There's more to using UI libraries than just a small saving in development time. They can fill a specific need, and if you’re a specialist, it saves you learning the ins and outs of an unfamiliar component. A good library or component can even help you avoid building a complex solution yourself from scratch, or just a small amount of knowledge transfer. And by experimenting with different components, you can be ready well in advance of your next project.
That's exactly what you'll find in this guide – a step-by-step approach to incorporating useful and reliable components into your web app, to not only save you time, but also significant mental effort.
The following guide makes use of the TinyMCE rich text editor for content building, and the Kendo UI library, including the Kendo rich text editor and Kendo Grid to create an interactive grid for displaying useful information.
TL;DR
- To try out the demo and see how TinyMCE and Kendo UI work together, head directly to the section below on the Learning Management System (LMS) demo.
- For the complete rundown, read on to discover more about the two components, with a comparison between the Kendo rich text editor, and TinyMCE.
Kendo rich text editor, HTML, and text editor features
Kendo UI provides a collection of useful user interface components, where the key goal is to achieve a professional appearance. It has libraries for JQuery, Angular, React, and Vue, and provides support for different components such as the Kendo rich text editor, HTML, and text editor features, calendars, and tables.
TinyMCE and the Kendo rich text editor are both helpful components that can combine to create a useful solution for your customers, and you can jump ahead to see an example of this in the Learning Management System demo below. Combining components can help you shorten your development cycle, complete projects and ship faster. Although… you may well ask: “should I combine TinyMCE and Kendo? Using only one could save some time..” The following sections unpacks the answer to this question.
Comparing the Kendo rich text editor with TinyMCE
The first point to note is versatility. TinyMCE has a number of dedicated integrations for a variety of frameworks. The Kendo UI rich text editor only integrates within Angular projects. If you’re using Angular, note that both TinyMCE and the Kendo UI rich text editor use the same identifier when they’re configured within Angular project’s app.module.ts file:
import { EditorModule } from "@progress/kendo-angular-editor";
import { EditorModule } from "@tinymce/tinymce-angular";
The result is a “Duplicate identifier” error, preventing the Kendo rich text editor and TinyMCE from loading together. So the choice is one or the other for Angular projects, without a workaround of some kind.
Why choose TinyMCE for your Kendo UI project
The Kendo rich text editor makes use of ProseMirror library. This means that when comparing the Kendo rich text editor with TinyMCE, the comparison is actually between ProseMirror and TinyMCE. And the key advantage TinyMCE has over ProseMirror, is an editor that’s ready to use out-of-the-box.
An editor built using the ProseMirror library needs to be constructed. For instance, the basic functions of a rich text editor require code for input rules, keymaps, cursor handling, and undo history. That requires a lot of specialist knowledge and skill – which are always the foundation of weighing the decision to buy, or to build from scratch.
Buying-and-assembling compatible components (like TinyMCE as your rich text editor component) offers you significant time and cost savings, as well as shortening your development timeline to launch faster.
How to integrate TinyMCE as your rich text editor alongside Kendo UI
The following demo shows how useful components like TinyMCE and Kendo UI can combine to help speed up your web app development. It’s based on the TinyMCE LMS solution demo, and makes use of React with Kendo UI, specifically adding a Kendo UI Grid.
There are some prerequisites:
- JavaScript and HTML familiarity, as well as React
- A text editor, such as VS Code, Sublime Text, or Zed
- A package manager such as NPM or Yarn
- Your TinyMCE API key
Getting your API key: Your API key is FREE, and available via your TinyMCE dashboard. You can log in using Google or GitHub credentials. Your API key also comes with a 14-day free trial of TinyMCE’s Premium plugins.
1. Start by creating a new React project
Start by creating the new LMS demo in your development environment, and then changing into the new app folder:
npx create-react-app lms-editor-democd lms-editor-demoSet up the LMS demo components by installing TinyMCE, and the Kendo grid:
npm install --save tinymce @tinymce/tinymce-react fs-extra
npm install --save @progress/kendo-react-grid @progress/kendo-data-query @progress/kendo-react-data-tools @progress/kendo-react-inputs @progress/kendo-react-intl @progress/kendo-react-dropdowns @progress/kendo-react-dateinputs @progress/kendo-drawing @progress/kendo-react-animation @progress/kendo-licensing @progress/kendo-react-buttons @progress/kendo-react-treeview @progress/kendo-react-popup @progress/kendo-svg-icons @progress/kendo-theme-default @progress/kendo-theme-default✏️NOTE: There are several packages to install for the Kendo UI grid. In contrast, TinyMCE requires only TinyMCE, TinyMCE-React, and FS-Extra packages.
Once you’ve installed the components by package manager, there’s a few extra steps to work on with TinyMCE for hosting TinyMCE. This involves setting up a Post Install script, and running it in the top directory of your React app.
2. Configuring the components
Change into the ./src/component/ folder and create two new JavaScript files:
cd /src/component/
touch tinyEditor.js kendoGrid.jsOpen the two files in your text editor, and include the following JavaScript to set up the two components.
For the TinyMCE component file:
import { Editor } from "@tinymce/tinymce-react";
const TinyMCE = () => {
return (
<Editor
apiKey="your-api-key"
init={{
height: 700,
plugins:
"ai a11ychecker advcode autocorrect autolink autoresize autosave charmap checklist code editimage emoticons footnotes fullscreen image link linkchecker lists media mediaembed mergetags powerpaste preview table tableofcontents tinycomments tinymcespellchecker typography wordcount",
toolbar:
"undo redo | aidialog aishortcuts | blocks | bold italic underline strikethrough forecolor backcolor | align checklist bullist numlist | link image media footnotes mergetags table | subscript superscript charmap blockquote | tokens | spellchecker typography a11ycheck wordcount | addcomment showcomments | fullscreen preview",
a11y_advanced_options: true,
a11ychecker_html_version: "html5",
a11ychecker_level: "aa",
mergetags_list: [
{
title: "Course",
menu: [
{
value: "Course.Name",
title: "Course Name",
},
{
value: "Course.Teacher.Name",
title: "Teacher Name",
},
{
value: "Course.Department.Head",
title: "Department Head",
},
],
},
{
title: "Assignment",
menu: [
{
value: "Assignment.Name",
title: "Assignment Name",
},
{
value: "Assignment.DueDate",
title: "Assignment Due Date",
},
],
},
{
title: "Student",
menu: [
{
value: "Student.Name",
title: "Student Name",
},
{
value: "Student.ID",
title: "Student ID",
},
{
value: "Student.Email",
title: "Student Email",
},
],
},
],
content_style: `
body {
max-width: 800px;
margin: auto;
font-family: 'Asap', serif;
font-size: 17px;
color: #322f3e;
}
`,
}}
/>
);
};
export default TinyMCE;
And the Kendo UI Grid:
import { Grid, GridColumn as Column } from "@progress/kendo-react-grid";
import "@progress/kendo-theme-default/dist/all.css";
const kendoUI = () => {
return (
<Grid style={{ height: "400px" }} data={""}>
<Column field="StudentID" title="ID" width="40px" />
<Column field="StudentName" title="Name" width="250px" />
<Column field="Course.CourseName" title="CourseName" />
<Column field="CurrentGrade" title="Grade" />
</Grid>
);
};
export default kendoUI;
Save the changes to these two files.
3. Complete the Kendo UI Grid and editor configuration
With that complete, you can now reference the two components in the React App.js file:
import logo from "./logo.svg";
import "./App.css";
import Editor from "./src/components/tinyEditor.js";
import Grid from "./src/components/kendoGrid.js";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
<Grid></Grid>
<Editor />
</div>
);
}
export default App;
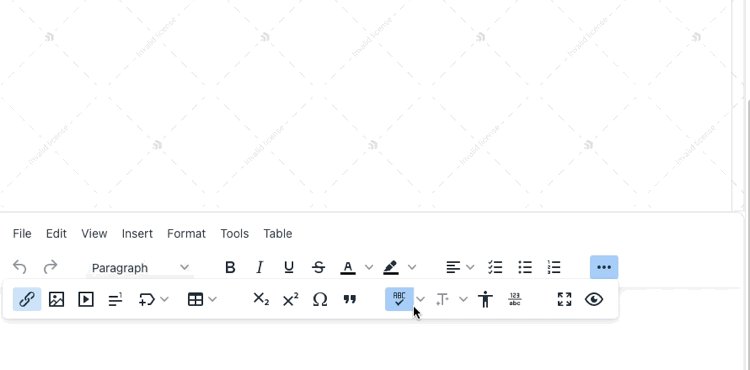
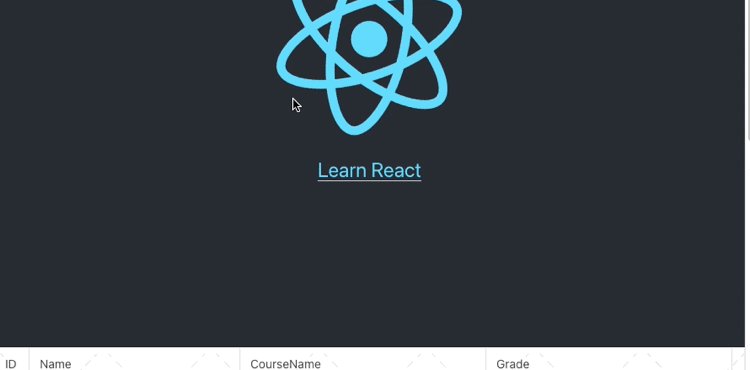
Save the change, and then from the top level of the LMS demo, run the npm start command. You’ll now see the editor and Kendo UI grid component running:

✏️NOTE: You’ll need to sign up for and activate a Kendo UI License Key in order to make use of Kendo UI components. When configuring your Kendo UI key, you can set it up as an Environment Variable, but take extra care when configuring this in your framework, as some variables are packaged with the application and can potentially be accessed.
Text editor integrations with TinyMCE
There’s more on using TinyMCE with React available, including useful articles on configuring TinyMCE alongside other libraries, such as Font Awesome:
- Creating an Email Editor with TinyMCE and React
- Mastering React image upload with TinyMCE
- Our guide on making your React app more accessible
Contact us for more on TinyMCE, and how much time it can save you in your application development phases.