Form data travels from web apps to servers through standard protocols every day, but when your rich text editor won’t refresh properly – and it’s a part of your vital web app forms and modals – it creates problems. It’s annoying when your users can open a form once, and then the rich text editor in the form fails to reappear again, or just doesn’t accept inputs.
It should be possible to avoid this issue, and load your rich text editor form data as you need it. If your editor doesn’t, it’s time to try an editor that gives you a smooth modal experience.
For an easier reload and refresh experience for modals and forms, TinyMCE lets you reload editors and refresh content in your web app easily – no matter what’s your use case. TinyMCE’s many configuration options lets you refresh and reload editor content as needed. This article explains the small configuration steps needed.
For more on TinyMCE and modals, check on the guide for adding TinyMCE to a Bootstrap modal.
Why you need to reload editors
There are several situations where you need to refresh parts of a web app dynamically. Specifically, for a web app using a rich text editor, stand out situations are:
- Setting new content in the rich text editor text area
- Adjusting for displaying dynamic content, or changing content
- Modals and form submissions
This article’s scope handles the third situation. To check if this applies to you, ask: is my web app rich text editor appearing inside a form? The following article explains how to configure TinyMCE to refresh automatically in a modal form.
Refreshing the editor for dynamic form content
|
Note: Older versions of TinyMCE (previous to version 6.0) had an API option called “TinyMCE Repaint”. This method was deprecated in TinyMCE 6, and removed. The API method can no longer be used to refresh the editor. |
The main step to take for refreshing the editor, and preventing errors, calls for the TinyMCE remove API method after the form submission or dialog closing.
Creating a demo TinyMCE instance
To test out the remove method, the following procedure sets up a basic dialog box demo with TinyMCE. To make use of TinyMCE, it’s best to get an API key. This key gives you free access to TinyMCE premium plugins for 14 days, and prevents domain related notifications appearing in the text area.
Navigate to the Get-tiny sign up page to get your FREE API key. You can sign up with your GitHub account or Google account if needed. To make the demo:
-
Create an index.html file.
-
With your file open, in the head section, add script tags, and reference TinyMCE Cloud through a CDN link within the script tags. This is what the link looks like:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
-
Add another pair of script tags, add the following JavaScript. It’s the tinymce.init method, and it’s how you control TinyMCE:
<script>
tinymce.init({
selector: "#editor",
plugins: "powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export print autosave",
toolbar: "undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image addcomment showcomments | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat",
height: '700px'
});
</script>-
Add initial HTML content, and the CSS selector class to some textarea tags. The selector is set as an id with the value “editor” in the TinyMCE init script:
<body>
<h1>TinyMCE Quick Start Guide</h1>
<form id="post">
<textarea id="editor">Hello, World!</textarea>
</form>
</body>;
-
Start adjusting the TinyMCE configuration for a modal by adding jQuery scripts to the head of the HTML document:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.co/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css" />These script links include jQuery itself, as well as the jQuery modal library and associated CSS, which the following procedure references when setting up a demo modal.
-
Save the changes, and test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command:

Reloading the editor and refreshing content
With the TinyMCE demo in place, the next step is including the modal content and the JQuery needed to run the modal.
-
Update the HTML of the demo to include the elements of the modal:
<div id="locate_note_modal" style="display: none">
<div class="modal"></div>
<div>
<span>About:</span>
<input type="text">
<span>Location:</span>
<input type="text">
<span>Notes:</span>
<input type="text">
<span>Comments:</span>
<textarea class="modal_Notes"></textarea>
</div>
</div>-
Add a button to submit the demo contents:
<button class="add_location_notes">Comment</button>-
Add a script tag pair to the end of the document after the body section tag closes:
<script></script>-
Inside the script tag, set up a function for making the TinyMCE editor appear when the modal opens:
function makeTinyMceEditor() {
tinymce.init({});
}
-
Move the editor configuration from the top of the HTML demo in the head section into the new tinymce.init section:
tinymce.init({
selector: "#editor",
plugins:
"powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export print autosave",
toolbar:
"undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image addcomment showcomments | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat",
});
-
Change the TinyMCE selector to target the “textarea” element, and set the menubar and toolbar to ‘false’ to better fit the editor to the modal space:
tinymce.init({
selector: "textarea",
//plugins and toolbar omitted for brevity…
toolbar: false,
menubar: false,-
Add jQuery to create the modal, and initiate TinyMCE when the modal opens:
//Use JQuery modal library to transform the div into modal
$(".add_location_notes").click(function () {
$("#locate_note_modal").modal();
makeTinyMceEditor();
});
-
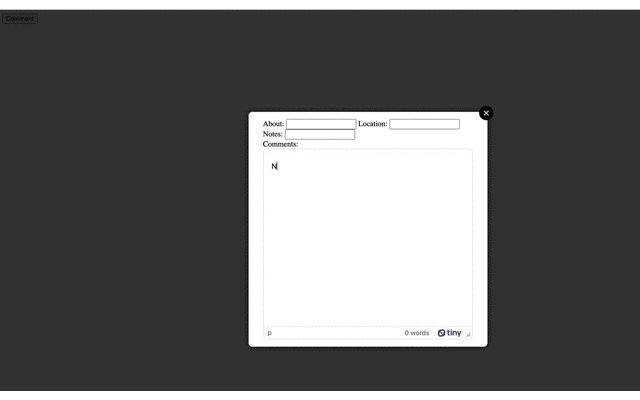
Save the changes, and test out the modal. Without the TinyMCE remove() API method, the editor loads once in the modal, and does not refresh the editor and reload the content:

-
Add the next jQuery content to run the remove() API command just before the modal closes:
//Just before the modal close event, remove the TinyMCE text area
$(document).on($.modal.BEFORE_CLOSE, function () {
tinymce.activeEditor.remove("textarea");
});
</script>-
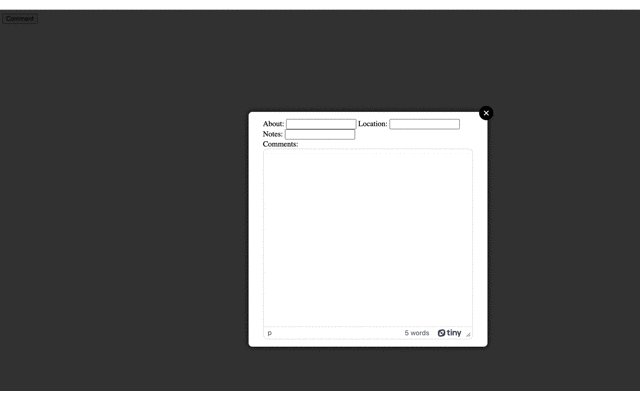
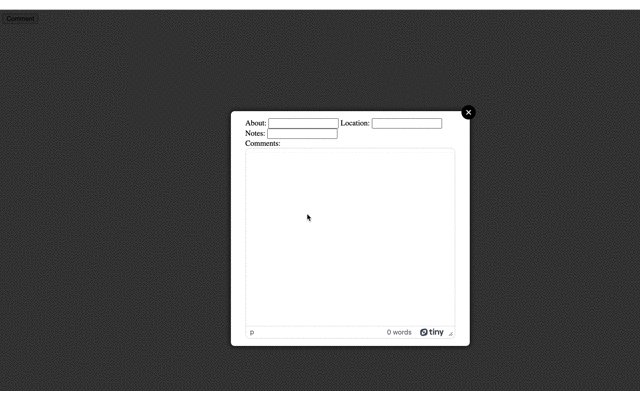
Save the changes, and try the modal again: you’ll find that when the editor is removed from the modal, that the text entry works each time the form in the modal works again and again as needed:

Reloading editors and refreshing content is vital
When you use a rich text editor in your form, and the form runs inside a dynamic modal, an efficient and reliable editor should work easily without causing errors.
Using the TinyMCE remove() API, TinyMCE works within a modal form easily. Configuring the API (with only two lines of jQuery) in the procedures found in this article demonstrates TinyMCE creates an easy development experience when it comes to refreshing content. If you need further support when configuring your editor to reload and refresh editor content, contact us if you need help.
