author: {
id: "mrina.sugosh",
name: "Mrina Sugosh",
avatar: "./mrina_sugosh.png",
},
revisionhistory_display_author: true,
});
Test Your Setup
Run a local server using a tool like http-server and open your index.html file in a browser. This will allow you to see TinyMCE in action, complete with the Revision History and lazy loading.

What’s next?
In this guide we’ve shown you how to extend TinyMCE’s Revision History feature by adding author information, making your applications more robust and collaborative.
Check out our next and final tutorial, where we’ll explore how to tailor Revision History to match your brand’s look and feel for a consistent and intuitive user experience:
Subscribe to our YouTube for webinars, tutorials, and more!
