When using TinyMCE as your React WYSIWYG editor, you want a fast and reliable way to integrate it with your existing codebase. Thankfully, the Official TinyMCE React Component (tinymce-react) is provided to bring TinyMCE into the React world.
In this article, we start with a simple integration. Also see how to enhance your React forms with our rich text editor in a controlled component.
Creating a simple React project
We’re going to start by setting up a simple React project with the Create React App tool. By using this tool to set up the boilerplate, we’ll be able to quickly dive into what we’re all here for, namely tinymce-react! If you already have a project set up, you may skip the following steps and jump directly to the next section to install the TinyMCE React component.
To generate a new project, we’ll run the following command (assuming Node.js is already installed).
$ npx create-react-app tinymce-react-demoNOTE: npx is a tool included with npm 5.2+ for executing packages without the need to install them. At the time of writing, the create-react-app package is version 3.2.0, but releases of create-react-app shouldn’t differ much – if you use a later version you should still be able to follow these steps.
The create-react-app will scaffold our new project and automatically install all the dependencies it requires. When it has finished, we can enter the newly-created directory, fire up the application, and open it up in a browser at the address displayed on the command line.
$ cd tinymce-react-demo# If you use npm
$ npm run start# If you use Yarn
$ yarn run start
The project scaffolded by create-react-app uses Webpack and Babel under the hood, so there’s no need to set up any additional build tools. We can jump right into developing our app.
Installing the TinyMCE React component
To get started, we’ll need to install the tinymce-react component with our package manager of choice.
# If you use npm
$ npm install @tinymce/tinymce-react# If you use Yarn
$ yarn add @tinymce/tinymce-reactThe tinymce-react component is a wrapper around TinyMCE and thus requires TinyMCE in order to do its work. By default, the component will load TinyMCE from Tiny Cloud, which is the simplest way to get going. The only thing we need for this is an API key which anyone can get for free at tiny.cloud (including a 14 day trial of the premium plugins)! The alternative is to self-host TinyMCE, making it available together with the assets it requires.
Adding the Editor component to our project
Our React project has a file called App.js, located at tinymce-react-demo/src/App.js, which is where we’ll add the editor in this demo.
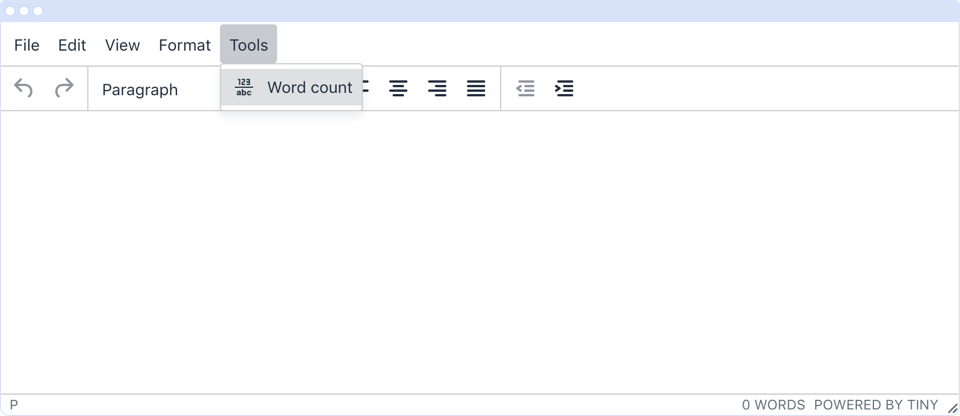
Import the Editor component from the library and add it with your desired configuration. Here we’ll add the Word Count plugin as an example, but there are many more Tiny plugins you can choose from to enhance the editor.
import React from "react";
import { Editor } from "@tinymce/tinymce-react";
function App() {
return (
<Editor
apiKey="Get your free API key at tiny.cloud and paste it here"
plugins="wordcount"
/>
);
}
export default App;
To find out more about the configuration options available, check out the documentation.
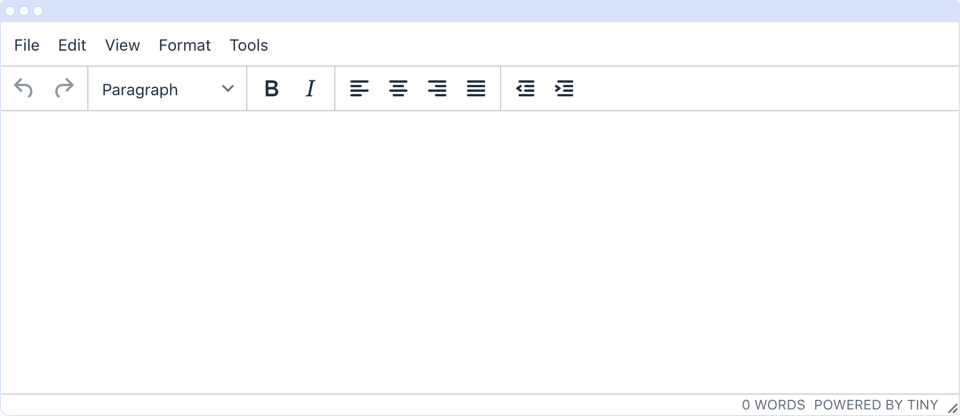
On saving the file, TinyMCE will appear in your app. (You might have to refresh your browser.)


What next?
We now have TinyMCE running in a simple React project.
Next, we’ll take TinyMCE to the next level by demonstrating how to emulate an online document editor in React.
Also, once you’ve grabbed your API key, check out our range of premium plugins that are helping other developers create the best content creation experience for their users.