Line numbers help navigate lengthy, text-based documents. In programming, particularly in older programming languages, they’re a clear guide for finding content. In a textarea the question is, does the editor need this kind of index to help navigate content?
Text areas on their own may benefit, but rich text editors have varied content. And varied content is easier for the reader’s eye to rove over:
- Text size, for example, could be a variety of font-sizes due to headings
- Images, if they’re responsive, change size based on the viewing device
But HTML source code, that the rich text editor transforms into content, is another case entirely. Editing the HTML source can certainly benefit from clear line numbers.
This post explores textarea line numbers using TinyMCE, by explaining a few methods for experimentation.
When having textarea line numbers is beneficial
The main use case where textarea line numbers are beneficial is when editing the HTML source. Historically, line numbers were valuable in early computing. They help provide a visual index for navigating text-based content like source code, where text is uniform.
In a textarea, however, line numbers don't add a great deal of useful information for content designed in the text area. This is especially true in a visual content builder like a rich text editor, where images, videos, and headings, can take up multiple lines (depending on the content).
How to add line numbers to the textarea in TinyMCE
There are some workarounds that provide a solution, but are not true line numbers. They only give the appearance of textarea line numbers. This solution is better for specific designs where there's a limited number of lines in the editor.
NOTE: The TinyMCE Advanced Code Editor (Premium) plugin contains line numbers when opened for editing the content HTML. The line numbers auto-increment when new HTML content is added to the text area. The interface is designed to help support better HTML navigation (the font size can be increased, and a dark mode is available, for example).
Setting up TinyMCE for a textarea line number test
Prerequisites for these tests:
-
A TinyMCE API key to prevent domain name messages appearing in the text area. Navigate to the Get-tiny sign up page to get your FREE API key.
-
An image with numbers along the left edge – this is used in the next procedure.
An example line number image:

-
Create an index.html file in your development environment, and add the following HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Demo</title>
</head>
<body>
</body>
</html>-
Copy the following script tag to access TinyMCE through the cloud:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
-
Replace the “your-api-key” string with your TinyMCE API key
-
Copy the following script tag into the HTML head section. This is the tinymce.init method for controlling TinyMCE:
<script>
tinymce.init({
selector: '#editor',
plugins: 'powerpaste advcode advtable autolink visualblocks visualchars image link codesample table nonbreaking anchor advlist lists checklist wordcount tinymcespellchecker',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist',
width: 700,
});
</script>-
Add initial HTML content, and the CSS selector class to some textarea tags. The selector is set as an id with the value “editor” in the TinyMCE init script:
<body>
<form id="post">
<textarea id="editor"></textarea>
</form>
</body>Textarea line numbers with background images
With the TinyMCE demo index.html file ready, the following methods provide a way to create a semblance of textarea line numbers:
-
Add the TinyMCE content_style option to the init script:
tinymce.init({
selector: "#editor",
plugins:
"powerpaste advcode advtable autolink visualblocks visualchars image link codesample table nonbreaking anchor advlist lists checklist wordcount tinymcespellchecker",
toolbar:
"undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist",
width: 700,
content_style: ``,
});
-
Copy and paste the following CSS. This style sets up the background image with the vertical column of numbers, and positions the text entry with padding space between the start of the lines and the edge of the background:
content_style: `
body {
background-color: #ffffff;
background-image: url("");
background-repeat: repeat-y;
padding-left: 25px;
}
`,
});-
Link the background image into the url of the background-image:
background-image: url("lineNumber.png") !important;-
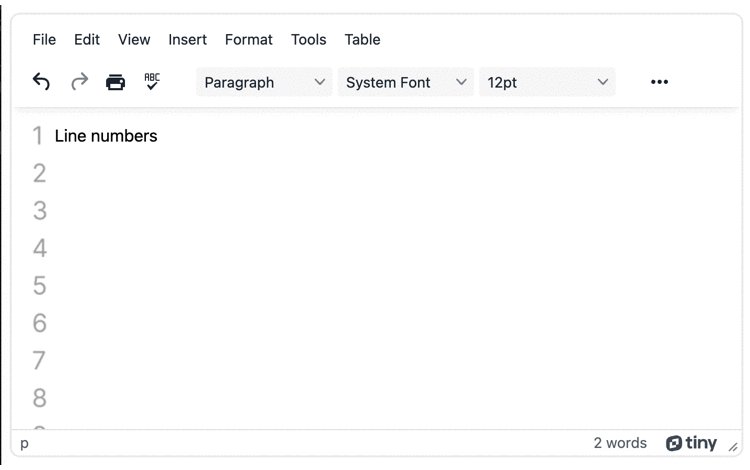
Save the changes, and test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command:

The background image workaround (drawn from the work created in the related StackOverflow question) gives the appearance of textarea line numbers.
WARNING: The line height of the editor and vertical number image are not synchronized, thus making this solution a visual solution only. Carefully consider what the exact use-cases are for the textarea line numbers before incorporating it into your app.
Textarea line numbers with a styled table
Another option is to include a table in the TinyMCE textarea, and then style the table such that the gridlines are not readily visible, creating the appearance of line numbers.
-
Switch back to, or open the index.html file from the previous demo
-
Remove the content_style option and the CSS content contained within it
-
Copy and paste the following HTML table into the textarea tags:
<table style="border: 1px solid white; border-collapse: collapse; width: 100%; height: 44.7812px;"><colgroup><col style="width: 3.62297%;"><col style="width: 96.377%;"></colgroup>
<tbody>
<tr style="border-collapse: collapse; border: 1px solid white;">
<td style="border-collapse: collapse; border: 1px solid white;">1</td>
<td> </td>
</tr>
<tr style="border-collapse: collapse; border: 1px solid white;">
<td style="border-collapse: collapse; border: 1px solid white;">2</td>
<td> </td>
</tr>
<tr>
<td style="border-collapse: collapse; border: 1px solid white;">3</td>
<td> </td>
</table>-
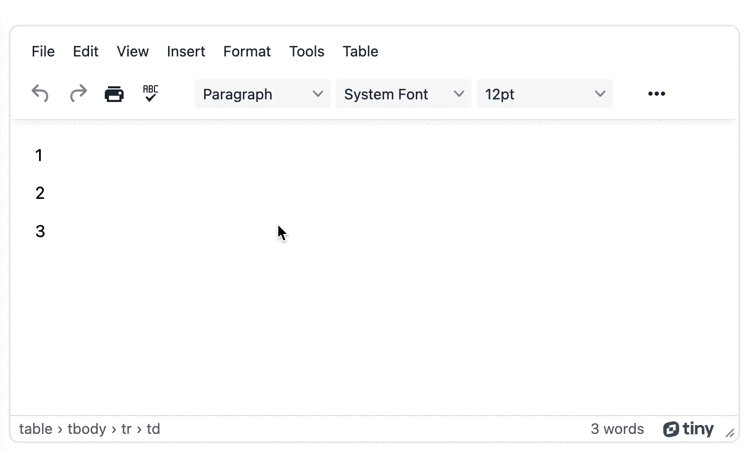
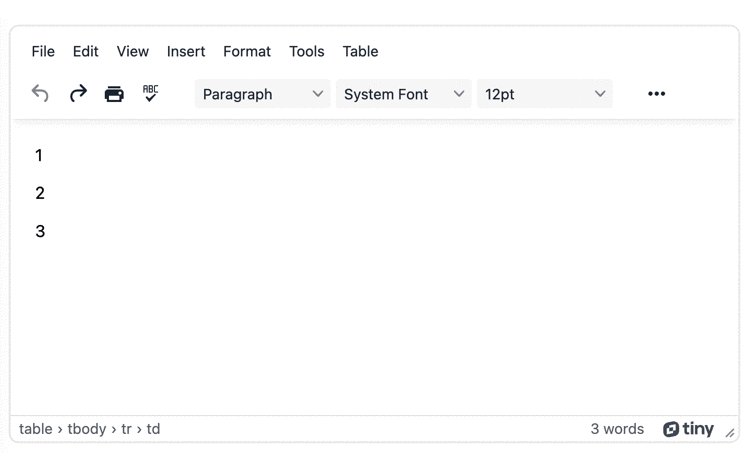
Save the change, and then test the index.html file with the local server commands (Python or PHP command):

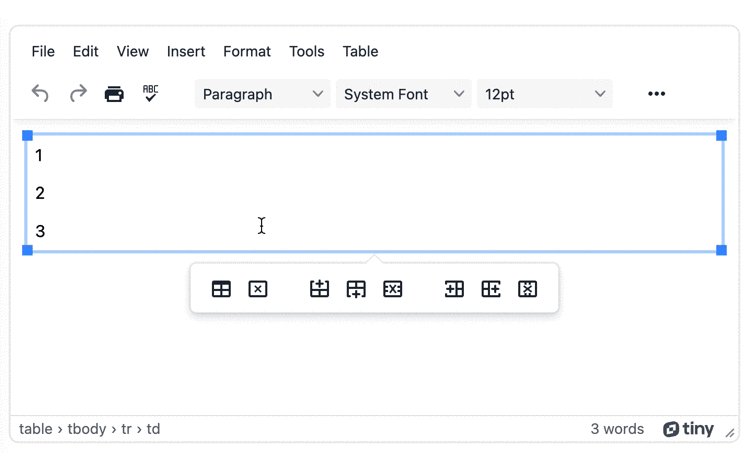
The result is a table that recreates the appearance of textarea line numbers. You would still need to manually update the line numbers when new rows are added to the table, and it’s a solution with slightly increased functionality compared to the background image workaround.
NOTE: When using the Advanced Tables plugin (a Premium plugin), you can enable automatic row numbers for your table. When adding new rows, the number value automatically increments. This is useful for the borderless table option for setting up a textarea line number design.
Textarea line number in summary
The important point to remember is that when creating content in a rich text editor, line numbers are not as relevant for formatting and navigation because there’s a variety of content available including headers of different sizes, images, and video content, all of which can take multiple lines and change the layout of the content. And layout changes redistribute what content is on which lines. The final result? Inconsistent line and number spacing.
Editing the HTML that makes up the text area content, however, is a different case. TinyMCE provides a (Premium) Advanced Code Editor plugin that includes line numbers, which is ideal for editing HTML source code, and uniform in size. If you have any questions on textarea line numbers or code editing in a textarea, contact the TinyMCE sales team for more information.
