The TinyMCE editor is highly configurable, allowing developers to customize it for their unique needs.
In this article, we describe how to configure menu buttons on the toolbar so that menu items can be changed dynamically after initialization.

The fetch function
The Tiny documentation provides several examples, demonstrating how you can configure different types of toolbar buttons.
Among the config options for the menu button and split button, there is a fetch function that takes a callback and passes it an array of menu items to be rendered in the button’s drop-down menu. This allows for asynchronous fetching of the menu items.
Example 1
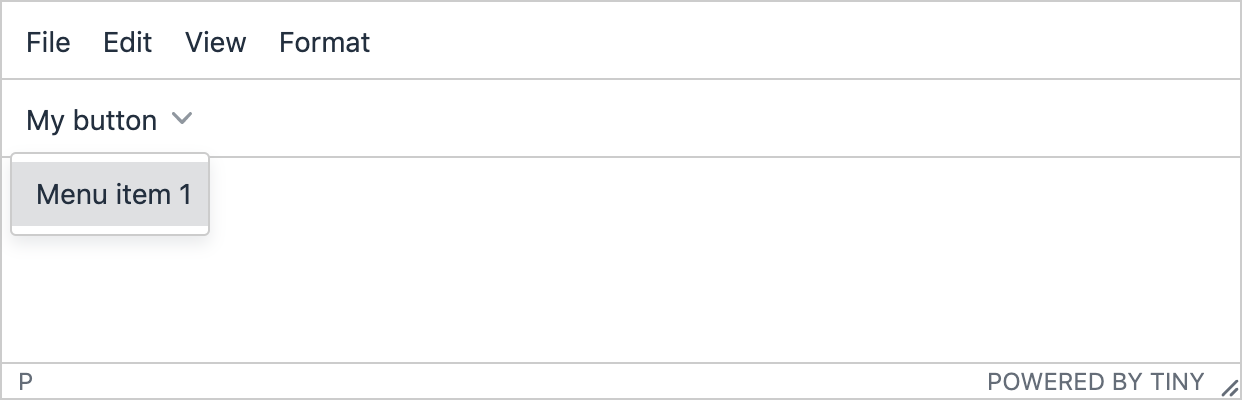
In the following example, we define a custom button on the toolbar – mybutton – and register it within the setup callback. In the same callback, we define a global set of items.
The fetch function will be called whenever the menu button’s drop-down menu is opened, and will populate the menu with the items defined, in this case, Menu item 1.
<script type="text/javascript">
tinymce.init({
selector: 'textarea',
toolbar: 'mybutton additem',
setup: function (editor) {
var items = [
{
type: 'menuitem',
text: 'Menu item 1',
onAction: function () {
editor.insertContent(' <em>You clicked menu item 1!</em>');
}
}
];
editor.ui.registry.addMenuButton('mybutton', {
text: 'My button',
fetch: function (callback) {
callback(items);
}
});
}
});
</script>This means that, if we can change the value of items after initialization, the menu items will change also.
For example, we could define another custom button on the toolbar – additem – and define it so that, on pressing it, a new menu item is added to the set of items.
editor.ui.registry.addButton("additem", {
text: "Add item",
onAction: function () {
items.push({
type: "menuitem",
text: "Menu item 2",
onAction: function () {
editor.insertContent(" <em>You clicked menu item 2!</em>");
},
});
},
});
Try a demo
See the code and try it out for yourself in this TinyMCE Fiddle.
Example 2
In the example above, we used a button to trigger a change to the set of items; however, you can use anything to trigger this change, or even add logic within the fetch callback function itself.
For instance, in this example, we’ve added logic so that the menu button is only populated with menu items if the user has added text to the editor.
<script type="text/javascript">
tinymce.init({
selector: 'textarea',
toolbar: 'mybutton',
menubar: false,
setup: function (editor) {
editor.ui.registry.addSplitButton('mybutton', {
text: 'My Button',
onAction: function () {
editor.insertContent('<p>You clicked the main button</p>');
},
onItemAction: function (api, value) {
editor.insertContent(value);
},
fetch: function (callback) {
if (editor.getContent() !== "") {
var items = [
{
type: 'choiceitem',
text: 'Menu item 1',
value: ' <em>You clicked menu item 1!</em>'
},
{
type: 'choiceitem',
text: 'Menu item 2',
value: ' <em>You clicked menu item 2!</em>'
}
];
callback(items);
};
}
});
}
});
</script>Try a demo
See the code and try it out for yourself in this TinyMCE Fiddle.
What next?
While we’re on the topic of toolbar customization, check out these blog posts for more information on customizing TinyMCE to enhance the overall UX of your apps:
- A toolbar for all occasions: Customizing the TinyMCE toolbar
- Give me some skin: TinyMCE skins and icons
Not yet using TinyMCE on the cloud? When you’re on the cloud, you’ll always be up to date with the latest build and newest features. Get a free API Key and try it out (you’ll also get a free trial of our premium plugins!)