Initially released in August 2006, jQuery has grown to become an essential part of web development. It’s used by over 71 million websites across the internet, and according to jQuery usage statistics of the top 10,000 websites, 82% use jQuery.
The TinyMCE jQuery integration is designed to make it easy to set up and introduce the TinyMCE rich text editor into your application. If the majority of your application already uses jQuery, this integration can save you the headache of having to create a work-around, or the time you’d need to spend incorporating the jQuery library into your project.
Understanding jQuery syntax
jQuery works with a selector, and an action:
-
Specify the $ symbol to indicate you are writing a statement in jQuery syntax, and then specify a part of the web page.
-
Add an action, to take on that part of the web page. You can start an action on a part of the DOM, or any CSS element of your website to change its look or behaviour for your audience.
What kind of actions do you want to take on elements of your website?
You can set up interactions with jQuery, where users can drag and drop content, resize it on the page, and move it around. You could also include a widget with a specific function, some kind of special effect, or a utility that can save you the time and energy needed to build it from scratch.
Configuring the jQuery CDN
Adding jQuery to your website is a matter of placing a link to the jQuery Content Delivery Network (CDN) inside your web application. Place the jQuery CDN inside a pair of script tags in the head of your document:
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>By including the integrity argument with the sha256 encryption, it helps to protect your web application, and provides an additional layer of security. It also helps the browser to make sure the jQuery third party resources haven’t been tampered with in any way.
Actual jQuery, selectors and actions, are placed at the end of the HTML document. This stops them from running before the HTML DOM has been interpreted by the browser. Running commands on the HTML DOM before it has loaded, and causes errors that can stop jQuery from working correctly.
Integrating the jQuery CDN with TinyMCE
How do you start using TinyMCE with jQuery?
Begin with the TinyMCE initialization script. Place this inside the <head> section of your HTML file:
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>If you have not already, you can sign up for a TinyMCE API key, and include your API key in the Init script, by replacing the no-api-key part of the script.
Signing up for an API key also gives you access to TinyMCE’s premium plugins for a free 14 day trial. You can contact us for more information on TinyMCE pricing levels.
With this step completed, you can now begin the TinyMCE jQuery integration:
1. Include the jQuery script in your HTML file:
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>2. Place a link to the TinyMCE jQuery integration script:
<script src="https://cdn.jsdelivr.net/npm/@tinymce/tinymce-jquery@1/dist/tinymce-jquery.min.js"></script>;
3. Set up a textarea tag with a specific id inside your HTML file body tags. For example:
<div>
<textarea id="tinymce"></textarea>
</div>4. At the end of your HTML file, set up a script tag using the jQuery syntax to select the textarea tag and load the TinyMCE rich text editor inside the tag. This is a basic example using just the Code plugin:
<script>
$('textarea#tiny').tinymce({
height: 500,
plugins: "powerpaste emoticons hr image link lists charmap table",
/* other settings... */ });
</script>Here’s the complete example, using the TinyMCE jQuery integration:
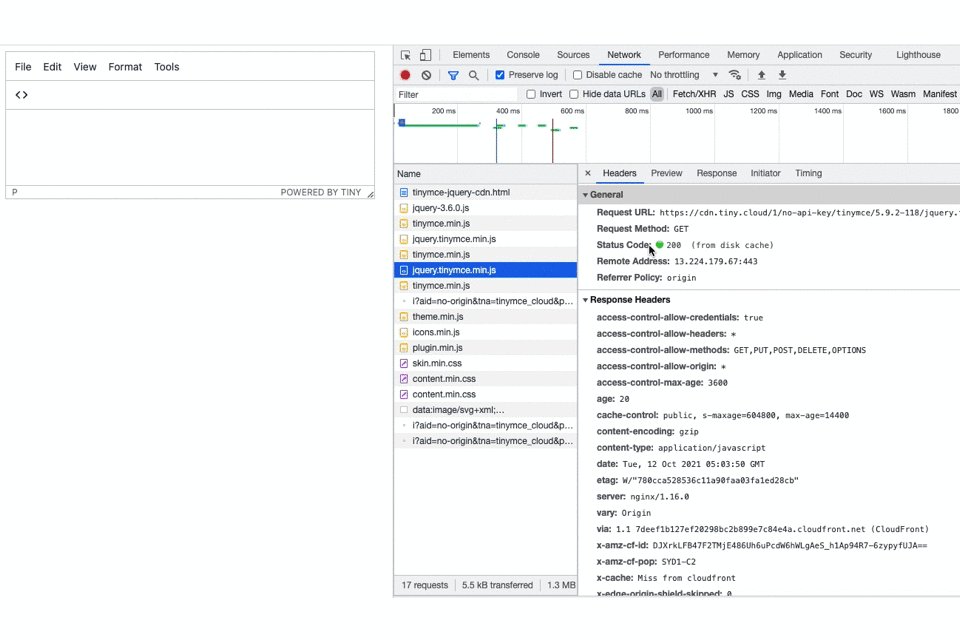
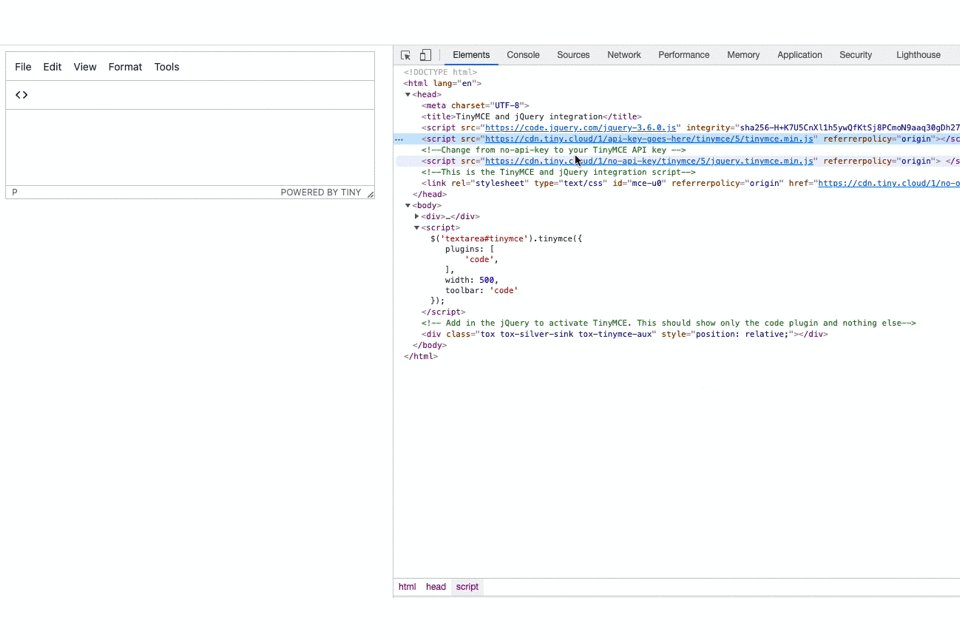
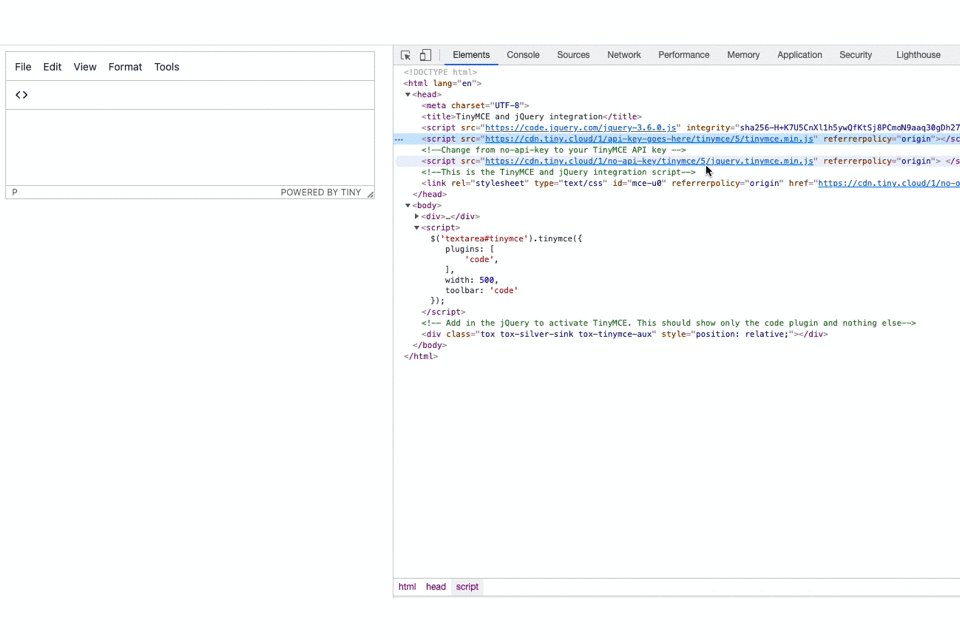
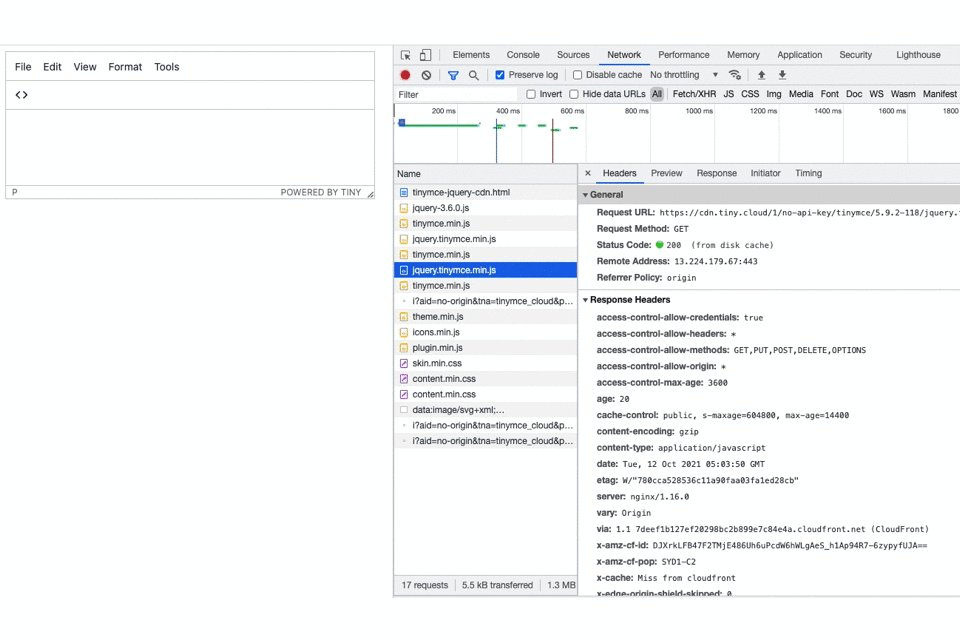
You can see in the below demonstration how the jQuery integration works when the cod example is running in a browser. The developer tools show the jQuery integration requests across the network:

The TinyMCE documentation contains more information if you need additional points on how to set up the jQuery and TinyMCE integration.
Making the most of TinyMCE beyond the jQuery CDN
You can start running TinyMCE integrated with jQuery for yourself using the above Codepen as a demo. Remember, using the TinyMCE CDN link keeps your project up to date with the latest build and newest features.
Build your own integration – get a free rich text editor API Key and try out the TinyMCE with jQuery today.
