The 2022 year continues to see more and more newness for TinyMCE. Back in April, version 6.0 took a number of evolutionary steps and unveiled innovations like a modern new look and feel (UI), as well as lots of under-the-hood improvements.
For the TinyMCE 6.1 release (July 13), we’ve focused on providing you with a next-level commenting experience and fixing an absolute ton of customer-requested bugs.
TinyMCE 6.1 Release highlights
TinyMCE’s premium Comments plugin already checks the boxes for a robust commenting solution. Now, based on feedback from the community and our customers, commenting within TinyMCE is even better.
With TinyMCE 6.1, you can offer your users the same commenting experience that they’re used to within other popular apps.
You can now:
- Show the comments sidebar on load
- Comment on more content types
- Use avatars
- Specify a custom “Comment” button label
- Leverage a new Comments log API
Plus, we’ve introduced over 50 bug fixes across the editor.
Quick links:
Overview
Improvements to Comments
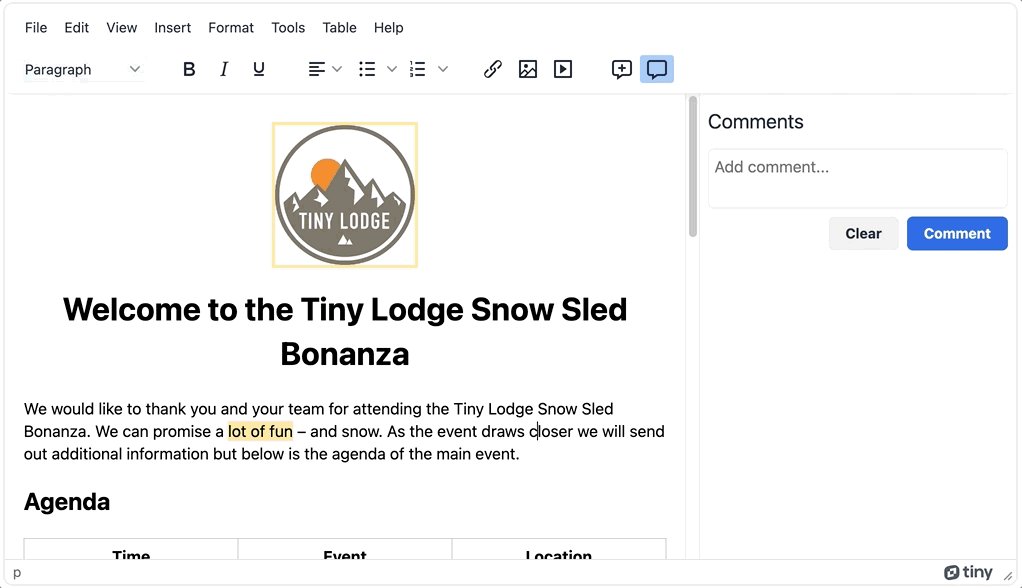
Previously, the comment sidebar was hidden by default, and users had to open the sidebar to view comments. Now, you can set the comments sidebar as visible by default – to show it when the editor loads, add the sidebar_show option to your config:
sidebar_show: "showcomments",By making comments visible by default, your users are able to scan, identify, action, and resolve feedback faster than ever.
2. Comment on more content types
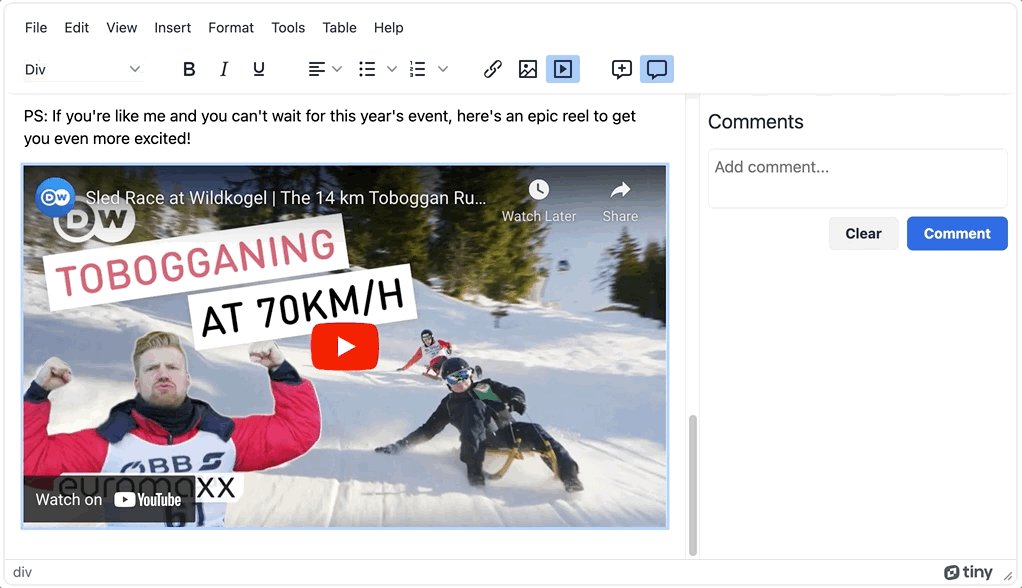
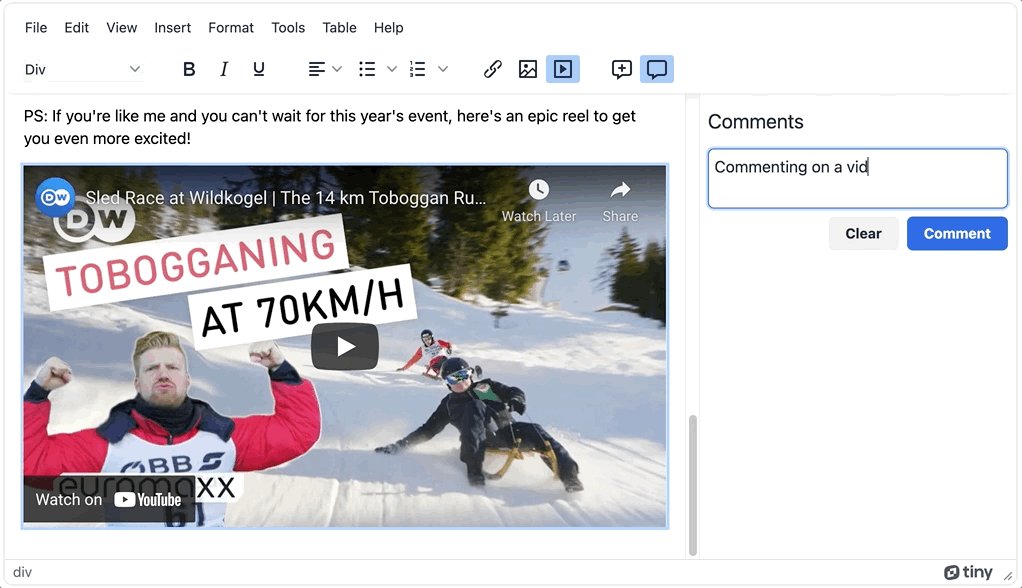
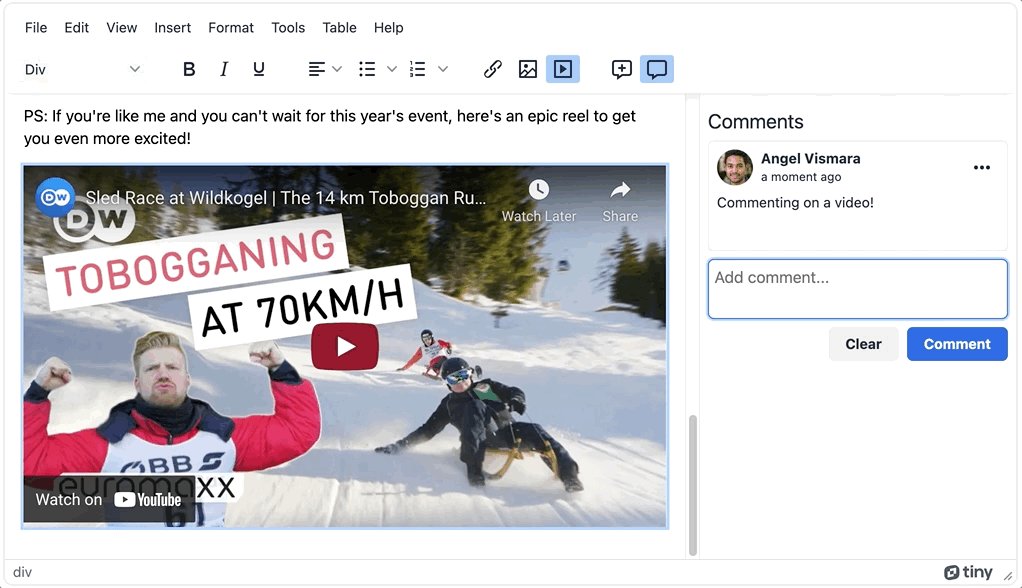
Historically, comments have worked well with text content such as headings, paragraphs or lists. However, customers have shared that comments don’t always behave predictably when applied to other content types.
Now, your users can comment on every content type that they are able to create using TinyMCE and its official plugins – code samples, images, enhanced media embeds, videos, and more.
With the ability to comment on all content, your users are able to collaborate more efficiently, without having to guess whether a comment is referring to a sentence, image, video, or other content type.

3. Avatars
In a world that is more digital and remote, personalizations can go a long way in connecting teams online. Avatars have been shown to make people feel closer to one another when collaborating. They can also help you deliver a consistent experience to users across multiple platforms and apps.
![]()
Now, you can specify avatars in conversations by specifying tinycomments_author_avatar (Embedded mode) or authorAvatar (Callback mode), which offers users a more personal, inclusive, and fun editing experience.
Embedded mode:
tinycomments_author_avatar: "https://yourapp.app/avatars/avatar.png",
Callback mode:
authorAvatar: "https://yourapp.app/avatars/avatar.png",Note: If you aren’t using avatars, as a fallback, the comment author’s initials will be displayed next to their comment, still providing a level of personalization.
Every use case is different. In one app, it might make sense for people to “save” their comments. In another, they may be “submitting” or “inserting” comments. Whatever the case, you now have the ability to specify the label in the “Comment” comments button.
Just add a string translation to your tinymce.init configuration and specify what you want the label to be:
tinymce.addI18n('<optional-IETF-language-code>', {
'Comment': '<translation>'
});Now your users can benefit from a more predictable commenting experience that fits within the context of your app.
What’s better than industry-leading commenting within your app?
Industry-leading commenting that integrates seamlessly with your app!
Take advantage of the new Comments event log API, which can be called to retrieve a list of commenting events, that your app can then respond to – for example sending out a notification when a comment is made, showing an in-app message when a comment has been deleted or archiving a resolved comment.
Each comment event includes:
- Timestamp
- Comment content
- Context (the piece of content commented on; useful for resolve or deletions)
- Author ID
Leveraging these new APIs can help you provide a more streamlined, tightly-integrated collaboration experience to your users – allowing your app and TinyMCE to behave as one.
Bug fixes
TinyMCE 6.1 comes with over 50 bug fixes, spanning across the editor in areas like UX, formatting, copy/paste, images and more. Highlights include:
- Copy events were not dispatched in readonly mode
- <pre> tags were not preserved when copying and pasting
- In some cases pressing the Backspace or Delete key would incorrectly step into tables rather than remain outside
- Images were not showing as selected when selected along with other content
- Dialogs no longer exceed window height on smaller screens
- Notifications did not properly reposition when toggling fullscreen mode
Get TinyMCE 6.1
Anyone can get TinyMCE 6.1 and benefit from the bug fixes by following the steps below. However the Comments plugin is only available to customers on one of our custom plans. To learn more about plans and pricing, contact our sales team.
Cloud install
If you’re new to TinyMCE, you can get started right away:
- Navigate to the TinyMCE sign up page
- Enter you account information
- Once logged in, scroll down to the “TinyMCE Installation” heading. Copy the code snippet under the heading.
- Create a new index.html file, and paste the contents into it.
- Save the changes, and load the test index.html file into a browser. You’ll see the latest version of TinyMCE load up.
Your TinyMCE API comes with 14-days FREE access to premium plugins (like the Comments plugin).
Cloud upgrade
Cloud access to TinyMCE has one major advantage. When a new version releases, the new additions and improvements are automatically added to the stable version number of the release that the CDN script calls out to.
This means you do not need to specify the TinyMCE 6.1 version number if you’re using Tiny Cloud.
To upgrade to the latest version of TinyMCE, check on the TinyMCE version number found within the TinyMCE CDN link URL.
-
Locate where you have referenced TinyMCE within your application. If you’re using one of the framework integrations, this may be a specific .js file within the application directory.
-
Check on the version number of the CDN link. It looks like this if you’re on TinyMCE version 6:
<script
src="https://cdn.tiny.cloud/1/no-api-key/tinymce/6/tinymce.min.js"
referrerpolicy="origin"
></script>;
If you have tinymce/6/ specified, and you’re using TinyMCE Cloud, you’ll automatically receive the latest version of TinyMCE in your application.
Looking for more on migrations and upgrades? Check on the migration guides for TinyMCE:
Self-hosted NPM
a. Install
Depending on your application design, you may need an alternative way of loading TinyMCE. To get the latest version of TinyMCE with NPM. Install TinyMCE using the npm command:
npm install tinymceb. Upgrade
To upgrade TinyMCE to the latest version when you’ve bundled the editor:
-
On the command line, change into the project directory.
-
Check on the NPM version if necessary. You can compare it to the TinyMCE NPM page to see which version you are on:
npm --version tinymce-
Run the NPM update command to bring TinyMCE to the latest version:
npm update tinymceSelf-hosted download
a. Install
If you’re looking to self-host TinyMCE for the latest features:
- Navigate to the get TinyMCE page, and select “Download TinyMCE SDK now”
- Unzip the file
- Move the tinymce folder into your project directory
- Reference the tinymce.min.js file in your project configuration. The file can be found at tinymce/tinymce.min.js
b. Upgrade
If you’re self-hosting TinyMCE, and require the latest version:
- Navigate to the get TinyMCE page, and select “Download TinyMCE SDK now”
- Check the version number on the newly downloaded .zip file. For the TinyMCE 6.1, the file name should be tinymce_6.1.0.zip
- Unzip the file
- Before moving the latest version of TinyMCE into your project directory, make a backup of your project in case there are any breaking changes
- Move the new tinymce folder to your project directory, and overwrite the older TinyMCE version
- Test your application out with the latest features
Vote on our next improvement
We’re always interested to hear what our customers, users and community members want us to include within TinyMCE.
Check out the new public TinyMCE Roadmap to see what’s planned and what we’re considering. Vote on features and submit your ideas to shape the future of the world’s #1 rich text editor.

5. New Comments log API