Content yearns to reach as many people as possible. But that's not possible when it's only communicated in English. If you're planning a multilingual content application, getting a Content Management System (CMS) capable of such a feat of communication isn’t easy. But there are components that can make the build easier.
TinyMCE is a rich text editor that supports CMSs worldwide. It has an effortlessly customizable design, and provides multilingual plugins to ensure content creators can write in a variety of languages.
This article explains how to configure TinyMCE to best support a multilingual CMS. You'll find a step-by-step guide that covers the essentials of building a multilingual CMS with TinyMCE support at its core.
What is multilingual content
Multilingual content is designed for more than just writing content for easier translation. It's the end-to-end process of creating and distributing information with a specific purpose in mind, in multiple languages. It's an integral part of localization strategies. Content is considered multilingual content when it brings consistent value regardless of the publishing language or channel used to publish it.
What is a multilingual CMS
A multilingual CMS is a Content Management System optimized for use across different languages and timezones. It’s one that delivers unicode support, allows for writing and editing in many languages accurately, and supports characters from every language.
Successful multilingual CMSs delivered content and brands consistently no matter the language that the audience uses. An important design decision to make: Is your CMS going to modify the appearance of the menus and layout for different, international readers, or will it have a standard layout with text that can change language as needed? There are different design requirements for each of these use cases.
Each use case needs a supportive rich text editing component to ensure writers can easily publish their content internationally. TinyMCE has the configuration options to meet this requirement.
Getting started with TinyMCE for multilingual content management
For the content production aspect of multilingual CMS, TinyMCE works as an effective core component. You'll need plugins and options to create an essential CMS rich text editor, for instance:
It's the TinyMCE Spell Checker Pro Premium plugin that highlights TinyMCE as an essential component for a multilingual CMS. The plugin allows you to configure as many languages as you need:
- TinyMCE supports 22+ different languages out-of-the-box
- Many more languages are available from the community language pack initiative, which are designed for changing the interface language.
The steps in the following sections demonstrate how you can combine TinyMCE Premium and Open Source plugins to create the essential experience that best supports your multilingual CMS customers.
Building a multilingual CMS: step-by-step
Step 1: setting up the demo HTML and TinyMCE
-
In your development environment, create a new index.html file
-
Copy the following HTML to get started:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>TinyMCE Landing Page Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700;900&display=swap" rel="stylesheet">
<head>
<body>
</body>
</html>-
Configure TinyMCE into the HTML demo by copying the following script tags into the head section:
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({ });
</script>NOTE: The first tag is the TinyMCE CDN link. There are three things to know about this link:
To access the Premium plugins in this demo, you'll need to sign up for a FREE TinyMCE API key (you can use your Google or GitHub credentials to log in).
Replacing the "no-api-key" string in the CDN link prevents domain name errors appearing in the text area.
Your key comes with a 14-day free trial of TinyMCE Premium plugins, so you can test out a multilingual CMS with TinyMCE!
-
Copy the following CSS into the HTML head section after the TinyMCE init script:
<style>
body {
margin: 2rem;
}
main {
max-width: 1100px;
margin: auto;
}
</style>-
Copy the following TinyMCE options into the TinyMCE init script:
tinymce.init({
selector: "#editor",
plugins:
"a11ychecker advcode advtemplate advlist advtable anchor autocorrect autosave editimage image link linkchecker lists media mediaembed pageembed powerpaste searchreplace table template tinymcespellchecker typography visualblocks wordcount",
toolbar:
"undo redo | styles fontsizeinput | bold italic | align bullist numlist | table link image media pageembed | spellcheckdialog a11ycheck code | inserttemplate | spellchecker language spellcheckdialog |",
toolbar_sticky: true,
toolbar_mode: "wrap",
height: 620,
editable_root: false,
editable_class: "tiny-editable",
resize: false,
image_caption: true,
images_file_types: "jpeg,jpg,png,gif",
advcode_inline: true,
a11ychecker_level: "aaa",
//multilingual CMS configuration options
advtemplate_templates: [
{
title: "About us",
content:
'<h2>About our company</h2>\n<p><a href="https://tiny.cloud">XYZ Inc.</a> is a global leader in providing innovative solutions to businesses. We provide our clients with the latest technology, state-of-the-art equipment, and experienced professionals to help them stay ahead of their competition. Our comprehensive suite of services, from cloud computing and big data analytics to mobile and e-commerce solutions, ensures that all of our clients have the resources they need to stay competitive in an ever-changing business landscape. Our commitment to customer service and satisfaction is second to none, and we strive to be a reliable and trusted partner for our clients.</p>',
},
],
content_css:
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css",
content_style: `
:root {
--bs-primary-rgb: 62, 92, 210;
--bs-border-radius: 0;
--bs-border-radius-lg: 0;
}
html {
font-size: 16px;
}
.tiny-logo {
position: absolute;
top: 2rem;
left: 2rem;
}
h1 {
font-size: 2.75rem;
}
h1,
h2,
h3 {
margin-bottom: .5em;
}
ul.fancy li {
margin-bottom: .5em;
}
ul.fancy li::marker {
content: '✅ ';
}
.tiny-hero {
background-image: url(images/sbc-cms-template-cover.png);
background-size: cover;
background-position: center center;
}
@media screen and (min-width: 768px) {
.register-form {
margin-bottom: -200px;
}
}
form {
pointer-events: none;
}
.tiny-editable {
position: relative;
}
.tiny-editable:hover:not(:focus),
.tiny-editable:focus {
outline: 3px solid #b4d7ff;
outline-offset: 4px;
}
.tiny-editable:empty::before,
.tiny-editable:has(> br[data-mce-bogus]:first-child)::before {
content: "Write here...";
position: absolute;
top: 0;
left: 0;
color: #999;
}
`,
});
-
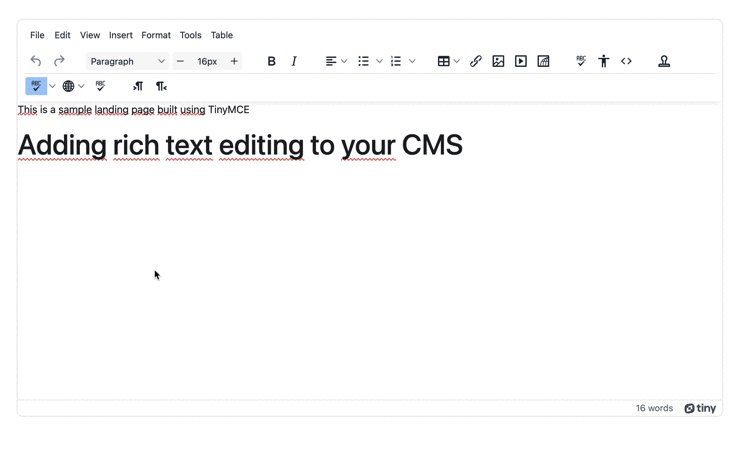
Copy the following HTML into the body section to give TinyMCE the required textarea element for it to initialize onto:
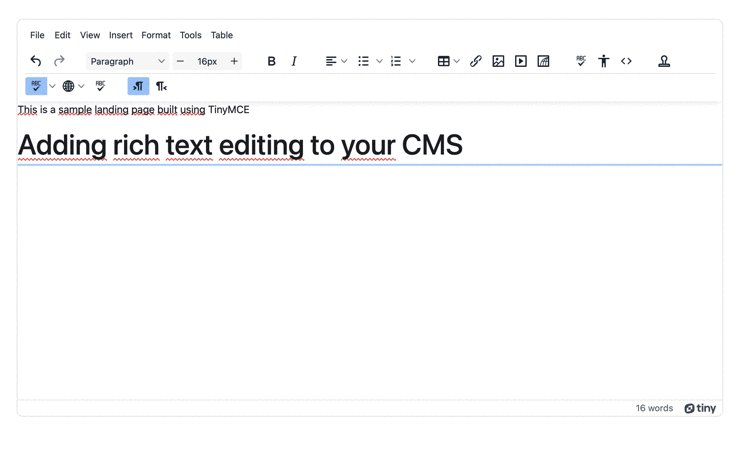
<textarea id="editor">
<div class="tiny-editable">
<p>This is a sample landing page built using TinyMCE</p>
<h1>Adding rich text editing to your CMS</h1>
</div>
</textarea>-
Save the changes
The demo is based on the TinyMCE CMS solution, and comes pre-configured with an example of the TinyMCE Advanced Templates plugin. You can test out how the plugin works with the Advanced Templates toolbar button, or by navigating to Insert > Template, and then selecting the template from the list displayed in the templates dialog window.
Step 2: Configuring the TinyMCE plugins
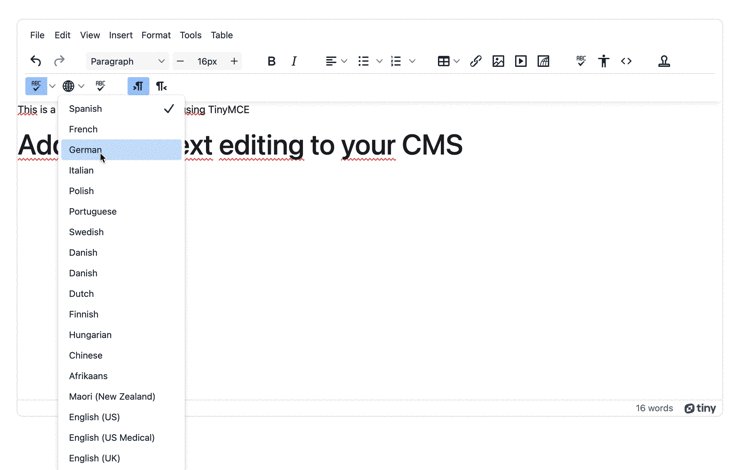
Spell Checker Pro
-
In the TinyMCE init script, add the following options to set up Spell Checker Pro. The following configured the spellchecker language, the ignore list, and the content language options:
spellchecker_active: true, spellchecker_ignore_list: [ 'CMS', 'devs' ], spellchecker_language: 'es', content_langs: [ { title: 'Spanish', code: 'es' }, { title: 'French', code: 'fr' }, { title: 'German', code: 'de' }, { title: 'Italian', code: 'it' }, { title: 'Polish', code: 'pl' }, { title: 'Portuguese', code: 'pt' }, { title: 'Swedish', code: 'sv' }, { title: 'Danish', code: 'zh' }, { title: 'Danish', code: 'da' }, { title: 'Dutch', code: 'nl' }, { title: 'Finnish', code: 'fi' }, { title: 'Hungarian', code: 'hu' }, { title: 'Chinese', code: 'zh' } { title: 'Afrikaans', code: 'af_ZA' }, { title: 'Maori (New Zealand)', code: 'mi_NZ'}, { title: 'English (US)', code: 'en_US' }, { title: 'English (US Medical)', code: 'en_US', customCode: 'en_US-medical' }, { title: 'English (UK)', code: 'en_UK' }, { title: 'English (UK Medical)', code: 'en_UK', customCode: 'en_UK-medical' } ], -
Save the changes
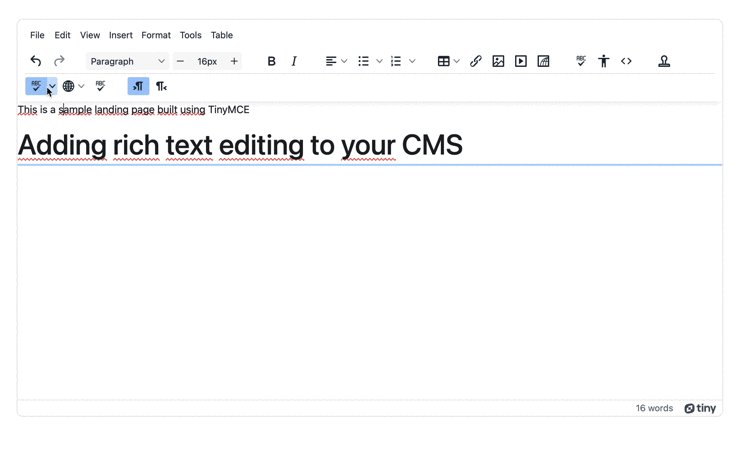
Directionality
-
Add the Directionality plugin to the list of TinyMCE plugins:
tinymce.init({
selector: '#editor',
plugins: 'a11ychecker advcode advtemplate advlist advtable anchor autocorrect autosave editimage image link linkchecker lists media mediaembed pageembed powerpaste searchreplace table template tinymcespellchecker typography visualblocks wordcount directionality',-
Include the directionality toolbar buttons in the toolbar options list:
toolbar: 'undo redo | styles fontsizeinput | bold italic | align bullist numlist | table link image media pageembed | spellcheckdialog a11ycheck code | inserttemplate | spellchecker language spellcheckdialog | ltr rtl',
-
Save the changes
Step 3 - Configuring additional languages
TinyMCE has a large library of community language packs available for download. These JavaScript format files can be referenced in the TinyMCE init script, and are designed to change the language of the TinyMCE user interface itself to best support multilingual content creation.
-
Navigate to the language packs page
-
Download a language pack of your choice
-
Unzip the language file, and add it to the same folder as your demo index.html file
-
Reference the file using the following option in the TinyMCE init script:
language_url: './ja.js',
language: 'ja',-
Save the changes
Testing the multilingual CMS
With TinyMCE configured, you can now put the configured plugins to the test. You can open the index.html file in the browser, or use a local host command, such as the Python or PHP options.

And with these steps complete, you have built the essentials for incorporating and integrating TinyMCE into a multilingual CMS!
Multilingual CMS and TinyMCE integrations
If your CMS is being built from a framework, TinyMCE can integrate into a variety of different frameworks. You can make use of the demo built in the previous procedure and combine it with one of the following to take the next step for your multilingual CMS:
What's next?
The demo in this article is based on the TinyMCE CMS solution. As a next step, you can explore the CMS demo, and check out how TinyMCE provides a familiar UX that can be effortlessly customized.
If you need support or have questions, contact us! Our sales team is available to help you select the right plugins to best support your multilingual CMS.