Although it’s been a fixture of modern computing, the copy-paste function is going through some changes at the moment (at least, the API behind it). As a developer heavily involved in Tiny’s PowerPaste plugin, I’ve done a lot of reading on copy-paste, and in particular, the new Async Clipboard API.
Continuing from our earlier blog about the invention of copy-paste, it’s time to get technical. Let’s take a look at some of the biggest copy-paste challenges, how the Clipboard API is changing, and what new features might be possible in the next year or so.
Why copy-paste needs to change

Copy-paste was always a good idea, but the implementation was lacking. The technology is well overdue for an update. It’s not as old as dinosaurs, but it’s almost as old as the physical copier machine and just as clunky.
There are three main problems with the original copy-paste Clipboard API.
1. Based on drag and drop
One of the ways to interact with the clipboard in the browser is by looking for cut, copy, and paste events, and overriding or extending the default browser behavior for these events. This is how most of TinyMCE’s clipboard-related functionality works at the moment. However, the original Clipboard Event API was created by basing it on other similar APIs - namely, the Drag and Drop API. In fact, the format of the data you get from the clipboardData property of ClipboardEvents is a DataTransfer object, which was originally designed for the Drag and Drop API. The MDN documentation for DataTransfer event only talks about it with regards to Drag and Drop, and not in the context of Clipboard Events.
It’s not ideal because the API includes attributes that are specific to other uses (like drag and drop) and has not kept up with the way JavaScript and the browsers have changed over the years. As a developer, this makes it restrictive and difficult to work with.
2. Browser inconsistencies
It probably comes as no surprise to any web developer that all the browsers implement copy-paste differently. A large portion of the code in Tiny’s PowerPaste plugin is dedicated to dealing with the fact that all the browsers are different (particularly Safari and IE). Yet, even then achieving parity is extremely difficult because of just how different the various browsers are. For example, we have entire libraries dedicated to copy-paste for IE because the only data formats the DataTransfer implementation supports are plain text and URLs. There is a way to work around this to get HTML, but you invariably lose information in the process. Safari handles image data differently to every other browser for security reasons, so pasting images on Safari sometimes requires dedicated code.
3. Relies on system events
In an attempt to make copy-paste more secure, browsers have mostly limited access to clipboard data so that it is only available during a system copy, cut or paste event. This works fine if an application only needs to extend or override such events when a user copies, cuts or pastes, but it limits other functionality applications could have.
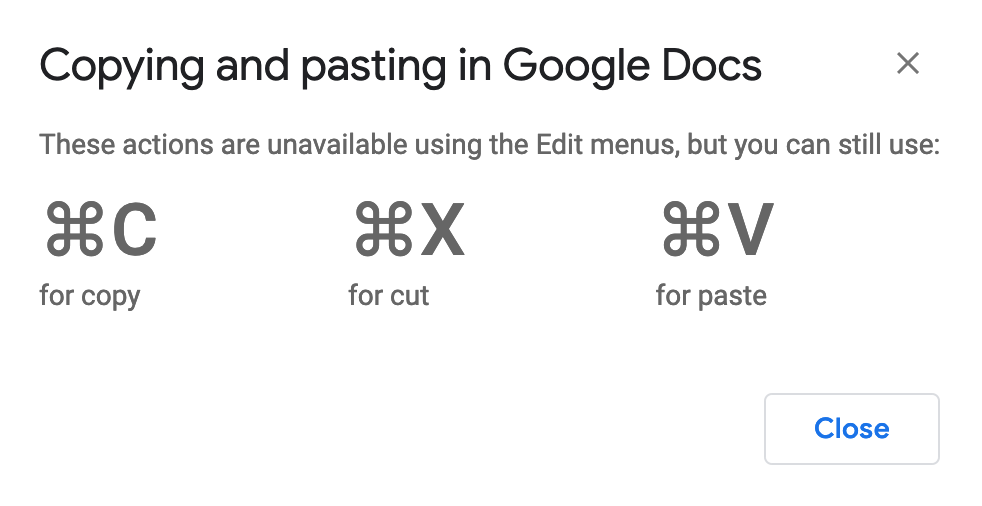
For example, if you have ever tried to use the Copy, Cut or Paste items in the Edit menu on Google Docs, you might be familiar with this dialog:

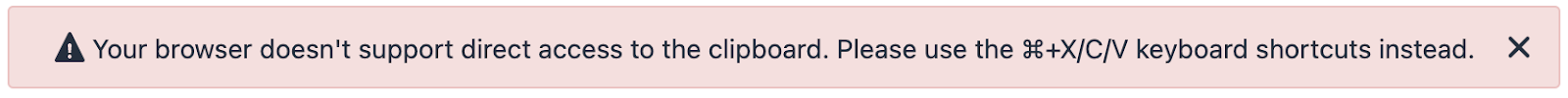
It seems strange that clicking those menu items would trigger a dialog telling you they don’t work, but Google - and TinyMCE - chose to do this because users expect to see these buttons in an Edit menu. Unfortunately, manually triggering paste events within your application is impossible on most browsers using the old Clipboard Event API.

This is problematic if you want to have nice clipboard-related buttons and menu items in your application’s UI. But, it becomes even more of an issue as the usage of touch devices increases, because users often can’t use keyboard shortcuts on such devices. If a user can’t use a keyboard shortcut and your application can’t expose native clipboard UI (e.g. in the native context menu) and you can’t implement your UI… how do they copy, cut and paste?
4. Synchronous and blocking
The old API is synchronous and as such, it blocks the browser while pasting. This is fine for small documents, but can quickly become a UX nightmare for large documents or images. For example, copying a Word document with a couple of dozen pages with a few images might lock up the browser for a couple of seconds - or several seconds on IE. For users, this can look quite concerning and they might be worried their browser has frozen or think that nothing is happening. This is not a good UX, and would be much improved by showing users that processing is happening - e.g. with a spinner. An asynchronous API would make this much easier.
5. Limited data types
Desktop applications can write any kind of data they want onto the system clipboard, but unfortunately browsers only support some data types for the Clipboard API. This means when pasting content from a desktop application to a web application, some content may be lost because the web application simply can’t access the relevant data.
For example, at the moment our PowerPaste plugin can only partially support Word features like diagrams and comments because PowerPaste can’t access all the relevant data using the clipboard API.
Fortunately, things are starting to change for the better...
Introducing the new Async Clipboard API
Contributors (which includes people from Google, Apple, Microsoft, and Mozilla) have been working together to rework the entire browser Clipboard API from scratch. The new Async Clipboard API considers copy and paste first, to hopefully overcome the biggest problems.
Here are some of the key benefits you get with the new API:
- Incorporates modern JavaScript concepts (such as Promises) to create a cleaner API
- May allow access to more types of data
- Potentially better experience when users copy-paste a large volume of content due to its asynchronous nature
- Should be easier to integrate into your application, with fewer workarounds
Overall, the new API will hopefully mean cleaner code in your application when dealing with clipboard operations, more potential for custom clipboard-related functionality in your application, and a better user experience on the front end. And because there’s less complexity to worry about, it’s easier for developers to implement, and there are fewer chances for your code to fall over because you missed one of the many traps of the old Clipboard API.
Where is the Async Clipboard API supported?
The first mention of the new API (that I could find) dates back to 2017, but it only just started rolling out over the last year or so, with Chrome confirming they’d ship Async in Chrome 66.
It has partial support on all the browsers now, except for IE. So far, support is mainly for text or images on the new clipboard, although Chrome 86 now allows HTML, as well.
Here’s the info from each browser:
- Google Chrome Async Clipboard API
- Mozilla Firefox Async Clipboard API
- Opera Async Clipboard API update
- Safari Async Clipboard API update
As usual, every browser is implementing the new API differently by rolling out different parts first, but hopefully this will level out.
Does the new API have any downsides?
There’s one potential downside: permission pop-ups.
For privacy reasons, the browsers have decided that the functions that form the new Clipboard API will require explicit permission from users before they can be executed. If you are implementing custom clipboard functionality in your app using the new API, this may mean a change to the user experience.
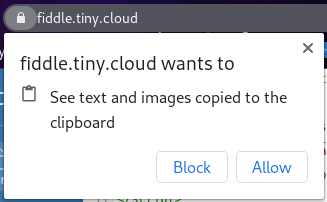
For example, if you have a button that uses the new Clipboard API to paste content into your application, the first time a user clicks on that button a small pop-up will appear in their browser asking if they want to block or allow access to the clipboard for the current website. This could be concerning to some users who don’t understand why that is appearing, and it is generally another thing users have to click.

However…
The pop-up should only turn up once (or maybe occasionally) for each domain as the browser will remember what the user chooses.
The existence of the pop-ups is also a tradeoff the browsers decided to make - better privacy for users in return for a small inconvenience in the form of the occasional pop-up. Is it worth it? Considering how dangerous clipboard-related functionality can be - whether its malicious agents sniffing sensitive data or injecting dangerous content - we think it is.
When should developers start running on the new API?
So, is now the time to incorporate or transition to the new API?
The answer will depend on your users. If you need to support the browsers that are lagging behind (i.e. IE!), you might want to hold off on updating anything just yet. But if all your customers are on Chrome, Firefox, Safari, or Opera, it might be worth evaluating if the new API will work for your application.
That said, if IE doesn’t support the new API in the near future, you might instead update to the new API for all the other browsers. This means your IE customers will get a slightly different experience, while your other users get access to new features.
One option, while the browsers are still rolling out the new API, would be to branch your application to use the new API in browsers where it makes sense for your functionality, and stick with the old API for other browsers. That may add complexity to your code though, and could mean a slightly different experience for users on different browsers, so weigh the pros and cons carefully.
We are still monitoring how the new API progresses, but we are considering branching the copy-paste code in TinyMCE in this way. After all, our PowerPaste plugin already has several sections of code dedicated to supporting the various browser differences, so why not add another to the list?
Copy-paste with Tiny PowerPaste plugin

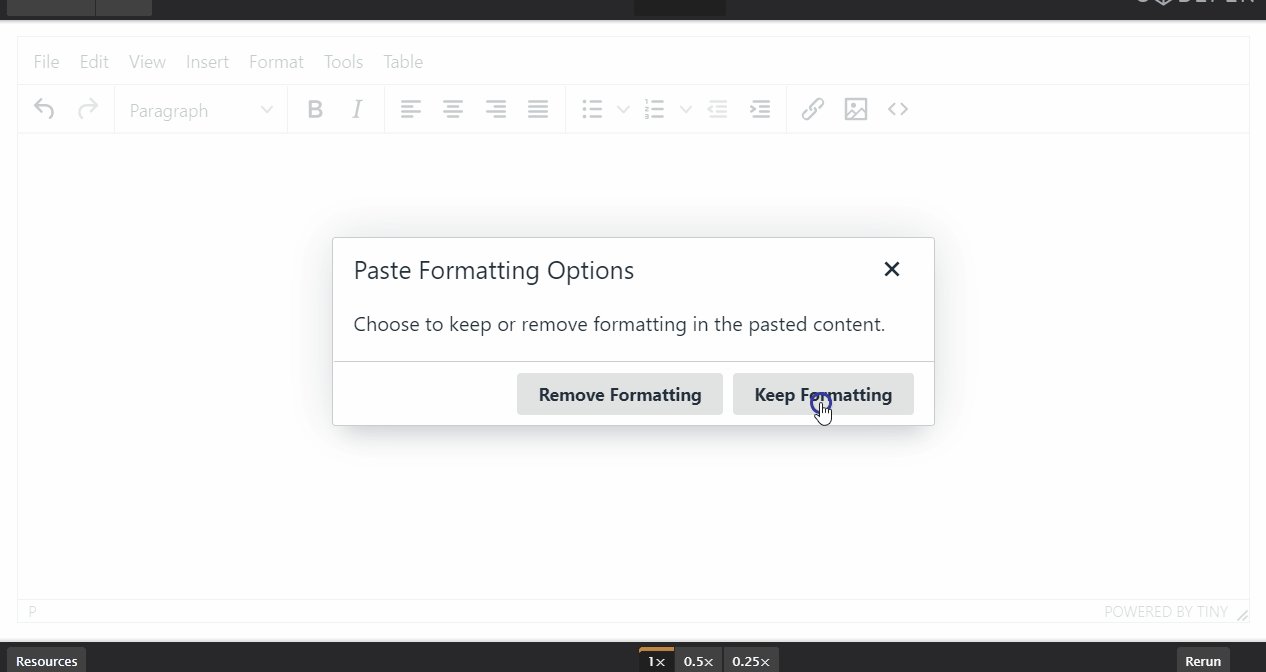
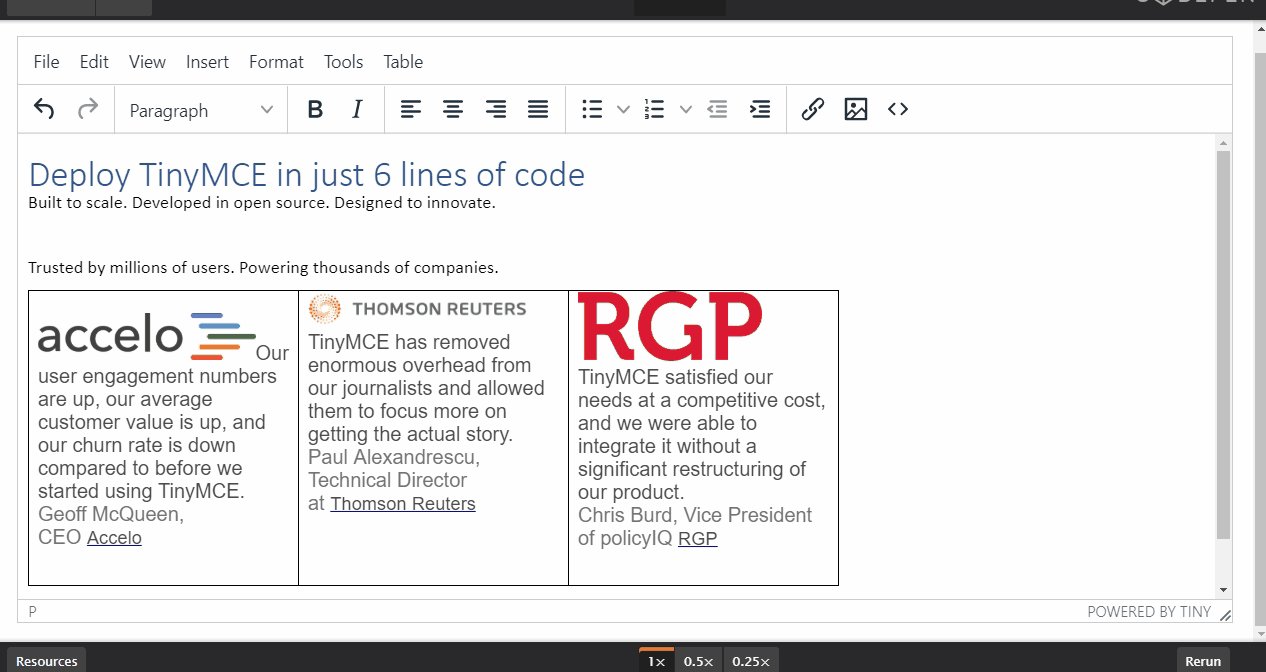
One of the main features of Tiny’s PowerPaste plugin includes copying content from Microsoft Word to the TinyMCE rich text editor. We’re still running PowerPaste off the original Clipboard API for now, but I fully expect this will get deprecated once more of the browsers move over to the new API. At the moment, we use several workarounds to get the data from different browsers and applications and feed that into PowerPaste. We have an “interpretation layer” between the original source and PowerPaste that figures out what content should look like in TinyMCE. We also have our own Promise-like concept we wrap all the calls in because the old API lacks Promises.
Although we’re holding off on updating due to the current lack of support and implementation inconsistencies across the browsers, I’m still excited about what’s to come. The new API may unlock the ability for us to be able to implement new PowerPaste functionality that isn’t currently possible, so we’re keeping a careful eye on what the browsers are implementing.
Continue the conversation about copy and paste
I’d love to hear from other developers who are looking into copy-paste and figuring out the best ways to implement clipboard functionality in your applications! If you’ve got a question about the new browser Clipboard API or general insights on copy-paste, please do share. Let’s continue the conversation over on Twitter @joinTiny.
If you’re looking to upgrade the copy-paste experience inside the TinyMCE rich text editor, check out PowerPaste!
If you're not yet familiar with our TinyMCE WYSIWYG HTML editor and how it provides users with a great content creation experience, you can start by checking out the demo on our home page.
For developers, integrating TinyMCE with your own applications is easy. Get a free API key (including a 14 day trial of all the premium plugins) and get started within minutes.
Or contact us for more information about how to upgrade your existing content platforms to take advantage of the power and simplicity provided by TinyMCE.
