When developing a blogging platform, word processor, chat app, or something else, you don’t need to build the entire platform yourself. Instead, you can incorporate a JavaScript rich text editor, which can save you time and energy. If you’ve got a reliable editor, you can even merge it into whatever framework or back end you plan to use for your platform.
TinyMCE is a high quality rich text editor built from TypeScript, the subset of JavaScript that has a strict syntax on types specification. If you need that flexibility for your planned platform, TinyMCE is worth looking into more deeply.
This article explains all you need to know about a JavaScript rich text editor. It covers what the editor is, how much they cost to build and what that means for you, and shows how quickly you can set up TinyMCE as your JavaScript rich text editor of choice… instead of building one from scratch.
What is a JavaScript Rich Text Editor?
It’s an editor that provides a lot of features. It usually has a What You See Is What You Get (WYSIWYG) interface. You can see them in use across different business cases: blogs, note taking apps, support ticket software, forum posts, messaging applications… It's a long list of options, and if that’s something of interest, you can find out more about these uses and solutions that rich text editors provide on the TinyMCE solutions page.
You might think that because the editor appears in so many places that it must be easy to understand and reproduce. But that’s far from the reality. Rich text editors are one of the highest-risk areas for your budget and time allocation.
How to evaluate JavaScript rich text editors
If you’re wondering what’s best practice, here’s a handy checklist you can tick off when evaluating rich text editors:
- Fast setup (~5 mins)
- Self-hosted and cloud available
- Open source
- Core plugins
- Premium plugins
- Customizable toolbar
- Modern UI
- Customizable UI
- Real-time collaboration
- In-line editing
- Easy integration
- Accessibility
- Mobile accessible
- Good documentation
- WYSIWYG
If the editor doesn’t fit these requirements, it’s most likely not an asset to your project.
Why not create a JavaScript rich text editor?
Basic text editor features
While you can create the editor yourself, the costs involved can skyrocket faster than expected. To build only basic components, without even scoping anything advanced for the rich text editor, there are some estimates of costs you can refer to:
|
OPEN SOURCE CODE |
ESTIMATED EFFORT |
ESTIMATED BUILD COST* |
|
TinyMCE |
115 person-years (36.6 months using 46 developers) |
US$14,890,054 * |
|
CKEditor |
220 person-years (44.9 months using 71 developers) |
US$28,283,035 * |
|
Summernote |
16 person-years (19.4 months using 12 developers |
US$2,023,716 * |
* Using the Basic COCOMO Model (Accessed 1 July 2022) Average base salary for a Senior Software Engineer is US$128,749 per year in Silicon Valley, CA (Accessed 1 July 2022)
A person-month is equivalent to approximately 160 hours of labor, and is the amount of work performed by a single average worker in one month (ie. 12 person-month project will take 4 developers 3 months work to finish). A person-year is the total effort in person-months divided by twelve, to estimate the project length in years.
And the above summary is just one cost estimate of building a basic, JavaScript rich text editor yourself. A more advanced editor would inevitably cost even more.
Advanced text editor features
A fully functioning rich text editor (that won’t feel like it’s missing something) that has advanced features, would look something like TinyMCE’s core editor, plus its premium plugins. The following list is not exhaustive, but it’s an example of the scope of providing a JavaScript rich text editor that provides what customers need:
-
Accessibility Checker – Make it easier for content authors to check and improve accessibility in line with industry standards. The cost of building this kind of support feature can add up.
-
Advanced Code Editor – Easily edit content in HTML mode
-
Enhanced Media Embed – Embed media from popular content sources
-
Export – Generate a lightweight PDF from content
-
PowerPaste – Easily paste text from Word and Excel without breaking formatting and underlying HTML. Check on the costs involved with building this kind of feature.
-
Spell Checker Pro – Guarantee globally consistent spelling and enable simultaneous multi-language spell check. An important feature that can become costly to build from scratch.
What does it really take to create a JavaScript rich text editor?
The costs involved with building a JavaScript rich text editor deceive project managers almost every day. Not just costs in terms of budgets, but costs in terms of the cognitive load surrounding the concepts that underlie rich text editors.
Does your team have a solid grasp of the document structure that makes up a JavaScript rich text editor? It’s the first, major concept they need to understand.
Block nodes and Inline nodes form the fundamental foundation of an editor built with JavaScript. There's a significant amount of documentation to understand based on concepts like nodes alone – creating a JavaScript rich text editor with Slate.js, for instance.
And then there’s other fundamental concepts that need to be grasped: locations, transforms, operations, commands, plugins, rendering, normalizing. What it takes can be deceptive, so it’s worth looking closely at the cost and ongoing maintenance needed for the editor.
JavaScript rich text editor creation cost and maintenance
Regardless of the best intentions and skills, building a rich text editor is undeniably expensive – either budget nor development resources are elastic. If you overcommit to developing a large scale project with multiple components working together, there’s only so far your resources can realistically stretch.
The excessive cost of building your own rich text editor reoccurs with every additional feature you add – like creating a commonly requested spell checker service.
What's the alternative? You can save time, energy, and budget by integrating quality third-party components that you can get up and running far quicker than building them yourself.
With the TinyMCE Cloud subscription, you can get an API key and set up the editor in just 6 lines of code, and deploy it in under 5 minutes.
What about integrations?
Using a component that has plenty of native integrations can make its setup and maintenance a lot easier.
For example, TinyMCE can easily integrate with JavaScript libraries, including React, Vue.js, Node.js, and AngularJS, plus content management systems like WordPress and Joomla. If you need a specific integration but can’t find documentation on it, reach out to the sales or support team. Chances are, they can point you in the right direction, or may even help you set up the integration.
How to implement TinyMCE Javascript WYSIWYG editor
Adding TinyMCE to your project as your rich text editor is fast to set up. Here’s how to do it:
-
Head to the Tiny account page, and login – you can use a Google account or GitHub account to log in.
-
Check only our API key. When you sign for a FREE API key, you receive 14 days access to TinyMCE Premium Plugins.
-
Add following CDN script to your app index file:
<script
src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/plugins.min.js"
referrerpolicy="origin"
></script>;
-
Replace the “no-api-key” message with your new TinyMCE API key. This step is optional, but doing so prevents warning messages regarding domain names from appearing in the text area.
-
Include another <script> tag in your project index.html file, and add the tiny.init script inside the tag:
<script>
tinymce.init({
selector: 'mytextarea'
});
</script>-
Add a selector class to a textarea element within your project. Wrap that element in form tags:
<body>
<h1>TinyMCE Quick Start Guide</h1>
<form method="post">
<textarea class="mytextarea">Hello, World!</textarea>
</form>
</body>-
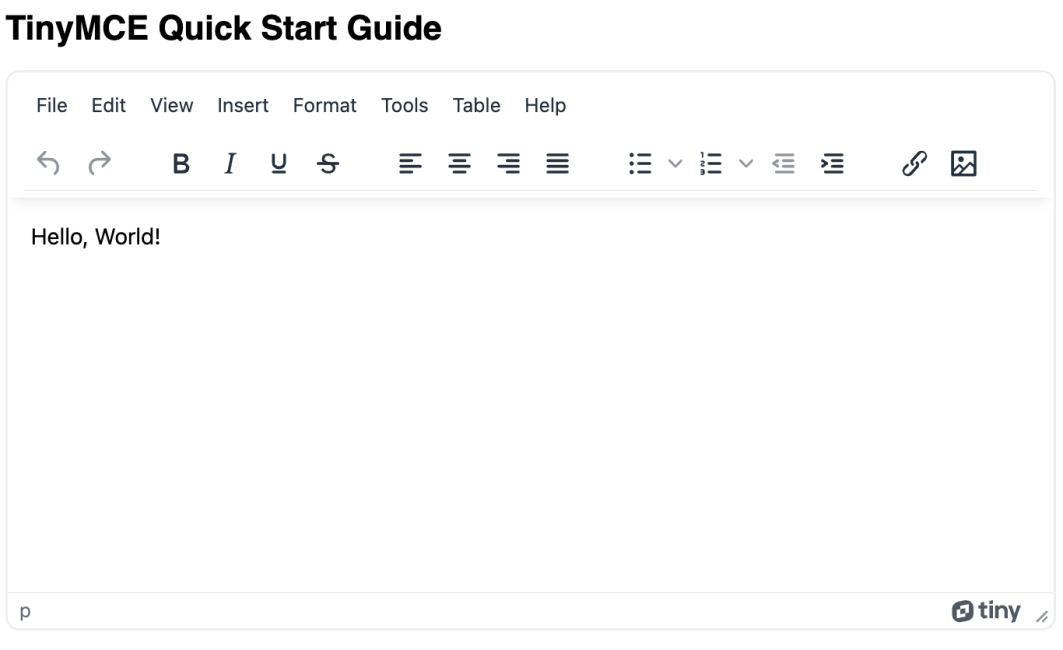
Save and load your project into a web browser to see the TinyMCE 6 rich text editor:

Expanding your JavaScript rich text editor
Once you have the editor component integrated, you can start customizing it to suit your project goals. One place to start the actual customization steps is to look at the toolbar. Toolbar customization enables you to control the user experience, minimize distractions, prioritize important functions, and control what type of content users can produce.
With TinyMCE, you can configure and customize the toolbar to hide some functions, highlight others, or remove it entirely.
Accessibility and JavaScript rich text editors
Accessibility has always been important, but users and developers are more aware of it now than ever. Your content authoring experience should be as accessible as possible – and should support your content authors, to create content that’s accessible by their audience.
Today, it’s also a requirement that apps and websites are mobile-friendly, responsive, and work on any screen size. Modifying and customizing the rich text editor for accessibility should therefore be a priority.
But it’s not always straightforward when integrating complex components like a JavaScript text editor. Small details can make or break the experience. Thankfully, TinyMCE makes accessibility easier with plugins like the Accessibility Checker. Read more in our blog about how to make your content accessible with TinyMCE.
Find the best JavaScript rich text editor for you
Is Tiny the best JavaScript rich text editor? Well, it does tick all the boxes!
While it's great for us to say that, we believe that the best text editor must be the best fit for what you need. So check out our full list of features and plugins and try one of the demos to see if it matches up with what you’re looking for. Or check out this blog from Tiny customer, Marty Friedel on why he chose TinyMCE.
Reach out to our support team if you’d like to discuss your use case requirements and we’ll let you know what options we’d recommend. And if you’d like a specific feature, integration, or custom setup, we’ll do our best to help and might even add it to our roadmap.
What do you think is the best JavaScript rich text editor? Or what features are on your wishlist? Let us know over on Twitter @joinTiny.