Because Markdown is so useful for writing certain types of content, it would follow that most writing and editing tools would handle paste to Markdown requirements. But that’s not always the case. Links, code snippets, and mathematics (like with R Markdown) are often deleted, ignored, or distorted by different text editors. And so it’s more than frustrating when you’ve spent time documenting something important, and the paste to Markdown doesn’t work (or isn’t available).
To avoid that frustration, the TinyMCE rich text editor now supports a Markdown on paste – converting Markdown into HTML (including links and code snippets) each and every time you need to paste into the TinyMCE editor.
In this article, you’ll find an introduction to the Advanced Markdown plugin, what it can do, and the useful options that are now available to you when you need to export Markdown or to paste Markdown into a rich text editor.
Let’s dive in…
A paste to Markdown solution
When the TinyMCE Markdown plugin is active and configured, the plugin unlocks TinyMCE’s Markdown handling capability. There are two key points to know about the process:
- The Markdown pasted into the editor must be pure Markdown – there cannot be a mixture of markup languages pasted into the editor at once.
- The paste step needs to be a plain text paste, which uses the following keyboard shortcuts:
- Windows: Ctrl+Shift+V.
- Mac: Cmd+Shift+V.
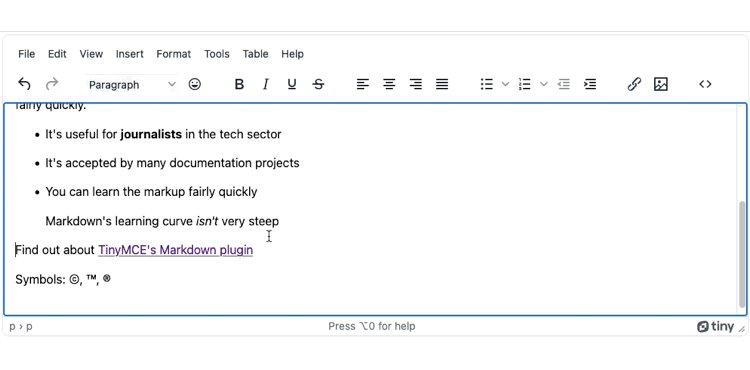
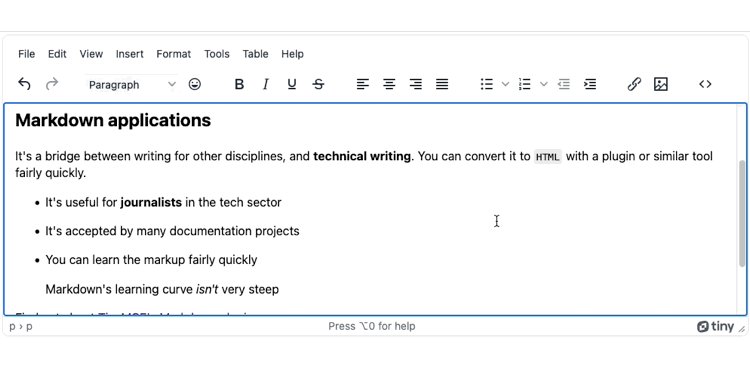
As an example of mixed vs pure Markdown, the following example is pure Markdown, and the Markdown plugin automatically converts this content into HTML when you paste to Markdown in the TinyMCE text area:
# Markdown document
There's a lot of potential in Markdown
## Markdown applications
It's a bridge between writing for other disciplines, and
**technical writing**. You can convert it to `HTML` with a
plugin or similar tool fairly quickly.
* It's useful for **journalists** in the tech sector
* It's accepted by many documentation projects
* You can learn the markup fairly quickly
Markdown's learning curve *isn't* very steep
Find out about [TinyMCE's Markdown plugin](https://www.tiny.cloud/docs/tinymce/latest/markdown/)
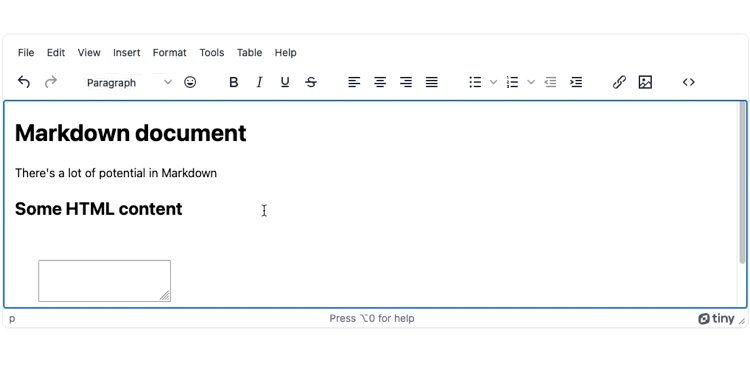
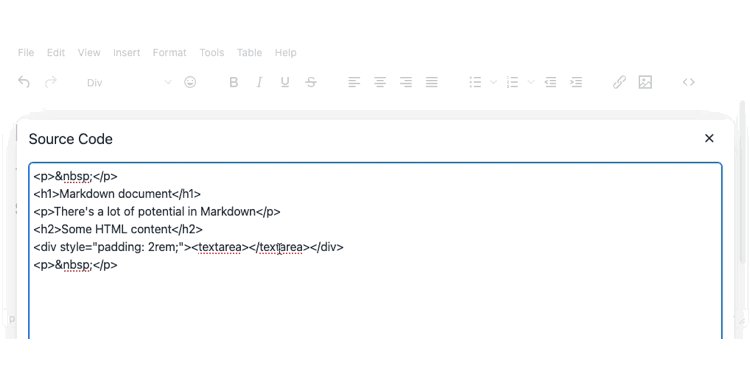
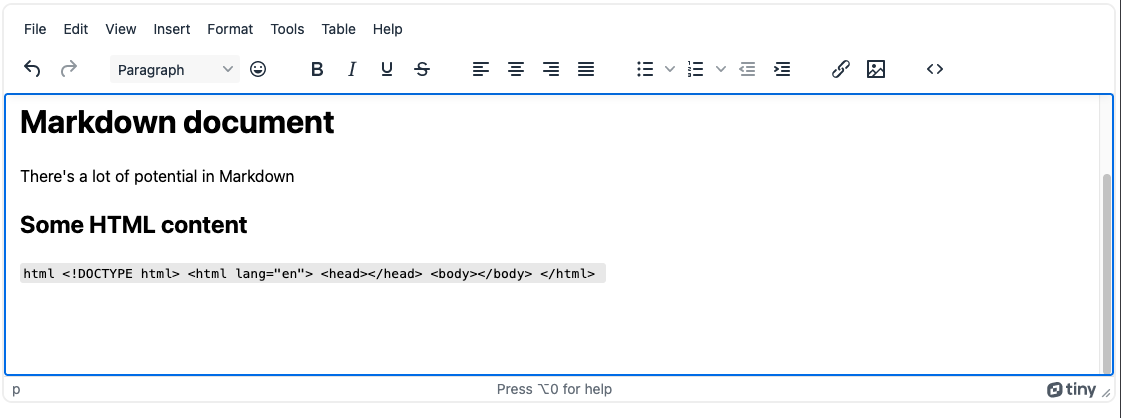
Symbols: (C), (TM), (R)And this is mixed HTML and Markdown. If this content is pasted into TinyMCE while the editor is activated, Markdown content is converted to HTML, but the HTML content is ignored and removed from the paste step:
# Markdown document
There's a lot of potential in Markdown
## Some HTML content
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Paste to Markdown</title>
<script src="https://cdn.tiny.cloud/1/ADD-YOUR-API-KEY/tinymce/7-dev/tinymce.min.js"
referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: "textarea",
</script>
</head>
<body>
<textarea></textarea>
</body>
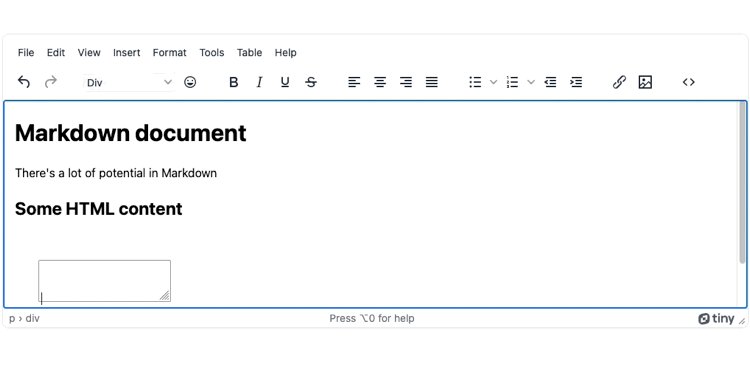
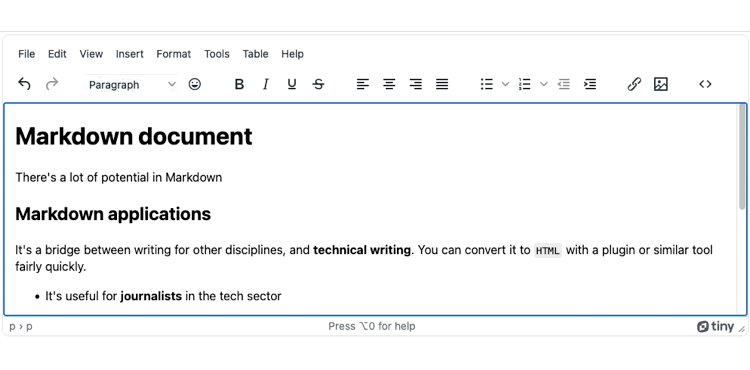
</html>Here’s the paste into TinyMCE result:

The Markdown content is converted to HTML, but the accompanying HTML content is removed.
✏️NOTE: If you make use of the Markdown plugin execCommand() method, you can add Markdown to the editor more effectively. More on the method appears in the following sections, and you can find out more in the TinyMCE Markdown plugin documentation.
Paste into Markdown and code snippets
There are a few key considerations for pasting Markdown code snippets.
- Indentation by four spaces: When code snippets are indented by four spaces, following the Markdown code block syntax, the content is removed on paste into TinyMCE.
- Triple backticks: When code snippets are marked with backticks (```) TinyMCE detects the content as a code snippet, and creates <code> and <pre> HTML tags in the editor, but does not copy the code snippet content. You’ll need to paste the code snippets separately.
You can make use of the execCommand() method to insert a code snippet marked up with triple backticks (Or any Markdown content you’d rather not manually paste) into the editor. For example:
The following JavaScript:
var markdownCode = '```html <!DOCTYPE html> <html lang="en"> <head></head> <body></body> </html> ```';
tinymce.activeEditor.execCommand('MarkdownInsert', false, markdownCode); Create the following code element in TinyMCE at the point that the cursor is set, or at the top of the editor if the TinyMCE text area isn’t in focus:

Paste to Markdown in TinyMCE
The following steps show how to get Markdown plugin configured. There’s a few prerequisites:
- Familiarity of JavaScript and HTML
- A text editor to create and adjust the demo
- A TinyMCE API key
Your TinyMCE API key: Your API key is available on the TinyMCE dashboard, which you can access using Google or GitHub credentials. When you start using your API key (by signing up for the FREE Core plan), you also get a 14-day free trial of TinyMCE’s Advanced features.
1. Configure the editor
In your development environment, create a new index.html file, and add the following to get started configuring the editor:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Paste to Markdown</title>
<script src="https://cdn.tiny.cloud/1/ADD-YOUR-API-KEY/tinymce/7-dev/tinymce.min.js"
referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: "textarea",
plugins: [
"advlist", "anchor", "autolink", "charmap", "code", "fullscreen",
"help", "image", "insertdatetime", "link", "lists", "media",
"preview", "searchreplace", "table", "visualblocks", "emoticons"
],
toolbar: "undo redo | styles emoticons | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | code",
});
</script>
</head>
<body>
<div style=" padding: 2rem;">
<textarea></textarea>
</div>
</body>
</html>2. Add the Markdown plugin
Check on the TinyMCE init script plugin option, and include the Markdown plugin in the list. Also add the Markdown option to handle markdown_symbols pasted into the TinyMCE textarea:
plugins: [
"advlist", "anchor", "autolink", "charmap", "code", "fullscreen",
"help", "image", "insertdatetime", "link", "lists", "media",
"preview", "searchreplace", "table", "visualblocks", "emoticons", "markdown"
],
toolbar: "undo redo | styles emoticons | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | code",
markdown_symbols: {
C: '©',
TM: '™',
R: '®'
}
});3. Test the procedure
Make use of a localhost or similar tool to open the demo in a browser, and try out pasting Markdown.

Useful capabilities beyond paste to Markdown
If you’re searching for an editor with a comprehensive copy and paste capability, TinyMCE’s PowerPaste plugin can provide a viable solution. Find out more about how it compares in the copy and paste pressure test comparison against other established rich text editors.
Contact us if you have any questions about how TinyMCE can help your project with paste to Markdown capability.
Try TinyMCE 7 today as open source, or get our new Advanced plugins with a commercial licence
