Customers often use more than one word processor, and often need to move content from one software to another. Collaboration when building content means importing content from other software, particularly MSWord, is an essential requirement. Learning how to import documents, and handle them through front end and server side stages is a significant time investment, but what can help speed up the process is out-of-the-box functionality for import document capability.
When creating a content builder for document management or learning content management (or another solution or use case) TinyMCE provides robust and flexible capabilities to support your application. TinyMCE is a rich text editor that provides import document capability through a useful Advanced feature, the Import from Word plugin.
In this how-to guide, you'll find the steps you need to set up the capability to import documents into your application through TinyMCE, with no additional configuration required.
Import document options in TinyMCE
TinyMCE provides the capability to import Word documents through the Import from Word plugin. The plugin works when TinyMCE is self-hosted (at the time of writing), with a plan to expand import from MSWord feature availability to work through Tiny Cloud. Check on the Import from Word documentation for the latest and most up-to-date information on the plugin's availability.
When configured, the Import from Word plugin unlocks the ability to select an MSWord document, and include the contents of the document into the TinyMCE text area. It provides a seamless connection between working on MSWord content, and then transferring the content to TinyMCE. It’s a complete import document solution. The plugin is available as an Advanced TinyMCE feature, which means you can access it alongside other Advanced features through a TinyMCE paid plan.
How to configure import document capability in TinyMCE
The following steps show how the Import from Word plugin works using a Learning Management System (LMS) example drawn directly from the TinyMCE LMS solution. There are some prerequisites to know when starting out. You'll need:
- Some understanding and knowledge of HTML and JavaScript
- The option to set up TinyMCE self hosted
- An MSWord document ready for testing the import document capability
- A TinyMCE API key
On your API key: Your FREE TinyMCE API key is available now on your TinyMCE dashboard, which you can access with Google or GitHub credentials. Your
API key comes with a 14-day FREE Trial of TinyMCE's Advanced features, such as Import from Word.
1. Configure TinyMCE for self hosting
Navigate to the TinyMCE self-hosted download page, and select the version of TinyMCE to download for self hosting.

Create a demo folder in your development environment, unzip the downloaded TinyMCE .zip file, and then move the TinyMCE self-hosted folder into the parent demo folder:
mkdir dms-system/
cp -r /path/Downloads/tinymce/ /path/dms-system/2. Including Advanced Features
Change into the dms-system/ demo folder, and create a new index.html file. Paste the following TinyMCE configuration into the new index.html file:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>LMS use-case demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./tinymce/js/tinymce/tinymce.min.js"></script> //path to your self-hosted TinyMCE folder
<script>
tinymce.init({
selector: "#editor",
plugins: "a11ychecker advcode autocorrect autolink autoresize autosave charmap checklist code editimage emoticons footnotes fullscreen image link linkchecker lists markdown media mediaembed mergetags powerpaste preview table tableofcontents tinymcespellchecker typography wordcount",
toolbar: "undo redo | blocks | bold italic underline strikethrough forecolor backcolor | align checklist bullist numlist | link image media footnotes mergetags table | subscript superscript charmap blockquote | tokens | spellchecker typography a11ycheck wordcount | addcomment showcomments | fullscreen preview",
statusbar: false,
toolbar_sticky: true,
mediaembed_max_width: 800,
a11y_advanced_options: true,
a11ychecker_html_version: 'html5',
a11ychecker_level: 'aa',
typography_default_lang: 'en-US',
mergetags_list: [
{
title: "Course",
menu: [{
value: 'Course.Name',
title: 'Course Name'
},
{
value: 'Course.Teacher.Name',
title: 'Teacher Name'
},
{
value: 'Course.Department.Head',
title: 'Department Head'
}
]
},
{
title: "Assignment",
menu: [{
value: 'Assignment.Name',
title: 'Assignment Name'
},
{
value: 'Assignment.DueDate',
title: 'Assignment Due Date'
}
]
},
{
title: "Student",
menu: [{
value: 'Student.Name',
title: 'Student Name'
},
{
value: 'Student.ID',
title: 'Student ID'
},
{
value: 'Student.Email',
title: 'Student Email'
}
]
}
],
content_style: `
body {
max-width: 800px;
margin: auto;
font-family: 'Asap', serif;
font-size: 17px;
color: #222f3e;
}
h1, h2, h3, strong {
font-weight: 550;
}
table th,
table thead td {
background-color: #ecf0f1;
font-weight: 550;
text-align: left;
}
table caption {
display: none;
}
table[data-mce-selected="1"] caption {
display: table-caption;
}
.mce-footnotes {
font-size:12px;
}
`
});
</script>
<style>
body {
margin: 60px 16px;
background-color: #fafafc;
color: #222f3e;
}
.editor-wrap {
max-width: 1200px;
margin: auto;
}
</style>
</head>
<body>
<div class="editor-wrap">
<textarea id="editor">
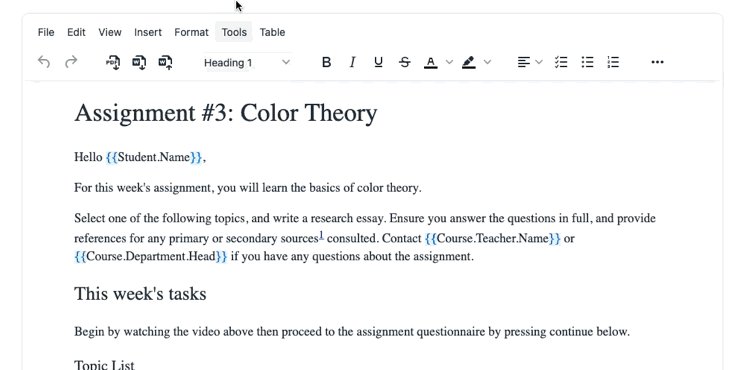
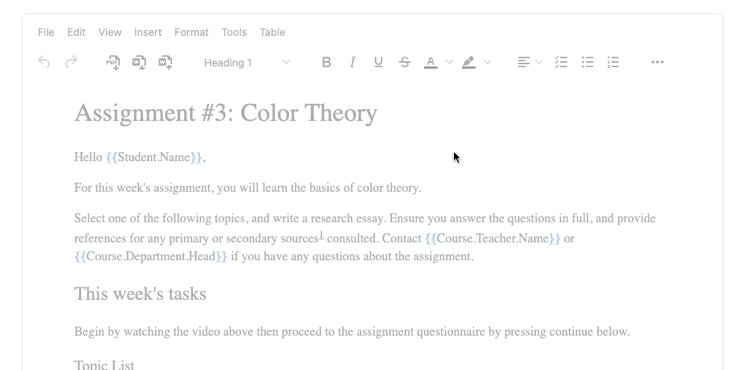
<h1>Assignment #3: Color Theory</h1>
<p>Hello<span title=""> </span>{{Student.Name}},</p>
<p>For this week's assignment, you will learn the basics of color theory.</p>
<p>Select one of the following topics, and write a research essay. Ensure you answer the questions in full, and provide references for any primary or secondary sources<sup id="footnote_83179098411662742784603" class="mce-footnote"><a href="#footnotes_entry_83179098411662742784603">1</a></sup> consulted. Contact {{Course.Teacher.Name}} or {{Course.Department.Head}} if you have any questions about the assignment.</p>
<h2>This week's tasks</h2>
<p>Begin by watching the video above then proceed to the assignment questionnaire by pressing continue below.</p>
<h3>Topic List</h3>
<ul>
<li>The origin of Color theory and its effect on emotion and mood is contentious.<sup id="footnote_98446634721662742994322" class="mce-footnote"><a href="#footnotes_entry_98446634721662742994322">2</a></sup> Identify your understanding of the originators of Color theory. Argue for the effectiveness of certain color palettes over others to create different moods.</li>
<li>While some experts argue there are no new color palettes, others argue innovation is a constant process. Choose one side, and build an argument: There are no new color palette innovations. New color palette innovations are happening all the time.</li>
<li>Select three examples of color theory in practice that are all part of one medium (e.g. film, magazine, television). Explain why these three examples are effective. Contrast and argue why one of these examples is more effective in its use of color theory concepts compared to the others.</li>
<li>Wassily Kandinsky states <span title="“">“</span>Color is a power which directly influences the soul.<span title="”">”</span><sup id="footnote_34341905131662743043554" class="mce-footnote"><a href="#footnotes_entry_34341905131662743043554">3</a></sup> Explain what Kandinsky meant, and provide an argument explaining what Kandinsky means using color theory principles.</li>
</ul>
<h3>Also...</h3>
<ul>
<li>Think about the difference between mixing colors using colored lights vs using paint.</li>
<li>Pay extra attention to the different complementary color models.</li>
</ul>
<blockquote>
<p><span title="“">“</span>Color is a power which directly influences the soul.<span title="”">”</span><br><span style="color: #95a5a6;"><em><span title="–">–</span><span title=""> </span>Wassily Kandinsky<span title=""> </span></em></span></p>
</blockquote>
<h2>Deadlines</h2>
<p>Please submit your tasks before {{Assignment.DueDate}}</p>
<h2>Grading Criteria</h2>
<table style="border-collapse: collapse; width: 99.8698%; height: 157px;" border="1">
<thead>
<tr>
<th style="width: 18.0915%;" scope="col"><span title=""> </span></th>
<td style="width: 18.0915%;" scope="col">High Achievement</td>
<td style="width: 18.2224%;" scope="col">Good Achievement</td>
<td style="width: 18.2224%;" scope="col">Pass</td>
<td style="width: 18.2224%;" scope="col">Fail</td>
</tr>
</thead>
<tbody>
<tr>
<th style="width: 18.0915%;" scope="col">Demonstrated knowledge of color theory</th>
<td style="width: 18.0915%;">The student shows an outstanding knowledge and command of color theory concepts</td>
<td style="width: 18.2224%;">The student shows good knowledge and understanding of color theory concepts</td>
<td style="width: 18.2224%;">The student shows some knowledge of color theory and a basic understanding of color theory concepts</td>
<td style="width: 18.2224%;">The student has not demonstrated knowledge of color theory, or the concepts of color theory.</td>
</tr>
<tr>
<th style="width: 18.0915%;" scope="col">Argument composition skills</th>
<td style="width: 18.0915%;">The student shows an outstanding argument composition skills</td>
<td style="width: 18.2224%;">The student shows good argument composition skills</td>
<td style="width: 18.2224%;">The student shows some argument composition skills.</td>
<td style="width: 18.2224%;">The student does not show clear argument composition skills</td>
</tr>
<tr>
<th style="width: 18.0915%;" scope="col">Consulted resources</th>
<td style="width: 18.0915%;">The student shows they have consulted excellent resources</td>
<td style="width: 18.2224%;">The student has consulted good resources</td>
<td style="width: 18.2224%;">The student has consulted some resources required for the assignment</td>
<td style="width: 18.2224%;">The student has not consulted adequate resources</td>
</tr>
<tr>
<th style="width: 18.0915%;" scope="col">Writing, Grammar, and Clarity</th>
<td style="width: 18.0915%;">The student shows a command of the language in their work</td>
<td style="width: 18.2224%;">The student shows effective writing skills</td>
<td style="width: 18.2224%;">The student shows clear writing skills</td>
<td style="width: 18.2224%;">The student shows unclear writing skills</td>
</tr>
</tbody>
</table>
<p><span title=""> </span></p>
<div class="mce-footnotes">
<hr>
<ol>
<li id="footnotes_entry_83179098411662742784603"><a class="mce-footnotes-backlink" href="#footnote_83179098411662742784603">^<span title=""> </span></a><span class="mce-footnotes-note">AMA Style Guide.<span title=""> </span><a href="<a href="https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html">https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html</a>"><a href="https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html">https://owl.purdue.edu/owl/research_and_citation/ama_style/index.html</a></a>. Accessed September 9, 2022.<span title=""> </span></span></li>
<li id="footnotes_entry_98446634721662742994322"><a class="mce-footnotes-backlink" href="#footnote_98446634721662742994322">^<span title=""> </span></a><span class="mce-footnotes-note">Color theory. Wikipedia. <a href="<a href="https://en.wikipedia.org/wiki/Color_theory">https://en.wikipedia.org/wiki/Color_theory</a>"><a href="https://en.wikipedia.org/wiki/Color_theory">https://en.wikipedia.org/wiki/Color_theory</a></a>. Published September 3, 2022. Accessed September 24, 2022.<span title=""> </span></span></li>
<li id="footnotes_entry_34341905131662743043554"><a class="mce-footnotes-backlink" href="#footnote_34341905131662743043554">^<span title=""> </span></a><span class="mce-footnotes-note">Kandinsky W. A quote from concerning the spiritual in art. Goodreads. <a href="<a href="https://www.goodreads.com/quotes/90420-colour-is-a-power-which-directly-influences-the-soul">https://www.goodreads.com/quotes/90420-colour-is-a-power-which-directly-influences-the-soul</a>"><a href="https://www.goodreads.com/quotes/90420-colour-is-a-power-which-directly-influences-the-soul">https://www.goodreads.com/quotes/90420-colour-is-a-power-which-directly-influences-the-soul</a></a>. Accessed September 14, 2022.<span title=""> </span></span></li>
</ol>
</div>
</textarea>
</div>
</body>
</html>Save the change.
3. Adding import document capability
✏️NOTE: In production, when self-hosting TinyMCE, using Advanced features requires a paid TinyMCE plan. When you've set up a paid plan, you can then gain access to Advanced features, self-hosting the plugin files alongside the Core TinyMCE features. The next steps in the Demo show how an import document self-hosted solution would work if Advanced features are unlocked.
Include the Import from Word plugin in the TinyMCE init script alongside the plugins and toolbar options:
tinymce.init({
selector: "#editor",
plugins: "a11ychecker advcode autocorrect autolink autoresize autosave charmap checklist code editimage emoticons footnotes fullscreen image link linkchecker lists markdown media mediaembed mergetags powerpaste preview table tableofcontents tinymcespellchecker typography wordcount importword",
toolbar: "undo redo | importword | blocks | bold italic underline strikethrough forecolor backcolor | align checklist bullist numlist | link image media footnotes mergetags table | subscript superscript charmap blockquote | tokens | spellchecker typography a11ycheck wordcount | addcomment showcomments | fullscreen preview",
//Added between "undo redo" and "blocks" toolbar buttons
Next, add the importword_service_url option to the TinyMCE init script. In production, this url is provided for you to configure.
✏️NOTE: The service URL configured here is not a valid URL. You can check on the Import from Word demo page to test out the import document steps.
statusbar: false,
toolbar_sticky: true,
mediaembed_max_width: 800,
a11y_advanced_options: true,
a11ychecker_html_version: 'html5',
a11ychecker_level: 'aa',
typography_default_lang: 'en-US',
importword_service_url: 'https://importdocx.convert/converstion/converted/docx-html',
mergetags_list: [Save the changes. In production, you would now be able to test out importing a document, which would resemble the following:

Import document, and more TinyMCE document management solutions
Beyond a seamless import document capability through the Import from Word plugin, TinyMCE offers an array of other useful capabilities for document management solutions. You can see an array of features in action through the tutorial available on
configuring TinyMCE to create a DMS that rivals MSWord and Google Docs.
Other DMS resources you can consult for more information are:
- Our guide on emulating a document editor using React and TinyMCE
- Essential DMS trends you should know (or risk getting left behind)
- Six ways you can use AI in your DMS
Contact us for more information on how TinyMCE can help shape your document management and import document solutions.
Try TinyMCE 7 today as open source, or get our new Advanced plugins with a commercial licence
