With the release of TinyMCE 5.5 comes several new features and enhancements, including a new premium plugin to increase productivity - the ability for users to export to PDF.
In this article, we’re highlighting five top things developers should look out for:
- New premium Export plugin
- Line height option
- Support for Web Components
- Public types for developers
- Other “quality of life” improvements
For a comprehensive overview of what’s new, check out the TinyMCE 5.5 release notes.
1. New premium Export plugin
With the release of TinyMCE 5.5 comes a new premium plugin - Export - providing your end users with more options for content portability.
Users can now create a PDF of content they have written in TinyMCE, extracting key information from the editor in an easily digestible and shareable format.
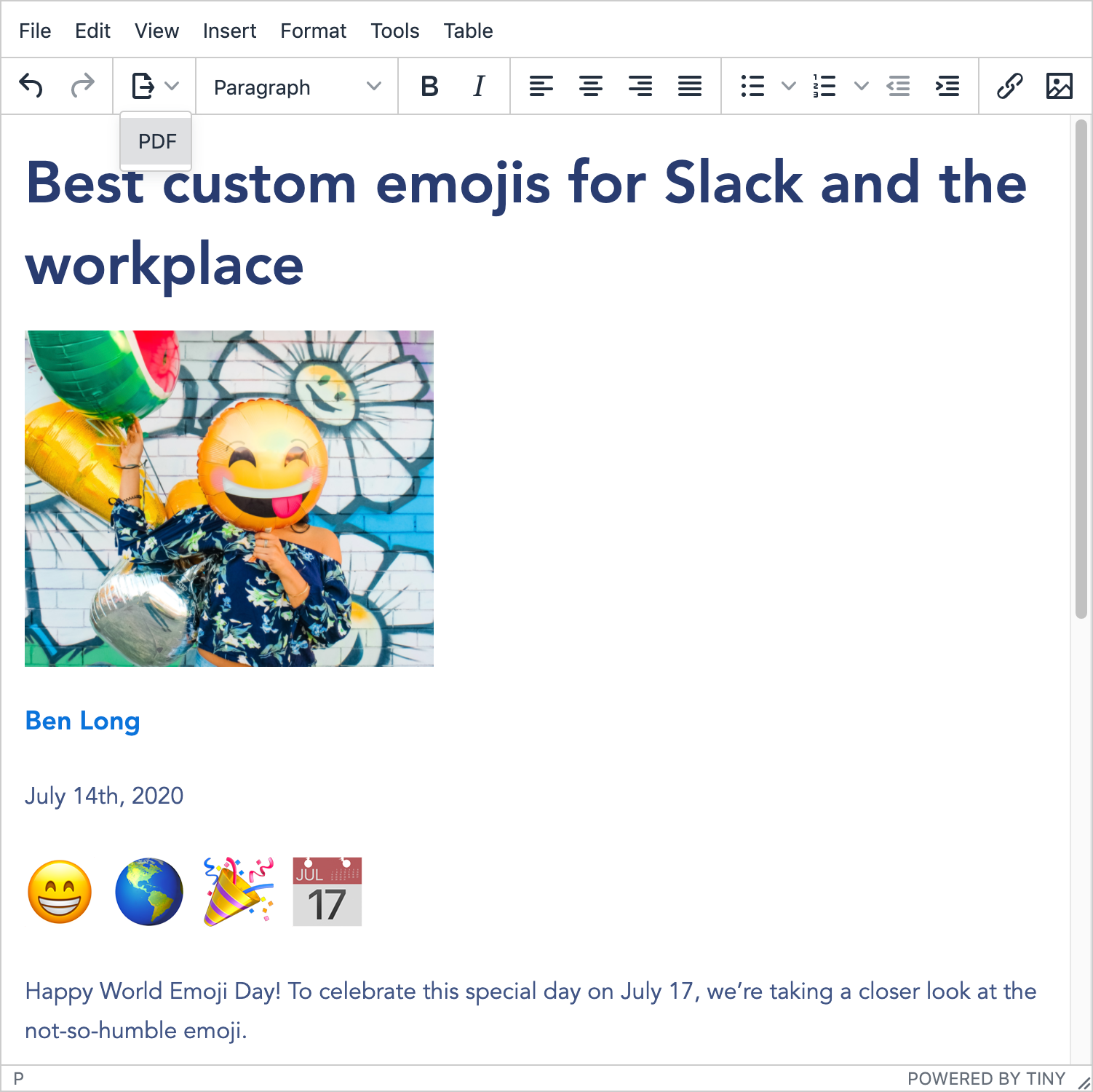
After typing rich text into the editor, users can select the option to export to PDF:

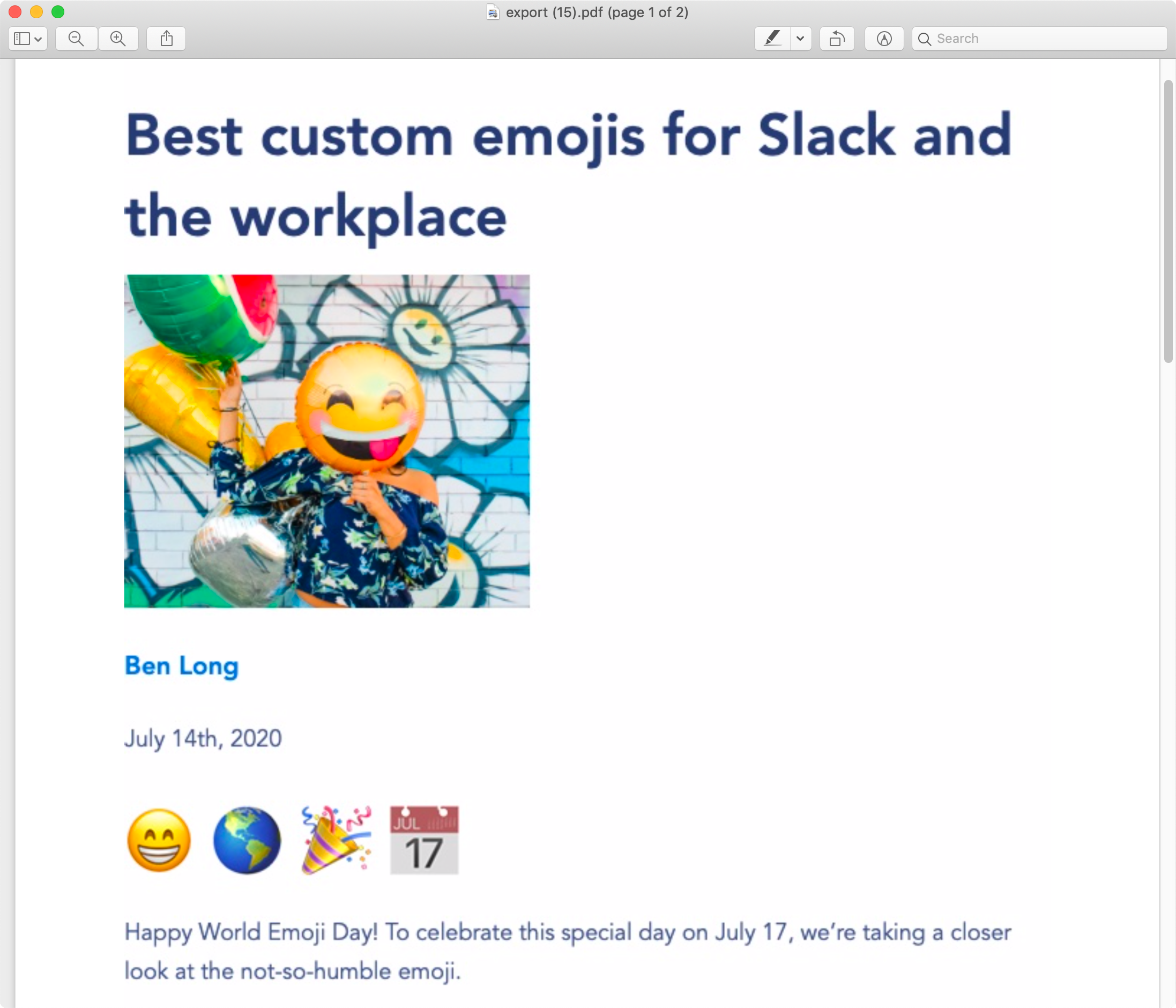
The corresponding PDF will be generated, preserving line breaks and hyperlinks:

Read more, and try a demo, in our related article about TinyMCE Export.
2. Line height option
Previously, line height could only be controlled by developers or system administrators within the editor configuration. However, we now provide an option that allows users to control line height themselves.
You can add it to your toolbar using the lineheight control; for example:
tinymce.init({
/* ... */
toolbar:
"undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | lineheight | link image",
});
Try it yourself! Select some text and click the third button from the right to choose your desired spacing.
3. Support for Web Components
Tiny is excited to announce our TinyMCE integration into Web Components. Web Components are a set of built-in browser capabilities that let developers create custom HTML elements in a similar manner to what is available in frameworks like React or Angular.
Once the TinyMCE custom element is installed on a web page, creating an editor instance is as simple as adding <tinymce-editor></tinymce-editor> tags to the page. These tags are used in place of calling tinymce.init(). Many of the standard configuration properties can be specified as attributes to this tag, instead of using JavaScript code.
You can get started with TinyMCE as a Web Component in just two lines of code - one in the head of your HTML to load the component, and another in the body to initialize it.
Read more in our related blog article about TinyMCE for Web Components.
4. Public types for developers
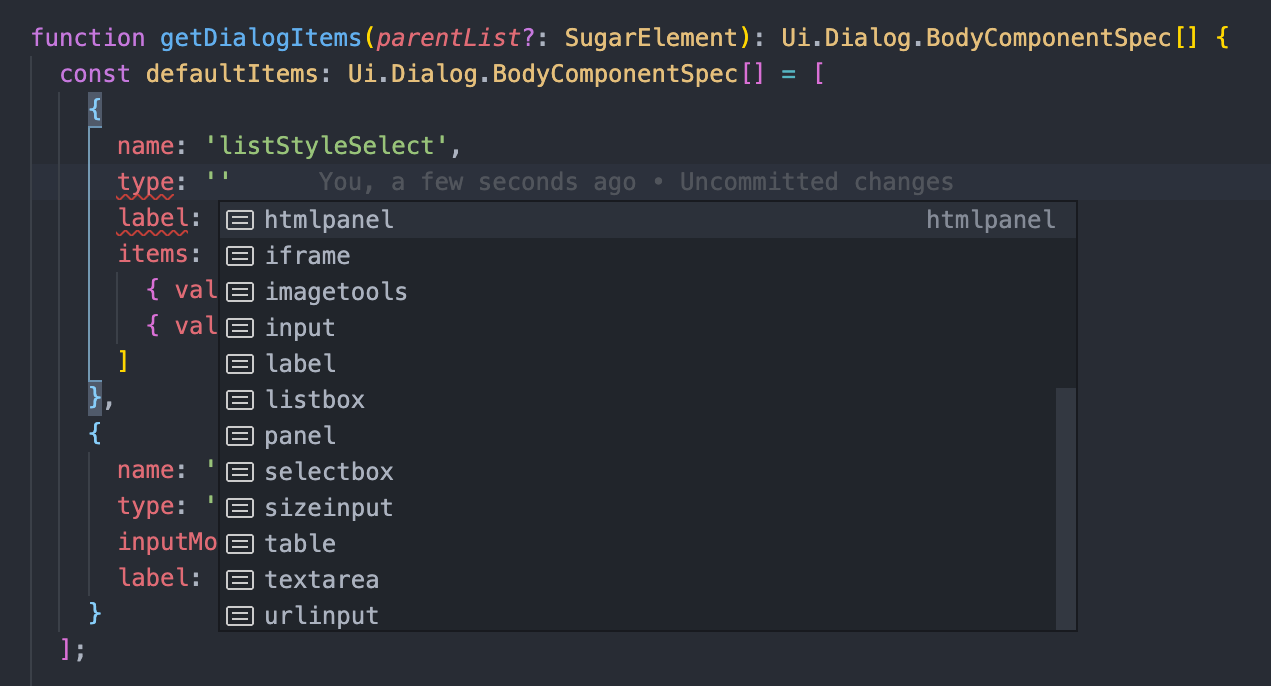
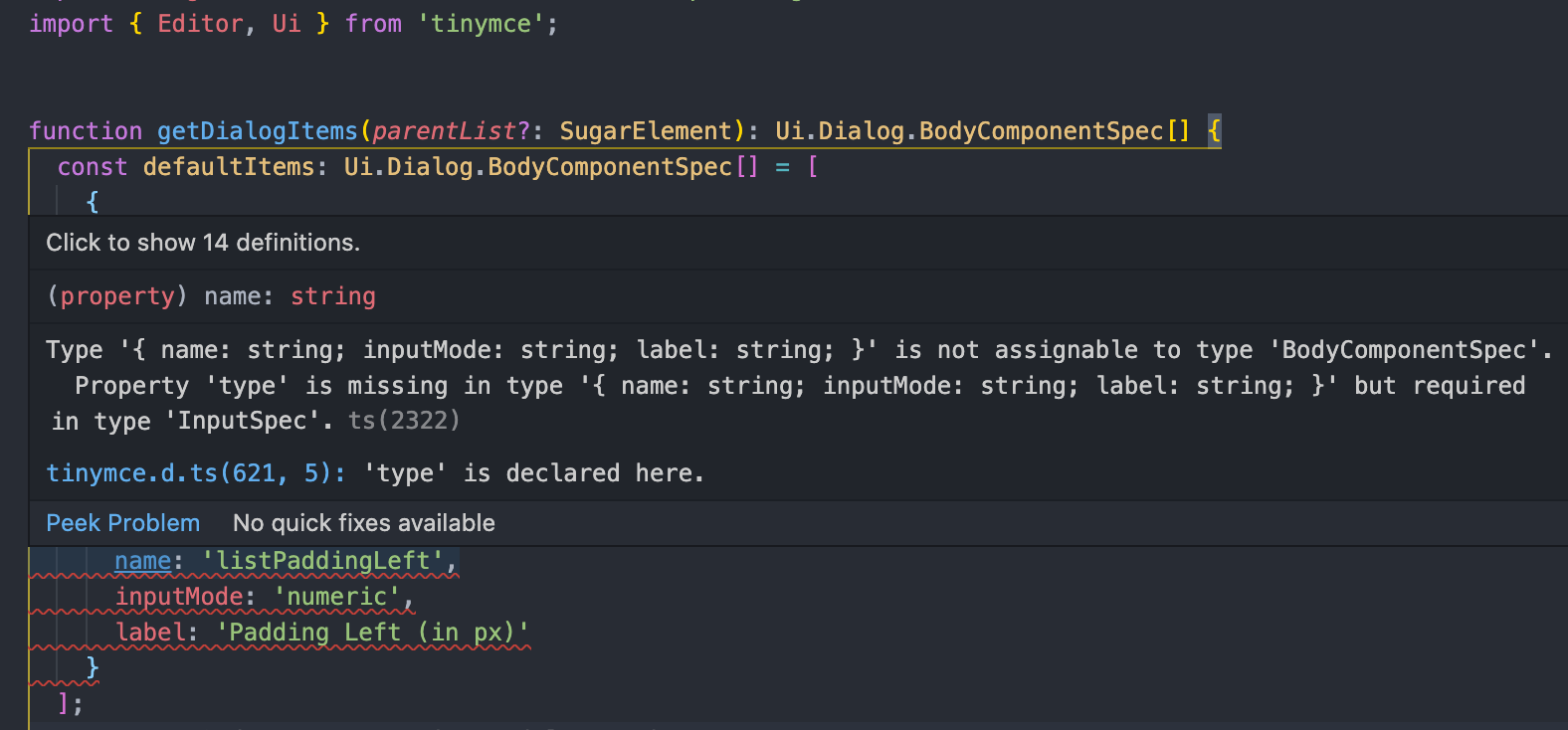
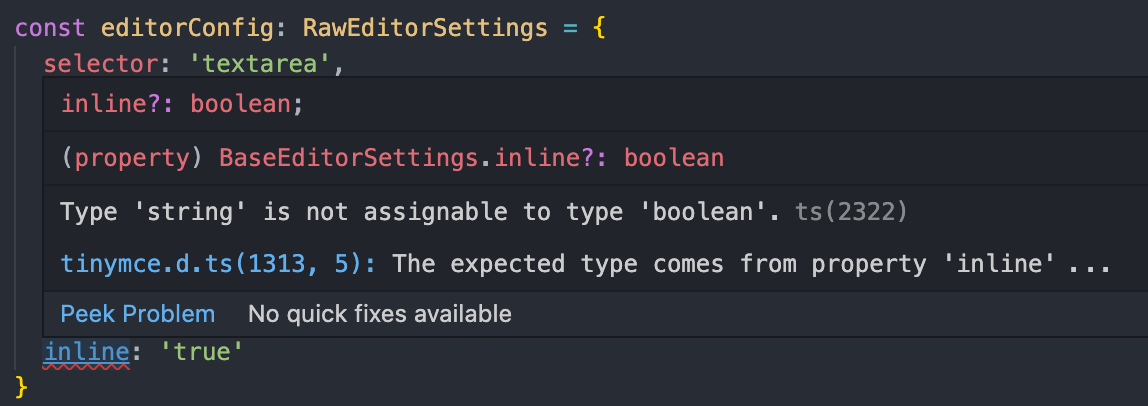
We’ve introduced a fully-typed core TinyMCE programming interface. This will benefit developer productivity and code quality as the TinyMCE API can now be better integrated into developer tools that can help reduce incorrect code usage leading to bugs or instability. For example, developer tools can provide autocompletion, and display errors indicating required fields and incorrect values (as shown in the following images).



5. Other “quality of life” improvements
TinyMCE 5.5 also comes with the following new features and enhancements to make it easier for developers to customize the editor for their specific applications and use cases.
- New contextmenu_avoid_overlap option for controlling the placement of context menus
- New table_column_resizing option for controlling table column resizing
- New persistent toolbar option for inline mode
- New listbox component for custom dialogs
- The toolbar drawer can now be controlled using commands
- Added the ability to use the browser full screen mode with the fullscreen plugin
- Added colgroup support for tables
For a detailed overview, check out the TinyMCE 5.5 new features and enhancements in our Tiny documentation.
Get TinyMCE 5.5
One of the benefits of running TinyMCE from the cloud is that you are always up to date with the latest versions and features. If you’re already a cloud user, your editor will be updated to TinyMCE 5.5 automatically.
For self-hosted instances and more information about upgrading, refer to the documentation about upgrading to the latest version of TinyMCE 5.
What next?
For a comprehensive overview of what’s new, check out the TinyMCE 5.5 release notes.
Not already using TinyMCE on the cloud? Get a free API Key and try it out. It’s super easy to set up. You also get a 14 day trial of the full suite of TinyMCE premium plugins.
