The TinyMCE 7.3 release introduces notable improvements, including advancements to the AI Assistant, Revision History, Enhanced Code Editor, and Export to Word features. Additionally, this update includes 17 bug fixes and usability enhancements.
Want to try out TinyMCE 7.3? Start your free 14-day trial of premium features today!
Quick Links
What does a version change mean for TinyMCE?
To ensure predictability and consistency for developers, TinyMCE follows Semantic Versioning:
|
TinyMCE version changes |
|
Major releases (like TinyMCE 7.0) provide an opportunity to improve the codebase, which also comes with some breaking changes, and may require additional steps to upgrade. Minor releases (like TinyMCE 7.3) introduce new features and bug fixes, and are backwards compatible Patches (like TinyMCE 7.3.1) introduce bug fixes, and are backwards compatible |
TinyMCE 7.3 Highlights
The TinyMCE 7.3 release enhances precise code editing and streamlines the translation process within the rich text editor.
AI Assistant
Rapid Content Translation: The new localization capabilities of the AI Assistant allow users to quickly translate content with a few simple clicks. TinyMCE supports any language offered by your AI provider.
Code Editor
Automatic Formatting: Customize code formatting to align with internal standards.
Enhanced Editing Experience: Improved support for structured code simplifies the process of writing and reviewing technical content.
TinyMCE 7.3 deep dive
[NEW] AI Assistant Translation
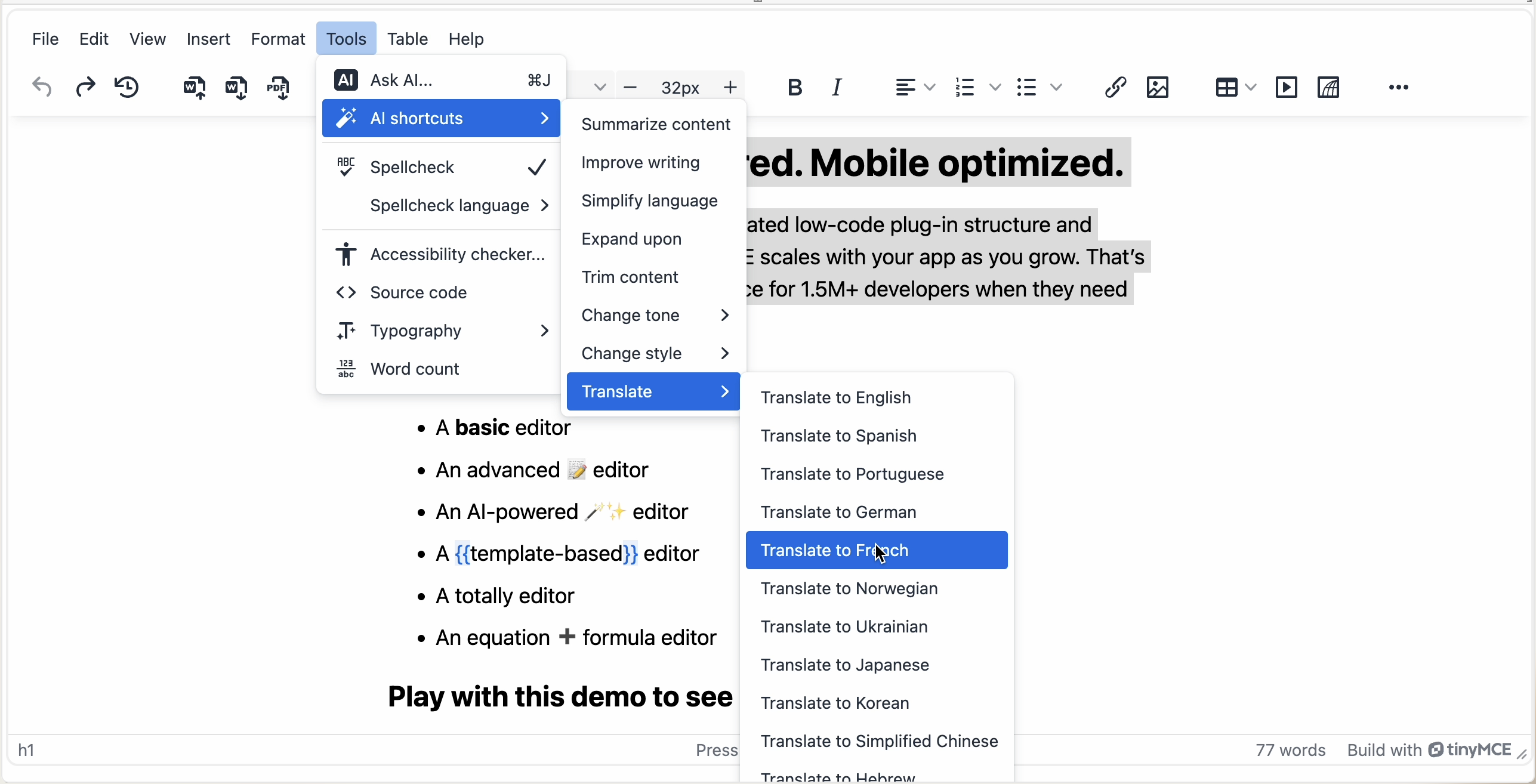
Experience seamless content translation with the AI Assistant’s new feature. With just a few clicks, you can translate any content. To translate, select the desired text, navigate to the AI Shortcuts menu, and select the Translate button.

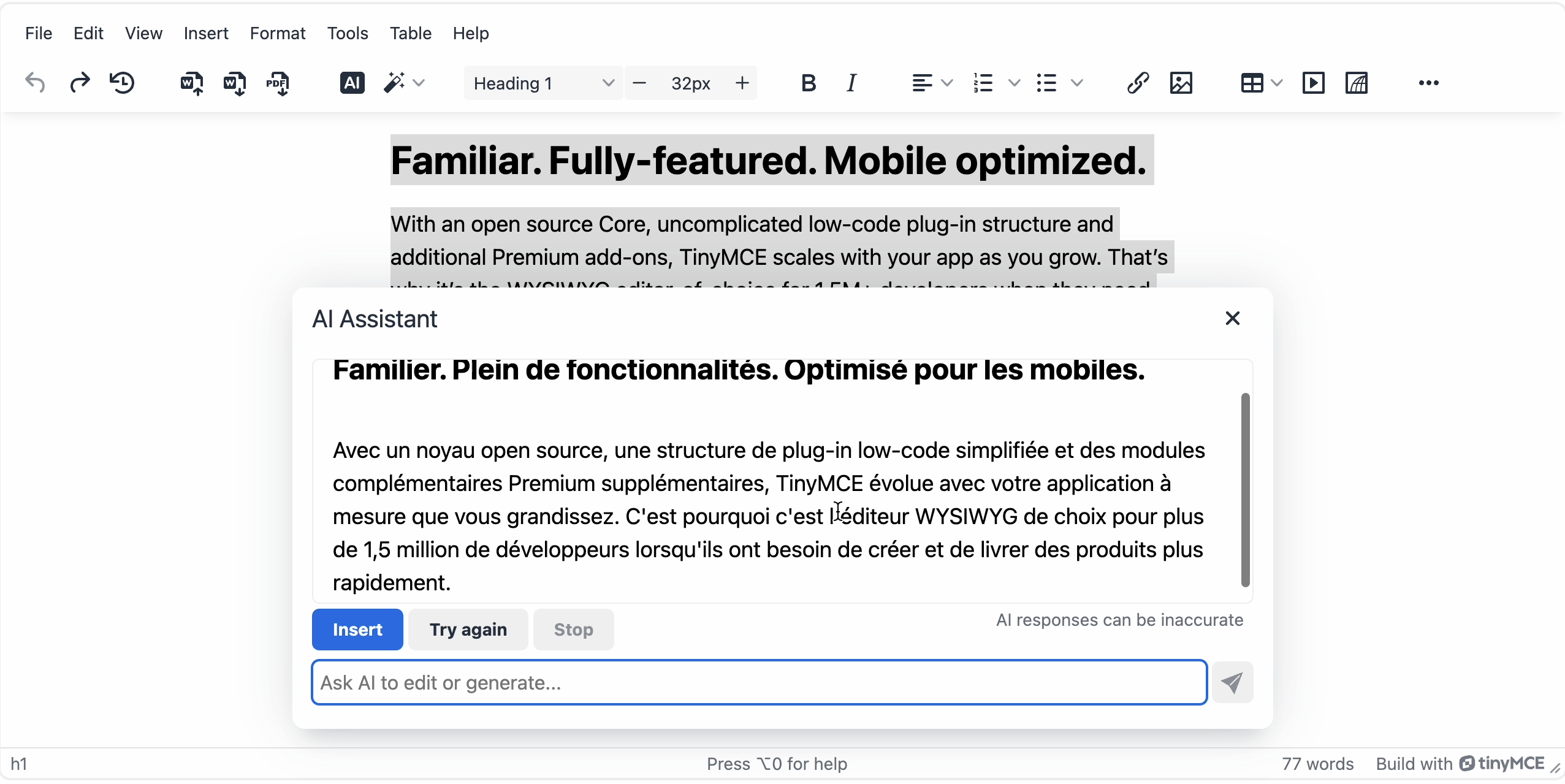
For example, to translate a passage to French, simply choose the language, and the AI Assistant will provide the translation. You can then decide to use or modify the suggested translation. AI Assistant can enable translation for any language your AI service provider supports, and you can modify the translation prompts to best fit the needs of your end users.

This new AI Assistant capability makes collaborating with international teams, managing multilingual documents, and rapid translation easier than ever.
[UPDATES] Tiny 7.3 Enhancements
Enhanced Code Editor Improvements
The Enhanced Code Editor in TinyMCE 7.3 has enhanced structured code support based on your organization's programming standards. Now you format one small piece of your code, or the whole of your source code, in one click. Optimize your coding workflow with the new Format code button.
Export to Word v2
Is your TinyMCE instance integrated with a DMS, LMS, or any rich text editor that requires exporting to Microsoft Word? In TinyMCE 7.3, you’ll appreciate the enhanced speed and efficiency for exporting larger and more complex documents to Word.
Revision History
Revision History comes with a stronger and more intuitive UI in TinyMCE 7.3. Now collaborators can see which author created new versions of content within the editor.
Tiny 7.3 bug fixes
TinyMCE 7.3 also carries 17 bug fixes, which are described in detail in the Changelog.
Get TinyMCE 7.3
Starting fresh
If you’re looking to add TinyMCE 7 to a new project or replace your old editor, setup is fast and easy.
Cloud
Sign up for your free cloud API key by choosing Free from our Pricing page. This gives you a 14-day free trial of our most popular advanced features. After the 14-day trial has ended you’ll have access to our core editing features for up to 1000 editor loads a month.
Copy this code snippet into your app and start customizing your editor.
<script src="https://cdn.tiny.cloud/1/ADD-YOUR-API-KEY-HERE/tinymce/7/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: 'textarea#default-editor'
});
<script>Cloud subscribers benefit from automatic minor version updates, so your users will always have the latest and greatest version of TinyMCE 7.
Self-hosted NPM
Run the following command to install TinyMCE:
npm install tinymceSelf-hosted download
Migrating from TinyMCE 6
Depending on your configuration, you may have to make some changes to your implementation of TinyMCE 6 to migrate it to TinyMCE 7.3. Our team has put together a handy Migration Guide to help guide you through this process.
If none of these new features are available in your current TinyMCE plan contact our Customer Success Team for assistance.
Migrating to TinyMCE from another editor
If you’re interested in migrating from your existing editor to TinyMCE, our team has put together some handy guides to help you through the process:
- How to migrate from CKEditor to TinyMCE
- How to migrate from Quill.js to TinyMCE
- How to migrate from Slate.js to TinyMCE
- How to migrate from TipTap to TinyMCE
- Migrating from TipTap to TinyMCE: the Vue.js configuration
Learn more about previous TinyMCE versions
- TinyMCE 7.2: PowerPaste and Revision History enhancements
- TinyMCE 7.1: Math Equations and Enhanced AI connections
- TinyMCE 7.0: Markdown, Revision History, Document Converters, SOC2 compliance
- TinyMCE 6.8: New Advanced Templates tag, improved bundling support and more
- TinyMCE 6.7: Accessibility improvements, plugin enhancements and more
- TinyMCE 6.6: Introducing TinyMCE’s AI Assistant
- TinyMCE 6.5: Create fully-templated documents inside one editor
Share your feedback on TinyMCE 7.3
We want to hear what you have to say about TinyMCE 7.3! Do you have feedback on this release or a bug to report? Head over to Github Discussions to share your feedback.
What do you think of new TinyMCE features?
To find out what’s happening in the future for TinyMCE, head to our Public Product Roadmap to see what’s under development, and let the team at Tiny know what's important to you.
What’s next?
If you haven’t already, check out the release notes for the full details around TinyMCE 7.3.
And of course, keep an eye out later this year for more releases, more features and more improvements to elevate your app’s content creation experience!
