Since Tiny's beginning, we have been on a mission to enable great content creation experiences by making it easy for developers to build applications that use our popular rich text editor.
The latest release of TinyMCE introduces a number of new features and enhancements, which continues our commitment of providing a rich text editor that is flexible, customizable, and designed with the developer and the end users in mind.
In this article, we’re highlighting some of the notable enhancements and quality of life improvements that will make using our rich text editor an even more enjoyable experience, from getting the editor configured to providing end users with the best possible content creation experience.
What's new?
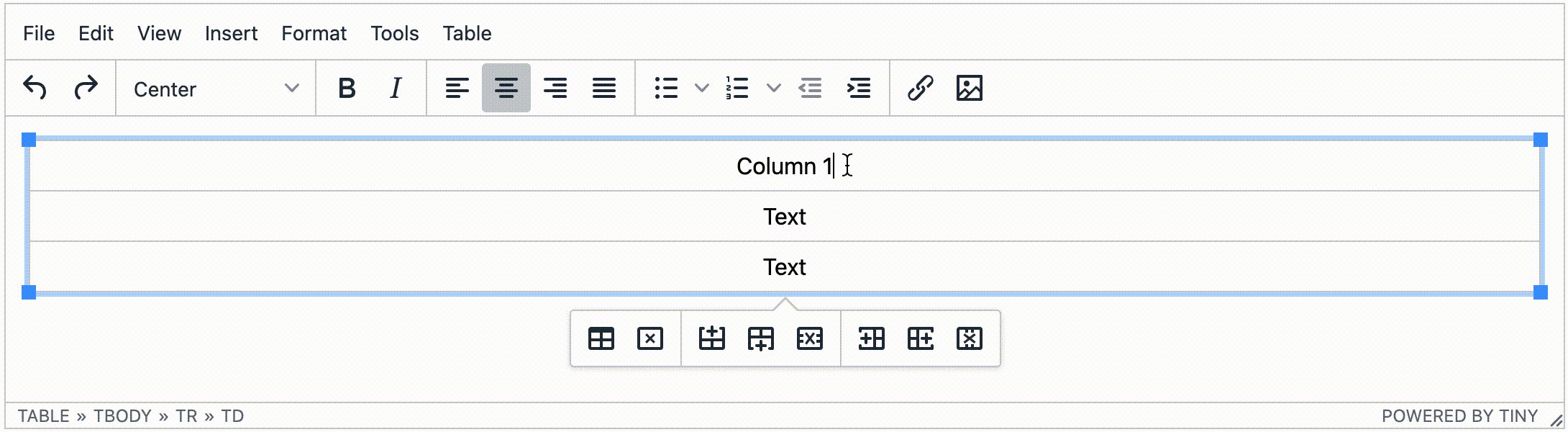
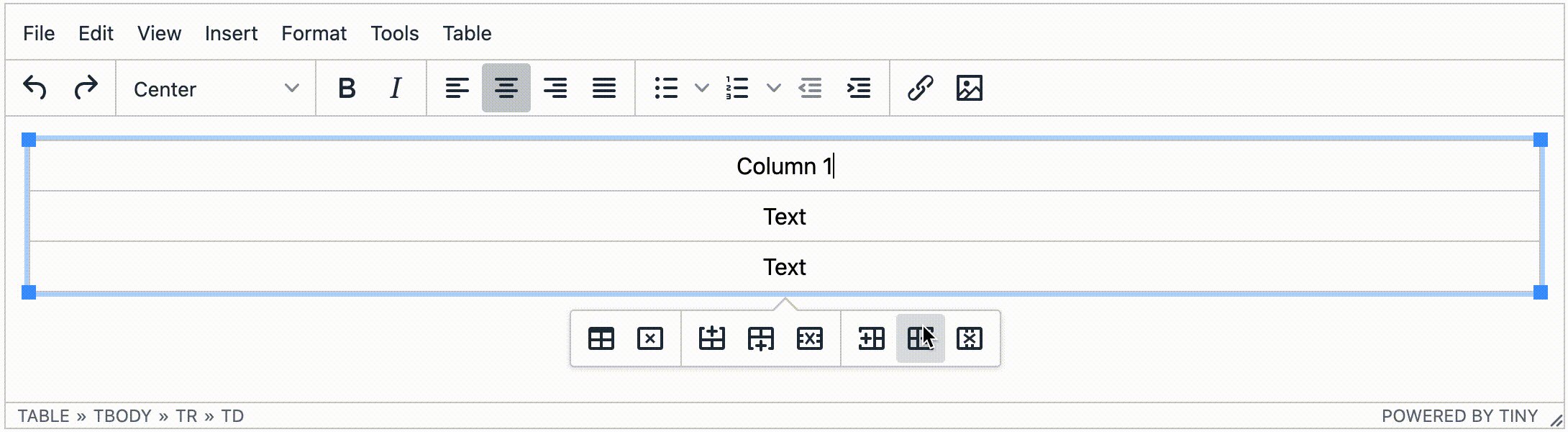
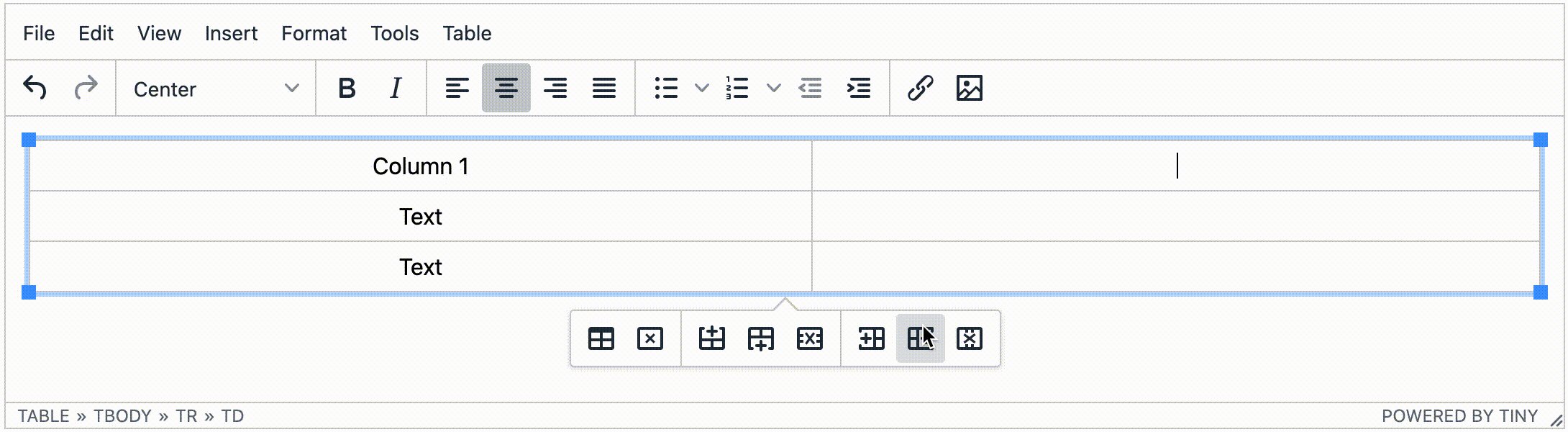
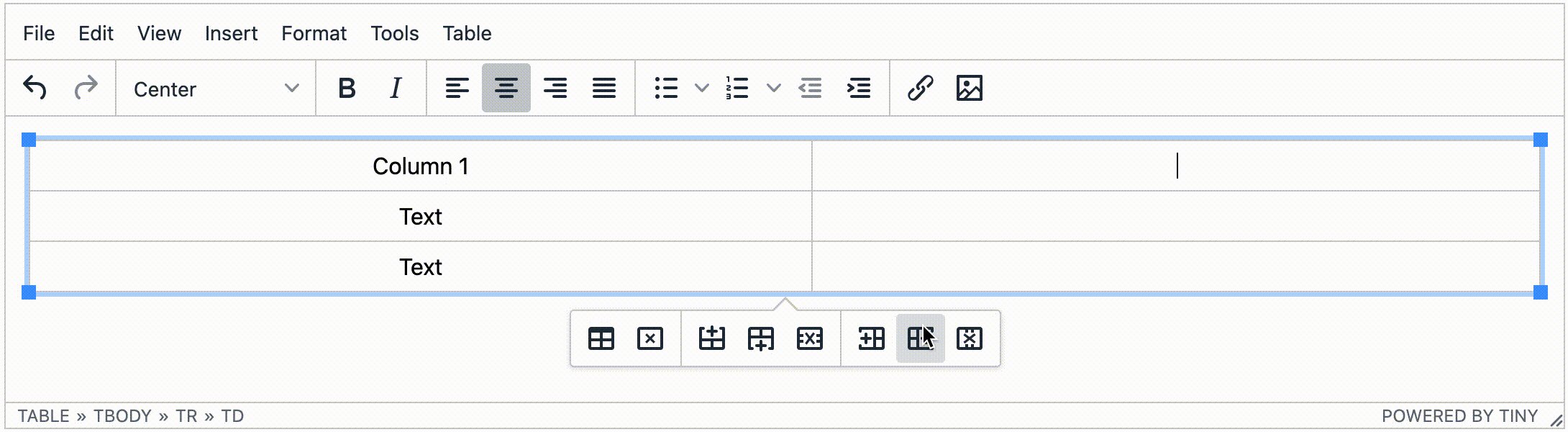
Resizable table columns

With the latest release, TinyMCE now offers a more convenient and flexible way to dynamically adjust the table when columns are added or removed. You can choose to fix the table width when columns are added or removed, or choose to have tables resized to the width of columns. This provides you with more control of how your content looks when displayed in tables.
table_column_resizing: 'preservetable'- The columns will resize to fit the width of the table.table_column_resizing: 'resizetable'- The table will resize to fit the width of the columns.
Example of using the resizable table columns:
tinymce.init({
selector: "textarea", // change this value according to your html
plugins: "table",
table_column_resizing: "resizetable",
});
New Bootstrap icon pack
Icons play an essential part in the usability of any application. When it comes to styling TinyMCE, to ensure it is optimized for usability and reflects your brand identity, we’ve made the task easy for developers.
Keeping TinyMCE at the forefront of customizability, a new Bootstrap icons pack is now available for TinyMCE.
Bootstrap is one of the most popular web development frameworks and offers an open source icon library with over 1,300 icons. While Bootstrap icons are designed to work with Bootstrap’s components, they can be used in any project. The addition of a new icon pack provides you with even more options and flexibility when it comes to integrating it with your own modern application design.

Sample of new icons from Bootstrap
The Bootstrap icon pack, plus other icons packs are available as part of the Skins and Icons Packs for TinyMCE. These are included in our subscription plans starting from the Essentials plan and above.

Example of TinyMCE with new Bootstrap icons
Font options
TinyMCE can be configured to be a fully-featured editor, including full control of fonts so your content creators can focus on producing content without having to worry about the intricacies of following the company’s visual style guide.
In TinyMCE 5.7, a new font_css option is introduced to load the specified font CSS files. We’ve made the process of configuring custom fonts to be a streamlined process for developers to ensure fonts are rendered correctly within the editor as well as outside the editor.
SpellChecker Pro - Setting current language and ignoring words
SpellChecker Pro automatically highlights words that are misspelled, and users can select a suggested correction from the context menu.
With this release, new enhancements have been introduced that allows you to easily set the current language for spell checking. It is also possible to specify words to ignore across multiple languages when spell checking.
Embedding modern media
These days, interactive content is one of the best ways to drive higher audience engagement. With the latest release , the media_live_embeds option now supports rendering live embeds of audio and video elements, giving the best authoring experience while using TinyMCE.
Integration with Blazor
Tiny is excited to announce our integration with Blazor. Expanding our official integration line-up is critical to our journey of supporting our developer community.
Blazor is an open-source web framework that enables developers to create web applications using C# and HTML within the .NET developer platform.
Getting started with TinyMCE Blazor integration is straightforward and should take you only a few minutes to set-up within your app.
Quality of life improvements
TinyMCE 5.7 also comes with the following new features and enhancements to make it easier for developers to customize the editor for their specific applications and use cases.
- Changes to notifications and popups when the editor is blocked
- Table widths are now retained when copying and pasting tables
- Improved behavior when using lists plugin on mixed content
- Enhanced TableModified event data
- Added IPv6 URI parsing support
Get TinyMCE 5.7
Updating to the latest version of TinyMCE is fast and convenient, particularly when you’re a cloud user. Your editor will be updated to TinyMCE 5.7 automatically if you’re using your API key in place of no-api-key in the below code.
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>For self-hosted instances and more information about upgrading, refer to the documentation about upgrading to the latest version of TinyMCE 5.
Final notes
For an in-depth guide on our latest release, make sure to explore the TinyMCE 5.7 release notes.
If you’re not already a cloud-user, you can get a free API Key. Not only is it fast and simple to get started, but you also get a 14-day trial of the full suite of TinyMCE premium features.
