Customers need the right tools to create good content in your app, but it’s unfortunately easy for content creation apps to let their customers down. This is true in regards to spell checking. Stopping at highlighting typos is really not enough to provide the spell check best experience. You could spend time working on different spell check APIs to build a more comprehensive experience, but unfortunately you’ve many other requirements to optimize in your content creator that take precedence.
There is a solution: rich text editors that provide a comprehensive spell check API. A rich text editor that provides a comprehensive spell check API can actively help you to make your content creator app outshine the competition. Fortunately, TinyMCE’s Spell Checker Pro comes with a spell check API with automation in mind. A new event and a new spell check API is now available with the TinyMCE 6.5 release. This post explains how TinyMCE’s spell check API and spell check event work to help improve the content creation experience.
How to check for spelling errors automatically
When using TinyMCE’s Spell Checker Pro events, even if you disable Spell Checker Pro by default, you can still check for typos and spelling errors by including the getSpellingErrrors event into your content creator.
The following demo shows how the event can work as part of a form submission. It assumes you have a text editor ready, and can access the command line. TinyMCE’s Spell Checker Pro is a Premium plugin, but you can access it and all our other Premium features, for FREE, for 14 days when you sign up for a TinyMCE API key.
Checking for spelling errors with an event
-
Create an index.html file in your development environment.
-
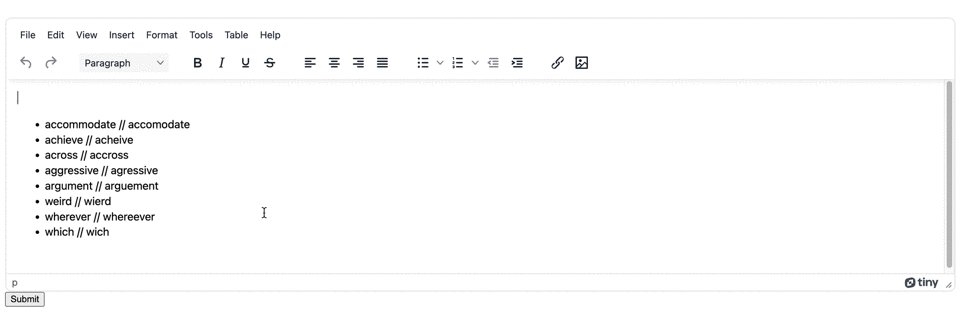
Add the following HTML content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Spell Check API</title>
</head>
<body>
<form method="post">
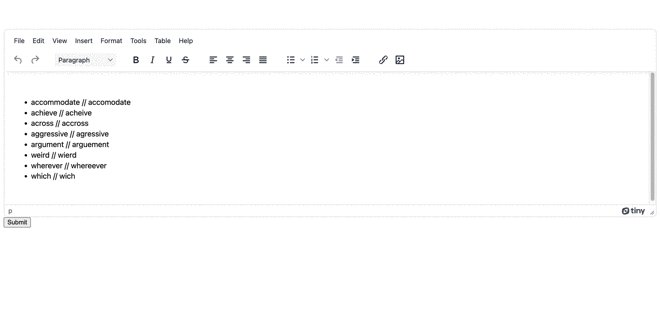
<textarea id="editor">
<p>
<ul>
<li>accommodate // accomodate</li>
<li>achieve // acheive</li>
<li>across // accross</li>
<li>aggressive // agressive</li>
<li>argument // arguement</li>
<li>weird // wierd</li>
<li>wherever // whereever</li>
<li>which // wich</li>
</ul>
</p>
</textarea>
<input type="submit">
</form>
<div id="messages"></div>
</body>
</html>-
Include the following script tags, replacing the “your-api-key” string with your TinyMCE API key:
<script src="https://cdn.tiny.cloud/1/your-api-key/6-dev/tinymce.min.js" referrerpolicy="origin"></script>
<script type="text/javascript">
tinymce.init({
selector: "#editor",
plugins: [
"advlist",
"anchor",
"autolink",
"charmap",
"code",
"fullscreen",
"help",
"image",
"insertdatetime",
"link",
"lists",
"media",
"preview",
"searchreplace",
"tinymcespellchecker",
"table",
"visualblocks",
],
toolbar: "undo redo | styles | bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image",
spellchecker_active: false,-
Add the following script before the closing </html> tag of the demo:
</body>
<script>
addEventListener('submit', function() {
event.preventDefault();
tinymce.activeEditor.execCommand('mceSpellcheckUpdate');
})
</script>
</html>-
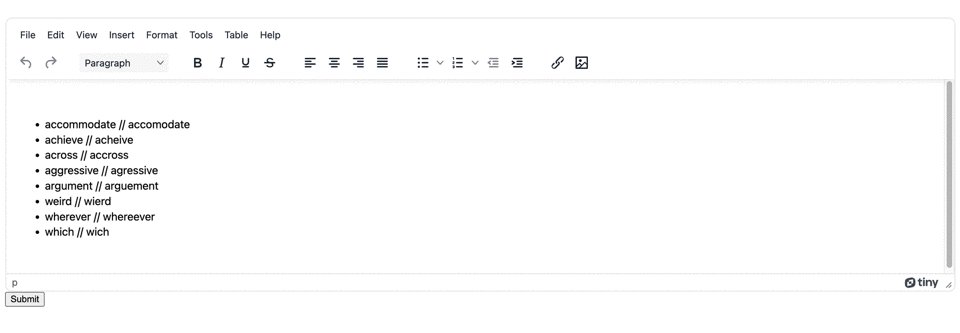
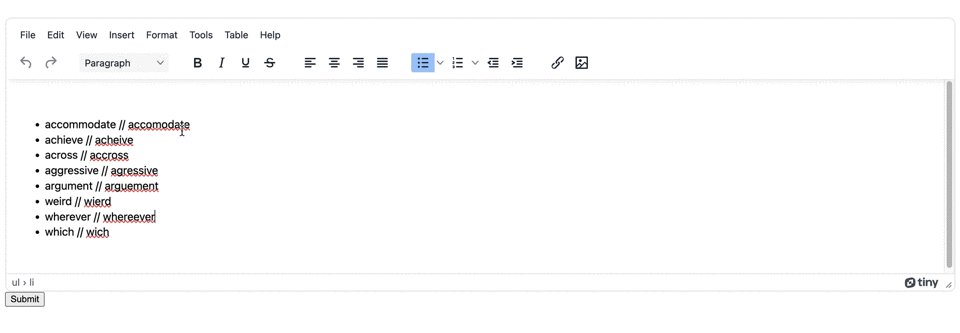
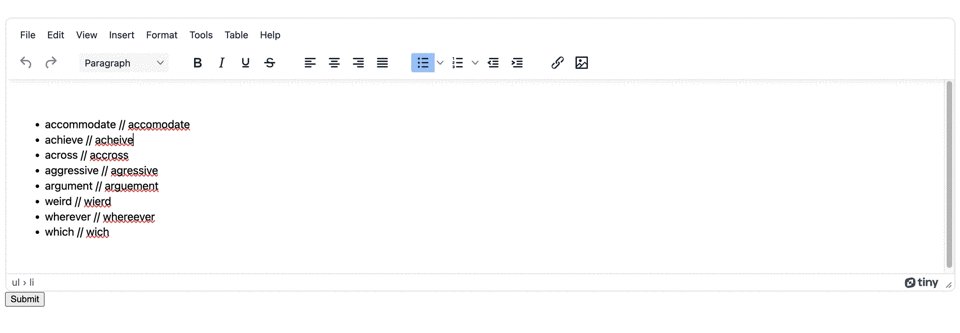
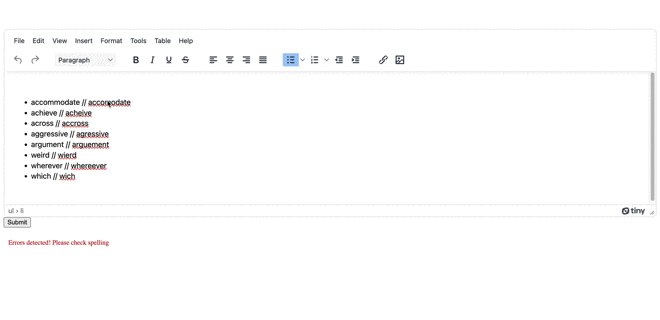
Try submitting the form. Instead of the submission process, the getSpellingErrrors event flags all the typos in the TinyMCE text area:

Checking for spelling errors with a spell check API
TinyMCE’s spell check API getSpellingErrors() detects and collects all the misspelled words, and returns them in the form of a JavaScript object. This JSON formatted object has the following structure:
-
The outer key designates the language configured for TinyMCE Spell Checker Pro.
-
The key contained within the language array references the misspelled word directly, and the associated values are suggested alternatives for the word.
The following procedure tests the spell check API, and makes use of the blur event:
-
In your index.html file, modify the TinyMCE init script to contain the following setup option for the editor, making use of the spell check API getSpellingErrors():
setup: (editor) => {
editor.on('blur', function() {
var SpellingWords = editor.plugins.tinymcespellchecker.getSpellingErrors()
console.log(SpellingWords)
alert.SpellingWords;
if ( SpellingWords.length > 0 ) {
document.getElementById("messages").innerHTML = "<p class='warningErrors'>Errors detected! Please check spelling</p>"
} else {
document.getElementById("messages").innerHTML = "<p class='notypoError'>No errors detected</p>"
}
})
}
});
</script>-
Add a style tag to the head section of the HTML after the TinyMCE init script, and add the following style options:
<style>
.warningErrors {
padding: 10px;
font-size: 14px;
color: red;
}
.notypoError {
padding: 10px;
font-size: 14px;
color: green;
}
</style>
-
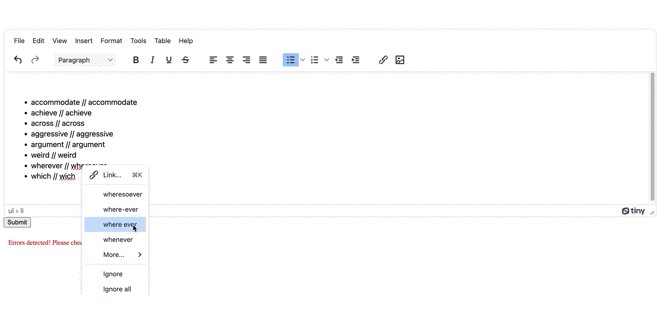
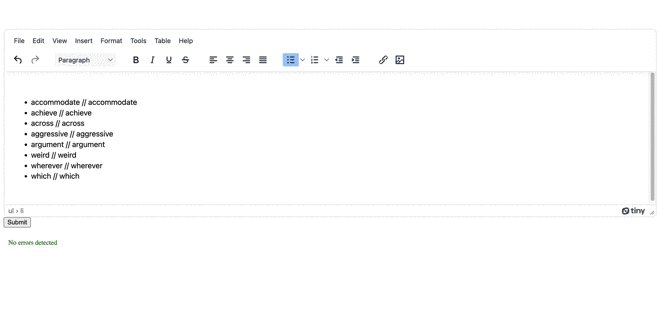
Save the changes, and then try out the Spell Checker Pro API method:

With a script like the one configured in the demo, the spell check API automatically returns useful information from the getSpellingErrors() API. The demo checks the length of the JSON object returned, and introduces a more immersive content creation experience, using the spell check API.
You could also parse the object, and provide detailed information about what words need correction without needing to write instructions to check the rich text editor and make a list of spelling errors.
Content creation experiences and TinyMCE
For more information on the different content creation capacity available with TinyMCE, explore the tutorial on creating a Content Management System (CMS) using TinyMCE. The TinyMCE CMS solution also shows what content creation experiences are possible.
If the automation capacity of the TinyMCLE Spell Checker Pro APIs sounds like a fit for your app, contact us for more information on incorporating TinyMCE into your projects.