TinyMCE is loaded from the cloud over 35 million times a day, which, if you’re a geography buff, is roughly the equivalent of everyone in Canada using TinyMCE on a daily basis.
That’s a lot of people trusting TinyMCE for their rich text editing, and it’s a responsibility we don’t take lightly.
With TinyMCE 6.3, we’re introducing enhancements to help these millions of creators to boost their productivity and improve the quality of their content, all within your app.
Read on to discover these enhancements and how they can help you unlock new editing experiences for your users.
|
⚠️Important On April 20, 2023, TinyMCE 5 reaches end of support. Beyond this date, bug fixes and features will not be introduced into TinyMCE 5, and as time goes on, our support team will have limited resources available to help troubleshoot issues with TinyMCE 5. If you’re running TinyMCE 5, we recommend you start the upgrade process to TinyMCE 6. |
TinyMCE 6.3 release highlights
Here’s what to expect when you upgrade to TinyMCE 6.3:
- New Advanced Typography plugin - Improve content readability by applying 25+ commonly used typographic conventions (spacing, punctuation, math signs, symbols and more)
- New Inline CSS plugin - Generate CSS-inlined HTML for email and other self-contained uses, via one simple API call
- Advanced Code Editor “inline view” - Introducing an option to load the code editor inside the boundaries of the editor rather than as a modal popup
- Accessibility Checker enhancements - Improvements to the UI, as well as an update to the ALT text rule
- Color Swatch improvements - Specify custom foreground/background colors and display a checkmark on the currently selected color
- And 17 bug fixes
Quick Links
Video overview
And here's the transcript:
Hey there it's John from Tiny and I'm joined by Frederick Danielson product manager for TinyMCEE and we're here to talk about TinyMCE fce 6.3 which is all about promoting quality boosting productivity and delighting your users in 6.3 we have two new features and a whole handful of enhancements requested by you our customers and the community so without further Ado I'm going to head it over to Frederick to talk about the First new feature over to you Frederick all right thank you uh so with 613 we have a new plugin called Advanced foreign so the background here is like when computer came we sort of lost the arc to do good typography so we have this Advanced typography to bridge that Gap with the push of a magic button it will apply something like 25 typographic convention beautifying your text and you get you know the standard Replacements or characters like you get the copyright symbol and fractions but you also have Replacements to get proper math of science or symbols so you know X is not equal to multiplication sign they actually exists are real multiplication side you know minus signs and stuff like that A big one is that you can have the correct quotes and apostropes uh making sure like it follows the convention in your in your region and it also inserts uh non-breaking spaces in between short words to prevent ugly line breaks and stuff so it's all about making your text look good and and without really having to worry about all these typographic convention you can just push that button and make it look good and we have support for close to 30 languages uh all over the globe and you can configure what rules to use through the config and yeah this uh that that's typography plugin is a premium plugin and it's available in the professional class over to you John awesome Frederick and that sounds like it's a plug-in that would be equally useful to people in the publishing industry but also people in other Industries who are not so familiar with all these rules and they just want to level up their content with the click of a button exactly okay awesome moving on to our next plugin inline CSS now if you're like me and you work in marketing you're familiar with all the Pains of sending emails and ensuring that they're compatible with all the different email clients out there there's a lot of archaic rules and conventions that you have to follow to make sure your email is displayed properly across Outlook Gmail Apple Mail and all the mobile devices and one of those rules that developers traditionally have had to deal with on their own was making sure that that HTML that is sent uses inline CSS if you don't do this there's a chance your emails will look broken in a few email clients so historically what developers have had to do is take the output of their email editor for example TinyMCE take all the CSS Styles whether they be embedded external or inline and combine them all together into inline CSS with inline CSS Tiny does all of this for you it's one simple API that you can call which will take all those different types of CSS inline it with the HTML and provide the output that's ready to be sent as an email I'll show you how it works so what I bet here is TinyE set up as a basic email editor with some merge tags and some different styled content we have some Styles applied to the text and if we just look at the editor HTML we'll see that there's no Styles applied inline which won't work for email now I've got my developer tools opened on the right and I'm going to click this get inline CSS button which calls the inline CSS API and outputs the inline CSS HTML to the console and there you go you have the HTML in the editor pulling all the CSS Styles and inlining them into the output so what this means is your app no longer has to manage this functionality on your own whether you've built it on your own or if you're using a third-party Library you can rely on TinyMCEE to give you clean CSS inline HTML every time inline CSS is available on TinyMCEmc Essentials and above now on to the enhancements the first major enhancement for tide 6.3 is an improvement to Advanced code editor Advanced code editor is a plug-in available in Tiny Essentials and above that lets your power users go in and edit the underlying HTML from the editor it offers color coding tabbing and line numbers for easy code editing historically Advanced code editor is opened in a modal pop-up window but with TinyMCE e 6.3 you can add the advanced code inline true option which will open the advanced code editor in line with the editor this is great for use cases where you don't want a pop up coming up on your screen and you want the code editing restricted to the TinyMCEE component within your app the next enhancement is to Tiny's accessibility Checker which is available in TinyMCEE professional and above accessibility Checker acts as almost like a spell checker for accessibility it goes through your editor contents and checks against wcag accessibility rules and highlights warnings and errors that your users can fix to ensure that your content is accessible with accessibility Checker we made improvements in two categories number one the accessibility Checker UI and number two one of the rules that accessibility Checker checks against so for the UI we introduced separate icons between warnings errors and success messages helping users identify them quicker and easier we also introduced more discoverable info buttons beside each error and warning these info buttons link to a help article with information specific to that rule so your users can understand how to fix it with accessibility Checker we also added one new rule relating to image alt tags if the image alt tag is longer than 100 characters accessibility Checker will now show a warning indicating that the user should shorten it to less than 100 characters okay over to you Frederick to talk about the Color Picker all right so we spent some time enhancing our Color Picker that is available to everyone in in the core editor we made it easier and nicer to use and give you as a developer more control over the end user experience and what they can do with it so first off we added the option to set the default color for text and background color so now you can immediately have the button show red or text color or light yellow for or highlight made it easier and faster for end users to begin setting texts we'll also add the possibility to have different colored palettes for foreground and background colors so you can have bright intense colors for for your text colors and then lighter colors or highlights and we made it easier to see what colors is actually selected by having a check mark on the text and as I said this is available in the core editors anyone will Upstate to 6.3 will get these improvements so yeah how do people get hold of TinyMCE NC 6.3 great question Frederick so if you're on the TinyMCE cloud and you're on the TinyMCE6 Channel you'll be upgraded automatically of course if you want access to these premium features that we've shown you either have to be on that plan or you can sign up for a 14 day free trial on our website Tiny.cloud if you're using the open source version you can just get it from GitHub or npm and if you're a self-hosted customer you can log into your account to download the latest files and if you're not yet on Tiny6 now is the time to upgrade Tiny MC5 will read each end of support in 2023 so be sure to upgrade to TinyMCE mc6 to take advantage of these new features ongoing bug fixes and exciting new features that we're looking forward to introducing this year speaking of which Frederick do you want to talk about what people can look forward to in 2023 absolutely so for this upcoming year we plan to focus heavily on templates now I'm just going to give you a very short sneak peek of what we are planning to do so we want to focus on this digital documents uh emails and landing pages and be able to create these very highly visual nice looking documents right inside TinyMCE we know a lot of you already do this with time but we want to make this process much nicer faster and approachable with with our new template features that we are planning to do in 2020 sleep so while we're working on this I would love for you to head over to our roadmap website and give us feedback on how you need templates to work and how you would like us to implement it and what your requirements are so we make sure that we build a thing that helps you build the nicest implementation that you need amazing looks really exciting Frederick okay so that's it for TinyMCE 6.3 you can find out all the details in our release notes at Tiny.cloud docs and as Frederick mentioned head over to tiny.cloud roadmap and provide your input on the future of TinyMCENew Advanced Typography plugin
Writing great content takes time, and brainstorming ideas, crafting a narrative, and pulling it all together is only half the battle. The other half is making sure content is consistent and readable. Writers, especially in the publishing industry, are under constant pressure to follow typographic conventions which ensure this consistency and readability.
Some of these conventions you may know, and others you may be less familiar with:
- Spacing (e.g. removing extra spaces or adding non-breaking spaces where necessary)
- Punctuation (e.g. proper placement of quotation marks)
- Math signs/fractions (e.g. replacing 1/2 -> ½)
- Symbols (e.g. replacing (c) with ©)
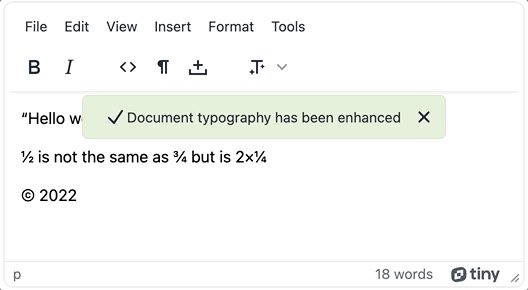
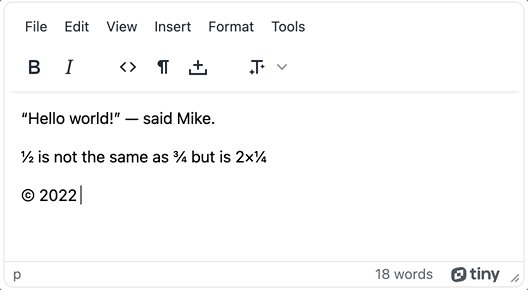
With the click of a button, Advanced Typography instantly applies 25+ typographic conventions to improve the readability, consistency and quality of your content. While the plugin was inspired by the publishing industry, these rules can be applied by any content creator regardless of publishing rule knowledge.
Advanced Typography can be used across almost any use case or industry, instantly leveling-up the quality and presentation of your content.
How Advanced Typography works
All you have to do is add the Advanced Typography plugin to your config and the button to the toolbar.
From there, your users will be able to apply the rules to their content with the click of a button. If they only want to apply the rules to part of their content, all they have to do is select the target content and run Advanced Typography on the selection.

Configuration options
Typography rules
For even more control, you can specify the exact rules you want applied using the typography_rules option. The full list is available on the typograf GitHub repo.
For example:
typography_rules: [
'common/punctuation/quote',
'en-US/dash/main',
'common/nbsp/afterParagraphMark',
'common/nbsp/afterSectionMark',
'common/nbsp/afterShortWord',
'common/nbsp/beforeShortLastNumber',
'common/nbsp/beforeShortLastWord',
'common/nbsp/dpi',
'common/punctuation/apostrophe',
'common/space/delBeforePunctuation',
'common/space/afterComma',
'common/space/afterColon',
'common/number/mathSigns',
'common/number/times',
'common/number/fraction',
'common/symbols/arrow',
'common/symbols/cf',
'common/symbols/copy',
'common/punctuation/delDoublePunctuation',
'common/punctuation/hellip'
],
Languages
You can also specify the languages you want available to users and the default language using typography_langs and typography_default_lang:
typography_default_lang: 'en-US',
typography_langs: [
'en-US',
'es',
'de'
],
Ignoring elements
If you want Advanced Typography to ignore content within certain elements, for example if you don’t want it to modify text within a blockquote, you can use the typography_ignore option:
typography_ignore: ["blockquote"];
Key benefits of Advanced Typography:
- Publisher-grade typographic conventions in your content. Your users don’t have to have an English degree to create impressive content. Advanced Typography, combined with Spelling Autocorrect and Spell Checker Pro greatly increase the quality of content without needing to know the ins and outs of language.
- Accelerate content production. By automating the manual process of looking up and applying typographic conventions, you enable users to produce better quality content, faster.
- You’re in control. Specify the typographic rules that apply to your business, down to the very detail. Advanced Typography is also available in over 27 languages, with the ability to run the plugin on different parts of users’ content in different languages.
Availability
Advanced Typography is available in the TinyMCE Professional plan and above.
New Inline CSS plugin
If you’ve ever tried to send email, either from your own app or through an Email Marketing tool, you’re all too familiar with the challenge of getting emails to render consistently across clients. It’s a constant battle to get the layout and CSS right, and then testing your email over and over.
One of the biggest nuances of email is that your CSS needs to be inlined, as opposed to being included as an external stylesheet or in the head of the HTML.
Historically, developers would take email content from TinyMCE and then inline it using their own homemade solution, or by using a third party library. Both solutions add another step to the email toolchain, and give you one more thing to troubleshoot and maintain.
TinyMCE’s new Inline CSS plugin helps alleviate this pain for developers sending email through their apps.
With one simple API call, you can now get a CSS-inlined HTML output of the editor contents, with all external and embedded styles combined into inlined CSS.
How Inline CSS works
First, add the Inline CSS plugin to your configuration.
Then, calltinymce.activeEditor.plugins.inlinecss.getContent(), which returns the CSS-inlined HTML, that you can then send to your database or email service.
Key benefits of Inline CSS:
- No more broken or embarrassing emails being sent.
Standards compliant and error free CSS-inlined HTML helps to ensure emails render properly, every time. - One less step in your email workflow. No more development, maintenance or troubleshooting of a homemade or third party inline CSS solution. The plugin is included as part of TinyMCE and is updated and fixed as needed, like all other TinyMCE plugins.
Tip: Inline CSS works great when combined with TinyMCE’s other email plugins – Merge Tags, Spell Checker Pro and Link Checker – which all work together to help you deliver personalized emails at scale, while reducing the risk of email embarrassments.
Availability
Inline CSS is available in the TinyMCE Essential plan and above.
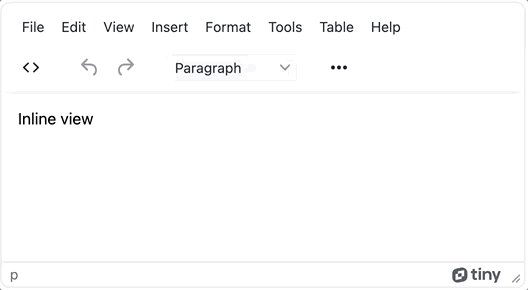
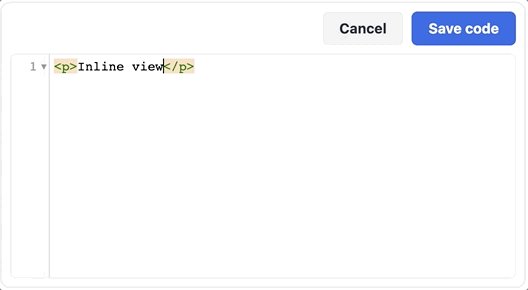
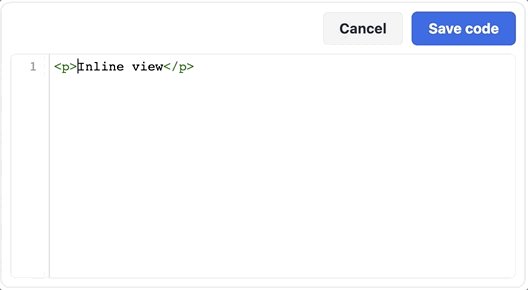
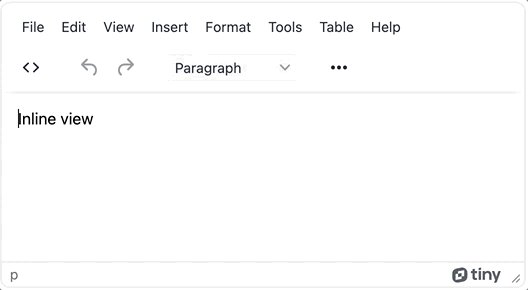
Advanced Code Editor “inline view”
With TinyMCE 6.3, we released an enhancement to Advanced Code Editor, which lets users modify the editor’s underlying HTML code, complete with code formatting, line numbers, code folding and more.
Until now, Advanced Code Editor would open in a modal popup. This suited most use cases, but after hearing from customers and the community, we identified the need for the code editor to open “inline” with the editor.
Now you can specify advcode_inline: true in your config to tell Advanced Code Editor to open inside the boundaries of the editor, so it doesn’t interfere with, or overlay on top of, the rest of your app’s UI.

Availability
Advanced Code Editor is available in the TinyMCE Essential plan and above.
Accessibility Checker enhancements
Accessibility Checker helps creators ensure their content is accessible, by checking it against WCAG 2.1 standards. Users often refer to it as a “spell checker for accessibility”. It improves the lives of those living with disabilities, and protects companies from receiving hefty non-compliance fines.
With this release, we’ve introduced two major enhancements to Accessibility Checker:
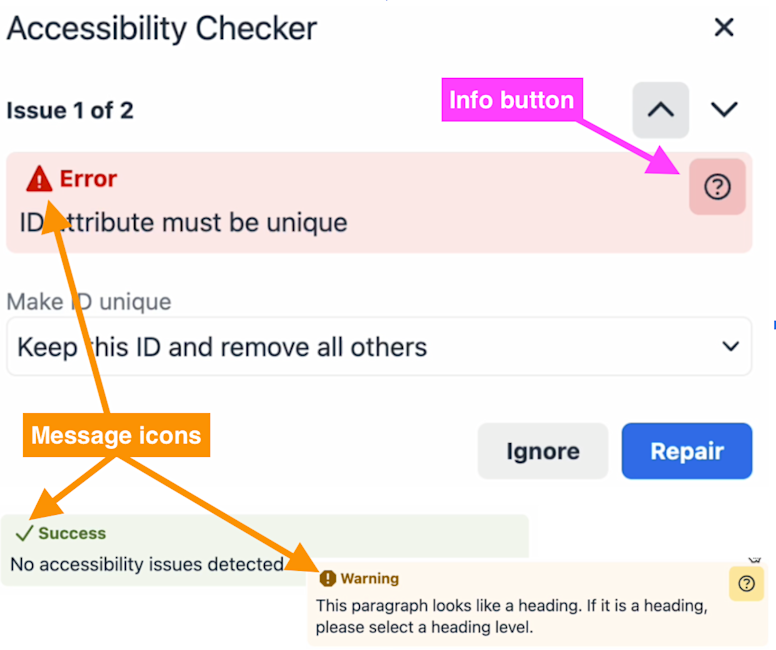
1. Improvements to the Accessibility Checker UI
We looked hard at Accessibility Checker to see what we could do to make it more accessible, and identified two opportunities which we implemented in TinyMCE 6.3:
- Introducing discrete icons and colors for Error, Warning and Success messages, making them more discernible, especially to the color blind
- More discoverable “info buttons” – the buttons that link to descriptions of accessibility issues and respective suggestions

2. Updating the image “alt text” rule
We added a new rule to show a warning when the alternative text of an image exceeds 100 characters, in line with WCAG 2.1 standards.
Availability
Accessibility Checker is available in the TinyMCE Professional plan and above.
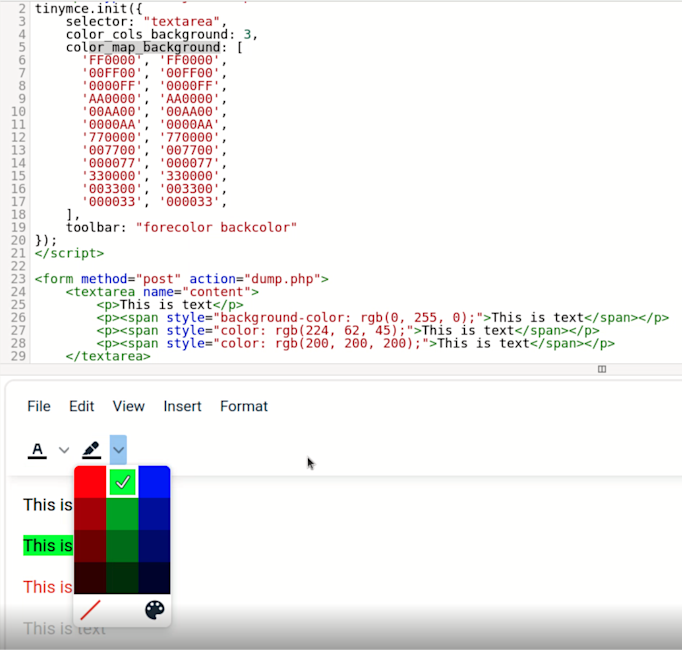
Color Swatch enhancements
You now have the ability to specify your own custom color swatch for the text foreground and background colors. In addition, the current color is now pre-selected in the color swatch and highlighted with a checkmark for improved usability.
We hope these enhancements open up new opportunities to better enforce brand guidelines, as well as make life easier for your users.

Availability
The color swatch is an open source feature and is available in all TinyMCE versions.
TinyMCE 6.3 Bug fixes
Every day, thousands of developers trust TinyMCE to deliver a consistent and reliable editing experience to millions of users. We take this responsibility seriously.
With every release, we commit a significant percentage of engineering resources to tackle bugs reported by our customers and the TinyMCE community.
TinyMCE 6.3 carries with it 17 bug fixes, which are all described in detail in the Changelog.
How to get TinyMCE 6.3
If you’re already on any version of TinyMCE 6, you can upgrade seamlessly – TinyMCE 6.3 is a minor version without any breaking changes.
If you’re on the TinyMCE Cloud and on the “6” channel, TinyMCE will automatically update to 6.3. If you’re running TinyMCE self-hosted, you just have to update to the latest version.
And if you’re still on TinyMCE 5, now is the time to upgrade. TinyMCE 5 reaches end of support on April 20, 2023.
If you don’t currently have these new plugins available in your TinyMCE plan, contact our customer success team for assistance. You can also sign up for a FREE TinyMCE API key that comes with a free trial of the Premium Plugins for 14 days.
To find out what’s happening in the future for TinyMCE, head to our Public Product Roadmap to see what’s under development, and let the team at Tiny know what's important to you.
