This year, we’re comparing our TinyMCE plugins and integrations alongside other rich text editors.
This is the second article in our new content series where we test core features, premium features, and integrations across all the popular editors in the market to see which works best depending on the use case.
This week, we’re taking a look at another one of our most popular plugins - SpellChecker Pro - designed to help businesses stay on target with their brand and compliance goals.
For the purpose of this article, multi-language means the ability to spell check automatically in 2 or more languages with no additional configuration or set-up required over and above the plugin installation, with no additional plugin purchases required from 3rd parties.
What is SpellChecker Pro?

SpellChecker Pro helps ensure everyone in an organization is spelling words correctly and consistently, across all internal and external communications. For example, with SpellChecker Pro enabled in online applications, there’s no need for businesses to remind employees to run a spell check, switch to US or UK spelling, or capitalize product names. Content is always on brand and of a high quality, which is great for SEO too.
Misspelled words are automatically highlighted, and users have the option to select a suggested correction with a right-click of their mouse. Plus, users can check content written in up to thirteen languages simultaneously.
Another great feature is the ability to specify a list of words to ignore, or add, as a part of building a custom dictionary. You can then make this dictionary available globally across the whole organization which means that spelling will be consistent regardless of the PC/Mac or browser used.
About the comparison
Our main comparison is between TinyMCE, CKEditor, and Froala. These editors are all very similar in terms of what you get straight out of the box, and are the easiest to compare alongside each other. They are all rich text editors with loads of features that are easily added or customized through changes to configuration; and they all claim to provide enterprise-level spell checking functionality. When it comes to professional development teams selecting an editor to use in their applications, usually these three will be top of the list to compare.
We also had a cursory look at some of the demo editors provided by Quill and Slate; however, these are quite different - Quill comes with basic features out of the box, and Slate is positioned as a framework for developing rich text editors. Both require more hands-on development to provide more advanced features and functionality. The demos we tried provided browser-based spell checking only.
We first identified the demos provided by each vendor that showcase their spell checking functionality:
Using these demos, we compared several aspects of spell checking, including accuracy, number of languages, multilingual content, user options, and licensing.
TinyMCE vs CKEditor vs Froala
These editors are quite similar in terms of the spell checking functionality you get out of the box, with TinyMCE providing additional checking for multilingual content.
CKEditor and Froala both use a third-party component from WebSpellChecker for spell checking, so they are very similar in how they compare. (WebSpellChecker also provides a TinyMCE 5 integration.)
Here’s a summary of our comparison, with more details below.
|
TinyMCE |
CKEditor |
Froala |
|
|
Spell checking |
✅ |
✅ |
✅ |
|
Multi-language |
✅ |
❌ |
❌ |
|
No. of languages |
13+ |
15+ |
15+ |
|
User options |
The demo provides options to select default language, plus additional languages for multilingual content. |
The demo provides options to select default language, ignore certain words, and customize words in the dictionary. |
The demo provides no user options. |
|
Licensing |
Premium plugin with Cloud Professional Plan (includes 13+ other premium plugins). |
Free with ads. Contact CKEditor to purchase a license to remove ads. |
Not available. Must be purchased from third-party provider WebSpellChecker. |
In addition to the above solutions, you can also check out WebSpellChecker who provides advanced SpellChecking features for all major rich text editors. This is available as an additional add-on directly from WebSpellChecker, and helps to provide additional functionality to all the rich text editors mentioned within this article.
Spell checking
All three editors have a 100% hit rate when it comes to commonly misspelled words.
|
TinyMCE |
CKEditor |
Froala |
|
|
Commonly misspelled words |
100% |
100% |
100% |
Multi-language spell checking
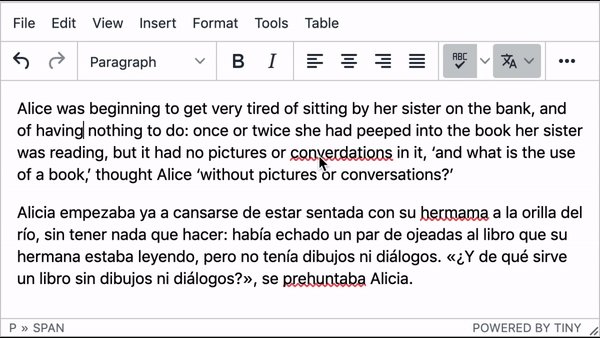
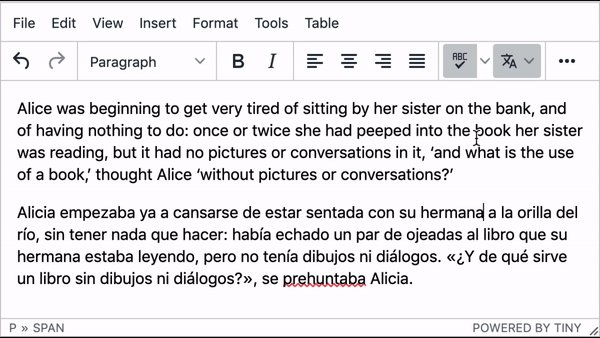
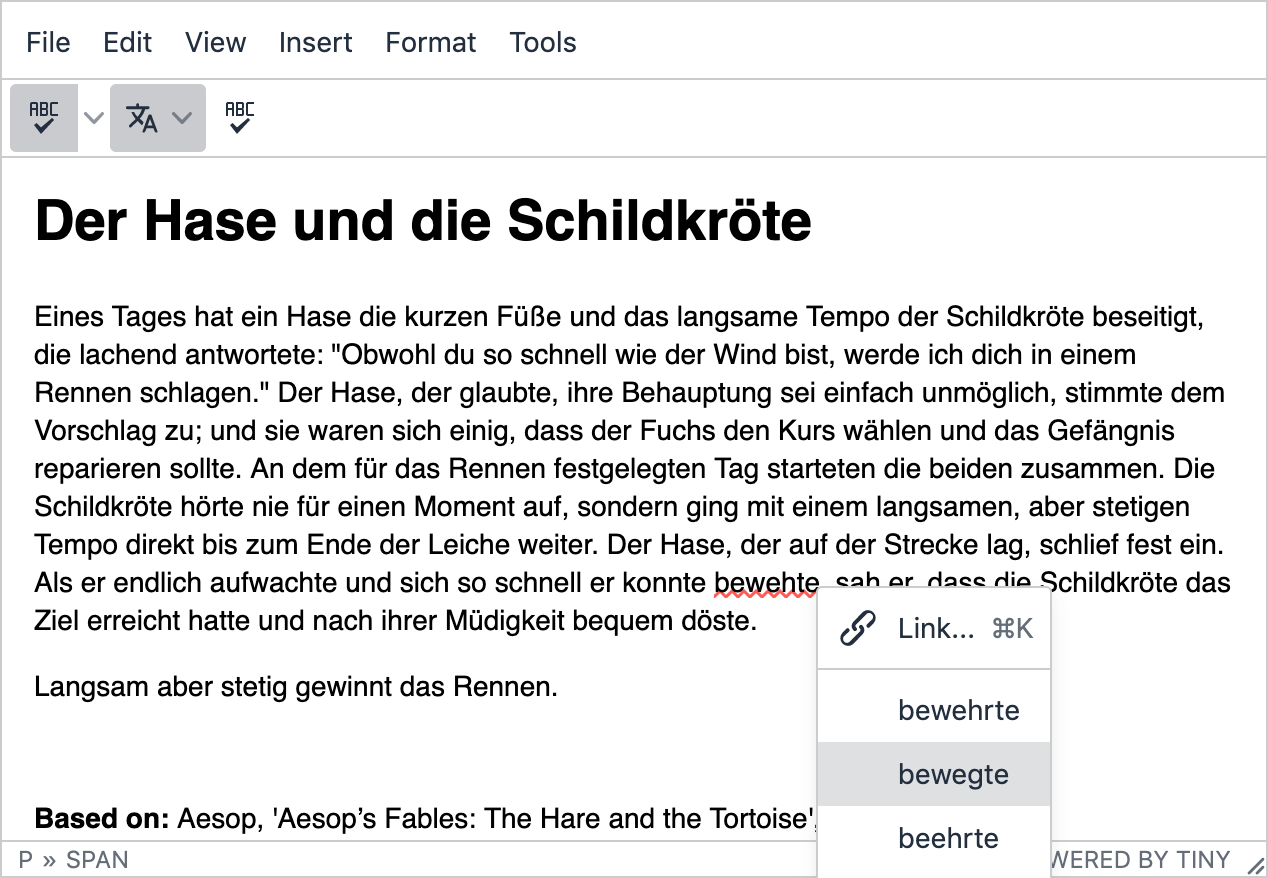
To test the multi-language spell checking provided by TinyMCE, we used a short piece of prose - The Hare and the Tortoise. We translated it into Spanish and German using Google Translate and pasted the content into TinyMCE, identifying the language for each.
Once identified as another language, spell checking was applied to each language accordingly, with only one Spanish word falsely identified as a misspelled word. Then we modified some of the words so they were spelled incorrectly. These misspellings were identified and the correct word appeared as a suggestion (as shown below).

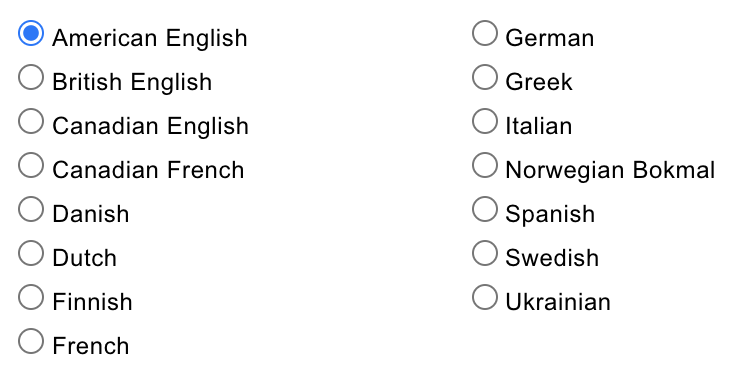
Number of languages
By default, users can choose from 13 languages in TinyMCE, with two additional medical dictionaries available if required. In CKEditor, users can choose between 15 languages; according to their docs, 150 additional languages and specialized dictionaries such as medical and legal are available for an additional fee. Since Froala’s demo provides no user options for language selection, it is difficult to assess how many languages are provided by default; however, since Froala makes use of the same third-party component as CKEditor, the default languages are most likely the same.


Slate and Quill
Although we were able to find full-featured demos of TinyMCE, CKEditor, and Froala that incorporate enterprise-level spell checking, these were more difficult to find for other editors or frameworks like Quill and Slate.
Quill comes with basic features out of the box, and Slate is a framework for developing rich text editors. It is typically up to developers to create or integrate more advanced features and functionality themselves.
We did, however, take a cursory look at a couple of the online demos provided (Slate rich text demo; Quill interactive playground) to see how they compared with minimal additional customization.
Although no advanced spell checking functionality is provided out of the box, we found that browser-based spell checking kicks in (along with multilingual checking).
For any of these editors, you may decide that browser-based spell checking is sufficient for your needs; however, it is important to remember that not all native browser spell checkers are created equal. They vary in available languages, commonly used words, and industry-specific technical terms. For enterprise-level results, an enterprise-level spell checker provides greater consistency.
Try Tiny’s SpellChecker Pro
Run your own pressure test on the SpellChecker Pro plugin page in our Tiny docs, or read more about it on the product page.
If you’ve already integrated TinyMCE as the rich text editor in your application, adding SpellChecker Pro is as simple as adding the word tinymcespellchecker to the list of plugins in your TinyMCE configuration; for example:
tinymce.init({
selector: "textarea",
plugins: "tinymcespellchecker",
toolbar: "spellchecker language",
});
Add spellchecker to the list of toolbar controls to provide users with the option to select and change the default language. Add the language control to allow users to set multiple other languages. (Six languages are available by default, but you can tweak these as required using the spellchecker_select_languages configuration option.) There’s also the spellcheckdialog control that you can add to the toolbar allowing users to open the spell checking dialog.
You’ll also need to make sure you have access to our premium features. SpellChecker Pro is bundled with our Cloud Professional plan starting at $75 per month. The Cloud Professional plan comes with 14+ premium plugins, including our most popular PowerPaste, and other compliance features like Accessibility Checker and Link Checker.
Start a free 14-day trial. You can also access TinyMCE SpellChecker Pro for self-hosted solutions through our sales team.
If you’re not already using TinyMCE, consider integrating it with your applications. Get started with our quick start guide. Or contact us for more assistance or information about SpellChecker Pro or how to get TinyMCE integrated with your applications for the best rich text editing experience around.