If you are working with HTML tables, and you want to provide readers with a way of sorting rendered HTML table data, you could implement your own table sort functionality. There are a few examples on the Internet, such as these Javascript examples from W3Schools.
On the other hand, if you’re using our WYSIWYG HTML editor in your applications, and you want to enable your content creators to sort table data while working with it in the editor, now they can with our Advanced Tables plugin.

This saves your users time, especially when working with large datasets, because they no longer have to find workarounds to manipulate it (like pasting it to and from Microsoft Excel).
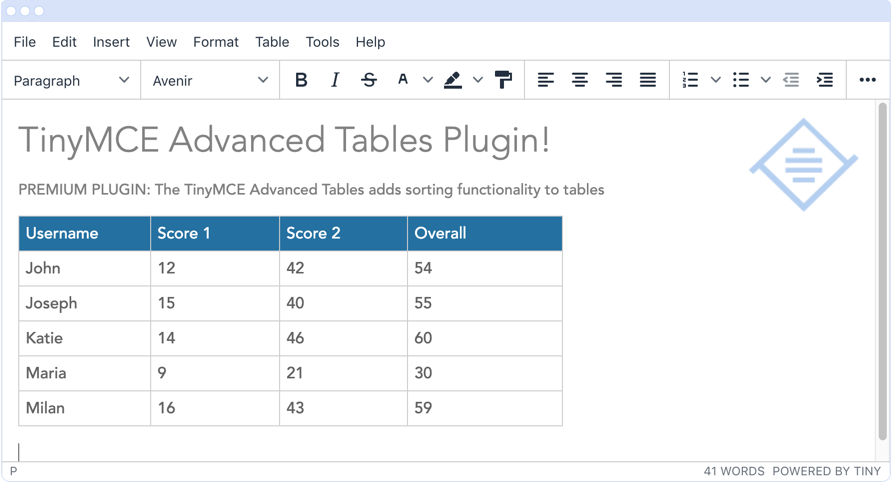
Sorting columns and rows with Advanced Tables in TinyMCE
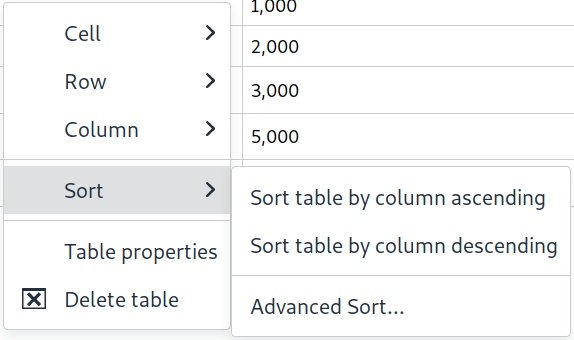
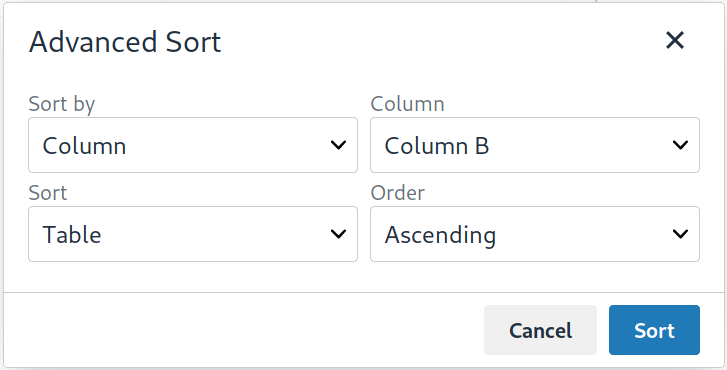
The Advanced Table premium plugin extends the core TinyMCE table plugin by adding table sort options for numerical and text data.
It even goes one step further than most table sort functionality by allowing users to sort on rows as well as columns.


Enabling Advanced Tables
To enable the Advanced Tables plugin, add advtable to the list of plugins when initializing TinyMCE. For example:
tinymce.init({
plugins: "table advtable",
menubar: "table",
});
NOTE: Advanced Tables can be purchased on its own, but it’s also included in our Tiny Pro Bundle, together with a whole range of productivity tools. (You can get a free trial of all our premium plugins with our free API Key for TinyMCE!)
For more information about Advanced Tables, check out the related documentation.
What next?
Look out for more functionality coming to Advanced Tables in future releases.
Don’t yet have a cloud subscription? Get a free API Key (including a trial of our premium plugins).
Contact us now for more information about our WYSIWYG HTML editor and how it’s helping other developers and users of their apps.