2020 has been a wild ride for many developer teams - ours included. When COVID-19 lockdowns arrived back in March, our teams quickly shifted to work from home.
Since then, we’ve gone all in on working from home (WFH) - now we’re a fully remote development team with no plan to move back to an office any time soon.
It’s been a huge change for my team (the TinyMCE editor team). But I know we haven’t been alone, with many of our customers’ development teams also shifting to WFH around the same time.
I’ve put together some info on how my team did it, some of the challenges we’ve faced, and what worked (and didn’t work).
Taking stock of lockdown
One of the first things we did was take stock of the situation. We looked at current processes and tried to think of how we could shift them to a work-from-home environment.
In the deafening quiet of working from home, it also didn’t take us long to realize just how much time we spend discussing things - we’re a noisy bunch! But with our whole development team working remote, we needed to come up with an alternative way to initiate and manage discussions.
Moving our in-person standups and meetings to Slack calls was an obvious way to adapt our process.
Onboarding new staff while working from home was less obvious. But since we were on the verge of expanding our team when the pandemic hit, we needed to tackle it sooner rather than later.
Here at Tiny, we work in quite a niche area, which means there are no existing learning resources outside of our company. So, we usually rely on pair programming and one-on-one discussions to help onboard staff onto our products and stack. Since that wasn’t possible anymore, we had to consider some alternatives.
Setting up team docs
To get our onboarding processes ready for new hires, we had to set up team docs. These were basically nonexistent because up until recently, almost all of our training had been hands-on.
So, we decided to take a sprint to write these up. The plan was to see what we could get done and then schedule any follow-up items for down the track.

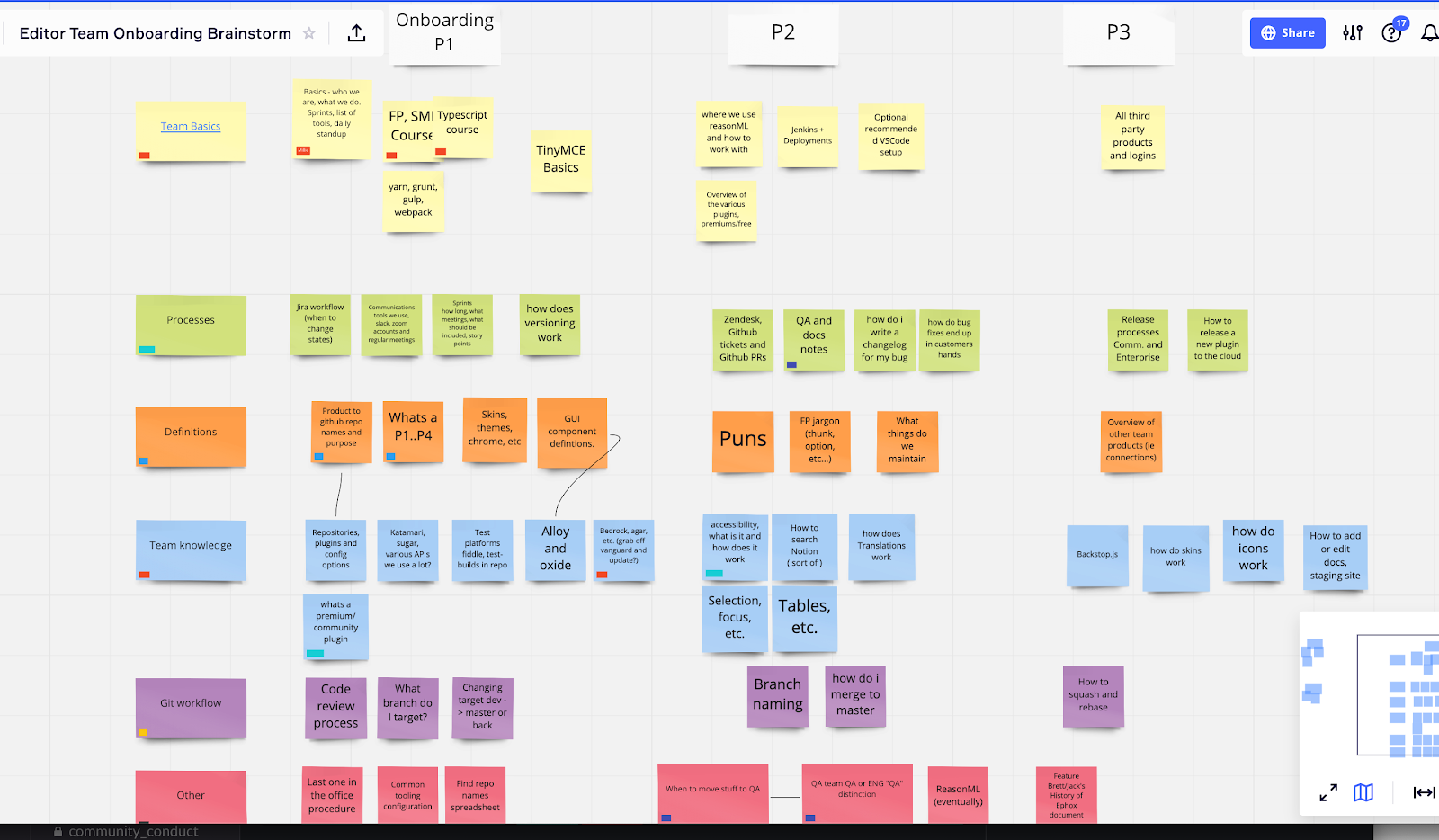
We used Miro to brainstorm topics that we should write up. We started by noting down anything and everything on post-its. Then we tried to group things into categories. Next, we mapped each item on a category/priority matrix, with items split into columns for priority 1, priority 2, and priority 3. Priorities were based on how badly we thought new hires would need to know something and/or how often we’d need to reference it.
Then we spent the rest of the sprint writing up the docs.
A few learnings from this process:
- Less is more - We ended up merging some topics from the Miro board or dropping others entirely after thinking about them in more detail
- Go evergreen - We also decided not to write some of the topics because they’d change too fast and we wanted minimal overhead maintenance
- Top priorities are enough - We only finished the priority 1 items, but when we reviewed our progress (we’d completed around 20 pages in the wiki), we decided that was enough and the rest could be explained as needed
- Writing is thinking - As we wrote down the processes, it made us think about them (especially in a WFH context) which led to some small changes and improvements
- Build on it - Since finishing the priority 1 items, we’ve added a few extra pages as needed or when questions were asked multiple times, especially by new hires
As we’ve hired new people over the last few months, they’ve pointed out gaps in our docs. So, I’ve been working on these and making small updates as they’ve come up, which I’m finding is easier than scheduling a big lump of updates. We’ve also been reviewing some of the onboarding info and processes now that we’re more experienced with WFH. Of course, there’s still more to do (and we’ll review the docs regularly so they stay fresh for new team members), but our docs have already improved a decent amount since we first wrote them.
Adjusting processes
One recent survey revealed that people are using video meetings 50% more than pre-COVID-19. Like many other businesses and remote development teams, we’ve relied heavily on live video chats to adjust our team processes to a WFH environment.
Standups went from standing in a circle and going around the circle... to jumping on a regular Slack call where someone is the “MC” and calls out people’s names in order.
We’re not super strict about just doing standup, and we often end up chatting for the first couple minutes. After all, we no longer have the opportunity to connect in the break room, so this gives us another way to chat before we get down to business. That said, we try not to go too off track and aim to keep standups to under 15 minutes.
Over time, we’ve also started following up standups with any quick discussions we need to have as a team. For example, if someone is trying to decide between two approaches for a ticket, we might spend 5-10 minutes discussing the issue and then decide on the best way forward.
Our ad hoc discussions have also become ad hoc Slack calls. Back when we were all in the same office, we used to just turn around at our desks and ask if someone (or the team) was free to chat about something. These days, someone will ping in the team channel on Slack to say they want to have a call to discuss something. Whoever is free will join the call.
If we need our project manager or other members of the management team to get in on the call, it’s usually easier to schedule it in, rather than take a spontaneous, ad hoc approach. And if it looks like it’ll be a longer discussion or the team is especially busy, scheduling also makes sense so it doesn’t disrupt the workflow.
Adapting culture
While a lot of our team interactions are focused on work, a lot of them are also about building culture, trust, and togetherness. Which, arguably, is one of the most tricky things to do when you’re not in the same room.
Pre-COVID, our daily social activity was to have an afternoon pool game. This has been replaced with a Slack call late in the afternoon (around 4pm) where we chat and work at the same time - sort of like virtual coworking. This is a good opportunity to discuss work problems and get feedback, but the conversations often stray into more fun topics, too.
Of course, we’re less productive during the call, but the tradeoff is we continue to build culture and maintain our closeness, which is especially important when you’re all WFH. Plus, I think a team that gets along and knows each other will always be more productive in the long term, because you have greater understanding and empathy between team members. When your team clicks, there are fewer arguments and misunderstandings, and better coordination and cooperation.
Something I’ve noticed with WFH is that it feels less “safe” to interrupt others. When we were based in the same office, our team could see whether someone was busy or available. But this is a lot harder (impossible!) to identify when your development team is working remote. That’s another reason why I love the scheduled afternoon calls - it bridges that gap and provides a safe way to chat and socialize when you know your team isn’t doing deep work.
Sometimes when we’re all on top of our work (or too tired to keep going), we end up playing video games together on a Friday afternoon. It turns out Mario Kart is great for team building whether you’re in the office or WFH 😏🏆

Now that things are safer for our Brisbane-based teams (no known community transition as of October 2020), Tiny is providing regular team lunches. It’s been great to see each other again and have that face-to-face time.
Thinking ahead to the future
While we’ve made a lot of progress over the last 8 months, there are still more things we can try to improve our WFH practices in the future.
Before COVID, we used to do whiteboarding sessions to brainstorm features. We’d figure out the UI and settings, list pros and cons of approaches, and more. We haven’t needed to do whiteboarding recently, so we haven’t figured out exactly what a remote approach would look like. But I’m hoping that a combination of Miro and Slack/Zoom calls, plus a virtual whiteboard app might work.
Working from home also opens up opportunities for hiring further afield. At Tiny, we’re already experienced with this, since our offices are spread across Australia, Europe, and the U.S. But we still need to consider time zones and people’s capacity to travel to team lunches and other events. We’re already looking for talent in locations we hadn’t previously considered.
Finally, it would be nice to socialize or work together in person more in the future. Most of my team is okay with us working from home, but video calling and Slack can never fully replace things like talking and brainstorming in person. We’re hoping that in the future, our team (and the entire organization) will continue to work towards the right balance of WFH and meeting up in person.
Overall? We’ve found a way to make it work

To sum it up, switching to WFH has mostly worked well for our development team here at Tiny. And this is great news when you look at the stats. 75% of people said they were achieving the same levels of productivity as before they started working from home, or better. And 77% of those surveyed said that being able to work from home after the pandemic would make them happier. So, I think it’s safe to say that remote work isn’t going anywhere any time soon.
I think the thing that helped most through this transition was putting in the time and effort up front to set ourselves up for success with team docs and consciously adapting our processes.
Our biggest challenges have been onboarding new people and maintaining our culture, but we’ve mostly found alternatives to how we did things when we were in an office. There are certainly some things we still have to figure out, but we’ll continue to get better at WFH as we go along.
Is your team working from home, too? Let’s continue the conversation over on Twitter - tag us @joinTiny and let us know what your remote development team has done to adapt!
