Let’s paint a picture. Imagine a user uploads a beautiful image into your app’s rich text editor. Maybe it’s a product photo, a blog header, or a mood board for a design proposal. But instead of just uploading the image, they’re transforming it. They’re tweaking the lighting, boosting the contrast, sharpening the edges, and adding a filter–all without leaving your app. With TinyMCE 7.8 that’s not only possible, it’s built in. Our latest release is all about elevating your app’s image game. Let’s dive into what’s new.
What’s in TinyMCE 7.8?
TinyMCE 7.8 has many improvements for Enhanced Code Editor, Comments, Export to PDF, Export to Word, and Image Optimizer. One of the biggest changes is a new customization enhancement for Image Optimizer, powered by Uploadcare.
This brand new image filter selection lets you choose which filters show up in your rich text editor for users, complete with custom names and levels of intensity. It’s the flexibility your image workflow’s been waiting for.
What’s Image Optimizer?
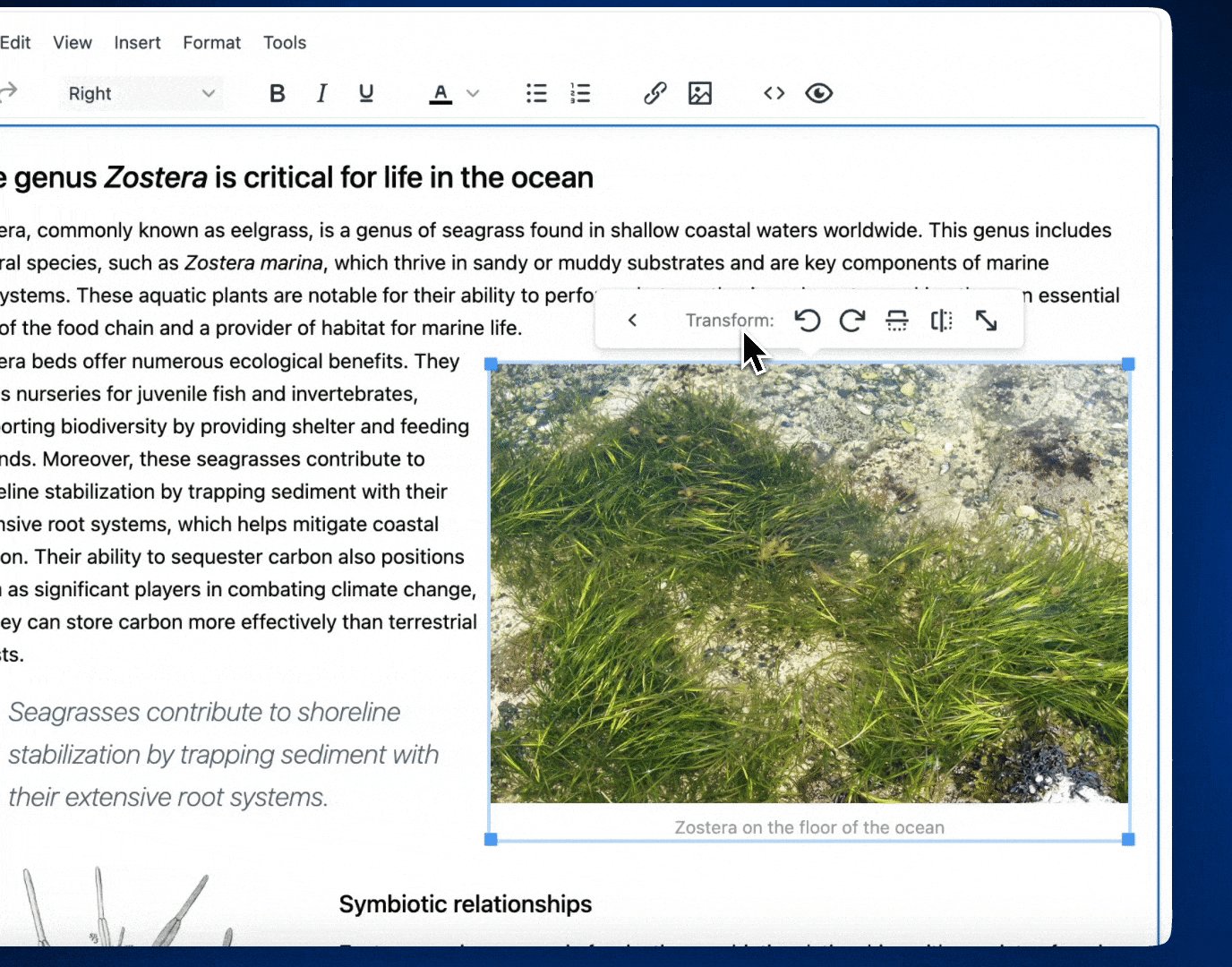
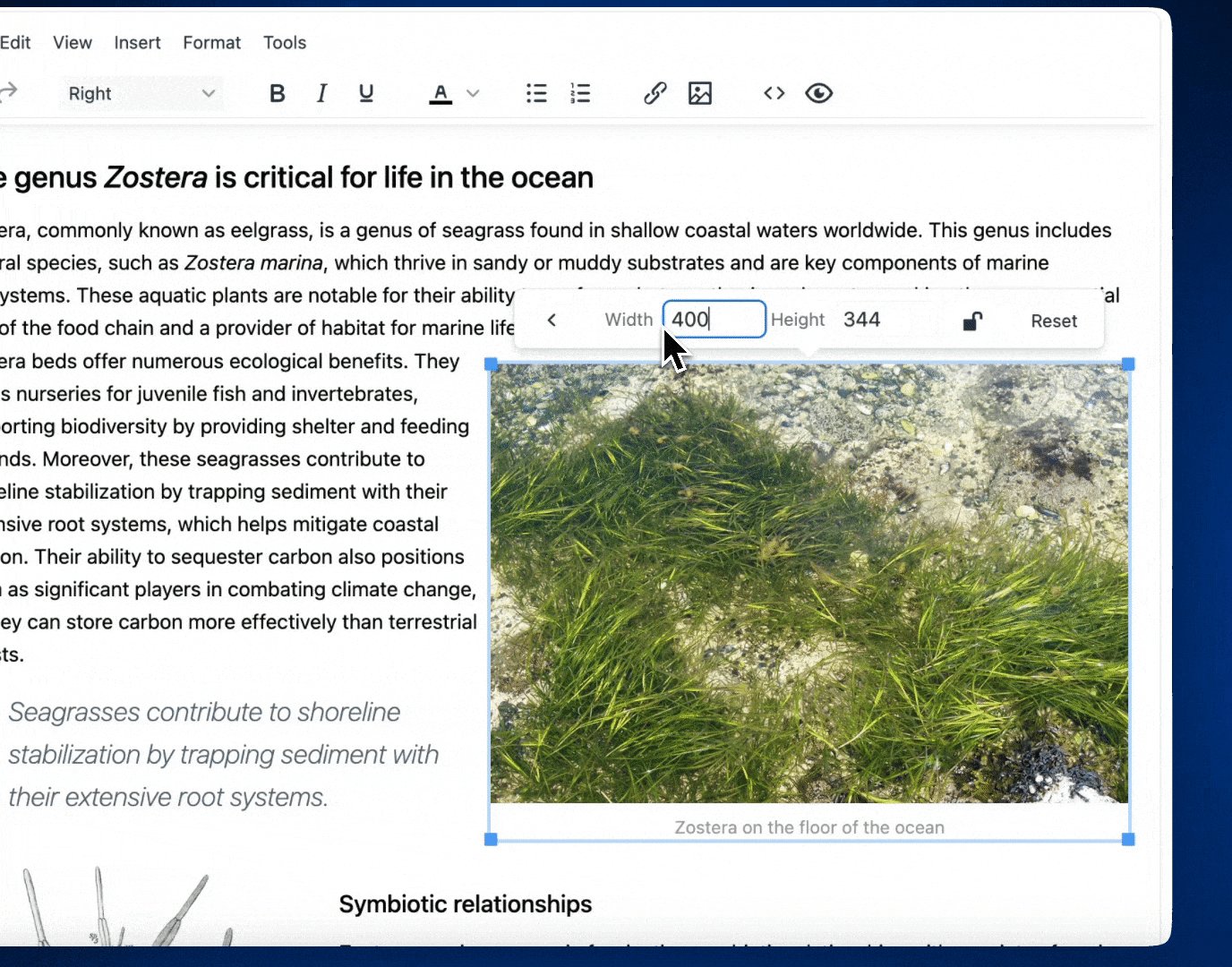
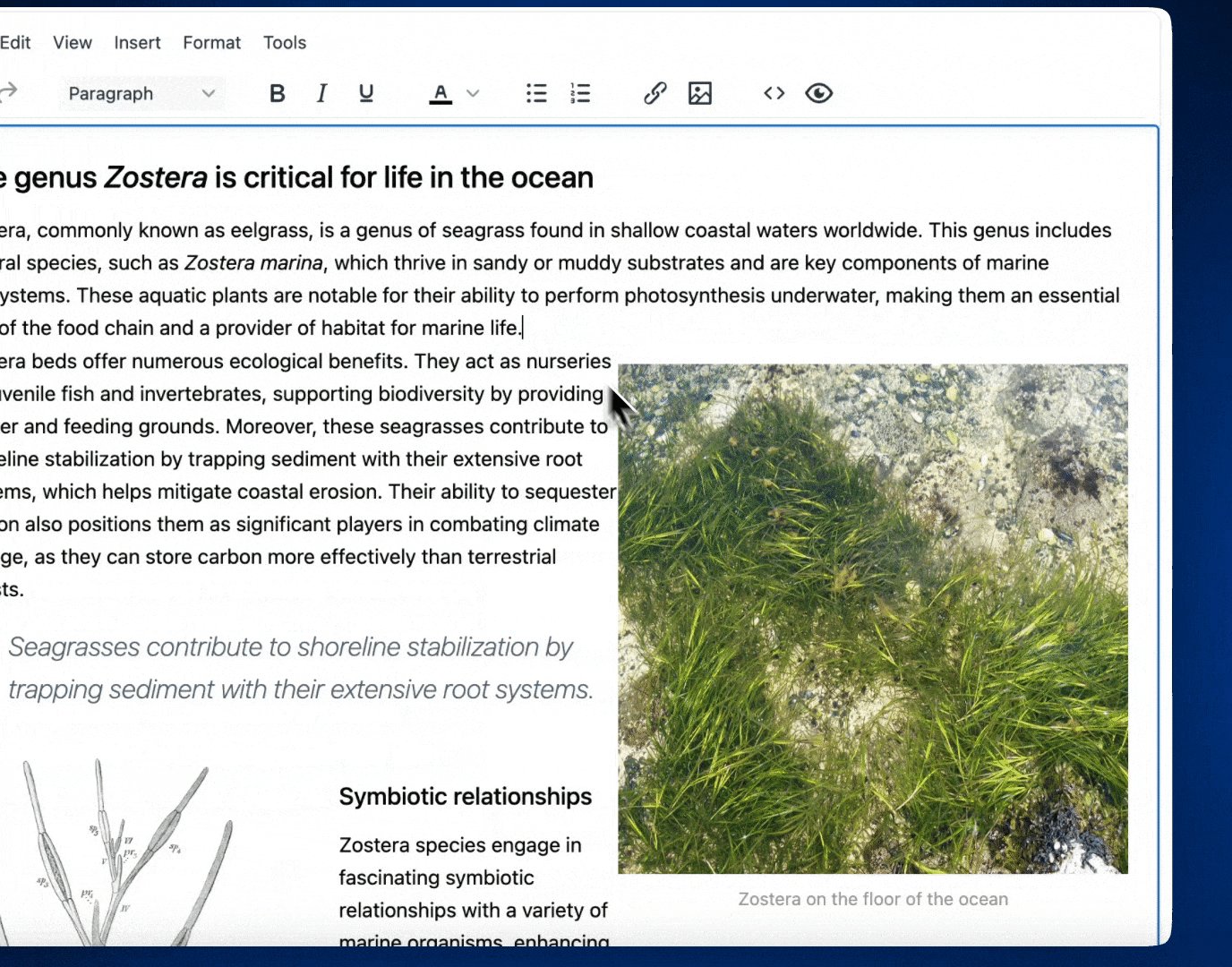
If you haven’t tried it yet, Image Optimizer is a shortcut to getting responsive, fast-loading, in-editor image adjustments into your application. No external tools needed. Users can resize, align, and enhance images right from the rich text editor interface.
Now with TinyMCE 7.8, developers can add image filters to Image Optimizer, control which of the forty filters appear for users in the editor UI, and what they're labeled.

Add image filters to Image Optimizer in moments
Image Optimizer filters are objects with name, amount, and label values. This gives you precise control over both appearance and functionality. Developers can choose which of the 40 available image filters they want to display in the UI, which has a total of 8 filter slots. There are 9 slots in the UI, where one is always reserved for none, which disables all effects.
Why add filters to your app?
Whether you’re designing for marketers, teachers, bloggers, or product managers, filters offer meaningful control over visual tone and brand consistency, all without leaving the editor. Use cases include:
- CMS platforms letting users add visual polish to posts
- eCommerce dashboards where merchants stylize product photos
- Education tools where students showcase ideas creatively
- Documentation editors that help stakeholders annotate visual content
How to configure Image Optimizer filters
In TinyMCE 7.8, the new uploadcare_filters config option lives inside the image_optimizer_uploadcare settings object. Here’s a code example of how to set this up:
tinymce.init({
selector: "#editor",
plugins: "image imageoptimizer",
toolbar: "image",
image_optimizer_uploadcare: {
uploadcare_filters: [
{ name: "none" },
{ name: "adaris", amount: -100, label: "Vintage Fade" },
{ name: "adaris", amount: 0, label: "Base" },
{ name: "adaris", amount: 100, label: "Standard" },
{ name: "zevcen", amount: 200, label: "Glow Boost" },
],
},
});
🛠 Filter Config Field Reference
|
Field |
Description |
|
|
The base filter effect (e.g. |
|
|
Level of intensity (usually |
|
|
(Optional) Custom name shown in the UI |
This gives you total control over what your users see and use. If you want to read more about Image Optimizer filters, check out the details in the Image Optimizer filters documentation.
What’s next? Try out TinyMCE 7.8
With responsive performance, powerful customization, and a user-friendly filter UI, TinyMCE 7.8 helps you deliver pixel-perfect experiences right inside the editor. 🖼 🚀 Ready to build it into your product? Get your free TinyMCE API key and start optimizing the images in your application today.
