When you’re building your own app, you have complete control over the interface and you can change how it looks to improve the experience for your users. That’s why it’s so deeply annoying when you add a third party component to your app, and the appearance can’t be changed. Worse still, that unchangeability also spells trouble as far as support tickets and complaints..
Then there’s usually a laundry list of complaints to take on, like: “How can I disable the toolbar? How can I disable the textarea scrollbar? How can I change the background color?” It’s honestly not a great use of your time to chase down solutions when you have competing priorities.
The easy answer is to dispense with it all by selecting components that empower customers rather than bewilder them, especially when it comes to their text editor (like disabling the textarea scrollbar for example).
Choosing the TinyMCE WYSIWYG as your app’s rich text editor empowers your customers by providing a host of reliable features, and unblocks you by giving control over how the editor looks. For instance, this article explains how to disable textarea scrollbars if you need to. It’s just a matter of controlling the CSS that styles the TinyMCE editor!
How to disable the textarea scrollbar in TinyMCE
To disable the textarea scrollbar, take a close look at your TinyMCE init script, which configures and controls how TinyMCE works. If you haven’t added it already, add the content_style option to the list of values that makes up the list. Add the following CSS properties to the content_style value:
content_style: `html body { overflow: hidden; }`;
Adding this option to your TinyMCE init script prevents the editor from making scrollbars. But this only works if you have access to the content inside the iframe element. With the content_style option, you do have access to how TinyMCE appears.
How to add a textarea scrollbar
TinyMCE has a vertical scrollbar enabled by default. It appears when the editor content is larger than the editor size. If you only want to temporarily disable the textarea scrollbar, you can switch off this bit of CSS by commenting it out.
This then restores the default TinyMCE text editor view, which includes a vertical scrollbar. You could also configure a dynamic option to enable or disable the scrollbar with a custom toolbar option, or menu option.
Disabling the textarea scrollbar within a TinyMCE Demo
The procedure in the following sections shows the steps you need to change or disable textarea scrollbars.
Setting up the demo for disabling scrolling
First, you need an API key. This key gives you free access to TinyMCE Premium plugins for 14 days. Navigate to the Get-tiny sign up page to get your FREE API key.
-
Create an index.html file, and add the following HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Demo</title>
</head>
<body>
</body>
</html>-
With your file open, in the head section, add script tags, and reference TinyMCE Cloud through a CDN link within the script tags. This is what the link looks like:
<script
src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
Note: For the Tiny Cloud connection, creating an account with TinyMCE gets you a FREE API key. When you use this key, you get access to Premium TinyMCE plugins for 14 days, as well as no warning messages concerning API keys in the text area.
-
Add another pair of script tags, add the following JavaScript. It’s the tinymce.init method, and it’s how you control TinyMCE:
<script>
tinymce.init({
selector: '#editor',
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
height: '700px'
});
</script>-
Add initial HTML content, and the CSS selector class to some textarea tags. The selector is set as an id with the value “editor” in the TinyMCE init script:
<form id="post">
<textarea id="editor">Hello, World!</textarea>
</form>;
-
Test run the index.html file by opening it in your browser, or use a local server command with Python or with the PHP command:

Customizing the demo
Here’s how to configure the content_style option to disable the textarea scrollbar in TinyMCE.
-
Add some additional content around the textarea to give some context as to how disabling the scrollbar looks in something closer to production. This content is drawn from the TinyMCE DMS demo:
<h1 style="text-align: center;">What's your Document Management editing project?</h1>
<p style="text-align: center;">Are you:</p>
<div class="container0">
<p style="text-align: center;"><span style="font-size: 36pt;">📝</span>Building a next-generation document creation solution</strong> and want to offer the best rich text editing experience to your content creators?</p>
<p style="text-align: center;"><span style="font-size: 36pt;">🗂️</span>Developing an innovative documentation system to organize, track, store, and share documents, and you want to add editing capabilities?</p>
<div id="container">
<textarea id="editor">Hello, World!
</textarea>
</div>
<footer></footer>-
Add some HTML content to the TinyMCE editor. This content is drawn from the CSS alignment guide at W3Schools:
<textarea id="editor">
<h2>Center Align Elements</h2>
<p>To horizontally center a block element (like div), use margin: auto; Setting the width of the element will prevent it from stretching out to the edges of its container.
The element will then take up the specified width, and the remaining space will be split equally between the two margins:
This div element is centered.</p>
<h3>Example</h3>
<code style="white-space: pre-wrap;">.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}</code>
<p><a href="https://www.w3schools.com/css/tryit.asp?filename=trycss_align_container">Try it Yourself »</a></p>
<b>Note:</b> Center aligning has no effect if the width property is not set (or set to 100%).
</textarea>-
Adjust the height and width of the editor in the TinyMCE init script. The goal is to make a scrollbar appear by default by setting the editor contents to be longer than the editor height:
tinymce.init({
selector: '#editor',
...//skipped content for brevity
height: '400px',
width: '700px',-
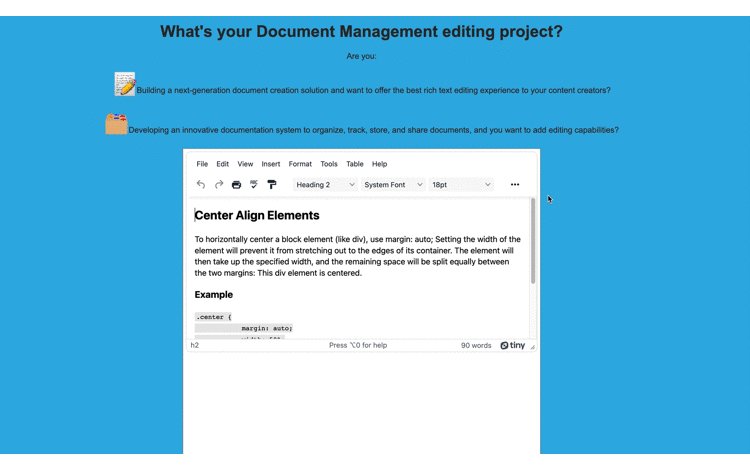
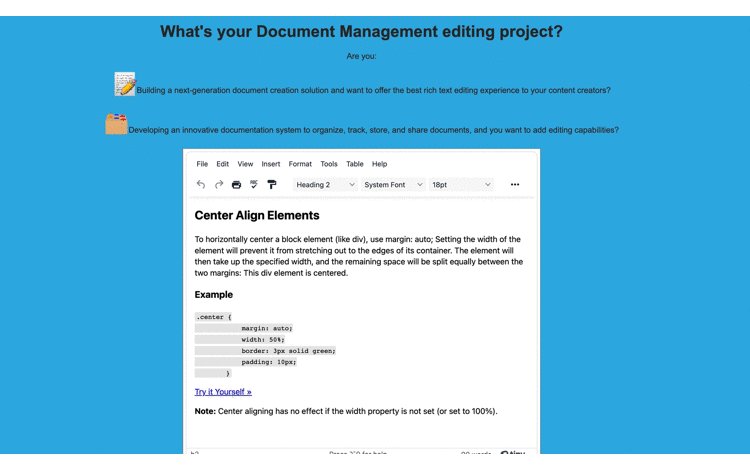
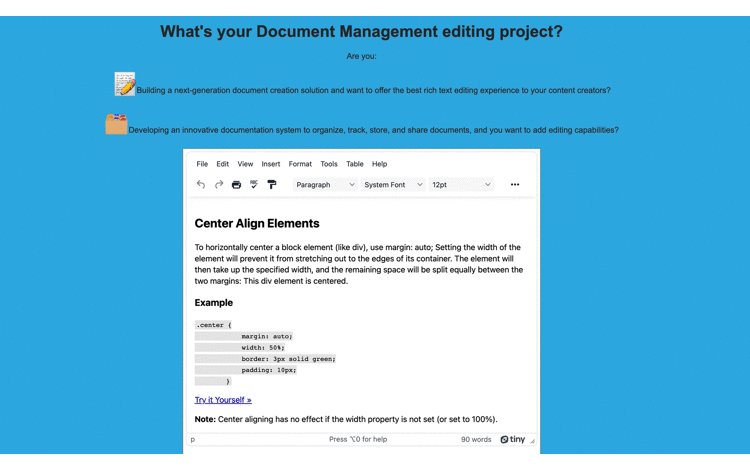
Save the change, and you can see how the TinyMCE editor automatically introduces a scrollbar when the editor content exceeds the editor height:

Styling the demo
To move the content closer to something that resembles a real-world application, the next step is to add some CSS to change demo appearance:
-
Create a style.css file in the same directory as your index.html file
touch style.css-
Open the file in your text editor, and add the following CSS to style the demo:
body {
font-family: Arial, sans-serif;
background-color: #33b5e5;
color: #333;
}
#container {
margin: auto;
height: 800px;
width: 700px;
padding: 5px;
border: 1px solid grey;
background-color: #fff;
}
footer {
margin: 10px;
padding: 5px;
background-color: #333;
}-
Link the stylesheet to your index.html file:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE Demo</title>
<link rel="stylesheet" href="style.css">-
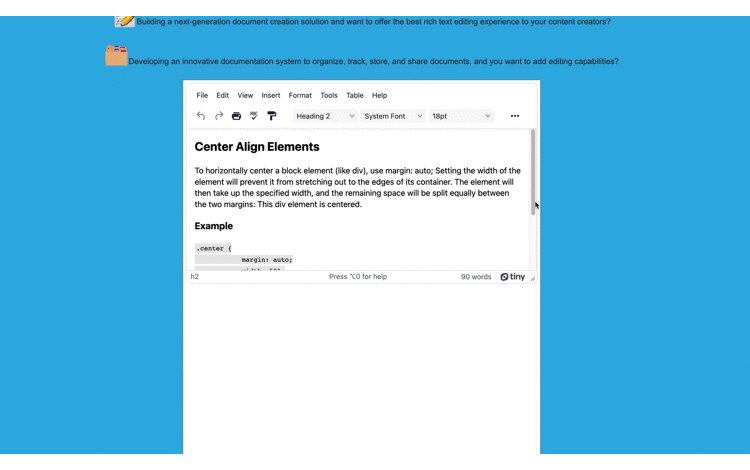
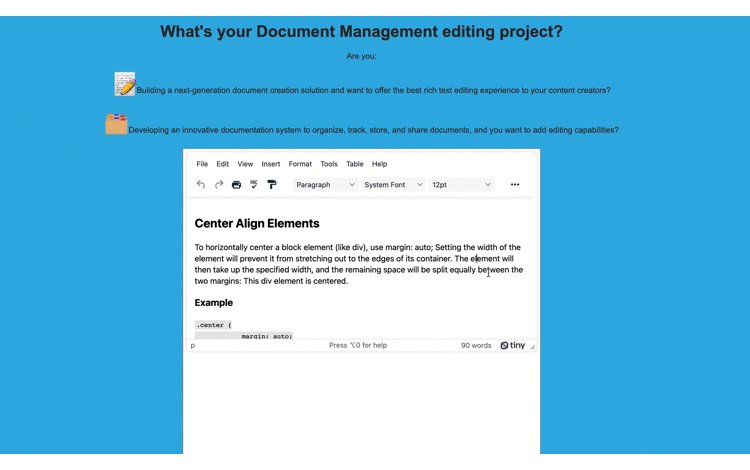
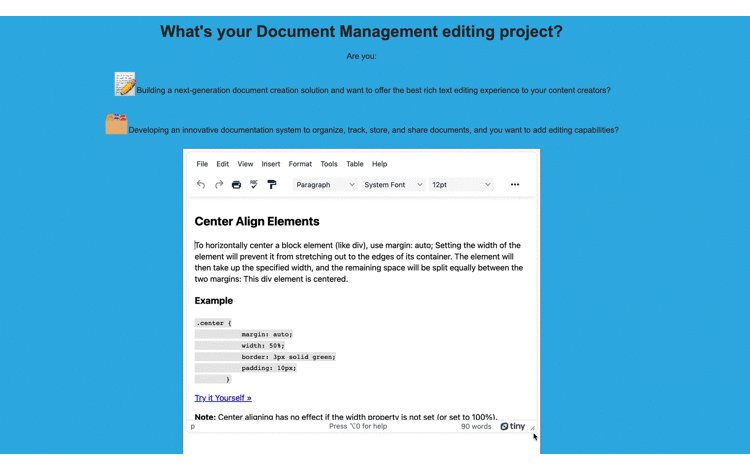
Save the changes, and test the styled demo:

Disabling the textarea scrollbar
-
Add the style_css option to the TinyMCE init script
tinymce.init({
selector: '#editor',
plugins: 'powerpaste casechange searchreplace autolink directionality advcode visualblocks visualchars image link media mediaembed codesample table charmap pagebreak nonbreaking anchor tableofcontents insertdatetime advlist lists checklist wordcount tinymcespellchecker editimage help formatpainter permanentpen charmap linkchecker emoticons advtable export autosave',
toolbar: 'undo redo print spellcheckdialog formatpainter | blocks fontfamily fontsize | bold italic underline forecolor backcolor | link image | alignleft aligncenter alignright alignjustify lineheight | checklist bullist numlist indent outdent | removeformat',
height: '400px',
width: '700px',
content_style:-
Set the CSS content:
content_style: `html, body { overflow: hidden; }`,-
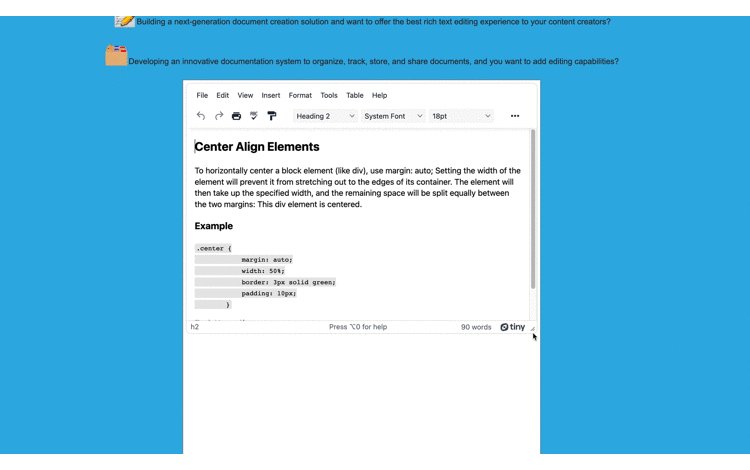
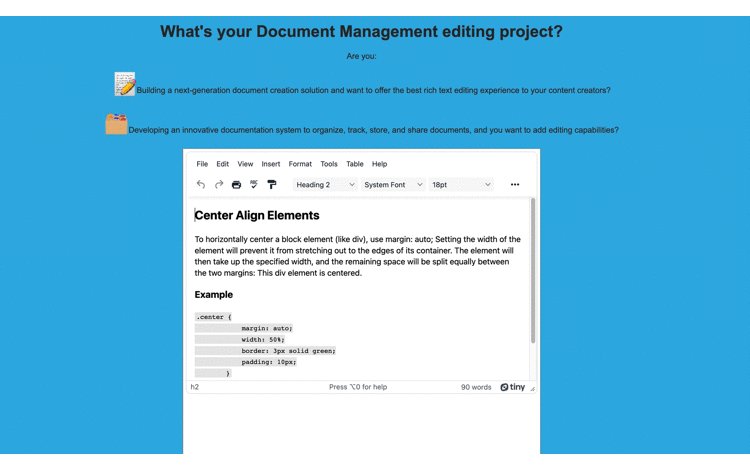
Save the changes, and test out the textarea without the scrollbar. TinyMCE loads without the textarea scrollbar. To navigate the content, arrow keys are needed, or resizing the editor to see all the contents:

Troubleshooting TinyMCE scrollbar problems
If you find that the toolbar has a scrollbar that you don’t want, and you’re adamant about having no scrollbars in the editor at all, check on how your toolbar is configured. If you have the “scrolling” option set for the toolbar_mode configuration, this option is what’s causing your toolbar to have a scrollbar. Change it to “wrap” to remove this scrollbar:
toolbar_mode: "scrolling"; //change to 'wrap'
Another troubleshooting point to check on is where the CSS is placed. If you try adding CSS to remove the textarea scrollbar on the style sheet for the page, it won’t affect the TinyMCE textarea. The CSS stylesheet for the page doesn’t directly affect the TinyMCE editor content, generally. Make sure you use the content_style option.
Also, be aware that setting the option scrolling=no on an iframe or textarea tag doesn’t work in HTML 5, and has issues with the Firefox browser. Setting this option on the textarea tag that contains TinyMCE (when TinyMCE is in classic mode) won’t disable the scrollbar.
After disabling textarea scrollbars in TinyMCE
If you need to customize other design points of the TinyMCE editor interface beyond disabling textarea scrollbars, check on the following articles:
- Change the textarea background color
- Methods to optimize page load times for UX
- Best practices for image alt text
And, if you’re building a landing page, there are important elements to look into as well. If you’d like to ask a question about TinyMCE, and you need an effortless text editor solution, you can contact us for information.