What are side-by-side and single screen editing? They’re two separate ways you can edit source code. Software Engineers who make websites use these two methods to check on any HTML changes they make in real time. They don’t need to publish source code online to check their work.
What is side-by-side editing?
Side-by-side editing involves typing code, and seeing the change appear in a second preview screen as you type. If you’ve tried developing a website, it’s likely that the software you’re using on your computer to write HTML already comes with an inbuilt preview option for side-by-side editing, or there’s an extension available to download.
Developers of all backgrounds need to be able to test output, and do sanity checks. This is why the text editing software provides side-by-side editing. It’s aimed at Software Developers for testing their HTML.
What is single screen editing?
Single screen WYSIWYG HTML editing starts with a decision to change the appearance of text on the screen in your WYSIWYG. Once you’ve decided, you open a source code screen, make HTML adjustments, save your changes, and then return to the text screen. Your text will then have changed to reflect the source code adjustments.
WYSIWYG editors running in web applications or websites typically use the single screen method for modifying and styling any source code inside the editor.
Can WYSIWYG editors use side-by-side editing?
It’s possible, but it would also introduce a lot of extra considerations.
-
A priority among those considerations is trust. Text editors that preview HTML need to demonstrate that the preview matches how the content looks when published online. Side-by-side extensions and text editor preview options don’t always yield good results. Trust breaks down when a preview does not reflect the finished product.
WYSIWYGs don’t have this trust issue, since what they show is exactly what will appear to the end reader. -
Development costs, and the efficiency of applications are other considerations. It can be expensive to develop a working side-by-side editor, and the size of the extension may slow down the rich text editor efficiency.
To better understand the topic, it helps to look at single screen editing in action. Writing with a single screen on TinyMCE demonstrates that a single screen provides useful functionality – the side-by-side method isn’t needed in this case.
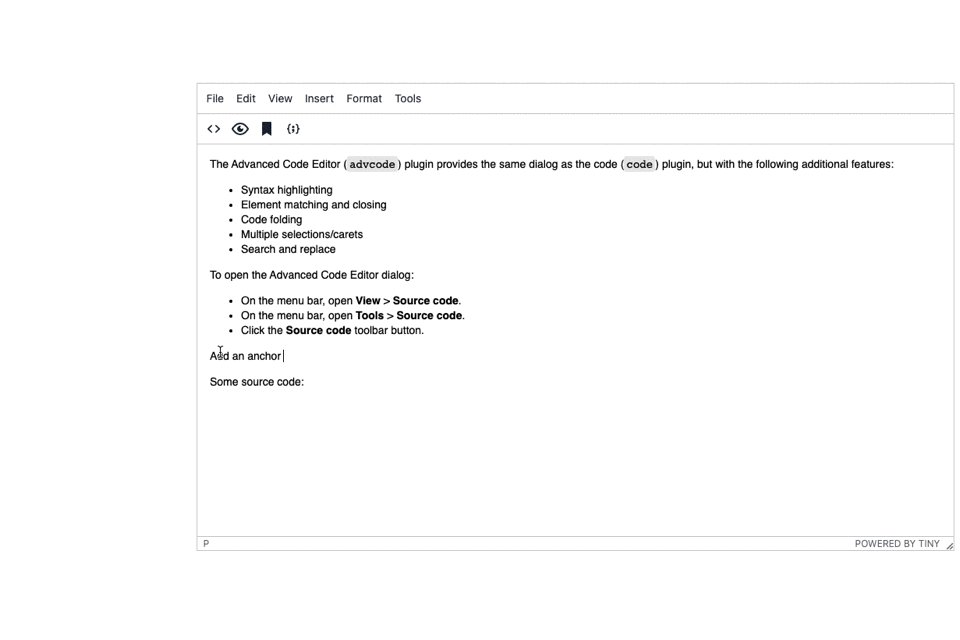
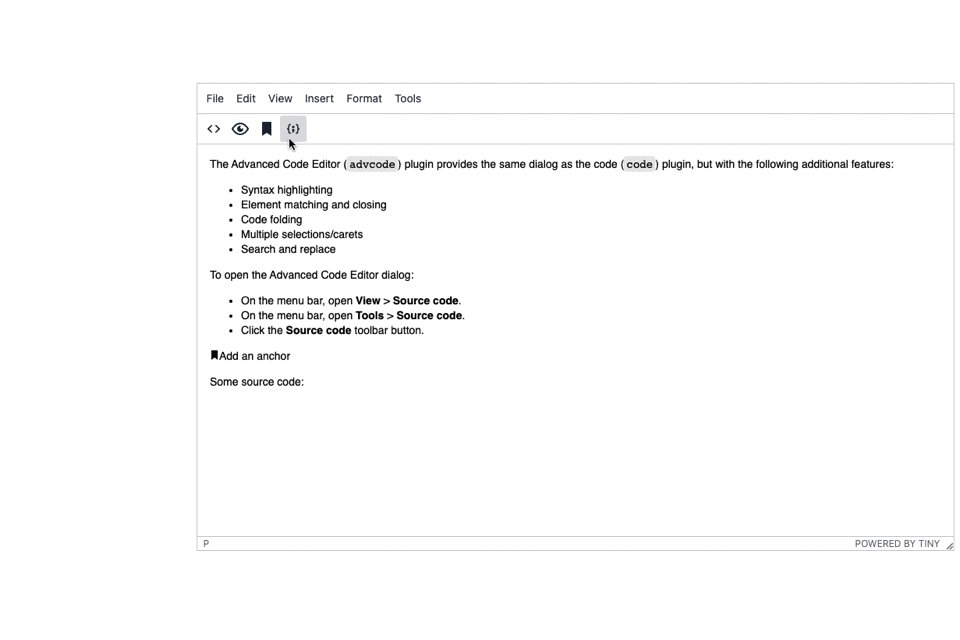
TinyMCE using single screen HTML editing
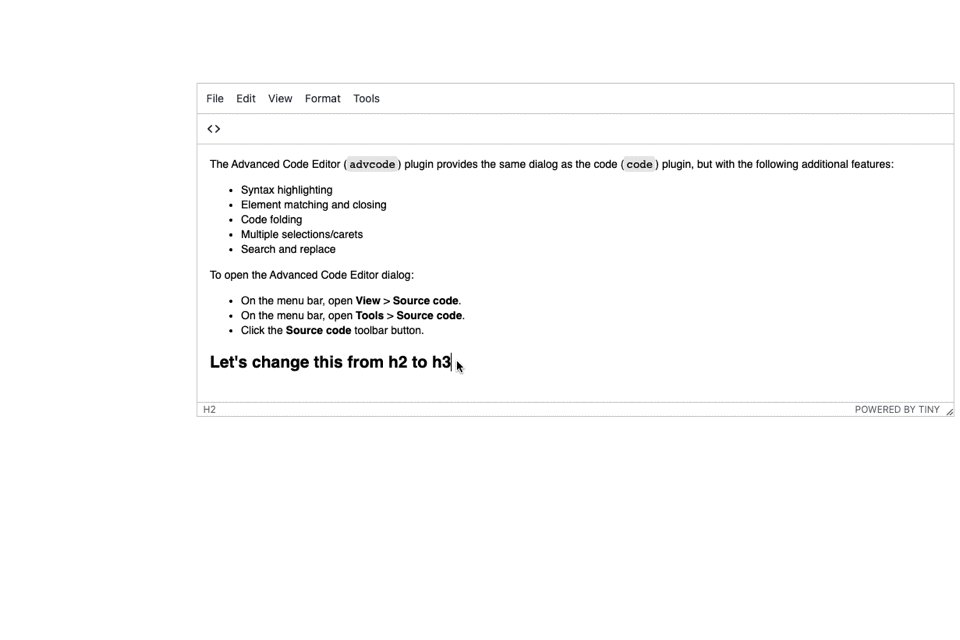
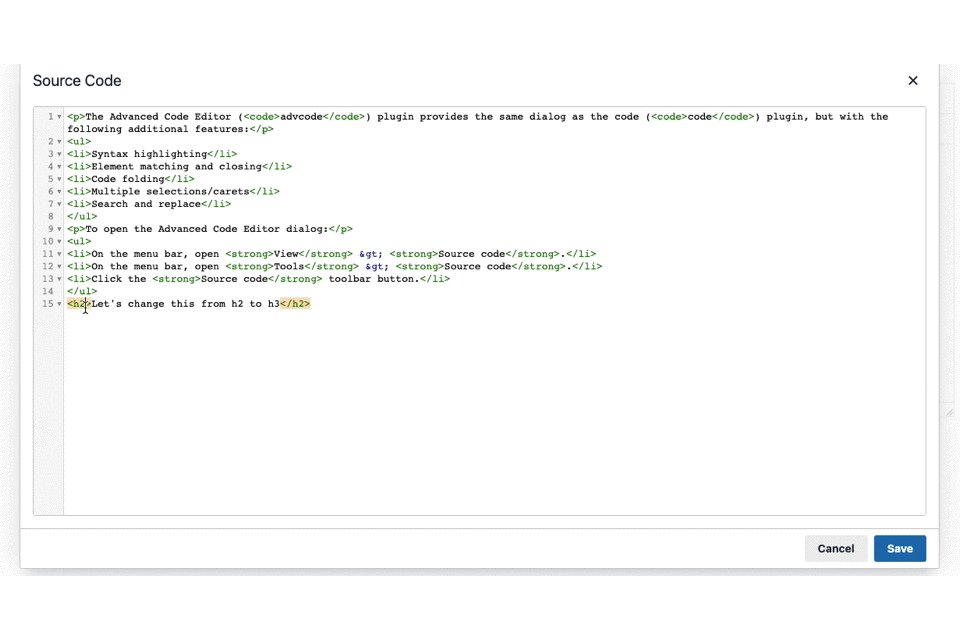
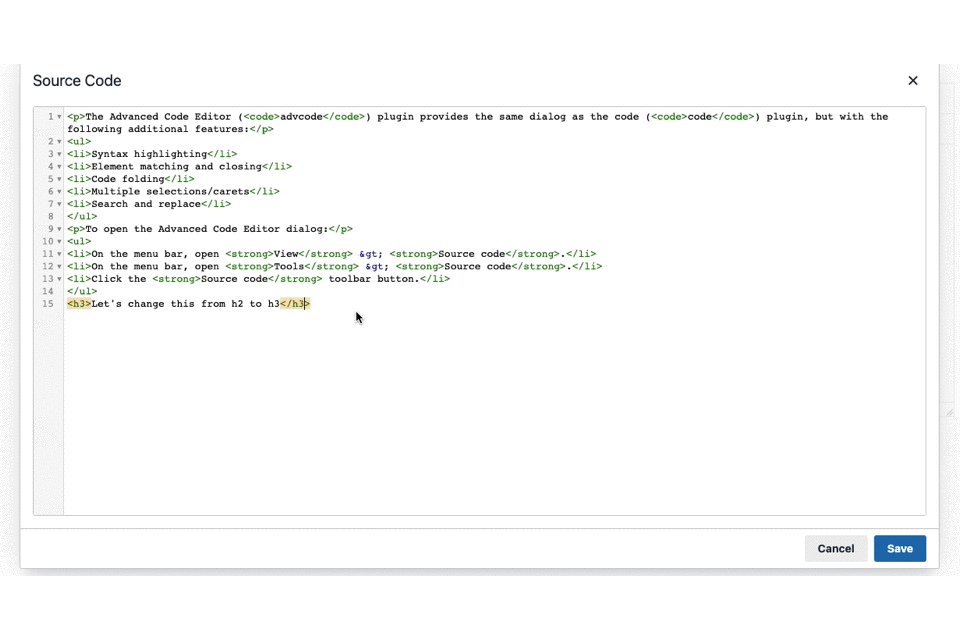
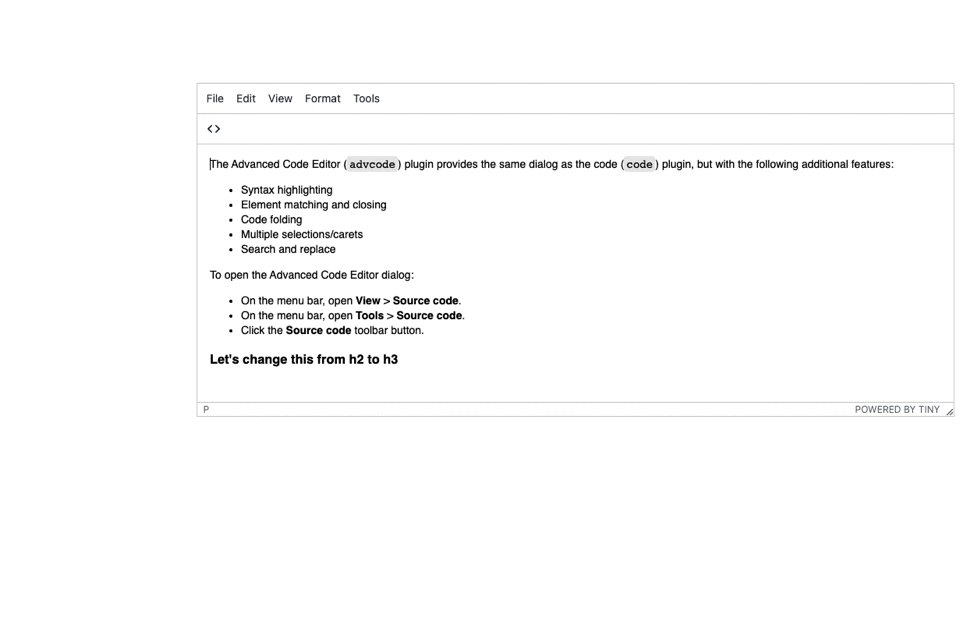
Here, you can switch back and forth between the source code view, and the rich text editor view, by using the Code plugin, or the Advanced Code premium plugin.
Here’s how it works in action:
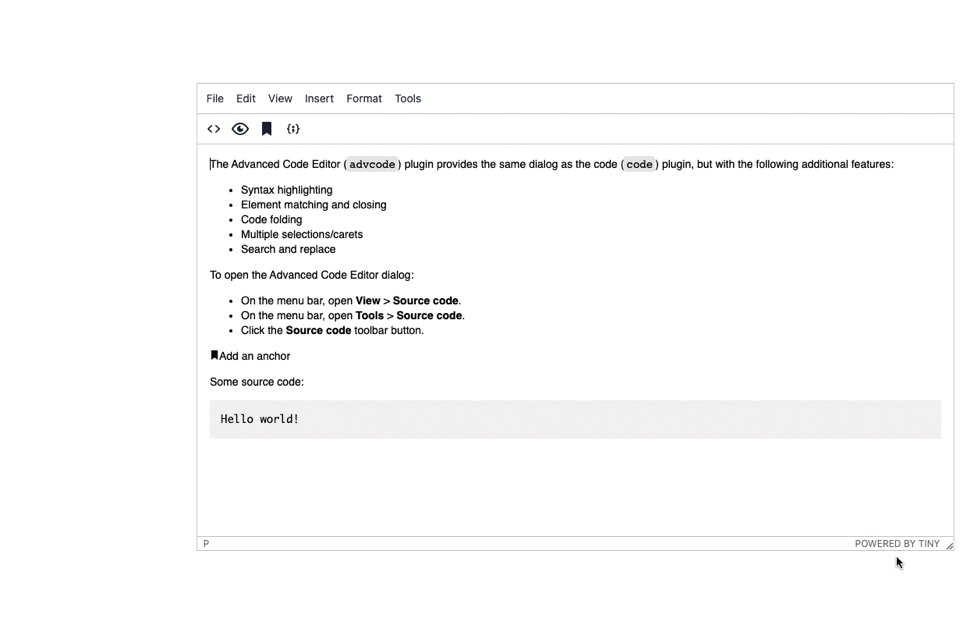
When clicked, the Code plugin button opens a dialog window showing the content in HTML format. Clicking the save button updates the content inside the rich text editor.
The HTML content inside the editor is much smaller in scope compared to the amount of code often found inside a text editor, which makes the smaller, single screen editing a more efficient fit for rich text editors.
What’s a good side-by-side HTML editor?
If you want to see side-by-side view in action, a well known text editor that has side-by-side HTML capability is Visual Studio Code (VS Code). According to Stack Overflow’s 2018 developer survey, VS Code emerged as the most popular text editor. In 2019, Geekwire reported that VS Code has 4.9 million monthly active users. It’s clear that the text editor is well known, but how effective is the side by side editing?
By default, VS Code includes a preview option that can show HTML code. You can then split the text editor screen to show the source code and rendered HTML side by side. Extensions are available for VS Code that offer an improved side by side editing experience, such as the Browser Preview extension. At the time of writing, most Browser Preview extensions have ratings ranging from 3 to 3.9 stars out of 5, so the question of trust remains.
How to set up TinyMCE for HTML editing
The specific plugins that work well together to optimize editing HTML within the TinyMCE editor are:
- Code or Advanced Code
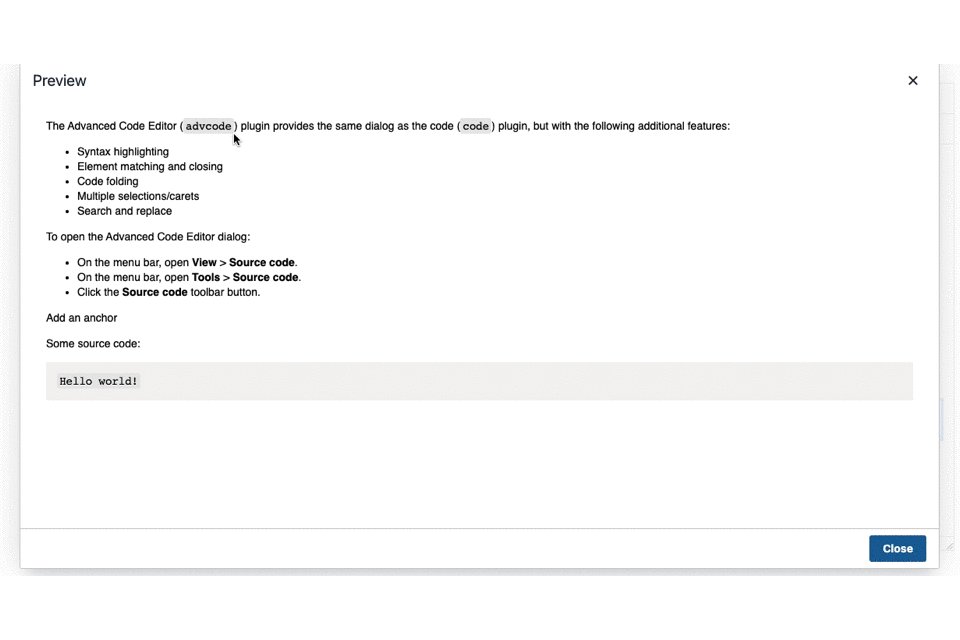
- Preview
- Anchor
- Code Sample
When you sign up for an API key, you have access to the Premium plugins like Advanced Code for 14 days.
Let’s say you had a busy <code>tinymce.init</code>script. It’s easier to fit a cluster of plugins together when separating them with the pipe (|) character. Here’s how it’s done:
-
Add the single screen plugin set together in the plugin list:
plugins: 'advcode preview anchor codesample',-
Add in the toolbar set of icons together with the pipe character:
toolbar: ' | code preview anchor codesample | ',-
Save and reload your application or website source file. Here’s an example of the code for the finished version:
tinymce.init({
selector: "textarea.advcodedemo",
plugins: "advcode preview anchor codesample",
toolbar: " | code preview anchor codesample | ",
height: 600,
content_style:
"body { font-family:Helvetica,Arial,sans-serif; font-size:14px }",
});
And the final product in action:

Where to next
Which text editor do you use? Let us know @jointiny. And if you have any questions about side-by-side or single screen source code editing, you can contact us to find out more.
