Some of the biggest challenges in creating content are related to design and depth. Your content creation app needs to provide an easy-to-use interface, which helps creators design content that appeals to their audience. As for adding depth – that is, the ability to include useful information – how do you know which functions or options allow for depth and are easy to implement? For example, are social media embeds hard to execute?
The answer boils down to having the right core set of capabilities, in your content creation experience – that is, the right WYSIWYG. When you have that, you can easily embed social media content. For instance, TinyMCE has an easy-to-configure solution for social media embeds. This post explains the essentials of how to give your customers social media embedded content when you have TinyMCE in your app.
Why embed social media on websites or other platforms?
By providing social media embed capabilities in your app (so that content creators can directly embed primary sources into their content) it opens the path for them to deliver a greater depth of information without interrupting reading flow. In a world filled with distractions, engagement is vital, and any feature that helps keep eyes on a page supports content creation.
How to enable social media embedding with TinyMCE
The Page Embed (Premium) plugin provides an effective way to embed social media content. The advantages of this approach, over attempting to set up anything to do with iframes, are:
- The ability to configure specific sizes, particularly for responsive sizes for social media embed content
- The ability to add borders quickly
- The ability to add scrollbars quickly
You can also configure and adjust how sizes are added to social media embed content (as classes, or as attributes).
Here’s how to get the Page Embed (Premium) plugin working, with an example from Instagram:
First, you need a TinyMCE API key. It comes with a 14-day FREE trial that allows you to test all our Premium plugins, and by adding your API key it removes any domain name errors appearing in the TinyMCE text area. Navigate to the Get-tiny sign up page to get your FREE API key.
-
Create an index.html file in your development environment, and paste in the following HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Demo</title>
</head>
<body>
</body>
</html>-
With your file open, in the head section, copy and paste the following script tag, and change the “your-api-key” string into your TinyMCE API key:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
-
Add another pair of script tags, paste in the TinyMCE init script:
tinymce.init({
selector: "#editor",
plugins:
"powerpaste advcode searchreplace autolink directionality code visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave",
toolbar:
"undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat | code",
height: "700px",
});
-
Include a textarea element for TinyMCE to initialize onto. The CSS id value needs to be “editor” to line up with the selector option set in the TinyMCE init script:
<body>
<form id="post">
<textarea id="editor">Social media embed test</textarea>
</form>
</body>-
Add the Page Embed plugin to the list of plugins, and the list of toolbars in the TinyMCE init script:
plugins: 'powerpaste advcode searchreplace autolink directionality code visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave pageembed',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat | code | pageembed',-
Test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command.

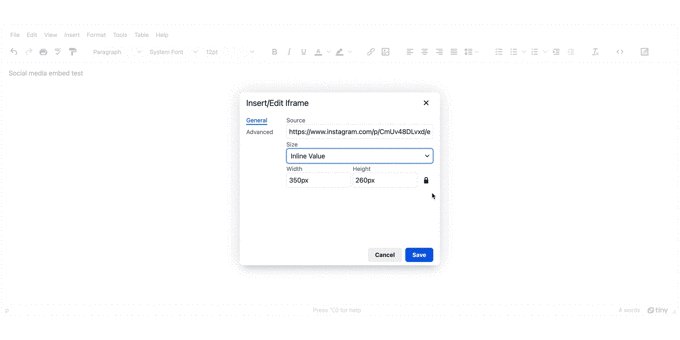
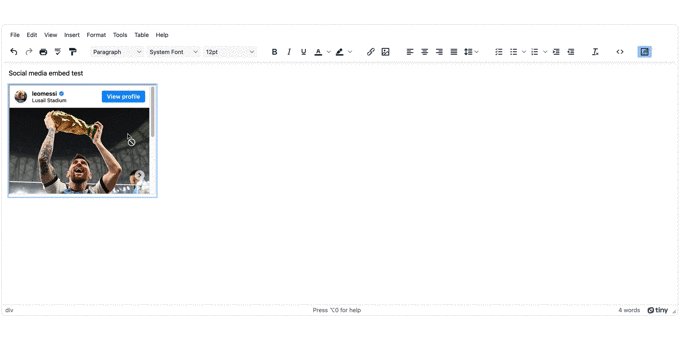
With the demo running, you can open the Page embed dialog window by clicking on the Page embed icon, and then pasting in the link to social media content.
-
Copy the following instagram post link, and paste it into the Page Embed dialog link entry field:
https://www.instagram.com/p/CmUv48DLvxd/embed/
Which results in the following:

How to embed Instagram posts in iframes
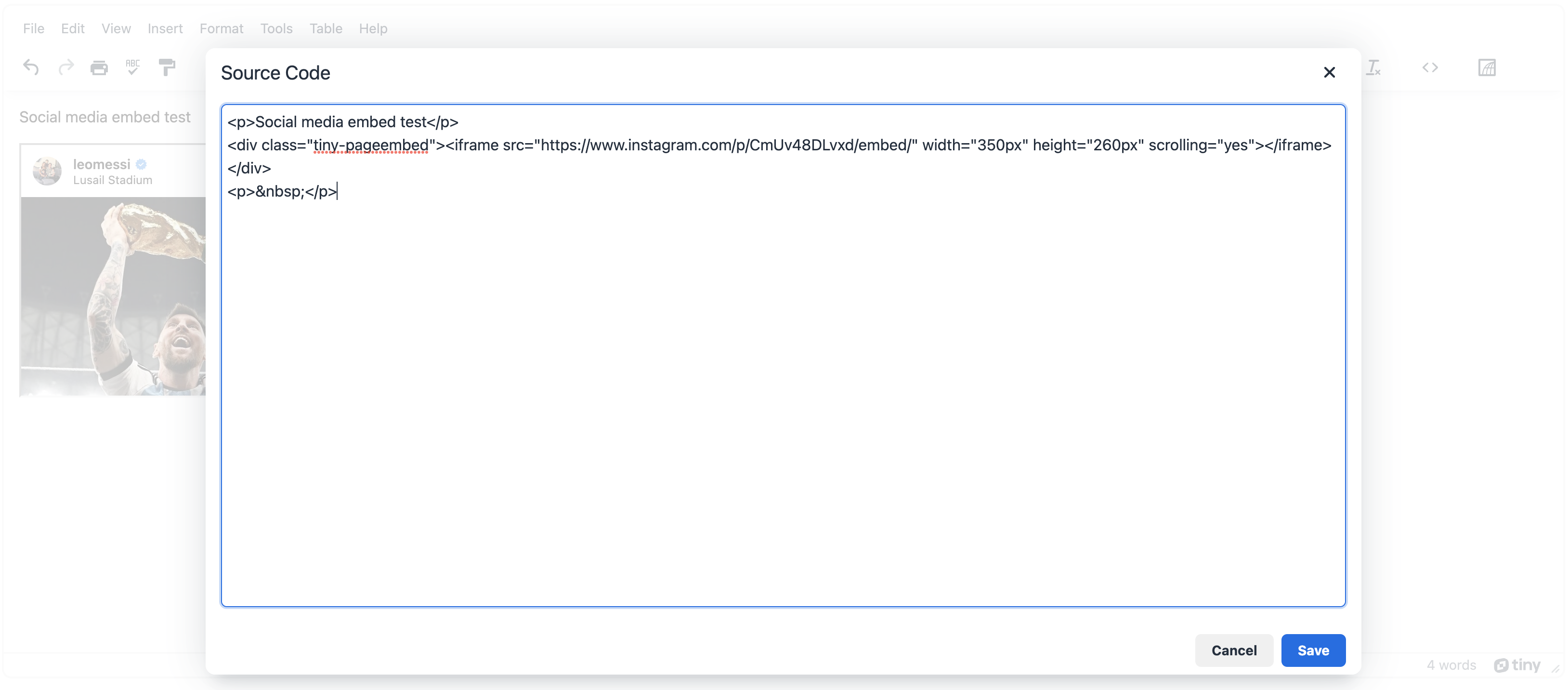
The instagram link used in the demo had the embed/ suffix added to the URL. The reason why it has that, is so that the Page Embed plugin could render content from Instagram correctly. If you inspect the resulting content inside the TinyMCE text area with the Code plugin, the Instagram post is embedded in an iframe:

It’s another example of how the Page Embed plugin provides easier integration since it automatically wraps content in iframe tags.
Social media embedding popular use cases
The Page Embed plugin can help by allowing easier construction of several popular social media embed use cases:
Video content: Content from video hosting websites can be placed inside the editor for clear videos for supporting content depth.
Audio content: Whether it’s a podcast or Spotify, the Page Embed plugin supports embedding music and other recorded content. Check on the TinyMCE tutorial on creating a CMS, which includes a section on the Page Embed plugin (with Spotify example).
Social Media feeds: Dynamic content is also possible, however some larger social media providers prevent content from their website from being embedded within iframes. Check on the specific documentation for the provider’s website for specific guides on how to embed dynamic content such as profile feeds.
Social media embed for your app and more
By adding the Page Embed (Premium) plugin to your app with TinyMCE, you’re unlocking the ability for content creators to directly link important social media content directly. The time saved in the social media embed process can be put toward building better content, and it saves you handling support requests for comprehensive social media embed features.
Contact our Sales team if you need more information on how Page Embeds, or other plugins and features, can help support your application in providing a comprehensive social media embed solution for your customers.