In How to Set Up and Use Revision History we walked through implementing the Revision History plugin in TinyMCE. We integrated the plugin and customized our basic functionality with some example code. Today we’ll take Revision History further by exploring advanced features, with a focus on how to fetch and display specific revisions within your editor.
In a real-world application, the ability to track and selectively load specific content revisions is crucial for navigating various stages of content creation or collaborating with a team. This tutorial dives into how you can implement and leverage the revisionhistory_fetch_revision function to handle targeted revisions.
Importance of lazy loading - why this matters
An advanced lazy loading setup is crucial for both performance and user experience, particularly when working with large documents or a significant number of revisions. In the initial setup guide, loading all content revisions at once would overwhelm the application. This results in slower performance in the real world, especially as the number of revisions grows. A lazy loading approach significantly optimizes the process of fetching document versions.
When lazy loading is in place, only the necessary content is fetched and displayed when the user requests it. This reduces initial load times and memory usage which allows the editor to handle large volumes of data more efficiently. Users quickly see an overview of available revisions without waiting for the content from every version to load. Detailed content is fetched only when required, providing a smoother, more responsive experience.
Recap: Basic Revision History setup
In our earlier guide on setting up Revision History in TinyMCE, we configured the text editor to work with mock revisions data. We set up a basic system where the editor could load these revisions, allowing users to view, compare, and restore previous content versions. The setup included:
- Initialization of TinyMCE and integration of the Revision History plugin.
- Creation of a mock database to simulate content revisions.
- Implementation of basic fetching functionality to display revisions.
We’re going to use this same basic system and build on it in this tutorial.
Fetching specific Revisions
In this follow-up blog, we introduce revisionhistory_fetch_revision where you can fetch and display specific revisions dynamically. This is particularly useful in scenarios where your revision data might be too large to load all at once, or when revisions are stored externally (e.g., in a database).
Step one: Set up a lightweight Revision list
First, we create and maintain a list of revisions (lightRevisions) that contains only minimal data, such as revision IDs and timestamps, in our script.js file. This list is quick to load and gives the user an overview of available revisions.
const lightRevisions = [
{
revisionId: "3",
createdAt: "2024-08-21T10:11:21.578Z",
},
{
revisionId: "2",
createdAt: "2024-08-20T08:30:21.578Z",
},
{
revisionId: "1",
createdAt: "2024-08-19T22:26:21.578Z",
},
];
Step two: Create a detailed Revision list
The full content of each revision is stored in the same array as before (revisions). This allows us to fetch detailed content only when needed, reducing initial load times.
const revisions = [
{
revisionId: "3",
createdAt: "2024-08-21T10:11:21.578Z",
content: `
<h1>The Adventure Begins: A Journey into the Unknown</h1>
<p>It was a bright and cheerful morning in the small town of Everwood. The birds were chirping, and the sun was shining warmly. Little did anyone know, today was going to be the start of something amazing. A curious and brave girl named <strong>Luna</strong> had just found an old, dusty book hidden in the attic of her grandmother's house. The book contained a mysterious code that hinted at a hidden treasure deep within the <em>Enchanted Forest</em>, a place everyone said was too dangerous to explore.</p>
<p>Luna, with her faithful cat <strong>Mittens</strong> by her side, decided that this would be the day they would embark on the greatest adventure of their lives. Before leaving, Luna packed her backpack with some snacks, a bottle of water, and her <strong>coding notebook</strong>—just in case she needed to solve any puzzles along the way.</p>
<p>As Luna and Mittens approached the edge of the <em>Enchanted Forest</em>, they noticed how quiet it had become. The usual sounds of the forest were gone, replaced by the soft rustling of leaves and the gentle breeze. Luna took a deep breath, tightened her grip on the book, and stepped into the cool shade of the tall trees.</p>
`,
},
{
revisionId: "2",
createdAt: "2024-08-20T08:30:21.578Z",
content: `
<h1>The Adventure</h1>
<p>It was a bright and cheerful morning in the small town of Everwood. The birds were chirping, and the sun was shining warmly. Little did anyone know, today was going to be the start of something amazing. A curious and brave girl named <strong>Luna</strong> had just found an old, dusty book hidden in the attic of her grandmother's house. The book contained a mysterious code that hinted at a hidden treasure deep within the <em>Enchanted Forest</em>, a place everyone said was too dangerous to explore.</p>
<p>Luna, with her faithful cat <strong>Mittens</strong> by her side, decided that this would be the day they would embark on the greatest adventure of their lives. Before leaving, Luna packed her backpack with some snacks, a bottle of water, and her <strong>coding notebook</strong>—just in case she needed to solve any puzzles along the way.</p>
`,
},
{
revisionId: "1",
createdAt: "2024-08-19T22:26:21.578Z",
content: `
<h1>Title</h1>
<p>It was a bright and cheerful morning in the small town of Everwood. The birds were chirping, and the sun was shining warmly. Little did anyone know, today was going to be the start of something amazing. A curious and brave girl named Luna had just found an old, dusty book hidden in the attic of her grandmother's house. The book contained a mysterious code that hinted at a hidden treasure deep within the <em>Enchanted Forest</em>, a place everyone said was too dangerous to explore.</p>
<p>Luna, with her faithful cat Mittens by her side, decided that this would be the day they would embark on the greatest adventure of their lives. Before leaving, Luna packed her backpack with some snacks, a bottle of water, and her coding notebook—just in case she needed to solve any puzzles along the way.</p>
`,
},
];
Step three: Change to a lightweight fetch
As the application’s needs grow, particularly when handling large documents or numerous revisions, the revisionhistory_fetch function needs to adapt. Instead of fetching full content for every revision, we can transition to a lightweight fetch model.
In this model, revisionhistory_fetch is modified to retrieve only the essential metadata, such as revision IDs and timestamps, from a lightweight database or list. This approach reduces the amount of data loaded initially, improving performance and making the editor more responsive.
Example of the lightweight revisionhistory_fetch:
const revisionhistory_fetch = () => Promise.resolve(lightRevisions);
Here, lightRevisions contains only the minimal data needed to display a list of revisions, allowing users to quickly see available versions without loading the full content upfront.
Step four: Fetching a specific Revision
With the lightweight fetch in place we are ready to implement lazy load with the revisionhistory_fetch_revision option. This function is called when a user selects a specific revision to view. Its purpose is to fetch the full content for the selected revision, which is stored separately in the detailed revisions database, ensuring that only necessary data is loaded.
const revisionhistory_fetch_revision = (_editor, revision) =>
new Promise((resolve) => {
console.log("revisionhistory_fetch_revision", revision);
let newRevision = null;
for (let i = 0; i < revisions.length; i++) {
const temp = revisions[i];
if (temp.revisionId === revision.revisionId) {
newRevision = temp;
break;
}
}
resolve(newRevision);
});
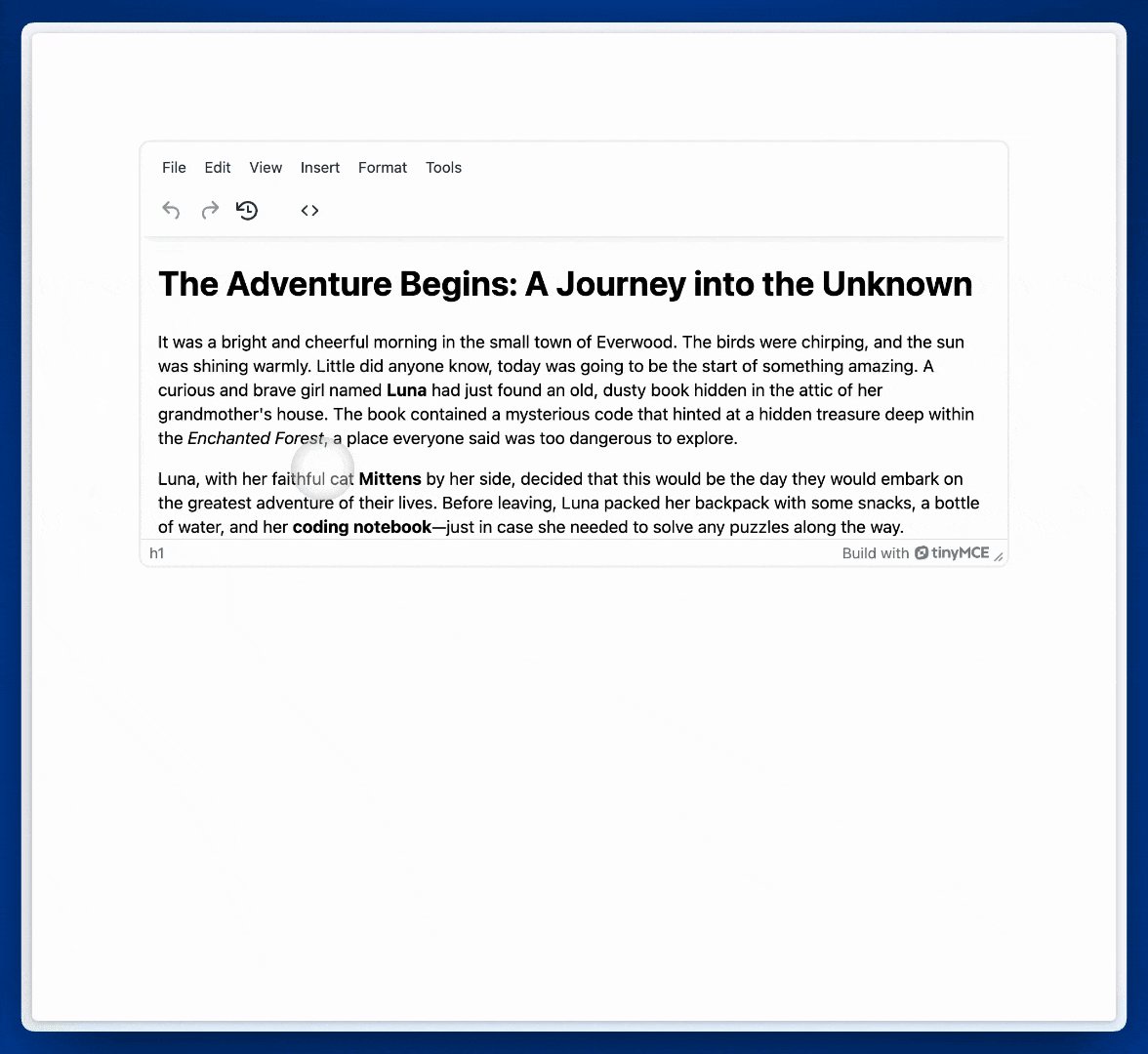
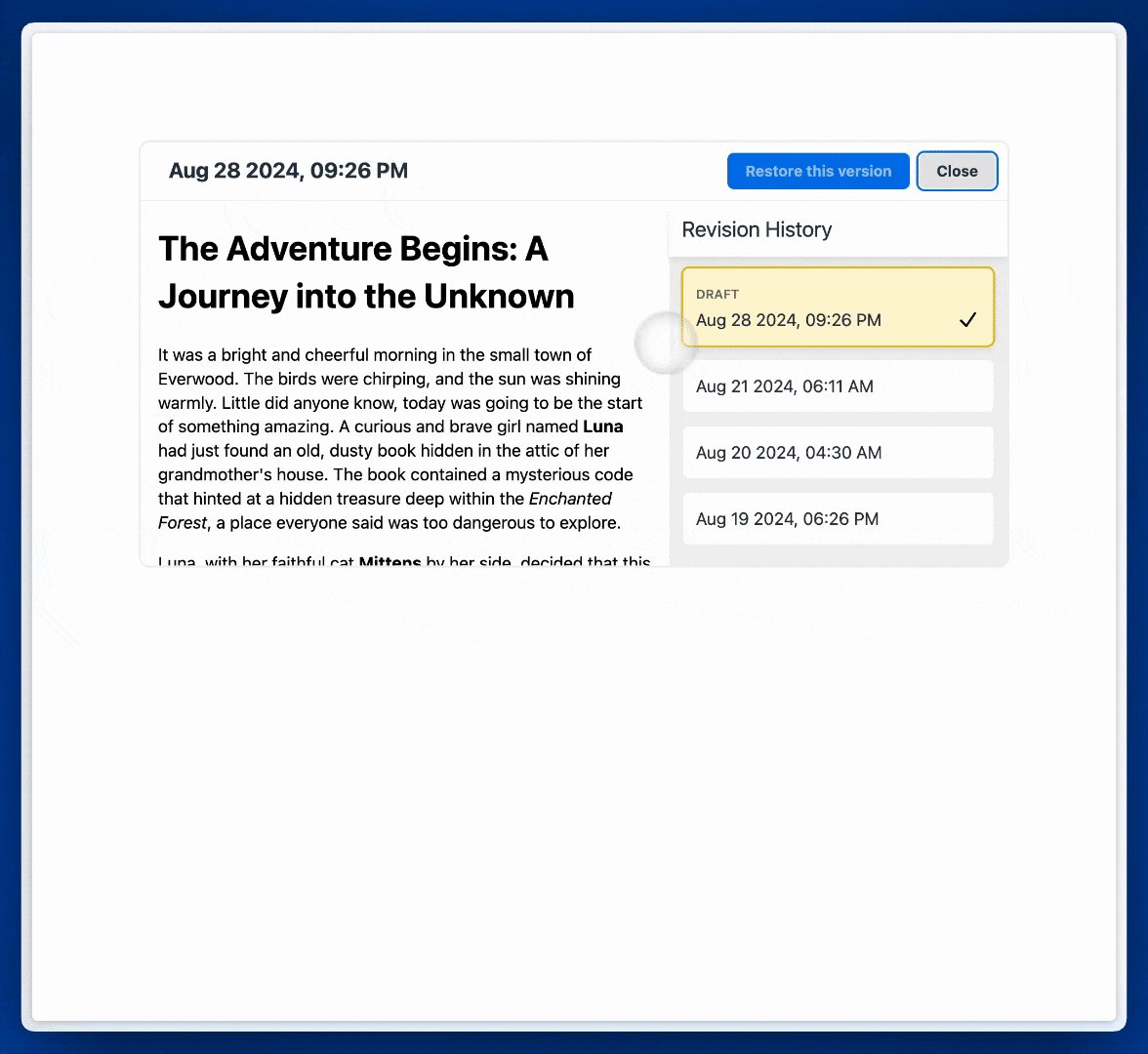
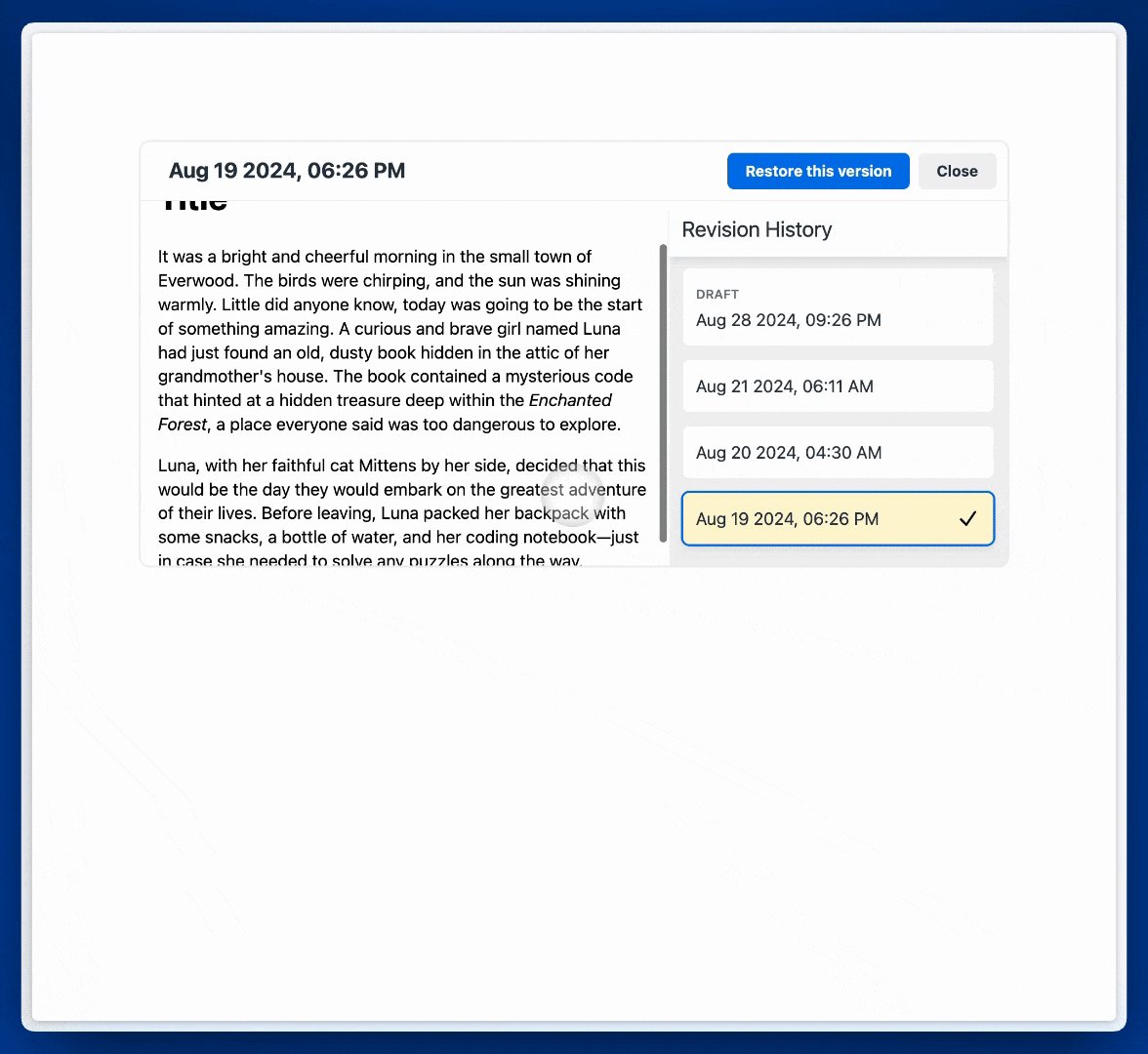
Test the new lazy loading setup
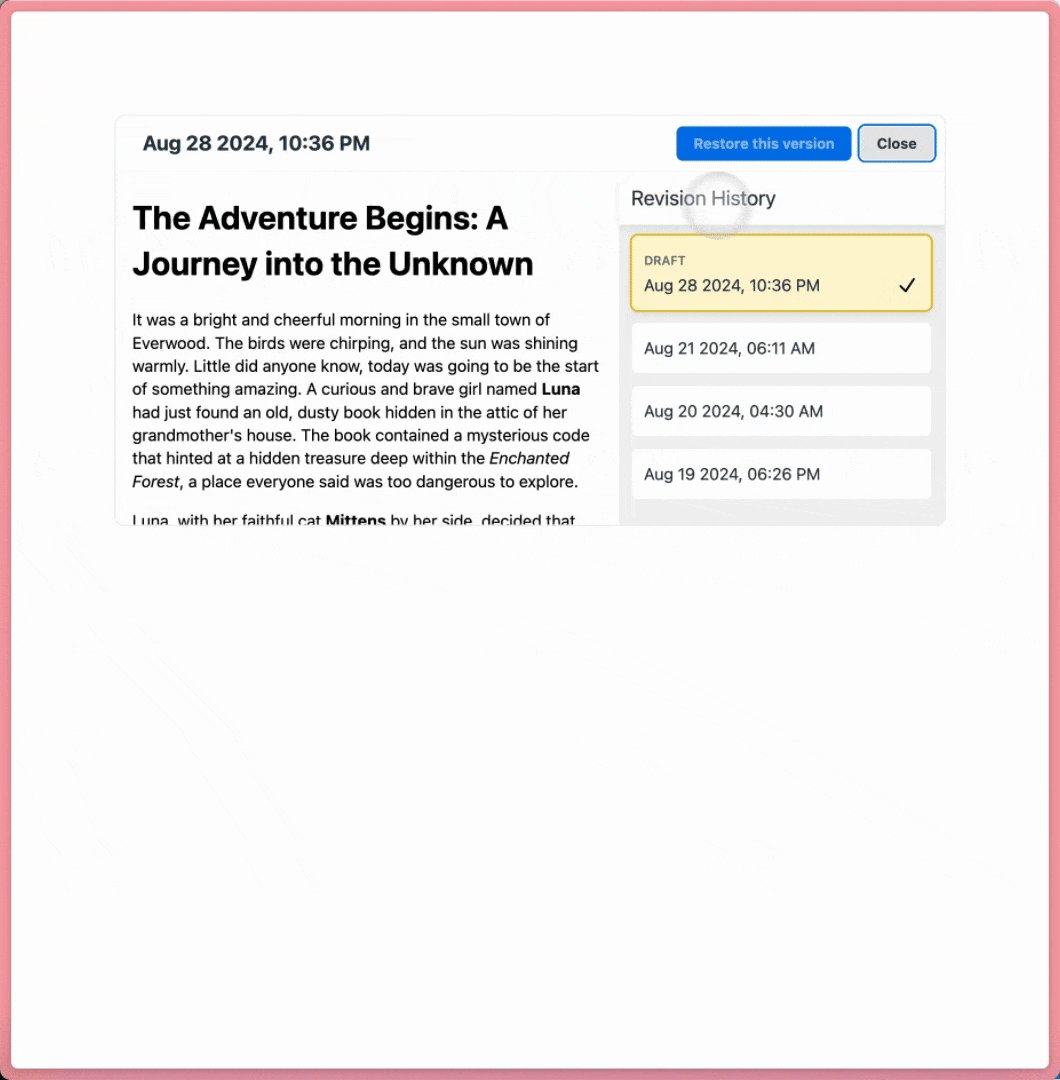
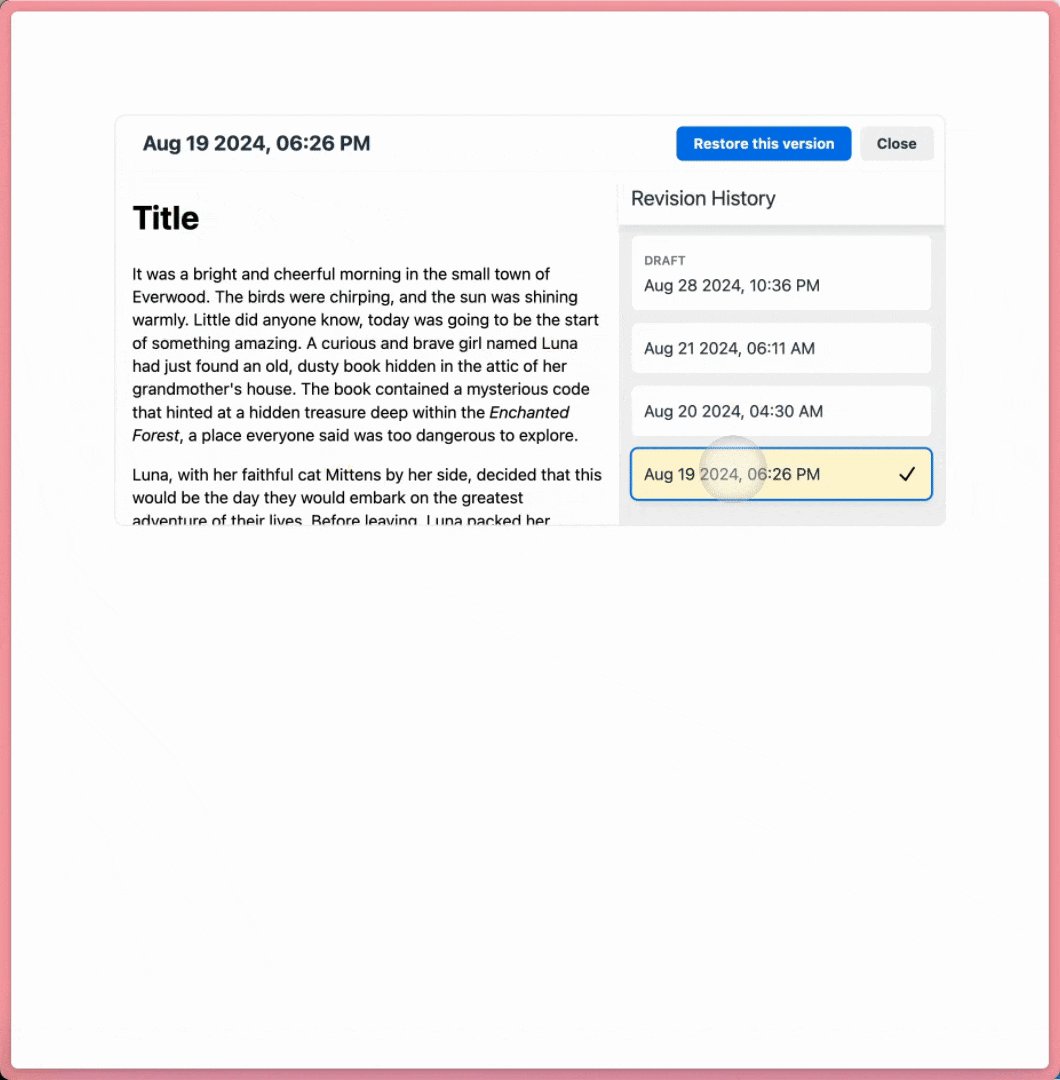
Run a local server using a tool like http-server and open your index.html file in a browser. This will allow you to see TinyMCE in action, complete with the Revision History and lazy loading in action.
In this specific setup, the role of revisionhistory_fetch becomes more focused. It now prioritizes quickly retrieving and displaying a list of revisions without overloading the system with unnecessary data. This adjustment not only enhances the editor’s initial load time but also streamlines the workflow, particularly for users who only need to access the full content of specific revisions on demand.
Benefits of lazy loading
- Performance Gains: By limiting the initial data load, the editor remains fast and responsive, even as the number of revisions increases.
- Scalability: This method is better suited for large documents or a high number of revisions, as it avoids the inefficiencies of loading all content at once.
- User Experience: Users can browse through revisions quickly without delays. The system only fetches the full content when a specific revision is selected, ensuring a smooth experience even in complex scenarios.
- Flexibility: This setup offers greater flexibility in managing revisions by separating the retrieval of metadata from the full content, making it easier to update and maintain each process independently.
Before: The editor loads all revisions at once, causing a delay and increased load time.

After: The editor quickly loads a lightweight list of revisions, fetching full content only on demand, resulting in a much faster and smoother user experience.

The transition of revisionhistory_fetch from a simple retrieval method to a more targeted, lightweight fetch process aligns with the demands of most modern and enterprise applications. By refining this function and incorporating revisionhistory_fetch_revision, we can better handle complex use cases, boost performance, and enhance the user experience. This change is essential for scaling TinyMCE’s Revision History feature in your applications where efficiency and responsiveness are key.
What’s next?
Thank you for following this guide on implementing Revision History with lazy loading in TinyMCE. Check out the next installments of our Revision History series:
- Add Author Information to Revision History in TinyMCE - Complete Guide Part 3
- Enhance TinyMCE Revision History with Custom CSS Styles - Complete Guide Part 4
Find out more about future TinyMCE plugins on our Public Product Roadmap, or let us know what you need on our GitHub Discussions.
Subscribe to the TinyMCE YouTube channel for webinars, tutorials, and more!