There are always questions of where to start when learning programming languages.To help you figure out where to begin, much faster, this article dives straight into a comparison between two popular languages: JavaScript vs Python.
Stack Overflow’s Annual Developer Survey shows that the two languages take the 2nd and 3rd position of most used languages (behind HTML/CSS), for those learning to code. Their respective popularity, and similarities, makes them good candidates for a comparison.
This article contrasts the basics of JavaScript and Python, and includes web development content in the later sections, such as some essential information on framework performance, and rich text editor integrations (since text input is a common part of user interaction with web applications).
Is Python or JS easier?
An overall comparison of JavaScript vs Python shows that Python’s been designed for simplicity and readability, which objectively makes it a good starting point for new learners.
However, remember that JavaScript is everywhere – it’s a vital part of web development. And if the aim is to improve your web development skills, despite the learning curve being steeper, learning JavaScript is a better long-term choice.
Comparison table of JavaScript vs Python
The following compares some basic aspects of Python and JavaScript using metrics including daily web searches, and speed to write a basic algorithm.
|
Comparisons |
Python |
JavaScript |
|
Year created |
1991 |
1995 |
|
Daily average keyword search interest, past 12 months, worldwide |
82 |
55 |
|
Speed to write a basic algorithm script (e.g. Prime sort by Red Eyed Code Club) |
59 seconds |
1 minute 24 seconds |
|
Speed to run basic algorithm as a command in bash shell e.g. (Prime sort by Red Eyed Code Club) |
2 minutes 52 seconds |
1 minute 24 seconds |
Daily search trends
Video comparison
What is Python?
The creator of Python, Guido van Rossum, released the first version of the language on February 20, 1991. It’s considered a general purpose programming language, with an emphasis on human-readable code. For a more comprehensive background, there’s a collection of essays on Python that illuminate some of the original design philosophies and goals of the language.
Python grew from van Rossum’s goal to expand on the operating capacity of the ABC language:
“It all started with ABC, a wonderful teaching language that I had helped create in the early eighties. It was an incredibly elegant and powerful language, aimed at non-professional programmers. Despite all its elegance and power and the availability of a free implementation, ABC never became popular in the Unix/C world.
I can only speculate about the reasons, but here's a likely one: the difficulty of adding new "primitive" operations to ABC. It was a monolithic, "closed system", with only the most basic I/O operations: read a string from the console, write a string to the console.
I decided not [to] repeat this mistake in Python”
~ Guido van Rossum, foreword for “Programming Python”.
Advantages of Python
Python’s main advantage stems from its origin: building from the ABC programming language. That strength more easily brings programming concepts to non-professional programmers (as van Rossum notes). Its human-readable syntax is another noted advantage.
Because of its simplicity, Python also makes creating a demo project faster, as compared to other languages, and it also has use for data analysis, and data visualizations.
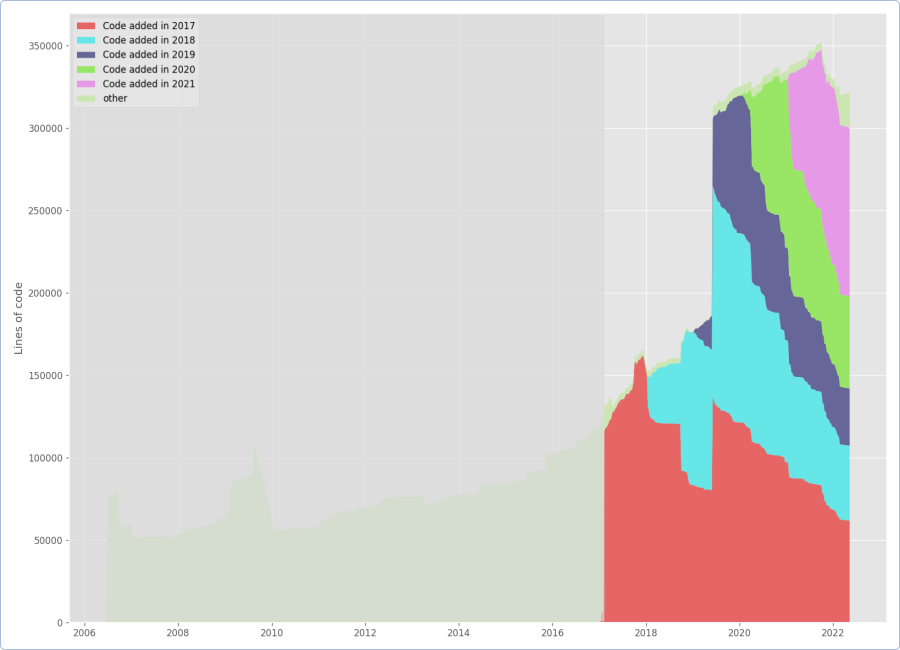
For example, the Python visualization project Git of Theseus created by Erik Bernhardsson. These Python scripts create plots representing technical debt in a given GitHub repository, and it was central for mapping the TinyMCE half-life charts displayed in the Technical Debt White Paper:

The Python community also offers the opportunity to contribute changes in a streamlined and accessible way – through the Python Enhancement Proposals system. A community with clear communication strategy offers a major advantage for developers.
Disadvantages of Python
Unfortunately Python has dynamic typing, which introduces a disadvantage commonly found with dynamic typing – the potential for creating runtime errors. However, the Python Enhancement Proposal (PEP) 484 introduced a plan for a static typing, linter-like option and acceptable type hints. (Be aware however, that this is not a change to static type for Python, and is an optional addition).
Operating systems create registry keys that identify where the programming language source lives in the file system. In a Windows environment, third party software can overwrite the keys that identify Python, causing the language source to become lost in an operating system, and this creates confusion.
Slower feature delivery speed is also noted as a disadvantage, with new features arriving in 12 to 24 month cycles.
What is Javascript?
Developed by Brendan Eich in 1995, JavaScript is a scripting language that adds complex features on a web page.
Just a few years after its release, JavaScript began running as a code standard (called ECMAScript in 1997) across the early internet, making sure that web pages would work consistently across different browsers and could be accessed by different servers (among other things).
This means that every web browser across the web supports JavaScript out-of-the-box. The ECMA organization explains JavaScript’s standard role in web browsers in the opening pages of their 1997 paper:
“A web browser provides an ECMAScript host environment for client-side computation including, for instance, objects that represent windows, menus, pop-ups, dialog boxes, text areas, anchors, frames, history, cookies, and input/output.”
Advantages of JavaScript
The main advantage of JavaScript is that the language is commonplace, which makes finding information about it easier, and the learning experience faster, with more resources available.
Speed is a highlight as JavaScript runs on the client-side (the web browser) and not the host-side (the server) which saves time for web page loading speed. Its versatility is another advantage: JavaScript can solve a wide variety of web page related challenges.
Disadvantages of Javascript
Visibility represents the main disadvantage. The code that makes up a web page is visible to the public. This makes it easier to insert code into a website and compromise security.
Another disadvantage is inheritance. JavaScript only supports single inheritance; child classes in the JavaScript code can inherit properties of parent class, but this represents the limit of inheritance – child classes cannot inherit from more than one parent class. Point of failure is another disadvantage, where one error can prevent a web page from loading correctly.
Similarities between JavaScript and Python
Both JavaScript and Python are object oriented. In both languages, you can define a class, create properties that add to the class, and then create an object that contains classes.
Both also use functions and variables that don’t necessarily rely on class definitions. This is where the similarities stop, however, because the specific intention and goals behind each language moves them in different directions.
Differences between JavaScript and Python
Python is capable of creating large-scale programs and provides more opportunities for code reuse as compared to JavaScript, since it’s the intention behind Python’s design.
JavaScript’s design is intended for consistency across web pages and browsers.
Python has more utility on the server-side than client side, which is where JavaScript’s front-end development design intention becomes clear.
Javascript vs Python syntax
The differences and similarities between the two languages also become apparent when contrasting a code sample:
Python’s design goal for simplicity is clear at the level of code blocks. The following mathematics shows the emphasis on simplicity as Python makes use of indentation, whereas JavaScript uses curly braces to separate blocks.
If we were running a small quiz program, and asking the quiz taker to state the year Python or JavaScript was released, the code would resemble:
For Python:
if year = 1991:
print("yes, Python was released in" + year)And for Javascript:
if ((year = 1995)) {
console.log("yes, JS was released in" + year);
}
Even in this small example, you can see the differences in syntax.
JavaScript vs Python performance
It’s easiest to compare performance when looking at scripts that do the same thing, and using similar compilers to make sure conditions are as similar as possible.
In production, conditions often widely vary:
- Servers have cutting edge, mid-range, or older hardware
- Code structure varies between developers
- Overall software design varies based on learning and study
To attempt a comparison, one Stack Overflow discussion compared a brute force algorithm, and contrasted performance between Python and JavaScript.
|
Compilers |
Python |
JavaScript |
|
Initial results reported by Trung Kiên |
4.75 seconds |
0.187 seconds |
|
Node (reported by kxr) |
- |
67.49 seconds |
|
PyPy (reported by kxr) |
73.68 seconds |
- |
The results showed high speeds for JavaScript, with Python performing slower, with the change of compilers showing that the speed performance changes based on the local development environment.
Javascript vs Python memory management and web development
When it comes to memory, another comparison run by Sumeet Kumar found that performance and memory consumption of frameworks with JavaScript and Python varied, but JavaScript made use of lower computer memory levels in comparison to Python.
They found that Django, a web development framework that uses Python, was a slower framework compared to the Express and Fastify frameworks running with JavaScript. Overall, CPU and IO operation management was more effective in the JavaScript framework cases.
JavaScript vs Python for rich text editor integration
For content creation in web development, it’s important to use the right rich text editor to ensure performance levels work well for your project and use case. There are more rich text editors built using JavaScript, which makes sense with browsers running JavaScript as a standard. For each of those editors, there are integrations available for popular frameworks that can run with JavaScript.
However, there are options available for web developers making use of Python. Django is a popular framework for developers aiming to get their web development projects up from a concept, as fast as possible, using Python. You can learn how TinyMCE can empower Django textfields.
Sign up for a FREE TinyMCE API key if you’d like to get started integrating TinyMCE with your framework. Your API key comes with 14 days free access to TinyMCE Premium plugins.
Which should you choose for web development?
Depending on your project plans, both languages offer different solutions whether it’s a single page web app, or a data processing and metrics visualization project. A generalized comparison of JavaScript vs Python shows JavaScript’s faster speed in production, but Python’s simplicity.
The testing conditions in the examples explained above varied, giving you an idea of the performance of the two languages in different settings. If you need more help getting started with a framework using JavaScript or Python for your web development project, reach out to us – the TinyMCE support teams are available, and signing up for a FREE API key also includes 14 days support for your project.
