The official TinyMCE Blazor integration is here! As part of Tiny’s commitment to expanding and supporting our development community, we continue to expand our official integration line-up.
What is Blazor
Blazor is an open-source web framework, developed by Microsoft, that enables developers to create web applications using C# and HTML within the .NET developer platform.
Blazor lets you build interactive web UI’s using C# instead of JavaScript. A big feature of Blazor is that their apps are composed of reusable components implemented using C#, HTML, and CSS. This allows for easier, faster coding without the pain of having to develop in javascript. Another drawcard for many developers is that both the client and server code are written in C#, allowing for easier sharing of code and libraries.
Why Blazor
Blazor is a fairly new client-side UI framework that was released in May of 2020. Since its introduction, it has been getting quite a lot of buzz within the developer community.
To borrow a line from Chris Sainty at StackOverflow
“Its big selling point is the ability to write rich web UI experiences using HTML, CSS, and C# instead of JavaScript—something a lot of developers have been dreaming of.”
It is rapidly gaining steam as a popular framework that more and more developers are using to develop modern-day apps. Some have made very bold claims that Blazor will replace Javascript and will become the framework of choice for frontend apps.
As TinyMCE continues to be at the forefront of technology when it comes to the rich text editing space, it is important we continue to invest, integrate, and support popular emerging technologies to ensure all developers and end-users can access modern up-to-date code that enables them to build the next big thing.
How to get started with TinyMCE in Blazor
Getting started with TinyMCE Blazor integration is straightforward and should take you only a few minutes to set-up within your app. These instructions can also be found on the TinyMCE for Blazor readme on GitHub.
Step 1: Get the Blazor Component and start your new project
To get started with our Blazor integration, first of all, you need to add the TinyMCE.Blazor Nuget package to your project.
These steps can be done either via the command line or within Visual Studio.
Command line instructions:
Create a new project.
dotnet new blazorserver -o BlazorApp --no-httpsThen proceed to go into your new directory.
cd BlazorAppFrom here install the TinyMCE Blazor integration.
dotnet add package TinyMCE.BlazorYou then need to verify this by checking the ItemGroup references in BlazorApp.csproj
From here you need to add the tinymce-blazor.js script to your Pages/_Host.cshtml scripts.
<script src="_framework/blazor.server.js"></script>
<script src="_content/TinyMCE.Blazor/tinymce-blazor.js"></script>Visual Studio instructions:
In Visual Studio select New Project and Blazor Server App template. Use the NuGet package manager console and install the TinyMCE.Blazor package using Install-Package TinyMCE.Blazor
Step 2: Set-up the TinyMCE component
In order to set-up and begin using TinyMCE, you need to set it up on your page. To do so with our integration it is as simple as adding the editor component directly into the page in question.
You can use the component name only with the using directive.
@using TinyMCE.Blazor
<Editor />Or you can refer to the component using its package name.
<TinyMCE.Blazor.Editor />Our engineering team has gone ahead and created a sample project as to what this should look like - Blazor sample project using the TinyMCE Blazor integration.
From this step on the integration has been fully set-up within Blazor and is ready for use.
Optional step: Configure the TinyMCE toolbar
One of the most popular configurations within TinyMCE is the toolbar. Many developers and Product Managers know exactly what their users need and don’t need. Customizing the toolbar within TinyMCE is a simple, and straightforward process.
We’ve previously written about how to customize the TinyMCE toolbar. However, for the purposes of this blog post, we have picked one of our most popular configurations.
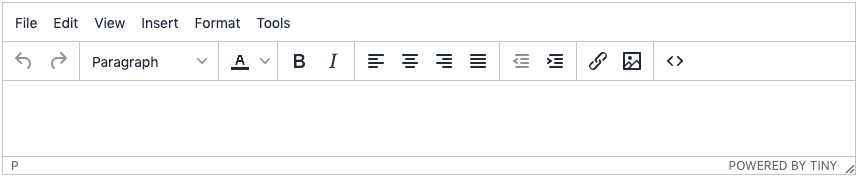
In this example, we are going to configure the TinyMCE toolbar to have the most popular features, such as bold and alignment.

To replicate the above look, simply insert the below code into your TinyMCE instance.
@using TinymceBlazor
@page "/"
<h1>Blazor Demo</h1>
<Editor
ApiKey='my-api-key'
CloudChannel="5"
Value=""
Conf="@editorConf"
/>
@code {
private Dictionary<string, object> editorConf = new Dictionary<string, object>{
{ "menubar", true },
{ "plugins", "link image code" },
{ "toolbar", "undo redo | styleselect | forecolor | bold italic | alignleft aligncenter alignright alignjustify | outdent indent | link image | code" }
};
}Note that the configuration syntax is different from the standard JavaScript configuration in TinyMCE, in order to match the Blazor framework. If you're going from a TinyMCE Fiddle example to Blazor, you need to change from a tinymce.init(...) JavaScript call to the syntax above.
There are thousands of different combinations to create your own customized toolbar in TinyMCE. Make sure to check out our toolbar documentation for more information on how to customize, group, and personalize the TinyMCE Toolbar to fit seamlessly into your product.
Next steps
As our newest integration in the TinyMCE family, we are always seeking feedback on how to improve and refine it better.
If you have a suggestion for improving tinymce-blazor or have a feature request, just open up an issue on Github to let us know or submit a pull request.