The latest version of TinyMCE was released on June 21, 2023. This release brings with it several enhancements, including a new Accordion plugin, enhancements to Advanced Templates, and 38 bug fixes.
TinyMCE latest version: 6.5
The biggest news in TinyMCE’s version 6.5, is that in addition to these enhancements there’s an entirely new way of using TinyMCE – using a capability called Multi-Root Editing. What does it do? This new configuration option in TinyMCE 6.5, lets you create fully-templated documents, visually stunning HTML documents, emails and other types of content with various editable (and non-editable) areas, right inside a single editor UI.
Continue reading to learn more…
Quick links:
Creating templated content with Multi-Root Editing
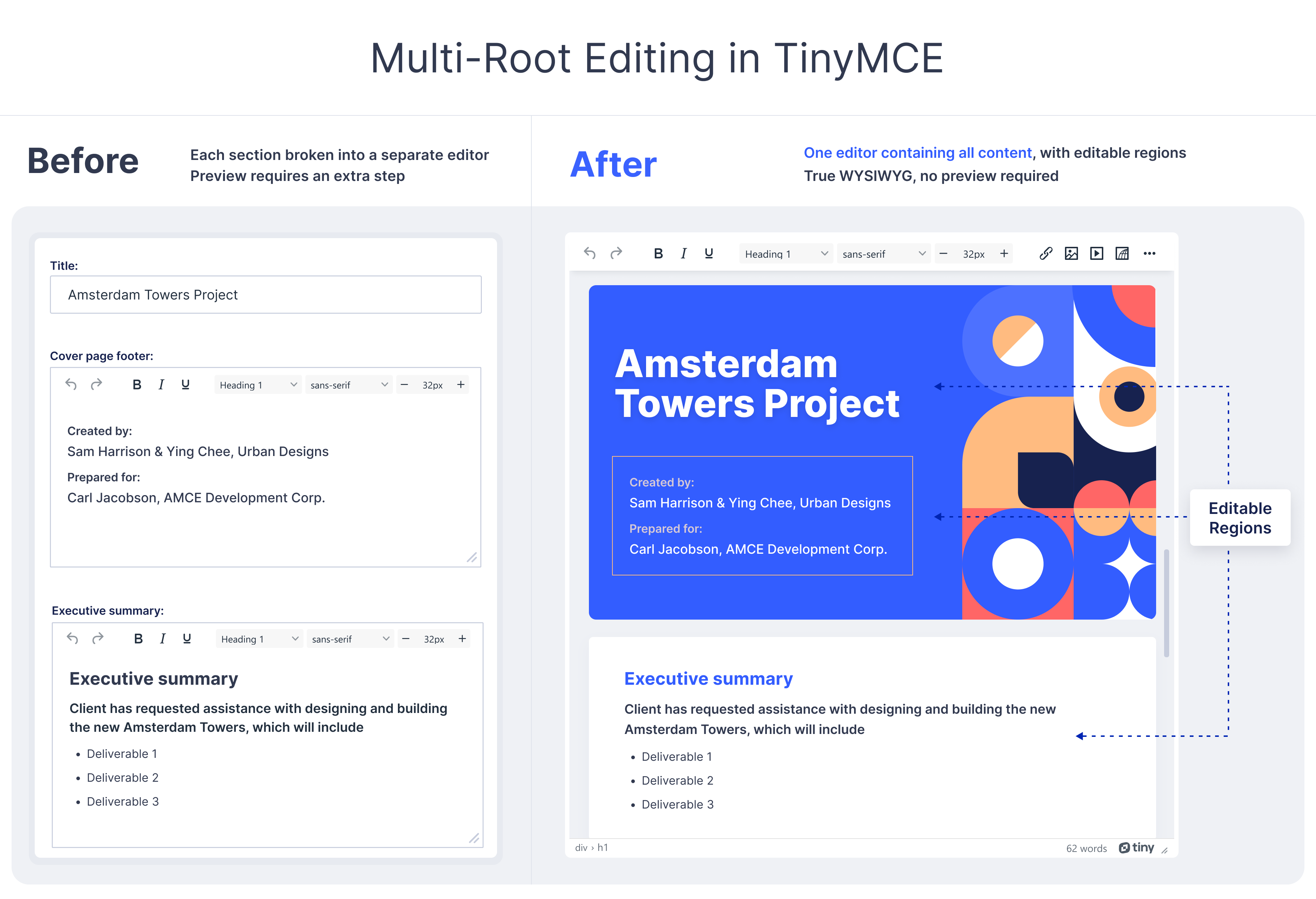
Apps that make use of templated content (e.g. Landing Page Builders, Document Builders, or Email Marketing platforms) are often faced with a choice when it comes to how to structure their templates. They either have to:
- Load the entire template into one editor, giving the user full editing control over the layout and contents (e.g. the header and footer), or
- Split the content into multiple sections, with each section stored separately in a database and edited with individual editor instances – requiring the user to preview the content every time they want to see how it will look
With the introduction of Multi-Root Editing in TinyMCE, you no longer have to make that choice.
Multi-Root Editing lets you load your entire HTML template into a single editor, giving users an exact 1:1 representation of their edits and what’s being published. This eliminates the need to tediously save and preview every time a user wants to see how a document will be published.
All you have to do is set two config options, then add a special CSS class to each region you want to be made editable.
Everything else in your template is locked down. Your users can publish with confidence, and you get structured on-brand content, every time.

Getting started
-
To enable Multi-Root Editing, add the editable_root option and set it to false. This makes your entire template read-only. Next, specify the CSS class your want to use to identify editable regions, using editable_class:
editable_root: false,
editable_class: 'editable',-
From there, add the CSS class to the elements within your template that you want to be made editable:
<div class="editable">
This content is editable
</div>
<div>
This content is not
</div>Now, sections with the CSS class “editable” are editable, and everything else is not.
For a full tutorial, including using the newdocument_content option to load templates from the menu, check out How to create document templates with TinyMCE.
Video overview
Availability
Multi-Root Editing is available as an inbuilt capability in the TinyMCE core open source editor, across all plans.
New Accordion plugin
As part of TinyMCE 6.5, the new Accordion plugin lets you transform lengthy content into collapsible blocks with labels – making content easier to scan, but also offering the ability to dig deeper if you want more details.
Functionality like this is particularly useful when you have text-heavy content that can be logically broken into sections, for example an FAQ section, steps in a process, or product details.

Getting started
-
To set up basic Accordion functionality, add accordion to your plugins config option, and then add accordion to your toolbar config option.
-
This initial setup gives you basic styling of the accordion elements inside your editor. If you want to take it one step further, you can style the summary and detail HTML elements using content_css or content_style options.
Availability
Accordion is available as a free core plugin across all plans.
Advanced Templates: simplified configuration
Released with TinyMCE 6.4, TinyMCE’s Advanced Templates plugin lets your users create, organize, and insert reusable content snippets to use within the editor. You can define the content snippets, or you can let users create them – the choice is yours.
After the 6.4 release of this plugin, we received feedback that some additional functionality was needed – like the ability to define your templates quickly without having to set up connections to your database to save and retrieve templates.
If your app only uses pre-defined templates (in other words your app doesn’t let users create their own templates), you can now opt for a simplified configuration. This functionality means you no longer need to create a template store, nor use any functions to set and retrieve templates.
With TinyMCE 6.5, you can now set an array directly in your config to specify templates, using the advtemplate_templates option.
Availability
Advanced Templates is a premium plugin and it’s available in the TinyMCE Professional plan and above.
TinyMCE 6.5 bug fixes
TinyMCE 6.5 carries 38 bug fixes, which are described in detail in the Changelog.
How to get TinyMCE 6.5
If you’re already on any version of TinyMCE 6, you can upgrade seamlessly – TinyMCE 6.5 is a minor version without any breaking changes.
If you’re on the TinyMCE Cloud and on the “6” channel, TinyMCE automatically updates to 6.5. Or, if you’re running TinyMCE self-hosted, you just need to update to the latest version.
But if you’re still on TinyMCE 4 or 5, now is the time to upgrade – TinyMCE 5 reached end of support back on April 20, 2023.
If none of these Premium plugins are available in your current TinyMCE plan, contact our Customer Success Team for assistance. You can also sign up for a FREE TinyMCE API key that comes with a 14-day FREE trial of the Premium plugins.
To find out what’s happening in the future for TinyMCE, head to our Public Product Roadmap to see what’s under development, and let the team at Tiny know what's important to you.
Learn more about previous TinyMCE versions
- TinyMCE 6.4: Advanced Templates, font size input and improvements to Advanced Code Editor
- TinyMCE 6.3: Introducing Advanced Typography, Inline CSS, and more
- TinyMCE 6.2: Create better content faster – Merge Tags, Autocorrect, & Footnotes
- TinyMCE 6.1: Improvements to Commenting, Avatars, APIs and more!
- Say hello to TinyMCE 6.0!