The WYSIWYG has evolved in the past half century, changing and keeping pace with technology and hardware. Similarly, TinyMCE’s evolved. And to mark major changes, each version receives a number (that’s semantic versioning in action).
But if you want to upgrade from an older version of TinyMCE to the latest one, it can be confusing to know what to do. Do you skip a version and go straight to the latest, or is it necessary to step through the sequence?
This article explains the steps to take to upgrade from a TinyMCE 4 version, to TinyMCE 6 – the latest/current version of TinyMCE (at the time of writing). The article explains the steps, which are changing TinyMCE references and links from version 4, to version 6 (changing to version 5 first is not strictly necessary).
Why upgrade to TinyMCE 6?
The new number means improved plugins, themes, and APIs. What does this mean for you? It means a new look for a better UI, over 99 reported bugs fixed for better performance, and new plugins for better interaction and experience for your customers. Find out more about what’s new in TinyMCE 6 (find out more about the 6 reasons to upgrade).
If you’re after good application performance, it’s definitely worth exploring upgrading TinyMCE.
Ongoing support is another major reason to upgrade your version. TinyMCE version 4.9 stopped receiving ongoing development and support at the end of 2020 (December 31, 2020 to be exact). TinyMCE version 5.10 is reaching its end of support on April 23rd, 2023. Building new and better experience in TinyMCE 6 means less resources are available for older versions of TinyMCE. And by upgrading, you’re avoiding being stranded on an older version of TinyMCE that’s missing great new features, or a necessary bug fix.
How do I check what version of Tiny I am using?
To check your version number, and know what version you are using, here’s the most direct method:
1. Check the CDN link
Locate the TinyMCE CDN link in your application, and check on the complete pathway. The major version number is included in the URL toward the end:
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/4/tinymce.min.js"></script>;
There are alternative methods to check the version number.
2. Use the tinymce.majorVersion command
Navigate to the page of your application running TinyMCE, open the developer console, and run the tinymce.majorVersion command in the console to see the version number:
tinyMCE.majorVersion;
("4");
3. Look at your package manager modules
Change into the TinyMCE directory through the tinymce/ folder or /node_modules/tinymce, and run the “head” command on the tinymce.js file to see the first few lines, and the version number.
head -5 tinymce.js
// 4.9.8 (2020-01-28)
(function () {
(function (domGlobals) {
'use strict';Note: There are alternatives to the head command, especially if you are using a Windows Operating System, as documented in this Stack Exchange discussion.
How to upgrade from TinyMCE 4 to 6
There are four main steps to complete the upgrade:
- Update the editor
- Check the dev console for any error messages
- Review your themes, plugins, options, and any API changes
- Test and deploy the application
Here’s the essential steps, with an example:
-
Start by looking at your TinyMCE configuration. It might resemble something like this one. This is HTML content found within the head section for a TinyMCE 4 configuration:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TinyMCE 4 to 6 Migrate</title>
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/4/tinymce.min.js"></script>
...-
Locate the TinyMCE CDN link in the configuration:
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/4/tinymce.min.js"></script>
<script>-
Change the version number referenced from “4” to “6”:
<title>TinyMCE 4 to 6 Migrate</title>
…
<script src="https://cdn.tiny.cloud/1/your-api-key/tinymce/6/tinymce.min.js"></script>
<script>-
Save the changes, and check on the result in the browser. You can test the demo out in a browser using the Python local server command, or the PHP command:

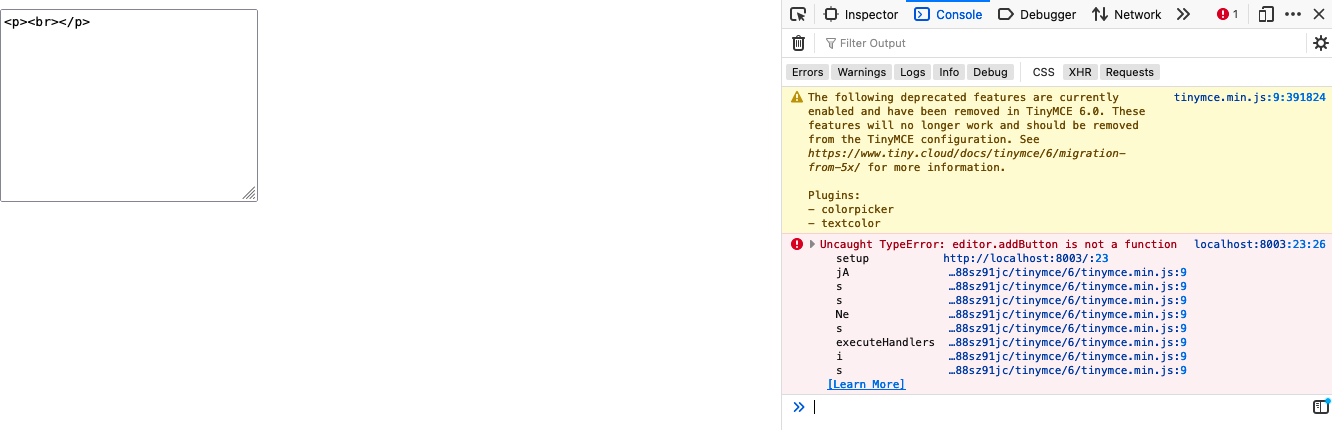
Something is not working in the configuration clearly. To solve the problem, open the dev console in your browser. This is usually done with the F12 key on the keyboard, or checking the “Developer Tools” option in your browser’s settings. Checking the dev console is the second part of the upgrade process in action.
To diagnose the error messages that appear on the dev console, check the TinyMCE migration guides for specifics:
- The TinyMCE reference guide on migration to TinyMCE 6 guide
- The blog article that provides an example of upgrading to TinyMCE 6
The rest of the procedure continues working through the example:
-
Open the developer console, and check for any errors. In this case, a custom button functionality is stopping the migration from working:

-
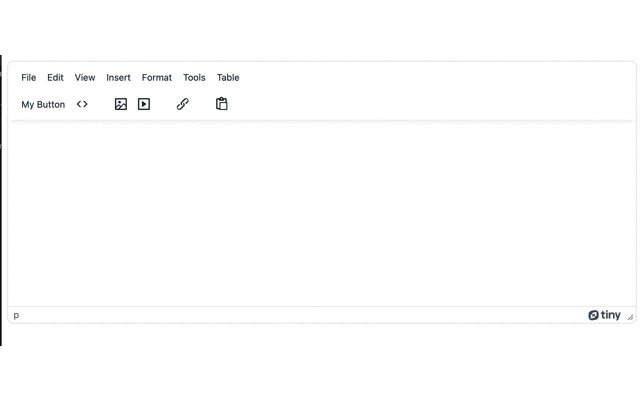
To change a custom toolbar button to work with TinyMCE 6 APIs, adjust the JavaScript to the following, swapping out editor.addButton for editor.ui.registry.addButton and onClick for onAction.
- This TinyMCE 4 example:
setup: function(editor) {
editor.addButton('mybutton', {
text: 'My Button',
onclick: function () {
alert('My Button clicked!');
}
});
}-
- Becomes this TinyMCE 6 example:
editor.ui.registry.addButton('myButton', {
text: 'My Button',
onAction: (_) => function (buttonAPI {
alert('My Button clicked!');
})
}-
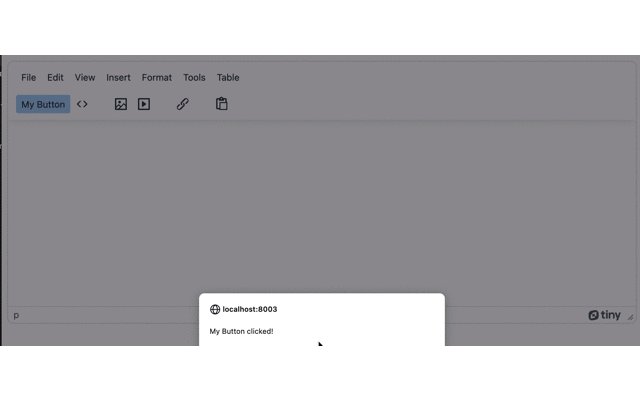
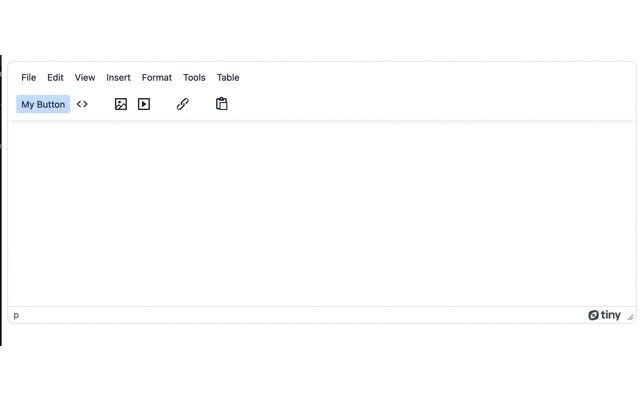
Save the adjustments you have made. Testing the rich text editor, this is the result:

With those changes complete the migration from TinyMCE 4 to 6 through CDN is complete.
How to upgrade to TinyMCE 6 when self hosting
The steps for self hosting are similar to adjusting the CDN link.
-
Navigate to the Get TinyMCE page, and click on the “Download TinyMCE” button to download the latest version of TinyMCE
-
Unzip the new TinyMCE file
-
Replace the TinyMCE folder currently in your software directories for self hosting with the new TinyMCE folder. You can replace the folder entirely, or rename the older TinyMCE version if needed.
-
Check that any links to the local TinyMCE folder are still accurate. The links resemble the following:
<script src="/tinymce/js/tinymce/tinymce.min.js"></script>;
-
Test out the page running TinyMCE, and check the dev console for any errors or messages.
After checking the developer console, you can now continue to check plugins, APIs, and any custom elements to make sure the new version of TinyMCE works.
How to upgrade to TinyMCE 6 with a package manager
While you can migrate by checking local configuration files like the “package-lock.json” and “package.json” files in your applications directory, there are commands you can run to speed up the migration from TinyMCE 4 to 6:
Migrate with npm
Run the npm install command with the “@latest” argument:
npm install tinymce@latest --saveMigrate with yarn
Run the yarn upgrade command:
yarn upgrade tinymceMigrate with bower
Run the install command with the “#6.3” argument:
bower install tinymce#6.3 --saveConfirm that you have the latest version by checking on the command line output. You should receive something that resembles the following:
changed 1 package, and audited 2 packages in 597ms
You can then reload your application to test out TinyMCE 6. If you encounter loading errors (similar to the CDN example in the preceding section) check the developer console, and make the adjustments.
Can I move to TinyMCE 5 first, and then TinyMCE 6?
You can move from version 5, and then to version 6 directly afterward, if that suits your situation. When changing from TinyMCE 4 to 5, an example warning message (in this case, on the .addButton method) says the following:
Uncaught Error: editor.addButton has been removed in tinymce 5x, use editor.ui.registry.addButton or editor.ui.registry.addToggleButton or editor.ui.registry.addSplitButton insteadBut if moving directly to TinyMCE 6, the error is:
Uncaught TypeError: editor.addButton is not a functionThe error message that appears when updating TinyMCE 4 to 5 gives more information about what to do. This is because the error message was created before TinyMCE 6 was scoped, planned, and published. Moving along the version numbers can reveal more information if you need it.
What to look out for when updating
There are several further items to look out for. The following list can help put together your update plan:
- API methods for UI components – TinyMCE 4 to 5 saw an overhaul of all the API methods used to create UI elements such as editor.registry.addButton(). Check on the article on customizing the editor appearance for more information.
- Articles on migration – the following articles show an example process from TinyMCE 4 to 5, and TinyMCE 5 to 6. Check on these articles for more examples.
- More on APIs – the TinyMCE 6 migration guide has a reference for APIs: TinyMCE version 5 to 6 API information
You can also contact support if you have any questions about migrating within your support plan.
