When you’re trying to establish credibility, showing the sources of your information helps to build your authority on a subject.. Proper attribution and citing sources are crucial because they show you’ve read widely and credits the person who originally authored the information. Most importantly though, it supplies the reader with an objective perspective.
One method of citation is the use of a well placed footnote in the text.
For Academic content, which is about connection, and connecting your argument to the topic and the audience, you need to cite your sources. Footnotes represent a way to get this done. Learning Management System (LMS) apps that incorporate footnotes for citing sources provide a vital function. But instead of building a reliable footnote function from scratch, it’s an easier path to look for combinations of components acting together that can help your users establish credibility in their writing with minimal maintenance for you.
TinyMCE is a rich text editor that can provide useful footnotes functionality. The Footnotes plugin is a new feature introduced in the TinyMCE 6.2 release, while the core editor is designed for flexibility, and improves both productivity and efficiency whether you’re running a:
This article explains footnotes in more detail, and shows how to include the Footnotes functionality in TinyMCE.
What are footnotes?
They’re little numbers that are placed above a word (i.e a superscript) that refer readers to the original source of the text. Ultimately, Footnotes save space. They move long reference notations away from the body of the text to the end of the page (or document) so that it limits any break in the reader’s flow.
Footnotes save space in the paragraph, and create a miniature appendix at the base of the page, for any reader that’s curious about the sources the author relies on to make their argument.
They are also a credibility tool.
When added to a document, they demonstrate to the reader that the author has read widely, and is knowledgeable on the subject (depending on the author and the sources). In an academic setting, this is vital. No argument without credible background research would be accepted anywhere. Footnotes help provide that credibility.
How to add footnotes to text area
Setting up the TinyMCE text area
To start off setting up Footnotes within the TinyMCE text area, you need an API key. The key gives you free access to TinyMCE premium plugins for 14 days, as well as support for your application development. Navigate to the Get-tiny sign up page to get your FREE API key.
You can sign up with your Google account, or with your GitHub account.
-
Create an index.html file.
-
Add a <head> section, script tags, and reference TinyMCE Cloud through a CDN link within the script tags:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
Note: For the Tiny Cloud connection, when you use your API key, there are no warning messages concerning domain names in the text area.
-
Add another pair of script tags, add the tinymce.init method, which is where the Footnotes plugin appears:
<script>
tinymce.init({
selector: "#editor",
plugins: "footnotes powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave",
toolbar: "undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image addcomment showcomments | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat | footnotes footnotesupdate",
height: '700px',
});
</script>-
Add initial HTML content, and the CSS selector class to some textarea tags. The selector is set as an id with the value “editor” in the TinyMCE init script:
<body>
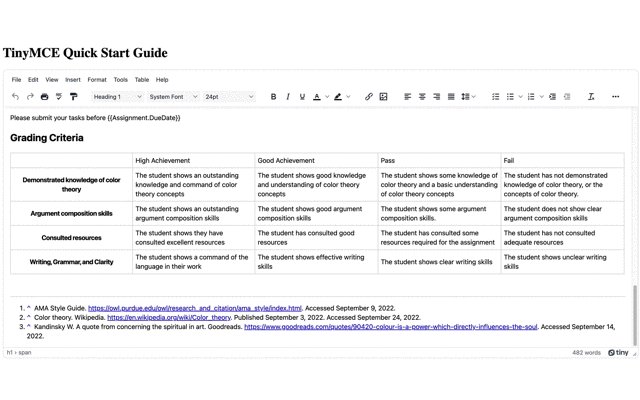
<h1>TinyMCE Quick Start Guide</h1>
<form id="post">
<textarea id="editor">Hello, World!</textarea>
</form>
</body>-
Test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command:

How to enable footnotes in your app's text
With TinyMCE set up, you can enable footnotes with the following steps:
-
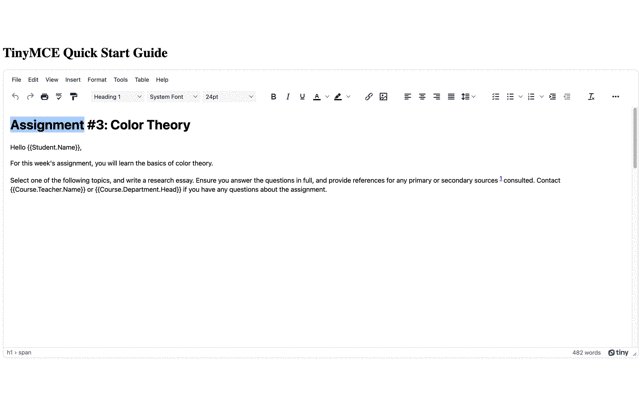
Include some demo HTML content in the text area. This example is academic, and is drawn from the TinyMCE LMS starter config:
<form id="post">
<textarea id="editor">
<h1>
<span class="mce-annotation tox-comment" data-mce-annotation-uid="mce-conversation_39124539331662741473397" data-mce-annotation="tinycomments">Assignment</span>
#3: Color Theory</h1>
<p>Hello {{Student.Name}},</p>
<p>For this week's assignment, you will learn the basics of color theory.</p>
<p>Select one of the following topics, and write a research essay. Ensure you answer the questions in full, and provide references for any primary or secondary sources<sup id="footnote_83179098411662742784603" class="mce-footnote">
<a href="#footnotes_entry_83179098411662742784603">1</a>
</sup>
consulted. Contact
{{Course.Teacher.Name}}
or
{{Course.Department.Head}}
if you have any questions about the assignment.</p>
<div style="left: 0px; width: 100%; height: 0px; position: relative; padding-bottom: 56.25%; max-width: 800px;" data-ephox-embed-iri="<a href="https://www.youtube.com/watch?v=Qj1FK8n7WgY">https://www.youtube.com/watch?v=Qj1FK8n7WgY</a>">
<iframe style="border: 0; top: 0; left: 0; width: 100%; height: 100%; position: absolute;" src="<a href="https://www.youtube.com/embed/Qj1FK8n7WgY?rel=0">https://www.youtube.com/embed/Qj1FK8n7WgY?rel=0</a>" scrolling="no" allowfullscreen="allowfullscreen"></iframe>
</div>
<h2>This week's tasks</h2>
<p>Begin by watching the video above then proceed to the assignment questionnaire by pressing continue below.</p>
<h3>Topic List</h3>
<ul>
<li>The origin of Color theory and its effect on emotion and mood is contentious.<sup id="footnote_98446634721662742994322" class="mce-footnote">
<a href="#footnotes_entry_98446634721662742994322">2</a>
</sup>
Identify your understanding of the originators of Color theory. Argue for the effectiveness of certain color palettes over others to create different moods.</li>
<li>While some experts argue there are no new color palettes, others argue innovation is a constant process. Choose one side, and build an argument: There are no new color palette innovations. New color palette innovations are happening all the time.</li>
<li>Select three examples of color theory in practice that are all part of one medium (e.g. film, magazine, television). Explain why these three examples are effective. Contrast and argue why one of these examples is more effective in its use of color theory concepts compared to the others.</li>
<li>Wassily Kandinsky states “Color is a power which directly influences the soul.”<sup id="footnote_34341905131662743043554" class="mce-footnote">
<a href="#footnotes_entry_34341905131662743043554">3</a>
</sup>
Explain what Kandinsky meant, and provide an argument explaining what Kandinsky means using color theory principles.</li>
</ul>
<h3>Also...</h3>
<ul>
<li>Think about the difference between mixing colors using colored lights vs using paint.</li>
<li>Pay extra attention to the different complementary color models.</li>
</ul>
<blockquote>
<p>“Color is a power which directly influences the soul.”<br><span style="color: #95a5a6;">
<em>– Wassily Kandinsky </em>
</span>
</p>
</blockquote>
<h2>Deadlines</h2>
<p>Please submit your tasks before
{{Assignment.DueDate}}</p>
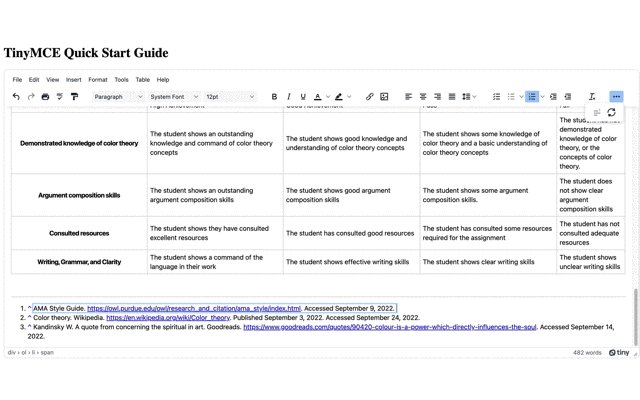
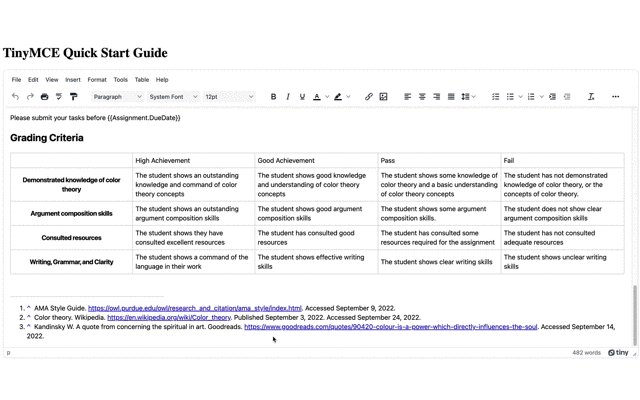
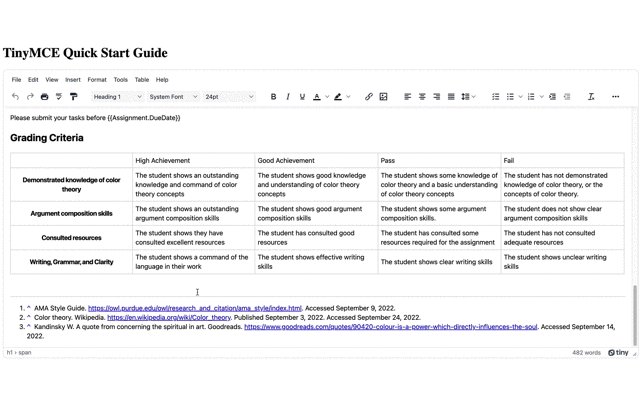
<h2>Grading Criteria</h2>
<table style="border-collapse: collapse; width: 99.8698%; height: 157px;" border="1">
<thead>
<tr>
<th style="width: 18.0915%;" scope="col"> </th>
<td style="width: 18.0915%;" scope="col">High Achievement</td>
<td style="width: 18.2224%;" scope="col">Good Achievement</td>
<td style="width: 18.2224%;" scope="col">Pass</td>
<td style="width: 18.2224%;" scope="col">Fail</td>
</tr>
</thead>
<tbody>
<tr>
<th style="width: 18.0915%;" scope="col">Demonstrated knowledge of color theory</th>
<td style="width: 18.0915%;">The student shows an outstanding knowledge and command of color theory concepts</td>
<td style="width: 18.2224%;">The student shows good knowledge and understanding of color theory concepts</td>
<td style="width: 18.2224%;">The student shows some knowledge of color theory and a basic understanding of color theory concepts</td>
<td style="width: 18.2224%;">The student has not demonstrated knowledge of color theory, or the concepts of color theory.</td>
</tr>
<tr>
<th style="width: 18.0915%;" scope="col">Argument composition skills</th>
<td style="width: 18.0915%;">The student shows an outstanding argument composition skills</td>
<td style="width: 18.2224%;">The student shows good argument composition skills</td>
<td style="width: 18.2224%;">The student shows some argument composition skills.</td>
<td style="width: 18.2224%;">The student does not show clear argument composition skills</td>
</tr>
<tr>
<th style="width: 18.0915%;" scope="col">Consulted resources</th>
<td style="width: 18.0915%;">The student shows they have consulted excellent resources</td>
<td style="width: 18.2224%;">The student has consulted good resources</td>
<td style="width: 18.2224%;">The student has consulted some resources required for the assignment</td>
<td style="width: 18.2224%;">The student has not consulted adequate resources</td>
</tr>
<tr>
<th style="width: 18.0915%;" scope="col">Writing, Grammar, and Clarity</th>
<td style="width: 18.0915%;">The student shows a command of the language in their work</td>
<td style="width: 18.2224%;">The student shows effective writing skills</td>
<td style="width: 18.2224%;">The student shows clear writing skills</td>
<td style="width: 18.2224%;">The student shows unclear writing skills</td>
</tr>
</tbody>
</table>
<p> </p>
<div class="mce-footnotes">
<hr>
<ol>
<li id="footnotes_entry_83179098411662742784603">
<a class="mce-footnotes-backlink" href="#footnote_83179098411662742784603">^ </a>
<span class="mce-footnotes-note">AMA Style Guide. <a href="<a href="https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html">https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html</a>"><a href="https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html">https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html</a></a>. Accessed September 9, 2022. </span>
</li>
<li id="footnotes_entry_98446634721662742994322">
<a class="mce-footnotes-backlink" href="#footnote_98446634721662742994322">^ </a>
<span class="mce-footnotes-note">Color theory. Wikipedia.
<a href="https://en.wikipedia.org/wiki/Color_theory">https://en.wikipedia.org/wiki/Color_theory</a>. Published September 3, 2022. Accessed September 24, 2022. </span>
</li>
<li id="footnotes_entry_34341905131662743043554">
<a class="mce-footnotes-backlink" href="#footnote_34341905131662743043554">^ </a>
<span class="mce-footnotes-note">Kandinsky W. A quote from concerning the spiritual in art. Goodreads.
<a href="https://www.goodreads.com/quotes/90420-colour-is-a-power-which-directly-influences-the-soul"><a href="https://www.goodreads.com/quotes/90420-colour-is-a-power-which-directly-influences-the-soul">https://www.goodreads.com/quotes/90420-colour-is-a-power-which-directly-influences-the-soul</a></a>. Accessed September 14, 2022. </span>
</li>
</ol>
</div>
</textarea>
</form>-
This content already has the Footnotes plugin installed. However it is not yet enabled on the TinyMCE toolbar. Add the following to the TinyMCE init script toolbar option to enable footnotes:
toolbar: "undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image addcomment showcomments | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat | footnotes",-
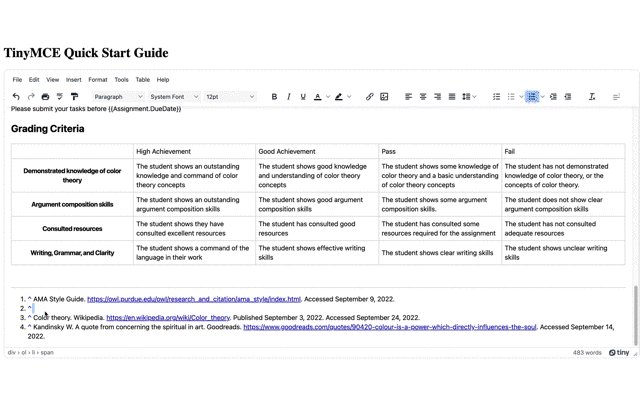
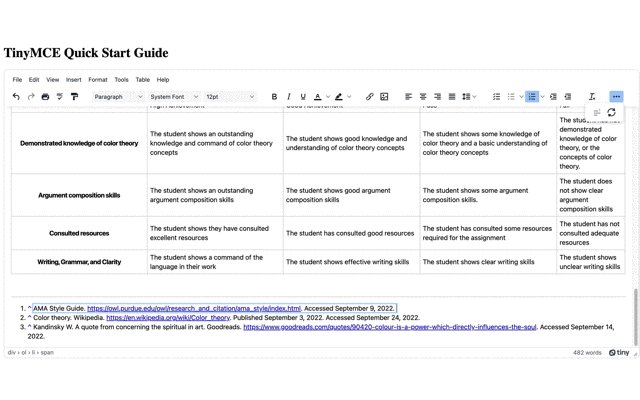
With the plugin enabled on the toolbar, you can place your cursor at the end of a specific word in the text, and click on the footnote button to add a footnote:

How to use footnotes
When clicking the footnote button, the Footnote plugin generates the number automatically. The footnotes are added based on where the new footnote appears compared to other footnotes in the text.
- Place the cursor between footnotes 1 and 2
- Click the footnotes button, the new footnote becomes 2
- The footnotes in the rest of the text move forward one number.
The advantage is that you do not need to navigate and manually update your footnotes.

How to edit footnotes
You can use delete and backspace to remove the footnote from the text at any time. The footnotes will automatically move one step backwards to take the place of the deleted footnote:
- Remove second footnote in the demo
- Note that the footnotes move upward by one interval:
You can also drag footnotes to a different position in the document if you need to edit the footnote position:
- Click and drag the footnote from the word “Secondary” to “Primary”
- The footnote changes position in the text, but the content in the footnote section at the end of the document stays the same
Updating footnotes after content change
If content is changed or deleted, sometimes a footnote could be left behind in the footnotes section, not tethered to a number inside the text. Adding and using the footnotes update button can tidy up the footnotes section at the end of the document.
-
Add the footnotes update value to the toolbar option
toolbar: "undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image addcomment showcomments | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat | footnotes footnotesupdate",-
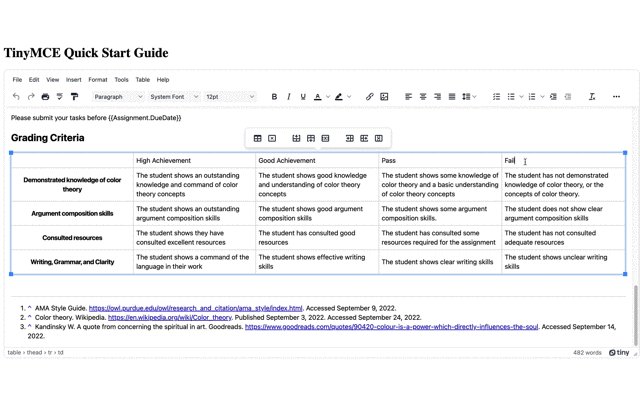
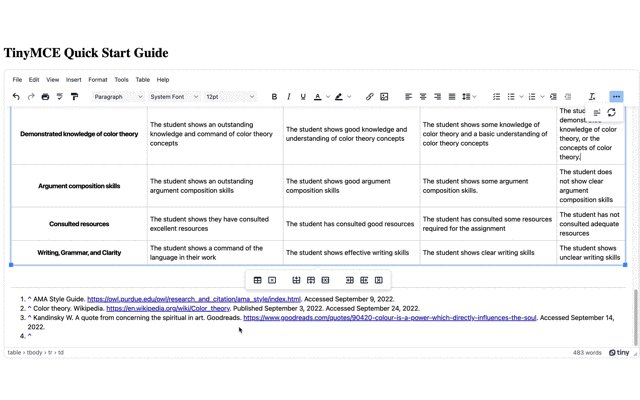
Save the changes and test out the update button by:
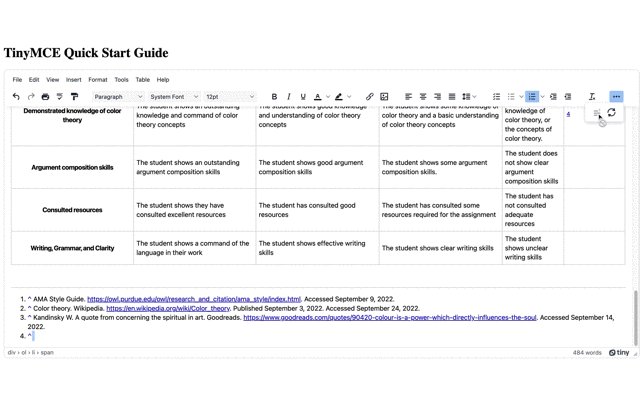
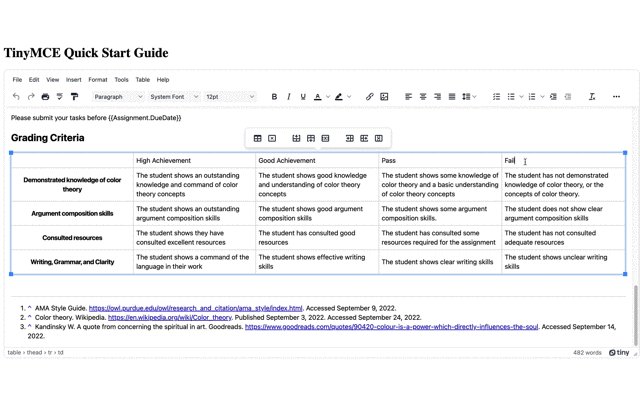
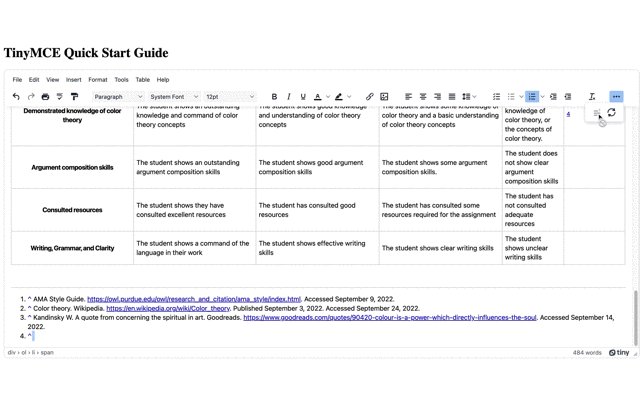
- Adding a row to the table
- Adding a footnote to the table row
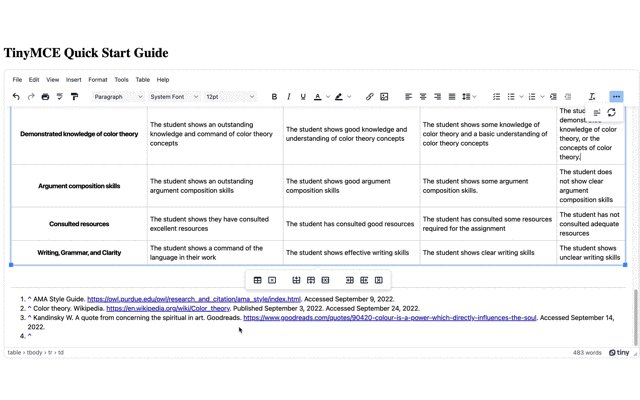
- Deleting the row
- Running the footnotes update button to clear away the orphan footnote

How to change footnote appearance
Using the content_style option, you can adjust the footnote appearance with CSS:
-
Add the content_style option to the tinymce.init script
-
Add the following css content to the content_style option:
content_style:
`
div.mce-footnotes hr {
margin-inline-end: auto;
margin-inline-start: 0;
width: 25%;
}-
Change the width from 25% to 100%. This will expand the length of the horizontal line across the width of the textarea:
content_style:
`
div.mce-footnotes hr {
margin-inline-end: auto;
margin-inline-start: 0;
width: 100%;
}-
Save the changes and check on the horizontal line size.

Note: To make the footnotes display correctly outside of the TinyMCE text area, check on the documentation for the complete CSS to add to your style sheet.
What to do next for your footnotes
With the Footnotes plugin enabled in your demo application established in this article, you can take the next step and set up TinyMCE in your LMS design as a text editor with footnotes. Adding this vital functionality helps your users to establish their credibility, and ensure correct attribution of sources.
When you sign up for TinyMCE to try out plugins like footnotes, you receive 14 days free access to Premium plugins, and support for your application during that time.