Are you stuck with a persistent plugin error message? Wondering how you can get rid of them? If you’re facing down the following message:
The <plugin-name> premium plugin is not enabled on your API key. Upgrade your account
It’s a straightforward procedure to get rid of it. The following step-by-step instructions explain how to remove and banish this persistent message for good.
TinyMCE plugin errors
What exactly causes this error? TinyMCE has a broad array of plugins. How the plugins are configured causes these error messages. And making configuration changes to enable or change the plugins available to use, requires only a few steps.
TinyMCE can run with just 6 lines of code – an outstanding achievement for a rich text editor configuration. Handily, it also makes any configuration changes very straightforward.
This lighter configuration is especially helpful if you need to make an urgent update (for example, if you have multiple error messages appearing in your WYSIWYG text area).
TinyMCE plugin errors and your API key
First of all, it’s essential to know how to remove this error in your text editor area:
This domain is not registered with Tiny Cloud. Please see the quick start guide or create an accountYou can resolve it quickly by:
- Signing up for an API key (which is FREE)
- In your TinyMCE Account, check your registered domain names, and register your Project domain name (local host is registered by default).
- If you haven’t already used text editing software, install text editing software. One of the following are well documented:
- VSCode,
- Sublime Text,
- Or Atom.
- Open the HTML or JavaScript file in your text editor where your TinyMCE configuration resides.
- Look at the section in your HTML, or your JavaScript file linked to your application that contains TinyMCE, and check your API key is included:
<script
src="https://cdn.tiny.cloud/1/your-APIkey-goes-here/tinymce/5/tinymce.min.js"
referrerpolicy="origin"
></script>;
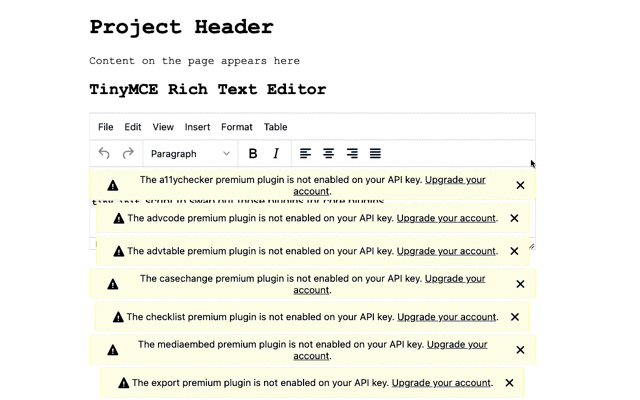
TinyMCE plugin not enabled? Why these warnings appear
Another error you may face, is the following:

These errors say:
The <plugin-name> premium plugin is not enabled on your API key. Upgrade your account
It means that you’re using a TinyMCE Core version (that’s TinyMCE free and open source, either Tiny Cloud or Self-hosted) and have a Premium plugin configured in your tiny.init script.
To fix this error, you can remove the Premium plugins from your tiny.init configuration, or upgrade to a paid plan, depending on your project.
Although a shameless plug: if you’ve been using our free 14-day FREE trial of premium features and have noticed the need for an advancement in your editing functionality, then upgrading your plan may be the answer.
- Open the HTML or JavaScript file with your TinyMCE configuration stored in it.
- Check on your TinyMCE plugin configuration.
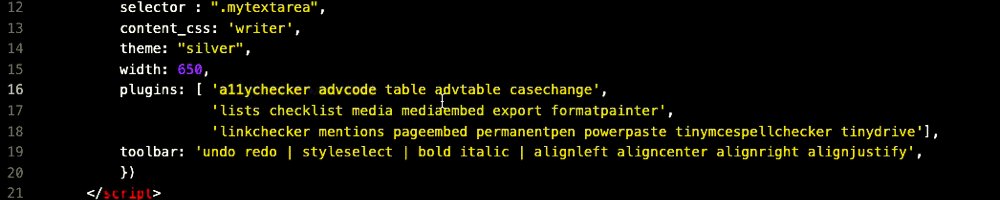
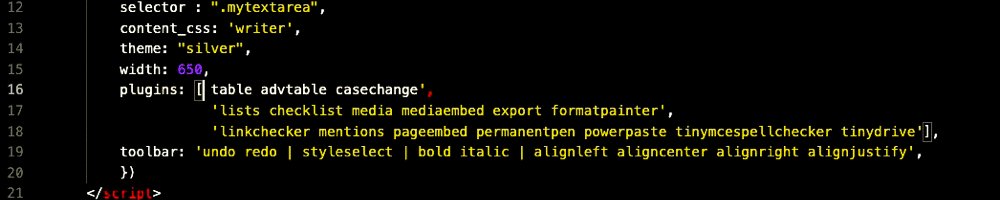
- Delete any Premium plugin names:
- Accessibility Checker
- Advanced Code Editor
- Advanced Tables
- Case Change
- Checklist
- Comments
- Enhanced Image Editing
- Enhanced Media Embed
- Export
- Footnotes
- Format Painter
- Link Checker
- Mentions
- Merge Tags
- MoxieManager
- Page Embed
- Permanent Pen
- PowerPaste
- Real-time Collaboration
- Spell Checker Pro
- Spelling Autocorrect
- Table of Contents
- Tiny Drive

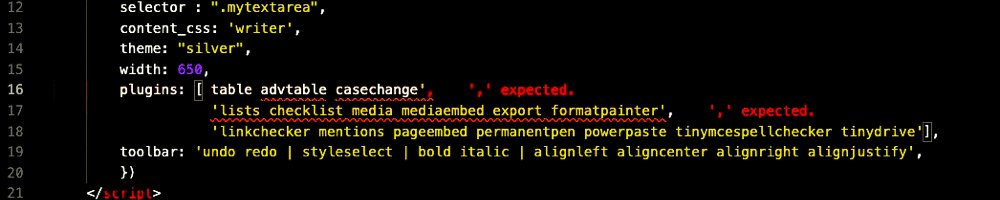
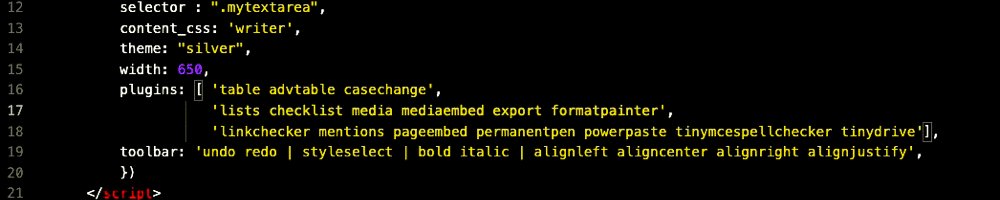
Here’s an example configuration without any Premium plugins configured:
<script>
tinymce.init({
selector : ".mytextarea",
content_css: 'writer',
theme: "silver",
width: 650,
plugins: [ 'table powerpaste',
'lists media',
'paste' ],
toolbar: 'undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify',
})
</script>
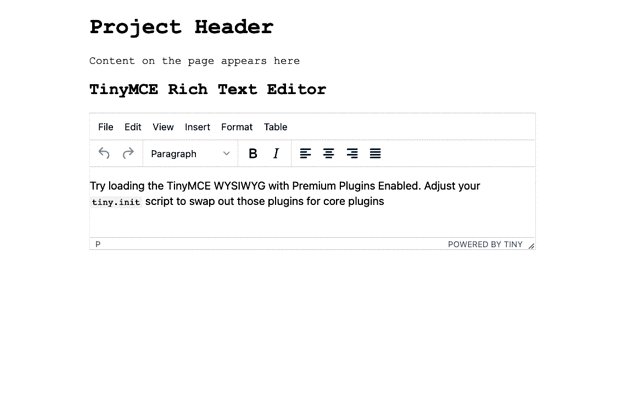
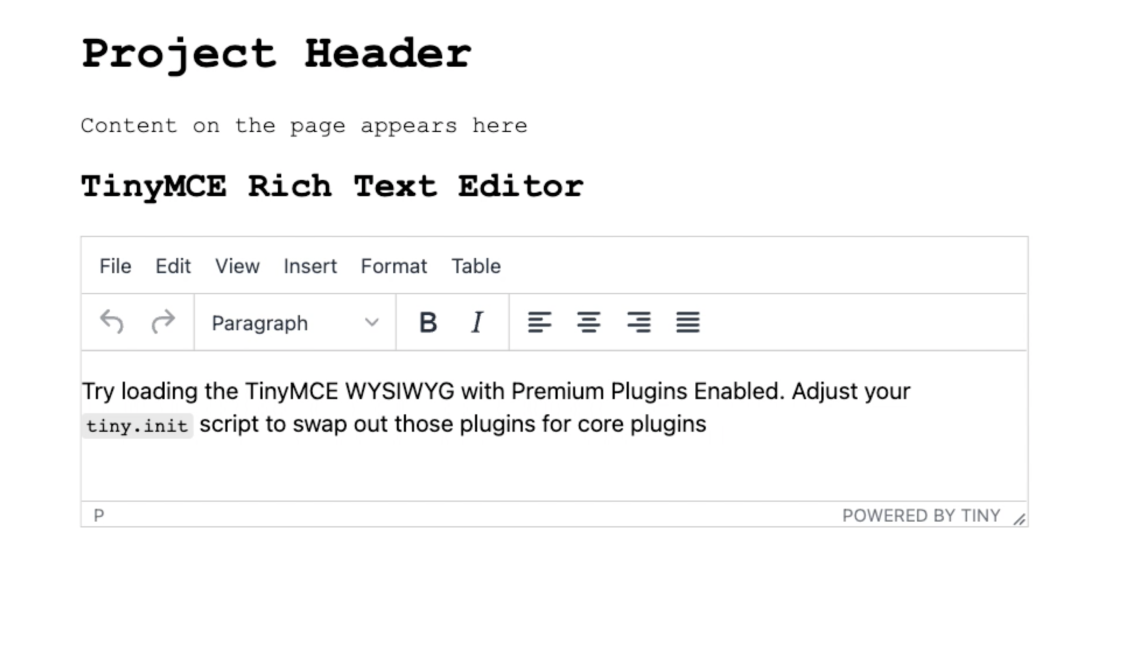
When you reload your project, you should see the text area without any warning messages:

Why TinyMCE has Premium plugins
Our Premium plugins provide innovative abilities that support large-scale projects and demonstrate how TinyMCE thrives in enterprise-scale applications. However, not every project needs these features (they’re developed to support projects experiencing increasing scale). Premium TinyMCE plugins are classified as ‘paid’ features, so they can be better funded. They support and expedite ongoing development and maintenance.
Help is available if you’re deciding which features your project needs beyond the Core plugins. Bookmark our contact information, and let us know when you need support to select the right plan for your project.
Plugin error handling in summary
Remember that if you run into any errors when trying to access a plugin, you can quickly troubleshoot the issue by checking your plugin names – Premium plugin names in your tiny.init script can be swapped out for Core plugins as needed.
Sign up for a FREE API key, try out the Premium plugins within the 14-day FREE trial, and decide which one best supports your project and business.