Not everything is created equal… and that statement is just as true when it comes to plugins. So lately, we’ve been publishing a content series on how our TinyMCE plugins compare with other rich text editors.
A plugin that users might notice or use everyday, but don’t think twice about because it’s so commonplace, is the Format Painter.
What is a Format Painter?
It is a tool that lets you highlight some formatted text, and replicate the formatting to completely different text elsewhere in a document. This saves time since you can quickly replicate style across a document without having to move back and forth between the toolbar and text, or memorize a lot of keyboard shortcuts for styling.
How Format Painters fit into WYSIWYG history
Microsoft first introduced format painting into rich text editing in 1994, and Word version 6.0 included the Format Painter as a new feature. Along with some other formatting tools (which you can read about in an archived Compute magazine from the 1990s), the Format Painter was marketed as an “impressive formatting tool”.
Since then, the Format Painter has become an essential editing tool. It can even be found in Google Docs, which has more than 800 million daily users each day. So it’s a tool that’s well known to those using a WYSIWYG editor online.
Despite how well known Format Painters are, the tool cannot be found across all rich text editors.
Comparing rich text editors on Format Painters
Here’s how the web based rich text editors we investigated demonstrate Format Painting:
|
Formatting tools |
CK Editor 4 |
CK Editor 5 |
Froala |
Quill |
Slate.js |
Summernote |
TinyMCE |
|
Format Painter Tool Available |
✅ |
❌ |
❌ |
❌ |
❌ |
❌ |
✅ |
Froala, Quill, and Summernote on Format Painters
Currently, these three rich text editors do not have a format painter option, despite the fact that the feature has been requested several times. However, it’s not a plugin available in these three rich text editors.
As at August, 29th 2020 Froala has two issues on their GitHub repository concerning Format Painting plugins (one is closed, the other is still open). Summernote also has a previous GitHub issue on Format Painting functionality. It appears that Format Painting plugins are a requested feature for r ich text editors to offer out of the box.
CKEditor 4, and CKEditor 5 on Format Painters
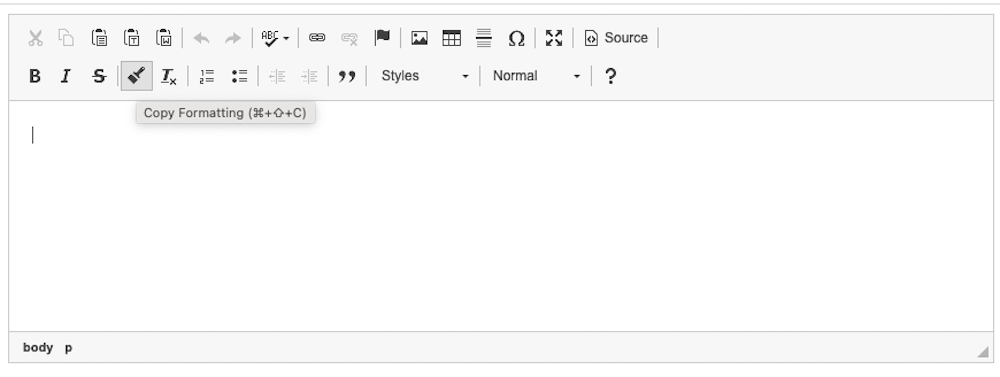
Previously, CKEditor used a custom issue tracking website. Format Painter functionality was requested , and in CKEditor 4, a Format Painter plugin was available. Installing the plugin involves (using the fastest possible method) adding a link to the CKEditor 4 cdn, downloading the copyformatting plugin, and then configuring the correct pathway to the plugin.
The plugin would not load until the absolute pathway was configured:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="<a href="https://cdn.ckeditor.com/4.16.2/standard/ckeditor.js">https://cdn.ckeditor.com/4.16.2/standard/ckeditor.js</a>"></script>
<script>
CKEDITOR.plugins.addExternal( 'copyformatting', 'Absolute/pathway/from/users/.../CKEditor4/plugins/copyformatting/', 'plugin.js' );
</script>
</head>
<body>
<textarea name="editor1"></textarea>
<script>
CKEDITOR.replace( 'editor1', {
extraPlugins: 'copyformatting'
} );
</script>
</body>
</html>This was the result:

If you upgrade to CKEditor 5, the format painter plugin will not be available. However, it’s possible to configure Auto Formatting with Markdown.
This is a workaround to format painter functionality. Pursue it if you have a solid reason or evidence that your audience can work with Markdown syntax.
Markdown was designed for blogging, and has been in use since 2004. If Markdown is not a solution for your audience, then CK Editor 5.0s plain markdown formatting may not be the best option for your rich text editor configuration.
The Slate.js rich text editor on Format Painters
Slate.js is flexible, but doesn’t come with a Format Painter plugin out of the box. You would therefore need to invest time into designing one yourself. In order to create a format painter, start with some kind of pattern collection and application process. For example, the underlying logic could be:
- The user selects text
- The user selects the format painter button
- Loop through the selected text, put format information into some kind of pattern in an array
- The user selects more text after they have interacted with the format painter button
- Apply the format painter pattern to the text
- Empty the format painter array when finished
It's a multi-step process, and one that could take a significant amount of developer hours to test and iterate on to produce a working format painter for your rich text editor HTML.
Instead, you could configure Slate to paste content and maintain its HTML formatting. This is the Paste HTML plugin for Slate.js.
To add styling to a chunk of text in Slate, you create a mark. button with editor.current!.toggleMark('bold') configured for when users click the button. Then use the renderMark function. This will connect Slate.js' mark function to the button, and toggle bold on and off. It’s a step toward configuring formatting for Slate.js.
renderMark=((props, _editor, next)) => {
if (props.marks.type === "bold") {
return {props.children};
}
}
Configuring the TinyMCE Format Painter
The configuration process for TinyMCE’s format painter is more straightforward compared to the CKEditor 4 process.
- Sign up for an API key
- Use the
tinymce.initscript in your website or web application. - Select the Format Painter plugin, adding it to the list of plugins and toolbar:
<span class="c5"><script src="<a href="https://cdn.tiny.cloud/1/your-api-key-goes-here/tinymce/5/tinymce.min.js">https://cdn.tiny.cloud/1/your-api-key-goes-here/tinymce/5/tinymce.min.js</a>" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: 'textarea', // change this value according to your HTML
plugins: 'formatpainter',
toolbar: 'formatpainter'
});
</script>
</span>Where to next?
You can change how the plugin behaves, and what styles it acts on, following the documentation for the Format painter plugin.
Remember, you can access a range of TinyMCE premium plugins for 14 days when you sign up for an API key, and a range of Tiny Open Source plugins are available anytime.
If you’d like to see how Tiny compares on other functionality, we have features written on a number of other features that pair well with Format Painter functionality:
Let us know how you’re putting together your projects with TinyMCE at @jointiny, and try out the Format Painter yourself.