TinyMCE already powers forty percent of the internet with its powerful, advanced features, but we wanted to do more. We partnered with Uploadcare to bring your developers and users faster, more responsive image uploads for all kinds of web applications with TinyMCE’s Image Optimizer, powered by Uploadcare!
What is Image Optimizer and why does it matter?
Picture this: You’re out at a pho restaurant with a group of friends, and the menu is accessible via a QR code on a well-designed table card. You’re all scanning the code so you can get some delicious pho, only to find out the menu won’t load.
“Is the menu working?”, your friend asks. With a shake of their head and a shrug, the waiter apologizes. The menu always takes a while to load, they say. It’s full of high quality pictures of their fresh and flavorful pho options, but those large images take forever to load. With a sigh, the group waits patiently for the menu as the waiter rattles off a list of drinks.
This is a bad scenario for everyone. The restaurant’s reputation is at stake. Their employees have to apologize, and hungry people are stuck waiting to order their food. All because the restaurant owner had the best intentions when she uploaded high quality shots of their gourmet dishes to the point-of-sale system.
That POS system is developed by a software company who’s trying to develop a faster way to load images on the menu section of their app. They have to manage millions of images on their platform from tens of thousands of customers that use their app. The more convenient the world becomes, the more convenient everyone in the software life cycle expects it to be. And our users expect that convenience, too.
Image Optimizer enhances user experience across any web site or SaaS application that offers up a large number of images to its users. Let’s dive into what makes this feature so special, and how it’s going to improve the way your users interact with your web app every day.
#1: Automatic image optimization
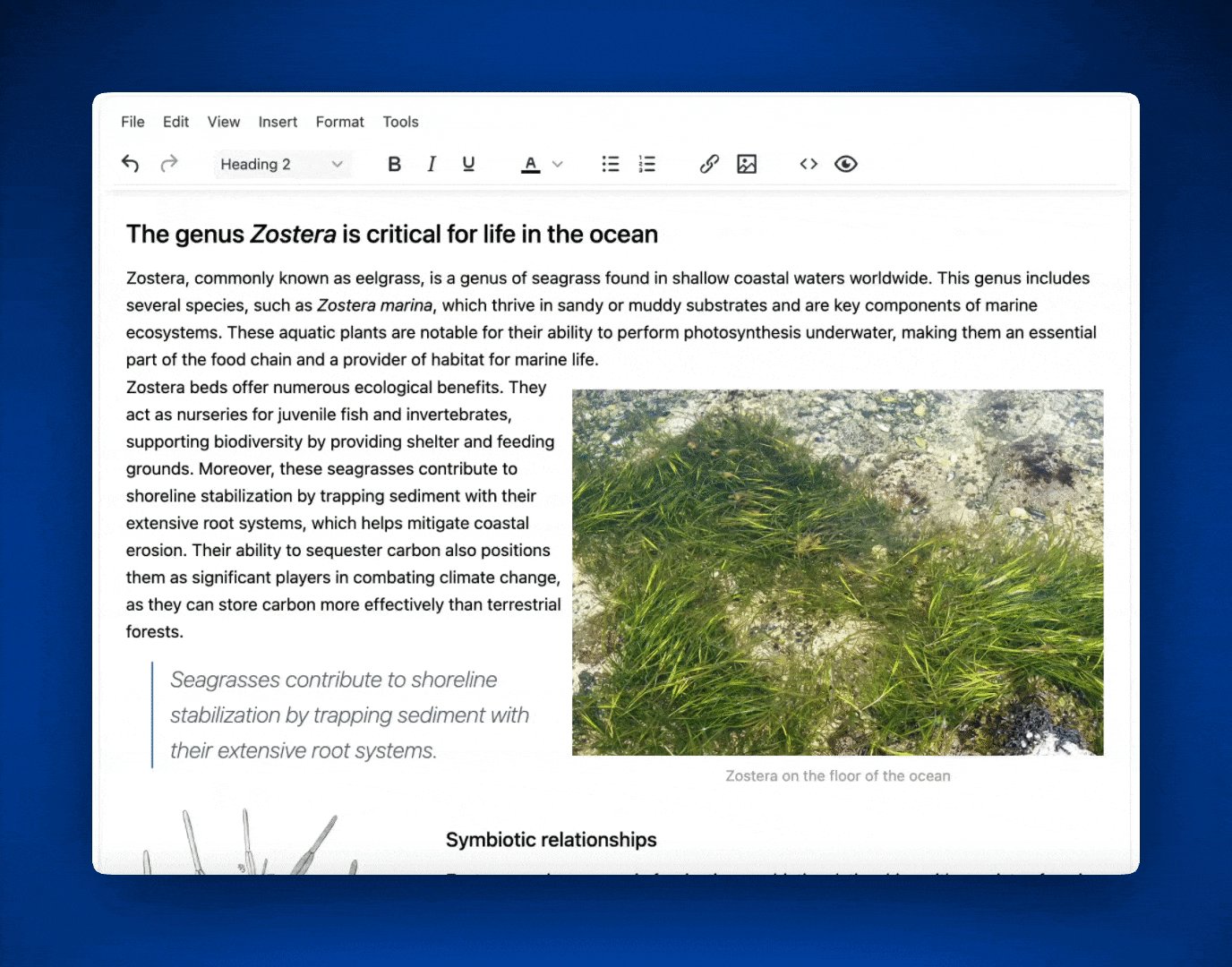
Image Optimizer automatically adjusts images for visitors depending on the device and browser, to deliver the best possible user experience. Quick, high-quality image loading is critical for many types of different systems, from point-of-sale to content management to email management to document management and more.

With Image Optimizer, a single upload is all it takes. The tool handles everything for your users by creating platform-specific versions and ensuring compatibility across mobile and desktop. Developers no longer need to write scripts or manually validate image layouts across different devices. By automating tedious resizing and quality checks, Image Optimizer saves time and lets developers focus on building better features.
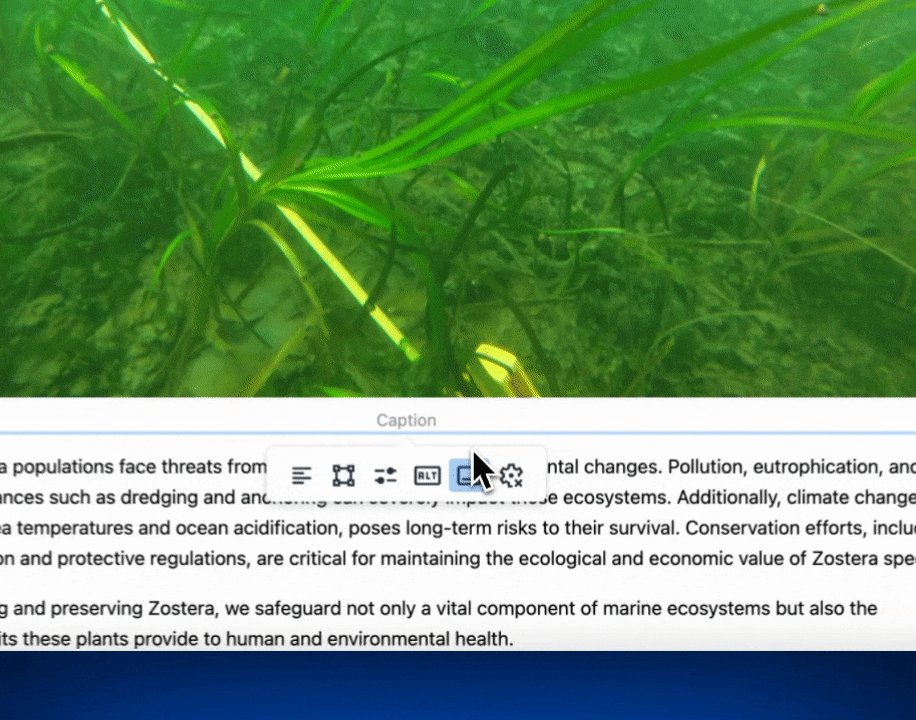
#2: Built-in basic image editing
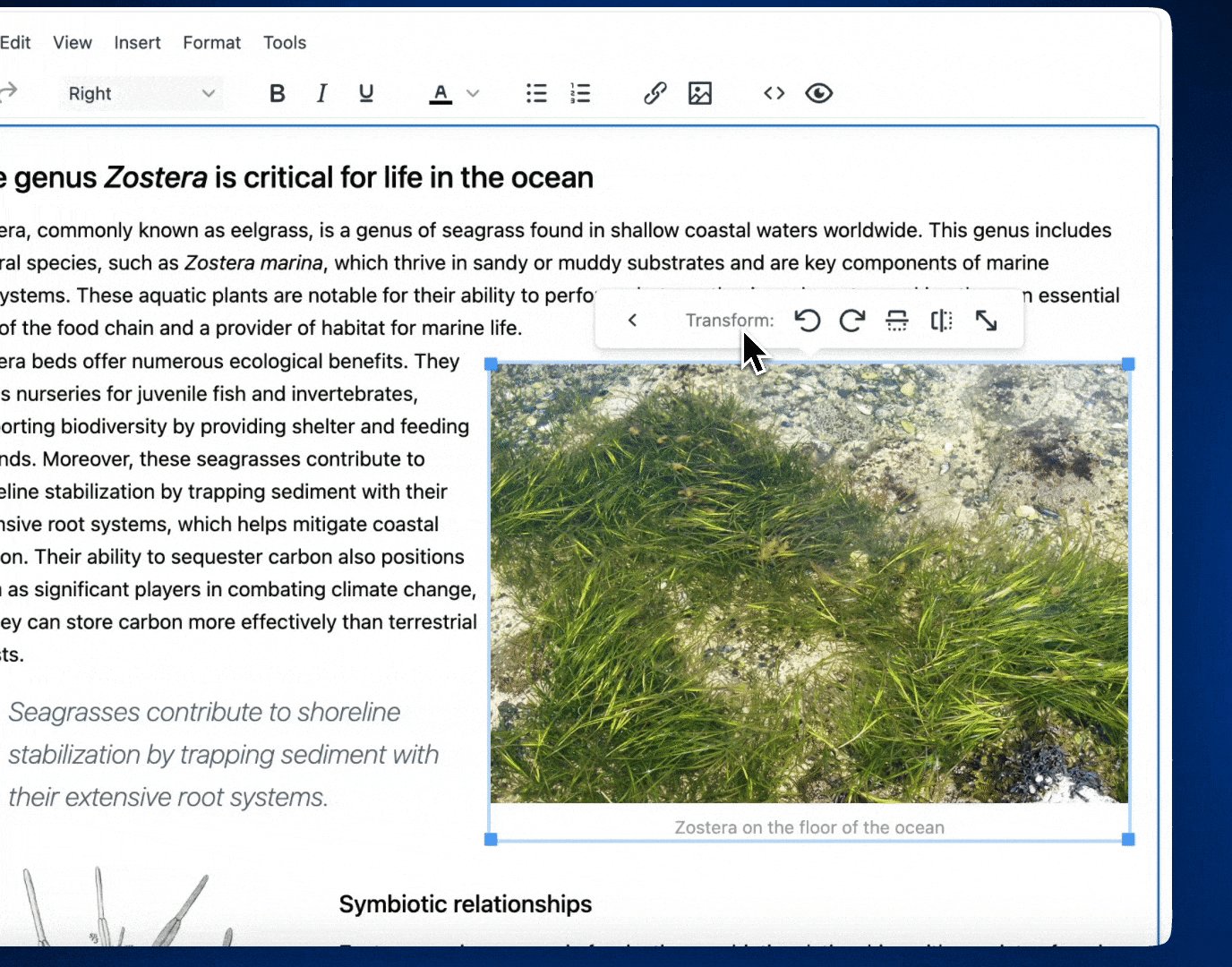
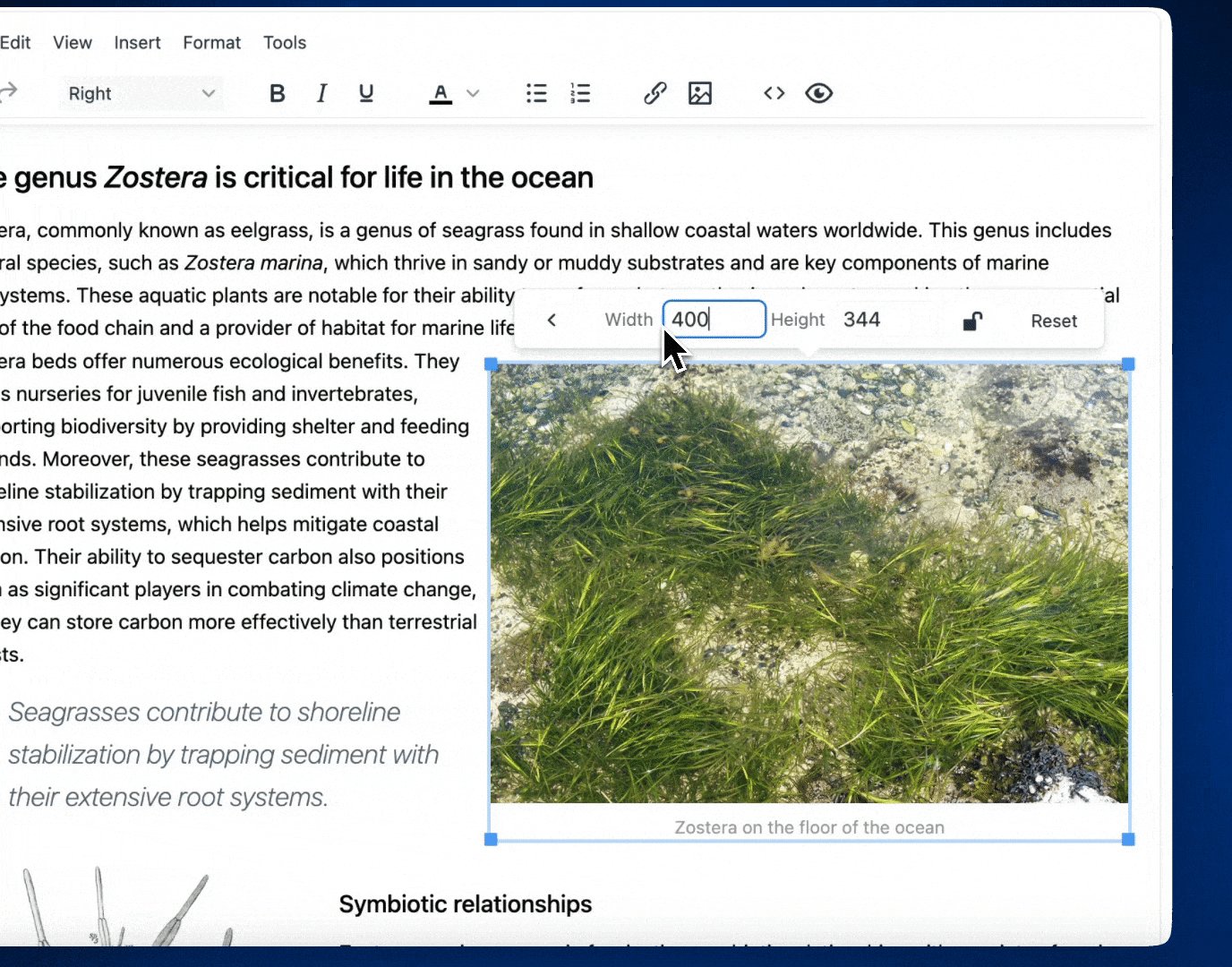
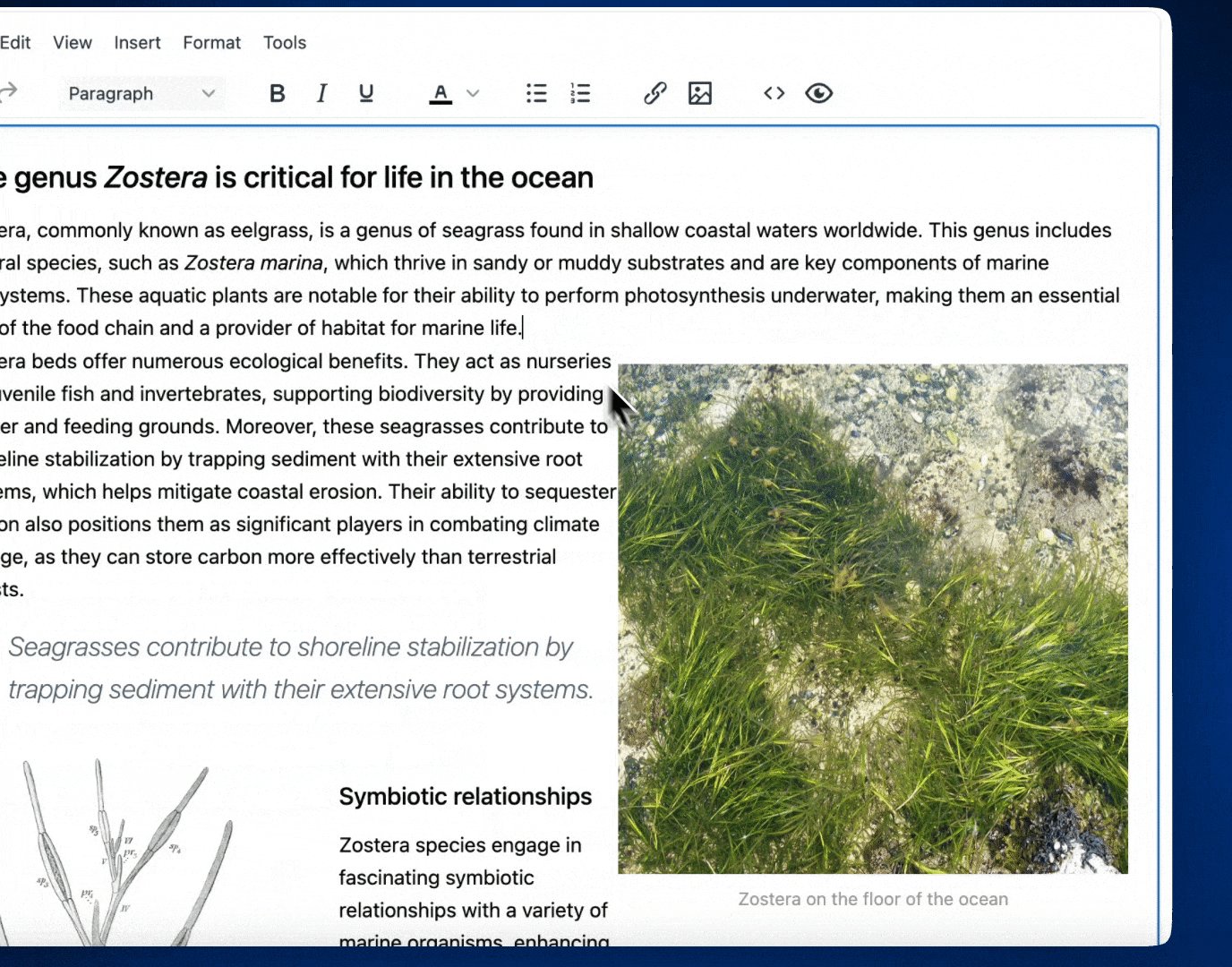
Basic image edits are available to your users in a handy Image Optimizer bar that appears above every image. Users only need to click the image and they instantly have access to common image editing options, like:
- Alignment
- Resizing
- Rotation
- Brightness
- Contrast
- Saturation
- Grayscale
- Sharpen
- Caption
…And a half a dozen more ways to edit the image. We keep the original uploaded image safe and secure so you can restore back to it at any time with a single click.
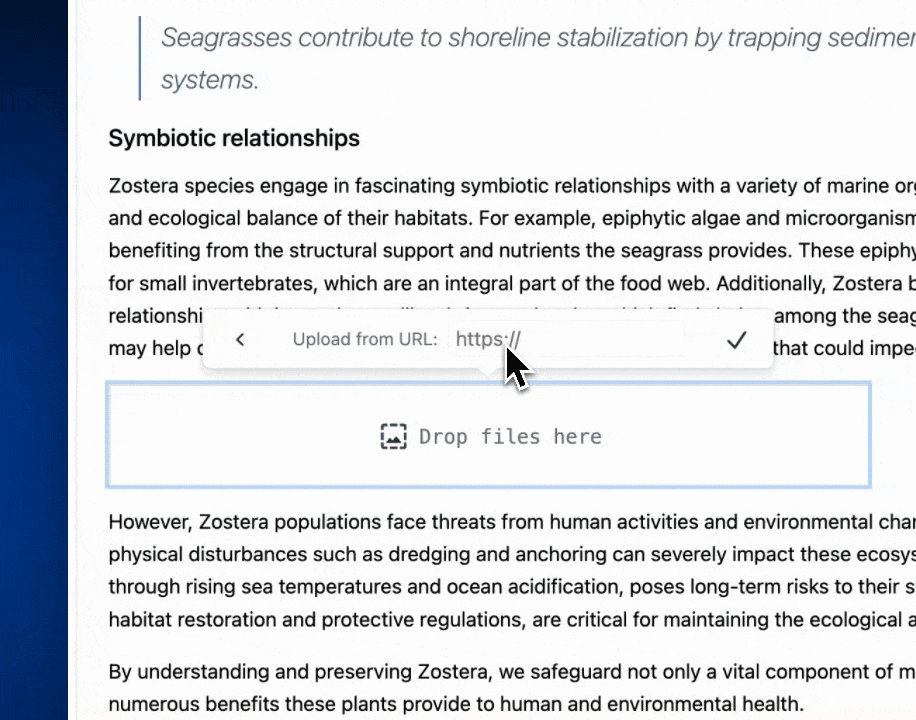
Upload easily from multiple sources

Uploading a picture to a blog post, lesson plan, or risk management report is easy and quick for your users with Image Optimizer. They simply click inside the content and upload an image from a local folder or paste a URL. No upload configurations necessary. Later versions of Image Optimizer will allow you to upload from other sources around the web.
What’s next?
This is just the beginning of TinyMCE’s partnership with Uploadcare. Future releases for this feature will include support for uploading and optimization of video and documents.
We’re excited to integrate this rapid, efficient, and useful new feature into the world’s leading rich text editor. Image Optimizer creates a lifecycle of image efficiency from developer to user. Our new feature eases the pain of development time for image integration into content systems of all kinds, loads images on any device around the world for rich text editing users, and delivers a fast, high-quality experience for front-end visitors.
Get Image Optimizer and accelerate the image experience on your app today!