Copy and paste is one of the most common ways to move content around. And it’s all too easy to take it for granted. So… when you copy and paste from Word into a text editor online, and the formatting breaks, it feels like a slap in the face. That’s swiftly followed by the realization that you now need to fix the content’s formatting and fight with spacing. Sometimes, fixing it again and again. It’s a finicky, frustrating task but it’s definitely not something to pass on to your customers.
Wouldn’t 99.9% accurate copy and paste from Word be a better solution? Great, because it’s always been the priority for our TinyMCE engineering team and resulted in the TinyMCE PowerPaste Premium plugin being built.
After its initial release PowerPaste improvements have included support for Google Docs, better content cleaning for drag and drop actions, and improved URL detection on paste – making it the best copy-paste WYSIWYG plugin on the market.
While that's a great claim for us to make, the best way to validate it is to conduct a comparison across the rich text editor market. The TinyMCE ‘Under pressure’ article series tests all the Core features, Premium features, and even integrations across the popular editors in the market, to show to you who gives the best value (depending on the use case).
This article explores PowerPaste, by comparing copy and paste from Word, Google Docs, and Excel between several rich text editors: TinyMCE, CKEditor 5, Froala, Quill, and Slate.
PowerPaste: advanced copy and paste feature
PowerPaste for the TinyMCE rich text editor is the only plugin on the market that provides clean copy and paste without customers needing to worry about the content style breaking (that is, the underlying HTML that makes up the content remains intact after being pasted).
It provides clean copy and paste from Word, Excel, Google Docs, and loads of popular content tools into other online applications – all without any formatting errors. As you know, fixing these copy and paste errors can eat up hours of developer’s and content creator’s time (a thankless and costly task for everyone involved).
PowerPaste focuses on removing this cost by automatically cleaning pasted content, and fixing these issues. It can also automatically upload images to a server, helping you spend time on more productive tasks. Since its release the plugin has grown in scope, including new abilities such as:
- Specific handling for Google Docs content
- More control for drag and drop events when content is dropped into the editor
- URL detection methods for a better copy and paste process
Copy and paste function comparison
The set up in this ‘Under pressure’ comparison, is between:
- TinyMCE rich text editor version 6.4
- CKEditor , CKEditor 5, version 37.1
- Froala editor version 4.0
- Quill editor version 1.3
- Slate.js editor version 0.61
When it comes to selecting an editor to use in your application, CKEditor, Froala, and TinyMCE usually appear at the top of the list. However, Quill and Slate are quite different. Quill comes with basic features out-of-the-box, and with some development and additional packages added, it can provide more functionality.
The Slate editor also requires some attention to complete this comparison. Slate works within the React framework. To configure Slate, there’s significant configuration needed in the React App.js file for copy and paste functionality. Later in the article, the section on Slate explains (with an example of a React configuration) why Slate is a viable editor to include in the comparison, but it does require a significant time investment to handle formatting and paste conditions. The advantage, however, is that Slate does offer complete control of the paste event for a potential, tailored solution.
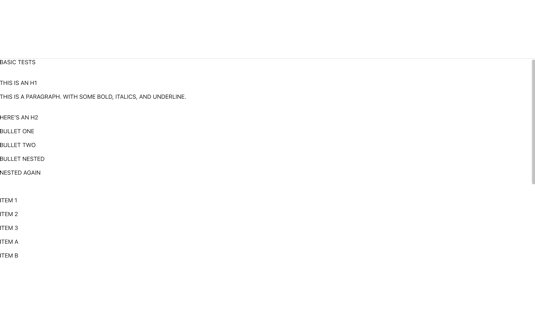
NOTE: A sample Word document containing some of the most commonly used formatting features was pasted into each of the editors. The sample document was created with Word Build number 16.0.1. There may be some discrepancies based on browser/OS used.
The Google Docs file used was set up to be as close as possible to the sample Word document. The Excel file used was a basic spreadsheet with only a small amount of information, and is not included here as a result.
Copy and paste testing conditions
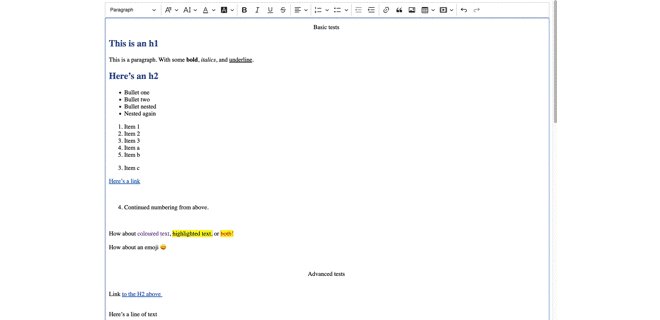
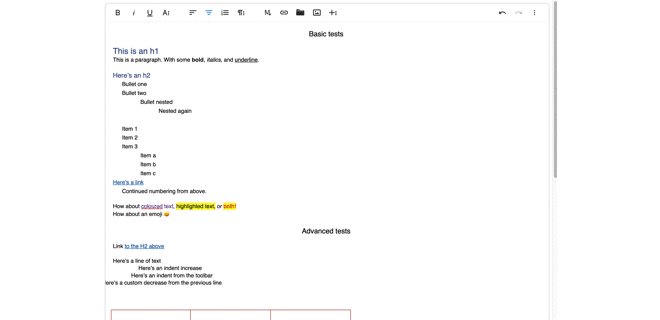
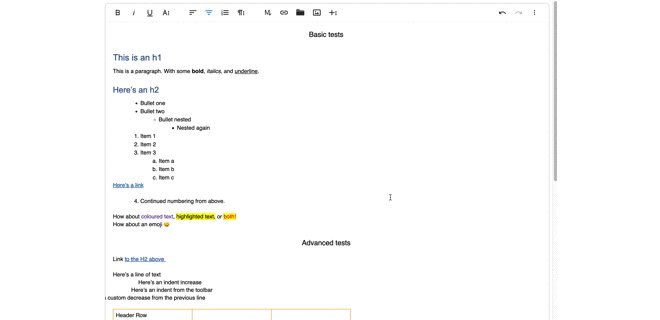
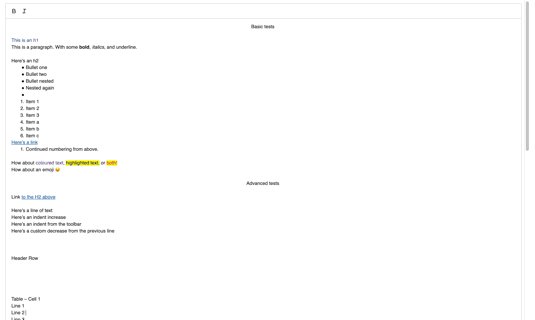
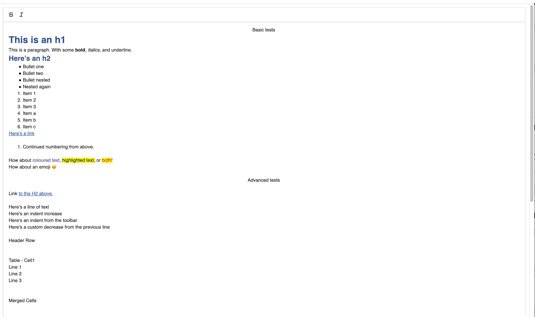
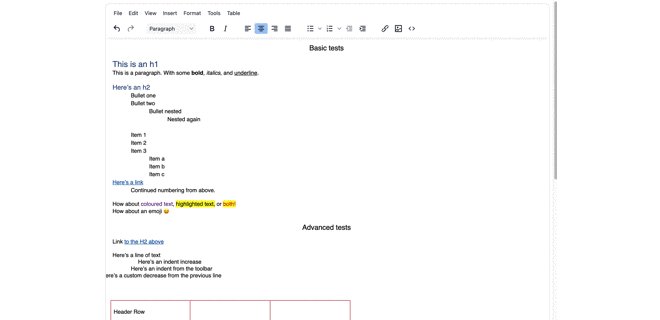
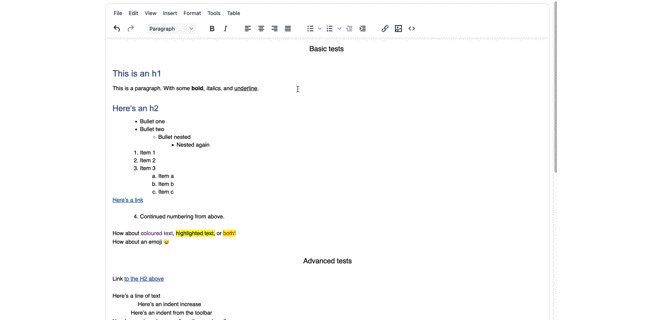
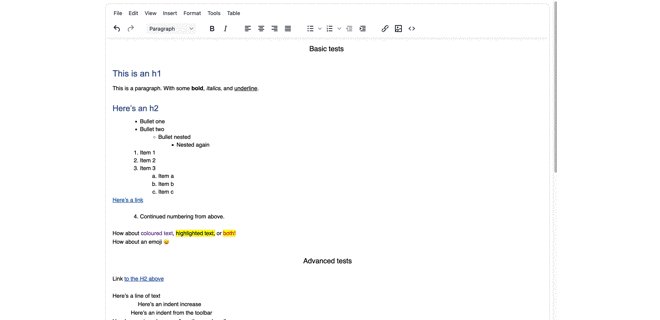
The basic test
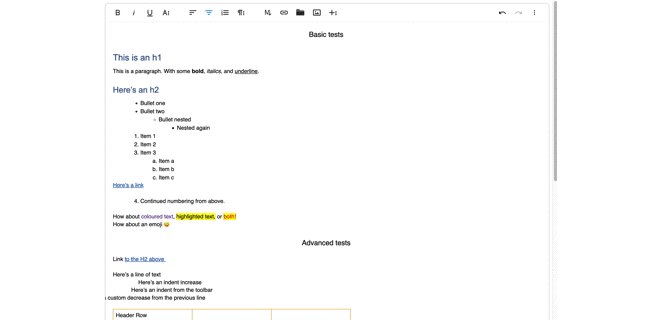
Simple formatting, such as bold, italics, underline, headings, lists, links, emojis, colored fonts and highlighting. These formatting options are found in the majority of WYSIWYG editors.
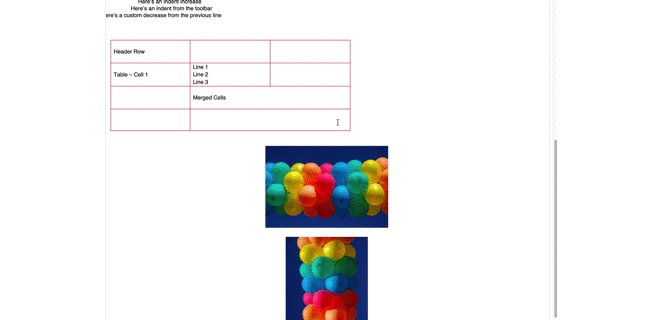
Advanced tests
- Continued numbering – Lists are some of the most complicated elements to copy and paste correctly between applications. We tested bulleted lists and numbered lists, both with nested items. We also investigated whether numbering continued in a new list when the user specified “Continue numbering” from a previous list.
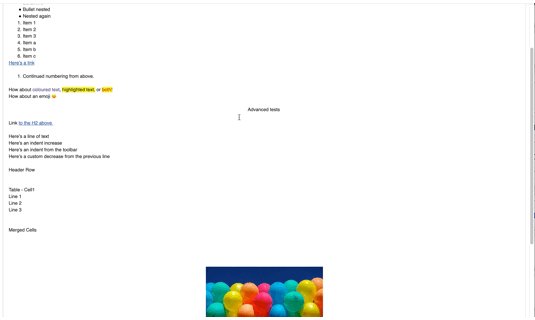
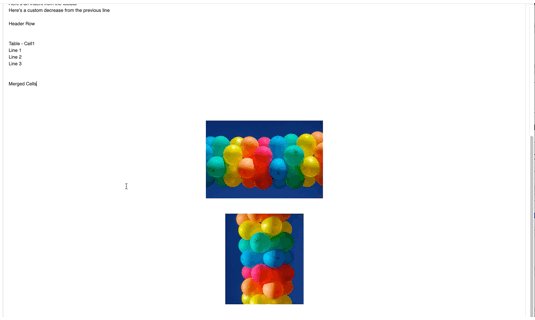
- Images – Images are probably the most complicated element to paste seamlessly between applications. For images, we tested if alt text, resizing, and cropping would be maintained.
- Tables – Tables are the most common way to represent data in a more consumable way, so we tested some of the simplest customizations.
- Internal links – Internal links are extremely useful for managing your information, especially in large documents where you link your readers to other sections in the same document. The testing condition checked if a link to a heading in the basic section would still work after pasting into the editor.
- Indenting – This is an important part of spacing text, as well as correctly formatting code snippets. The same document contained different indent levels, as well as indenting continued from previous lines.
Copy and paste with Google Docs
The GDoc used for this part of the copy and paste test was identical to the Word file, with all elements recreated using Google Docs formats.
Copy and paste with Excel
The excel spreadsheet contained basic elements, including text and numbers in a cell, currency symbols, colored text, and merged cells.
Copy and paste results
Here’s a summary of the results with more details about each below.
|
Test type |
TinyMCE 6 |
Quill |
CKEditor 5 |
Froala 4 |
Slate.js |
|
Simple formatting |
✅ |
✅ |
✅ |
✅ |
✅ |
|
Continue numbering |
✅ |
❌ |
❌ |
❌ |
❌ |
|
Images: Resizing |
✅ |
❌ |
✅ |
✅ |
❌ |
|
Images: Cropping |
✅ |
❌ |
❌ |
❌ |
❌ |
|
Tables |
✅ |
✅ |
✅ |
✅ |
❌ |
|
Internal links |
✅ |
❌ |
✅ |
✅ |
❌ |
|
Indenting |
✅ |
❌ |
✅ |
✅ |
❌ |
|
Google Docs |
✅ |
✅ |
✅ |
✅ |
❌ |
|
Excel |
✅ |
❌ |
✅ |
✅ |
❌ |
To summarize the test results in a few words, TinyMCE with the PowerPaste plugin configured in the editor, offers a comprehensive solution. It’s 99.9% accurate, with some numbered list numbering and bullet icons, and some colored text in Excel being the only case identified where the formatting was not captured. All other cases carried across successfully.
Compared to the other leading editors, CKEditor 5 and Froala, TinyMCE was able to format tables effectively, to continue list numbering, capture custom indentation, and replicate image design choices from Word. This was true with copy and paste from Word and from Google Docs.
It is worth noting that TinyMCE, CKEditor 5, Froala, and Quill have API methods established for handling copy and paste events in the text editor. Of these, both TinyMCE’s API methods and PowerPaste plugin options and CKEditor 5’s collection are the most comprehensive, with Quill and Froala offering fewer options for handling the paste event.
The following paragraphs explore how each editor performed in detail.
CKEditor Paste from Word
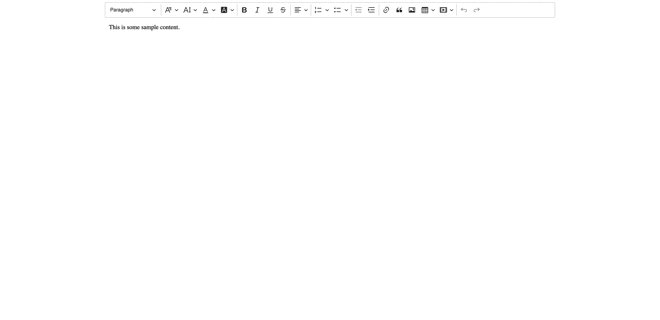
This test was conducted using the CKEditor Decoupled Document editor configuration, which is one of the CKEditor predefined builds. Each build includes the Paste from Office plugin capabilities. Here’s the configuration used for the testing:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CKEditor 5 Paste</title>
<script src="https://cdn.ckeditor.com/ckeditor5/37.1.0/decoupled-document/ckeditor.js"></script>
</head>
<body>
<div id="toolbar-container"></div>
<div id="editor">
<p>This is some sample content.</p>
</div>
</body>
<script>
DecoupledEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
const toolbarContainer = document.querySelector( '#toolbar-container' );
toolbarContainer.appendChild( editor.ui.view.toolbar.element );
} )
.catch( error => {
console.error( error );
} );
</script>
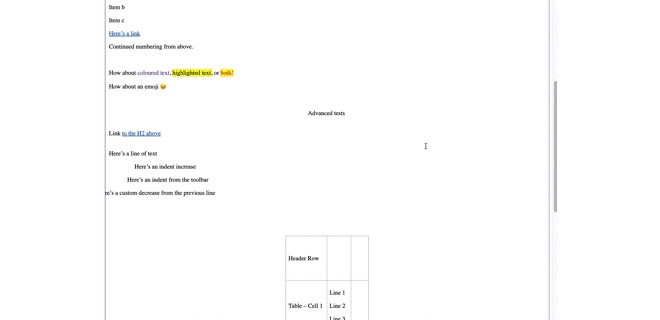
</html>- The editor successfully captured basic formatting, including colored text, highlighted text, and emoji.
- The only elements not properly carried across were headings, lists (numbered and bulleted), continued numbering of lists, and nested lists.
NOTE: The CKEditor documentation notes the limits of the Paste from Office plugin and the added abilities of the CKEditor Import from Word plugin for preserved formatting. You can read more on the comparison page to find out about which option is better for you if you’re making use of the CKEditor in your project.
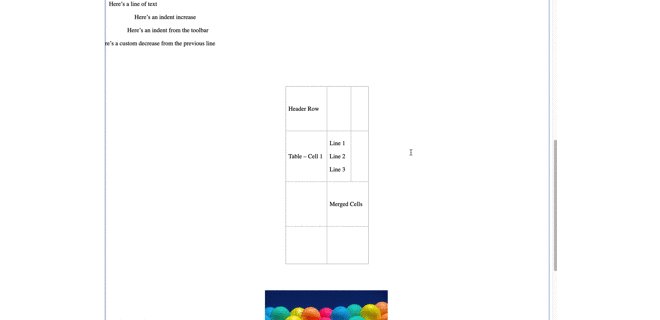
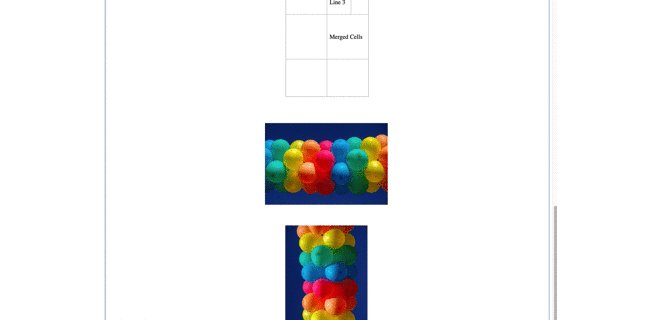
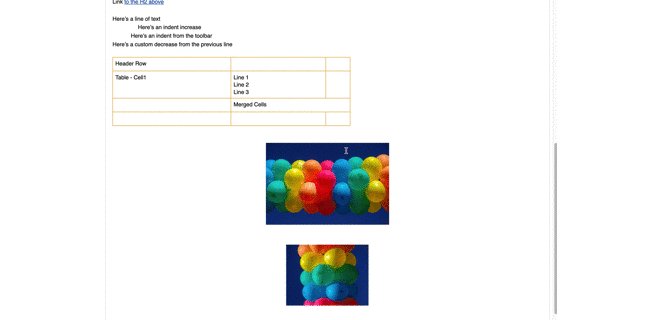
- For advanced copy and paste, CKEditor successfully copied the exact indentation pattern, as well as the table (to an extent), but the border color of the table was not copied correctly.
- Merged cells copied correctly.
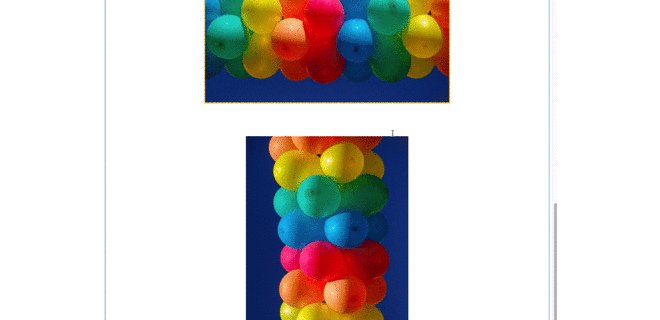
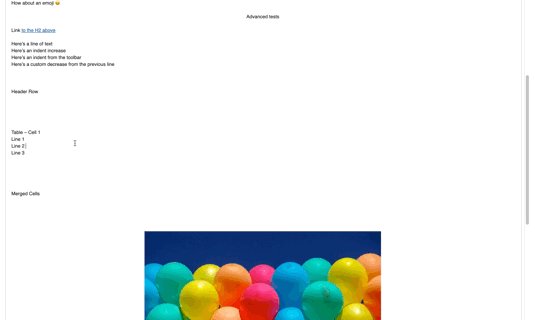
- The size and position of the table in the editor changed compared to the original Word document. Images copied successfully, including the rotated image, showing CKEditor can detect some redesign choices applied to an image.
- The cropping of the image from the original was not carried over.

CKEditor 5 copy and paste from Google Docs and Excel
Google docs content was copied successfully for the basic test. The advance test was almost a complete success, with the table carried over, but without the color applied to the borders, and reduced in size. Image rotation was captured, but not the cropping modifications made in Google Docs.

For the Excel test, the cells copied from the spreadsheet carried across with the correct spacing, including merged cells. Currency values were also captured. The color of text within the cells was not captured. There was also the appearance of text above the spreadsheet cells, which was a surprise, but not difficult to remove.

Froala Word Paste plugin
Testing the Froala editor involved configuring a basic build using the CDN link. The test also included the Froala event listener set up to listen for the paste event. The behavior of the editor with and without the event listener set was identical. The short statement configured to print to the developer console in the browser did not print. Here is the demo set for the test:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Froala PowerPaste</title>
<link href='https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' />
</head>
<body>
<div id="example"></div>
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js'></script>
<script>
var editor = new FroalaEditor('#example', {
events: {
'paste.wordPaste': function (clipboard_html) {
console.log("looks like you pasted from MS Word")
}
}
});
</script>
</body>
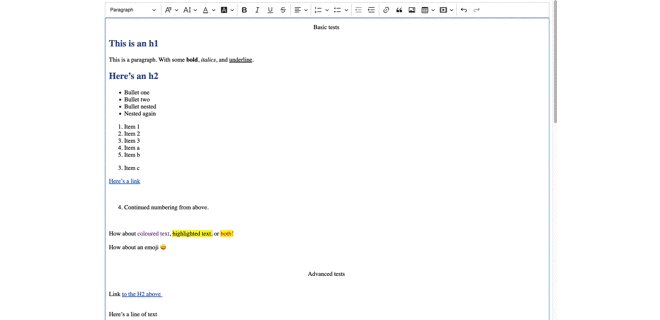
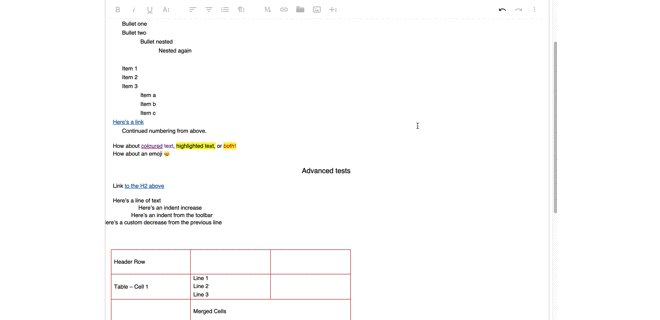
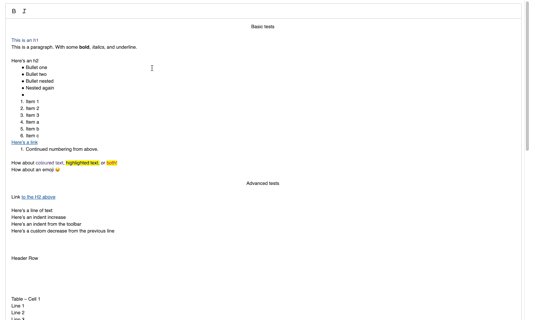
</html>- The basic test for copy and paste from Word resulted in headings, basic formatting, color, highlighting, links, and emoji copying across cleanly
- The lists did not arrive with completely correct formatting. The numbers and bullets were missing despite the position on the page emerging correctly.
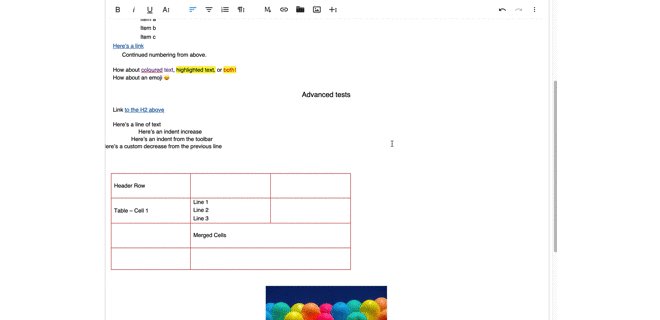
- Advance tests were mostly successful, with indentation copying correctly, and the table copying across without any errors. It was identical to the table configured in the Word test document.
- The image rotation was captured, but not the cropping applied previously.
- The link set within the document to reference back to the h2 element was carried across, but did not work correctly, and opened a new instance of Froala in another tab instead of moving the view back up the document to the linked heading.

Froala editor copy and paste from Google Docs and Excel
The copy and paste from Google Docs did not have any issues. The content copied across into the Froala editor with no errors across the basic and advanced tests. This included the design changes made to the image.

For the Excel paste, Froala detected that the content was coming from an MSOffice source, and gave the option to clean the content. Doing so copied the Excel table, except for the color added to one line of text in the table.

Quill clipboard module
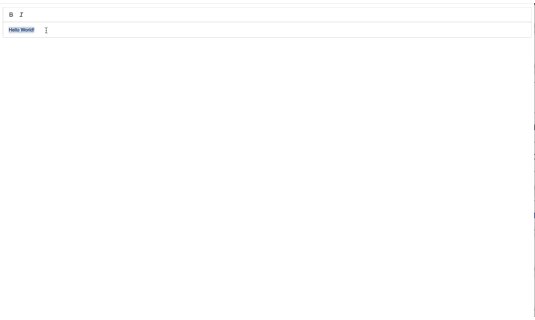
For the Quill editor test, the basic configuration involved a core configuration that included the Quill API for handling paste events. The API event handler did not have an effect on the paste content despite following the example put forward in the Quill documentation. The following is the configuration used for the test:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quill Paste</title>
<link href="https://cdn.quilljs.com/1.0.0/quill.snow.css" rel="stylesheet" />
</head>
<body>
<div id="toolbar">
<button class="ql-bold">Bold</button>
<button class="ql-italic">Italic</button>
</div>
<div id="editor">
<p>Hello World!</p>
</div>
</body>
<script src="https://cdn.quilljs.com/1.3.7/quill.js"></script>
<script>
var editor = new Quill('#editor', {
modules: { toolbar: '#toolbar' },
theme: 'snow',
});
quill.on('paste', function() {
event.preventDefault();
console.log('pasted content now in the editor');
});
</script>
</html>- The copy and paste from Word captured most of the basic test content.
- The essential styles, list and bullet items, color, highlight, and emoji content copied across (mostly). The list content did not have sub-list indentation. Headings were not copied across correctly.
- The advanced test did not carry across the indentation, or the table.
- The rotation of the image was carried across, but not the cropping design changes.

Quill editor copy and paste from Google Docs and Excel
The copy and paste from Google docs produced mixed results. Headings and basics styling of the text content worked, as well as lists content, however, the list did not continue the numbering or have correct indentation. The advanced test did not have tables or custom indents. The images were copied across, but were missing the cropping design choice.

The copy and paste attempt for the Excel table did not work, producing only a line of text from the table content:

Slate copy and paste
Because slate is designed to fit into the React framework, and requires careful configuration of events in the editor to exercise its potential. Setting up the Slate editor to handle copy and paste for Word, Google Docs, and Excel would require a breakdown of each element of the formatting (heading elements, style, color, links to name a few).
The Slate demo configured to test copy and paste for this demo does not provide event handling for all the Word formatting. In fact, it only contains one event handler, one that captures clipboard data, and converts it to upper case from lower case. It’s included here to give an idea of the scale involved in setting up a Slate.js instance to handle copy and paste from Word and other sources:
// Import React dependencies.
import React, { useState } from "react";
// Import the Slate editor factory.
import { createEditor } from "slate";
// Import the Slate components and React plugin.
import { Slate, Editable, withReact } from "slate-react";
const initialValue = [
{
type: "paragraph",
children: [{ text: "A line of text in a paragraph." }],
},
];
const App = () => {
const [editor] = useState(() => withReact(createEditor()));
return (
<Slate editor={editor} value={initialValue}>
<Editable //It is possible for Slate to handle content pasted into the editor. The following a demo of the configuration needed. It uses onPaste.
onPaste={(event) => {
event.preventDefault();
let paste = (event.clipboardData || window.Clipboard).getData("text");
paste = paste.toUpperCase();
editor.insertText(paste);
}}
/>
</Slate>
);
};
export default App;
And here’s how the Slate.js configuration works when copying and pasting content from Word:

It caught the text, and the emoji, showing the paste event handler worked to capture the content. The spacing between the lines of text worked. However, without specific event handlers set in the Slate React configuration, no other content formatting carriers across.
Based on the demo configuring here, with only one paste event handler that changed the text content to uppercase, it’s clear that to set Slate to handle the complete range of formatting from MSOffice and Google Docs would take significantly longer to test and configure (beyond the scope of this article).
TinyMCE PowerPaste plugin
The TinyMCE PowerPaste plugin configured for the demo uses the essential configuration set up in the TinyMCE documentation. If you’d like to test out the following configuration in your own development environment, you’ll need an API key.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE PowerPaste</title>
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6-dev/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: 'textarea#paste-from-word',
height: 400,
menubar: true,
plugins: [
'advlist',
'autolink',
'lists',
'link',
'image',
'charmap',
'preview',
'anchor',
'searchreplace',
'visualblocks',
'advcode',
'fullscreen',
'insertdatetime',
'media',
'table',
'powerpaste',
'code',
'autoresize'
],
toolbar: 'undo redo | insert | styles | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image code',
powerpaste_allow_local_images: true,
powerpaste_word_import: 'prompt',
powerpaste_html_import: 'prompt',
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:16px }'
});
</script>
</head>
<body>
<textarea id="paste-from-word">TinyMCE Demo</textarea>
</body>
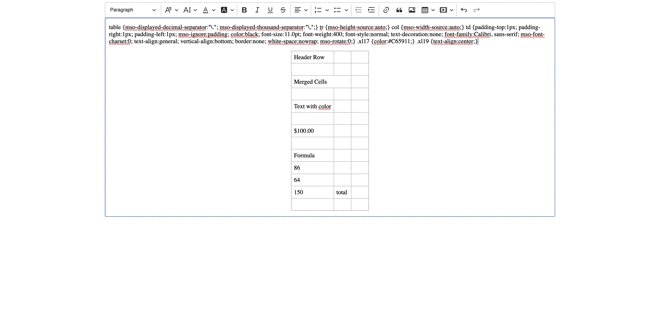
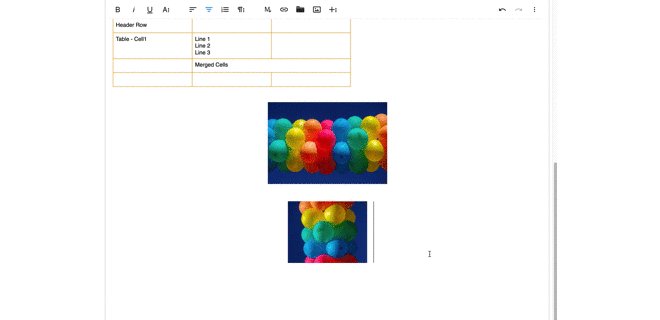
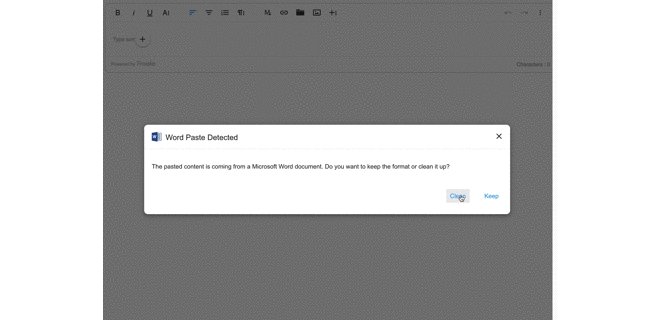
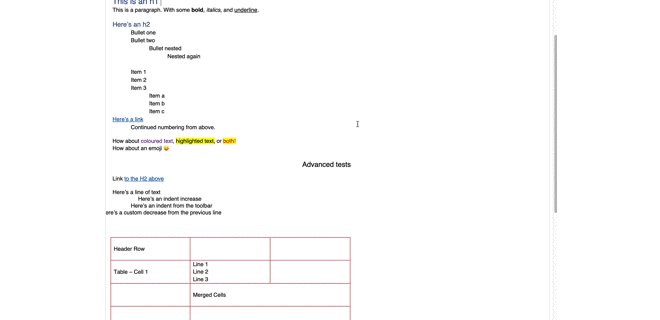
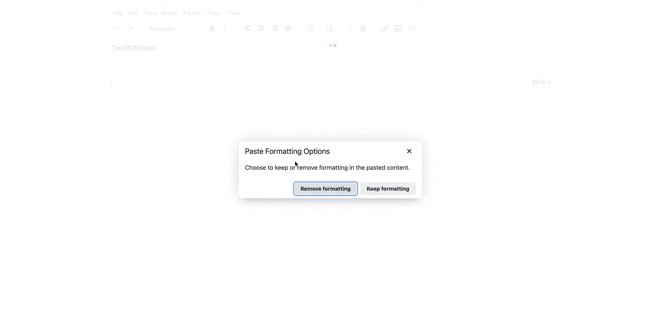
</html>When you copy and paste content from Word into the TinyMCE rich text editor, there is a prompt to keep or clean formatting. Keeping the formatting captures the content from Word correctly, with formatting consistent at both the basic and advanced level.
The copy and paste from Word result was 99/9% accurate with the link back to the previous heading working correctly. List icons were the only element not completely copied across.

TinyMCE copy and paste from Google Docs and Excel
When copying and pasting content from Google Docs and Excel into TinyMCE, the result is a consistent experience between the example of the pasted content. TinyMCE’s PowerPaste plugin has a configuration option available to handle Google Docs content. You can configure the powerpaste_googledocs_import option to prompt you before pasting so you can decide to keep or remove formatting:

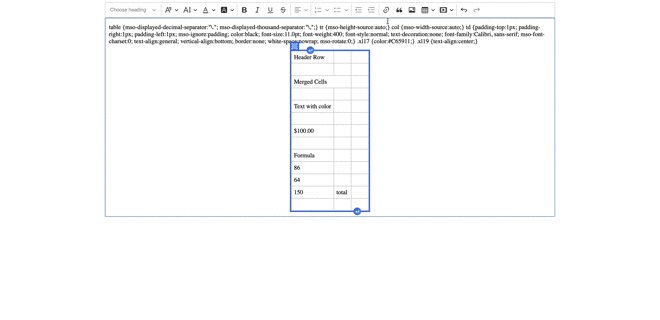
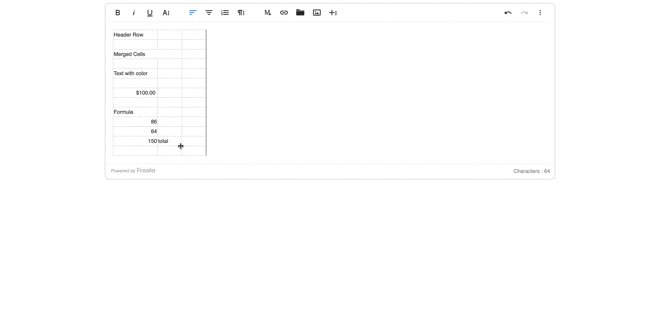
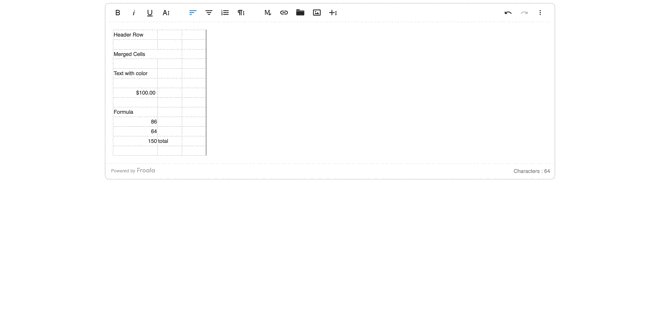
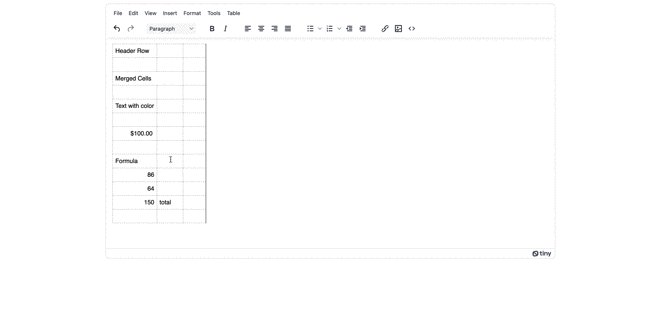
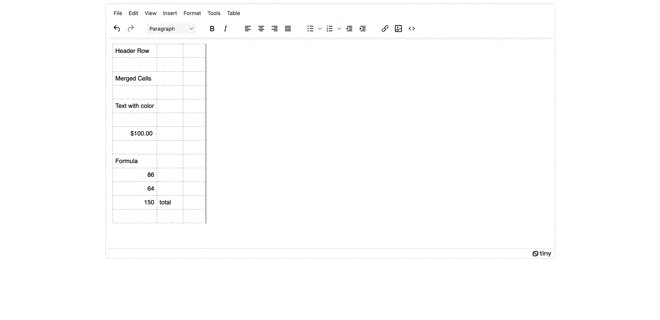
For Excel, the result was a consistently spaced table (minus the color of the text in one cell):

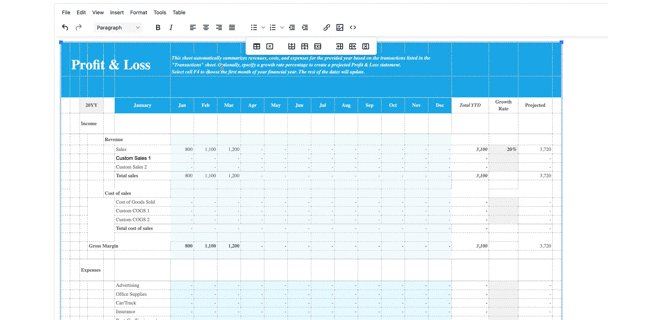
PowerPaste and complex tables in TinyMCE
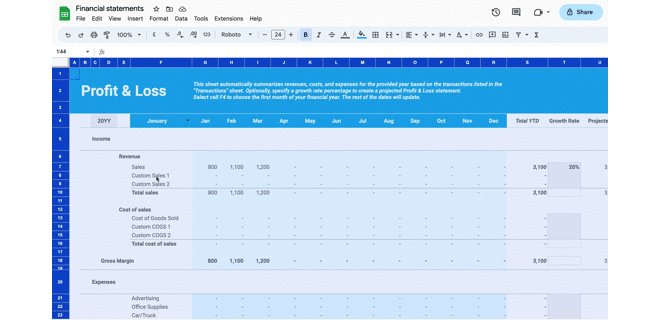
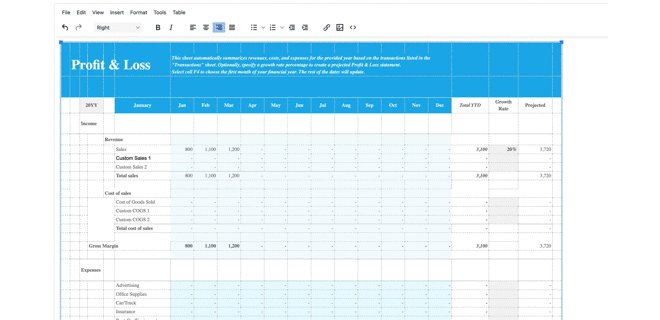
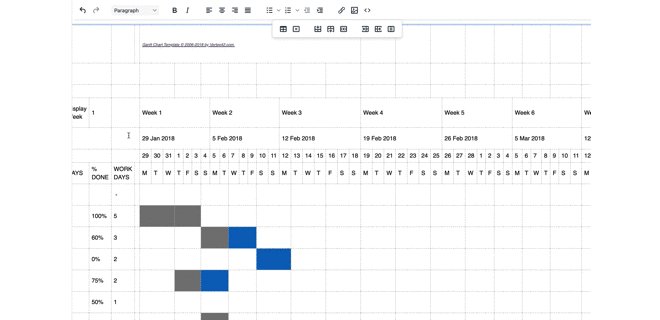
If you have a complex table, for example, one of the templates you can create in Google Sheets, It’s worth noting that TinyMCE can handle the copy and paste process effectively:

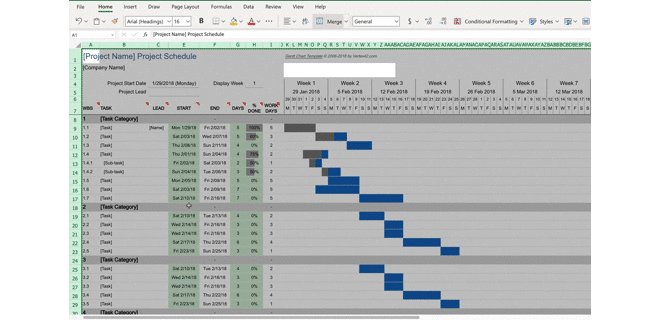
This also applies to complex content copied from Excel. While the style is not completely copied across, the values for the table cells are copied across correctly. The advantage is that this does results in fewer lines of HTML to handle if your customers intend to edit the underlying HTML:

TinyMCE PowerPaste alternatives
If you’re seeking a solution for copy and paste that does not involve TinyMCE’s PowerPaste plugin, based on the results in the above tests, configuring Slate to handle specific elements found in the clipboard when the paste event happens is one option if you need something tailored. Otherwise, consider CKEditor's Import from Word plugin.
Getting PowerPaste for your project
Configuring TinyMCE to handle copy and paste for your project means you need to make sure you have access to Premium features. PowerPaste is available in the TinyMCE Essential plan. You can also access TinyMCE PowerPaste for self-hosted solutions through our sales team.
If you’re not already using TinyMCE, consider integrating it with your applications. Get started with our quick start guide.
Or contact us for more assistance or information about PowerPaste or how to get TinyMCE integrated with your applications for the best rich text editing experience.