Having a rich text editor, or WYSIWYG (What You See Is What You Get) editor working in the background of your app, allows your users to create, format, and modify text. Not only that, it also lets them ‘see’ what it looks like, before it's published.\
What type of text modification can be done? Some are as simple as bold or italics for emphasis. Or, when design, style, images and links are a necessity, some editors give you more choices. So, what’s the best rich text editor for your application? It depends on your goals, use case and needs, because they’re not all equal.,and don’t offer the same text modification features.
This article offers a comparison of rich text editors.
It lines up each of the popular ones and compares their ability to modify text. A basic text editor may be sufficient for your users up to a point. However, having limited text modification capabilities could become an obstacle when your users are entering more complex text. Conversely, a text editor that's too complex could overwhelm your users with too many options.
If you want an easy-to-configure editor that has the right text modification capabilities to meet your users' needs, there’s several text editors to consider.
Text modification capacities comparison
The comparison criteria for this article is the in-built capabilities for text modification. With this core goal in mind, the measurement used between each editor was to broadly identify and sum the total number of text modification options available.
For the purposes of this comparison, text modification falls into four broad groups:
- Text styles: Rich text formatting like strong, emphasis, underline, headings, cases (upper and lower)
- Text layouts: Rich text formatting like headings, tables etc
- Text links: Hyperlinks, mentions and comments etc
- Text support: Spell checker, clean copy-Paste, grammar checker, accessibility checks, source code view etc
Popular editors compared based on text modification
|
Slate.js |
Froala |
Quill |
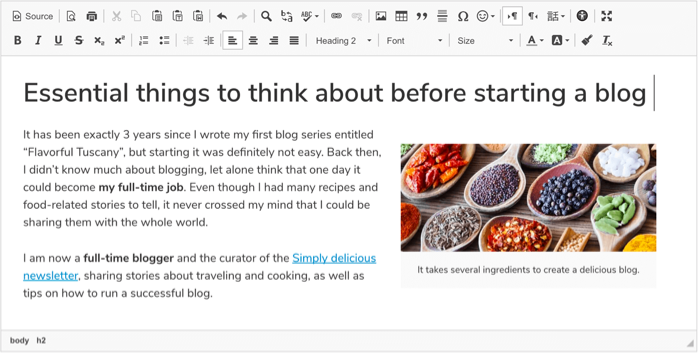
CKEditor 4 |
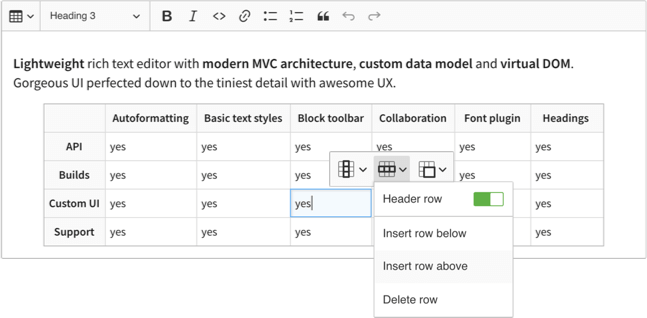
CKEditor 5 |
TinyMCE |
|
|
Text styles |
✔ |
✔ |
✔ |
✔ |
✔ |
✔ |
|
Text layouts |
Partially available |
✔ |
✔ |
✔ |
✔ |
✔ |
|
Text links |
Partially available |
✔ |
✔ |
✔ |
✔ |
✔ |
|
Text support |
Not available |
Partially available |
Not available |
Partially available |
✔ |
✔ |
|
Ease and speed of text modification config |
Fast configuration speed. Easy to set up |
Moderate configuration speed. Easy to set up |
Fast configuration speed Very easy to set up |
Moderate configuration speed. Easy to set up |
Fast configuration speed. Very easy to set up |
Fast configuration speed. Very easy to set up |
|
Notable features |
An editing framework you can design and build yourself |
A new data model editing engine controlled by JavaScript |
Extensive features for support such as advanced, clean copy and paste |
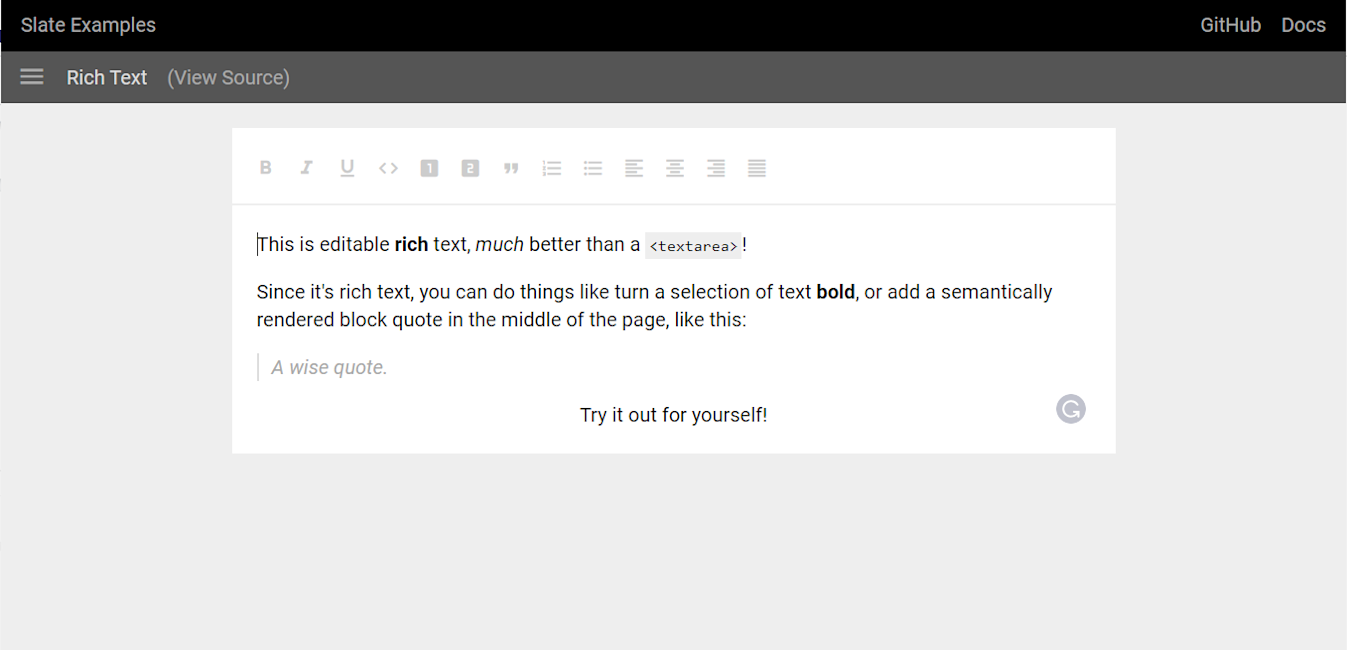
Slate.js

Slate.js is a highly customizable framework that gives flexibility, because it can fit into different rich text editor requirements.
Unlike other editors that offer plugins as add-ons for additional capabilities, Slate treats plugins as first-class citizens (all of its logic is implemented using a series of plugins), making it possible to build powerful, sophisticated editors whose interfaces align with Medium, Google Docs, or Dropbox (For more on emulating a sophisticated editor experience, check on the Medium interface guide).
Slate uses a DOM-based data model, which provides sophisticated text modification features such as:
- Tables
- Page breaks
- Nested block quotations
- Everything else you can do in the DOM
Slate's core logic doesn't have any assumptions about the structure of the data you'll be modifying, so you can completely customize the editor to your liking without fighting with the library's assumptions (for example, you can map shortcuts to specific commands using only the keyboard). However, because Slate is pretty bare-bones in terms of features, you're going to have to write custom code to implement any advanced features you might require (such as adding word count).
The Slate.js framework is divided into multiple monorepos that can be installed and configured easily with Yarn or NPM, which makes it ideal. The following code snippets will install Slate on Yarn or NPM.
yarn add slate slate-reactOr, alternatively:
npm install slate slate-react It also produces JSON output, which means it's easy to integrate with other modules. Slate.js has comprehensive documentation and interactive demos that show how it works and should support easy configuration.
Slate's text modification features include the following:
- Ability to perform inline formatting, blocks, embeds, etc.
- Support for Markdown
- Plain text formatting
- Rich text formatting
- Markdown preview
- Links
- Images
- Tables
- Pasting HTML
- Mentions
|
Note: At the time of writing, Slate is still in beta, which might make it difficult to implement it on production sites. It also has a smaller ecosystem of plugins. |
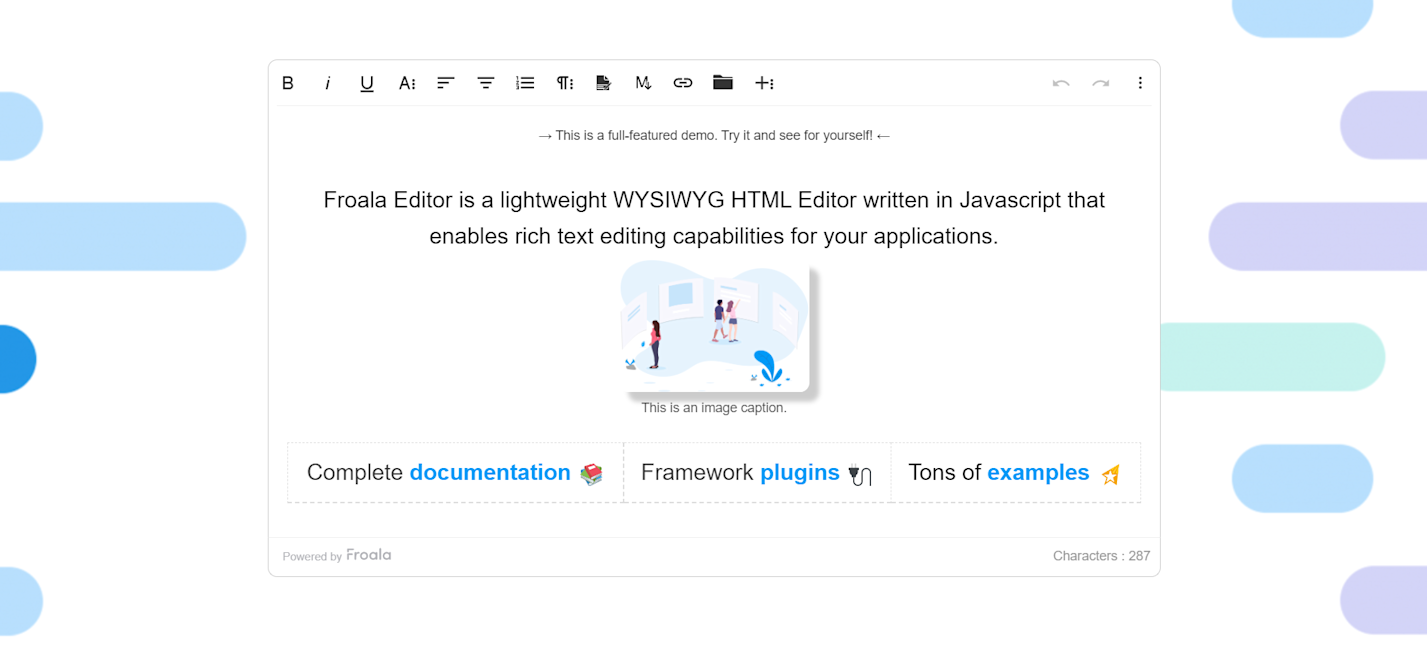
Froala

Froala is a lightweight JavaScript web editor with a clean and attractive design interface.
This WYSIWYG editor provides rich text editing capabilities, and its extensive and easy-to-understand documentation makes it easy for developers to integrate it into their web applications. A wide range of basic and advanced text-styling features are available in the Froala Rich Text Editor, both for simple and complex text modification.
To simplify the user's experience, Froala uses an intuitive toolbar to group all actions by scope into four categories. Every feature is easily accessible on this toolbar, including your most used features.
However, the best thing about Froala is that it comes with over thirty out-of-the-box plugins to choose from and is highly customizable via Froala's API or server-side SDKs. Using this tool is easy and doesn't require a steep learning curve, so users can get started immediately with their projects.
Froala has specially designed framework plugins and packages that make it very easy to integrate and configure for developers. Installing it in a React app is as easy as running an NPM command, which varies depending on the specific framework integration:
npm install react-froala-wysiwyg --saveFroala's text modification features include the following:
- Basic styling
- Advanced styling
- Class styling
- Font family and font sizing
- Paragraph formatting
- Markdown support
- Subscript and superscript
- Line breaker
- Undo and redo
- Color
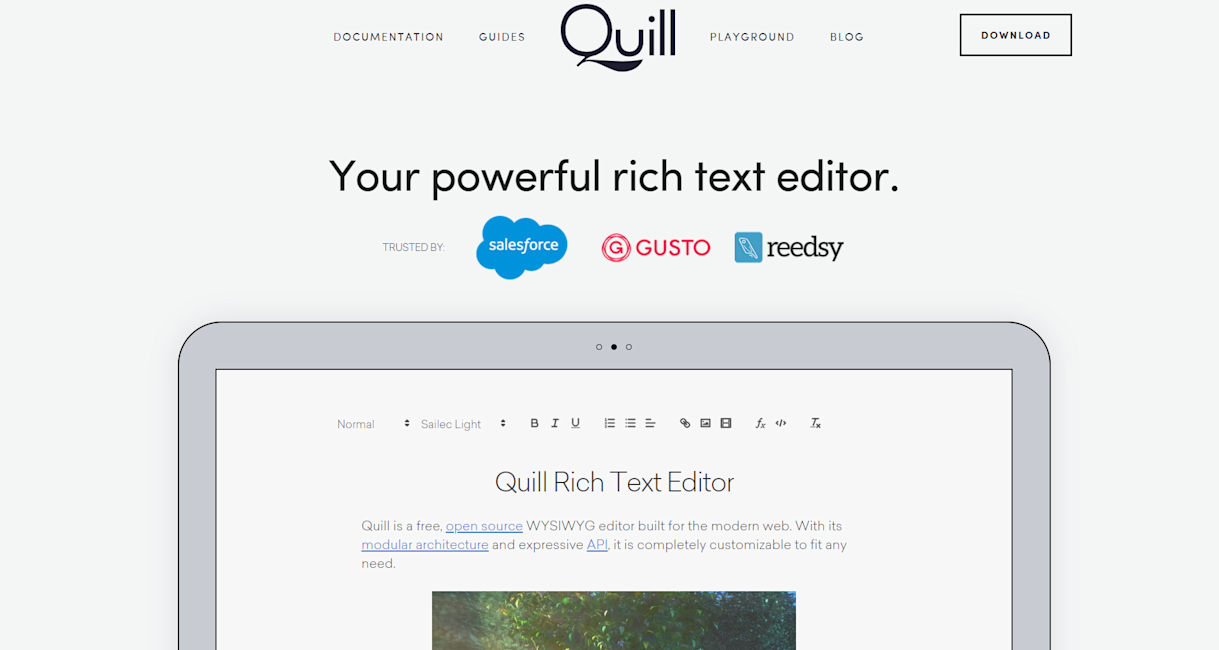
Quill

Quill is a free, open source, customizable, API-based WYSIWYG editor that uses JSON for its input and output.
Unlike other text editors, there is no need to parse HTML or DOM trees, thanks to its API-driven design. It offers presets for editor styling and allows users to create custom text-formatting styles.
You can also use Quill as a drop-in editor, so you can easily get started with the core without many configurations. However, going beyond the most basic use cases may require some configuration (such as adding embeds of external content through iframe). But because of its expressive API and modular architecture, you can customize it to fit your specific needs.
Quill itself doesn't offer any out-of-the-box support for frameworks like React; however, there are third-party package dependencies such as react-quill that can be used. It can be used over a CDN or installed through NPM:
npm install quill@1.3.6Quill's text modification features include the following:
- Inline styling such as background color, bold, color, font type, inline code, strikethrough, italic, link, sizing, superscript/subscript, and underline
- Block styling such as header, indent, blockquote, list, and code block
- Aligning text and text direction
- Adding images and videos
For more information about how open source rich text editors compare, check on the article comparing open source rich text editors.
CKEditor 4

CKEditor is one of the earliest open source WYSIWYG editors on the web and has continued to improve over time. There are two versions of CKEditor: CKEditor 4 and CKEditor 5.
CKEditor 4 is a free browser-based customizable rich text editor that makes use of browser APIs, which makes the editor compatible with most browsers (even legacy ones if needed).
Through its plugin-based architecture, you can add the necessary functionality to extend its text-modification capability.
Features of CKEditor 4 for text modification include the following:
- Adding rich text elements like images, code snippets, tables, mathematical formulas, and embedded media resources
- Support for table, data grid, embedding media, and chemical and mathematical formulas
- Text styling, placeholders, and formatting
- Basic text styles – bold, italic, etc.
- Removing text formatting
- Applying styles to editor content
- Applying block-level text formats
- Spelling and grammar checking, autocomplete, mentions, tags, emoji, source code editing, keyboard shortcuts
- Support for HTML , Markdown output formats, and exporting content to PDF
CKEditor 5

The architectures of CKEditor 4 and CKEditor 5 are very different.
In CKEditor 4, the browser is leveraged to the fullest extent possible. However, this means that any small difference in low level API behavior between browsers, impacts on CKEditor 4 performance. Because of this, CKEditor 5 doesn't use the browser for many low level operations and instead reimplements many features found in CKEditor 4, using mainly JavaScript ES6 – to ensure consistency and reliability.
The CKEditor 5 editor uses mainly JavaScript ES6, which allows you to integrate it easily with modern technologies such as Angular, React, Node.js, etc. Developers can therefore use CKEditor 5's powerful customizability and extensibility capabilities, to create any editor for their application.
CKEditor 5's text modification features include the following:
- Most of the text-modification features listed in CKEditor 4
- A new data model editing engine that’s been totally moved away from the browser and is controlled purely by JavaScript
- Easier direct integration with frameworks like React using RPM packages
- Better basic UI and toolbar compared to CK4
- Autoformatting and collaborative features
- Extensibility and customizability
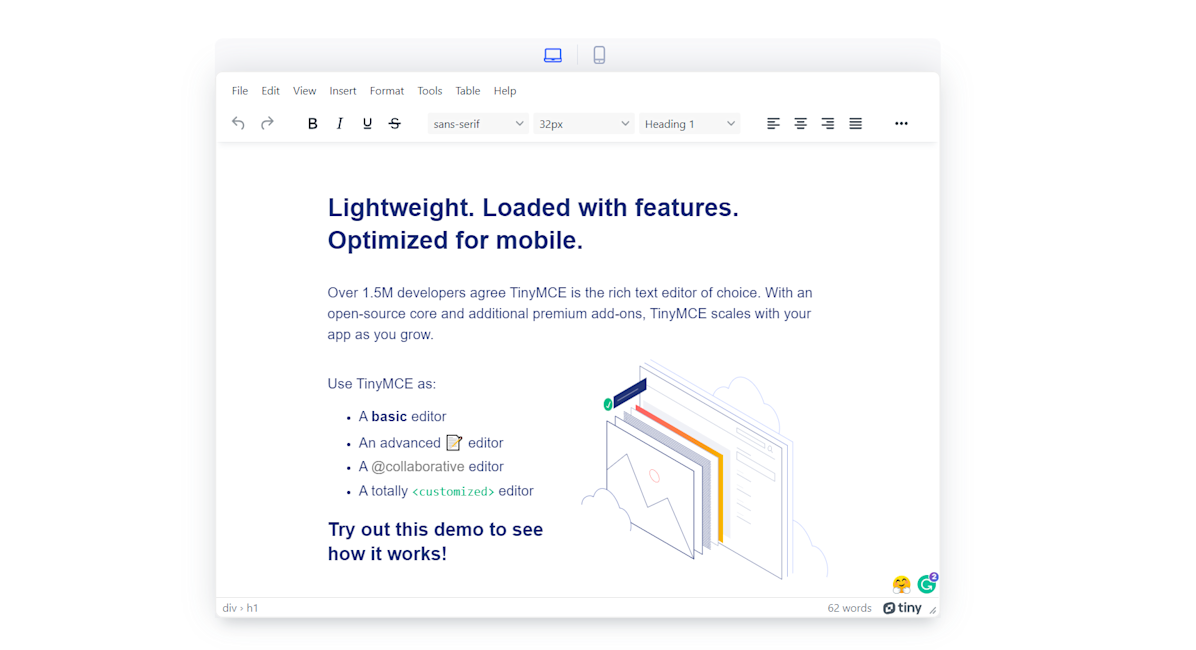
TinyMCE

TinyMCE is one of the most trusted rich text editors on the market. As its name suggests, TinyMCE is a lightweight, open source rich text editor with an intuitive API that makes it highly customizable. It combines an open source core with a range of premium plugins and features for extra customization.
With TinyMCE's, you can extend the core installation with themes and plugins. At the time of writing, TinyMCE has 52 Premium Plugins and open source plugins available. You've probably seen the phrase "Powered by Tiny" on several applications, websites, and content platforms, which indicates that TinyMCE is being used in the background, to power the editor. Many platforms rely on TinyMCE for rich text editing.
TinyMCE has several advanced text modification plugins, such as the Case Change plugin, which can change the case of selected text to uppercase, lowercase, or title case. The Permanent Pen plugin allows users to override a content area's default values by applying predefined formatting to new content. Or, if you need to repeatedly add a distinct style of text to your content, the Permanent Pen becomes your handiest tool.
TinyMCE's flexibility, customization, and user-friendly design makes it an excellent fit for any business. TinyMCE can also be easily integrated into any modern technology or framework, such as React, Angular, or Vue, with support for many languages.
In addition, it is straightforward to use and easy to configure, with a familiar interface for anyone who has ever used a word processor. There are numerous plugins and themes available for TinyMCE, making it easy to integrate, and almost every web browser is compatible with TinyMCE.
TinyMCE's text modification features include the following:
- Quick switching between title case, uppercase, and lowercase with Case Change
- Permanent Pen
- Bold, italic, or underlined text
- Adding Advanced Lists and anchors/bookmarks
- Autolink for when a user inputs a valid and complete URL
- Autosave and "restore last draft" functionality
- Inserting and embedding syntax color-highlighted code snippets
- Changing content directionality and inserting emoji, horizontal rule, page break, date/time, link, and table
- Customization options for inserting an image
- Adding numbered and bulleted lists to content
- Media support for images, videos, and embeds
TinyMCE has premium editing plugins to help you meet almost any editing needs. For more on comparisons between TinyMCE and other editors, check out the following comparisons:
- Accessibility checking across editors
- Comments capacity compared across editors
- Copy paste: comparing different copy and paste capabilities
- How editors compare on Web Components
A comparison of essential text modification
Text modification options are essential in a text editor, because they give users the ability to precisely structure, format or modify their text entries.
- Slate.js and Froala are great for basic to advanced text modification and styling, depending on your needs.
- If you're looking for more text modification options and support for older browsers, CKEditor and Quill are great choices.
The TinyMCE rich text editor is one of the industry's most trusted and advanced. It features an easy-to-customize, flexible, and well-designed WYSIWYG editor that's specifically designed with a developer’s convenience in mind.