When you plan your project in a framework, you want to be sure it provides everything you need. Often, the priority requirements are design assets like images, charts, and icons. Another helpful resource is a guide that explains what the framework can do, and demonstrates its design capability. Here’s just that – a guide for Vue.js and one major design requirement – Font Awesome Icons
This Vue Font Awesome guide explains the fundamentals of setting up the Vue framework to use Font Awesome icons. It walks you through a Vue Font Awesome demo,how you can get the Font Awesome packages saved within your app, how to import Font Awesome icons, and how to add icons into your project's layout.
Another essential component alongside icon libraries is a rich text editor for content creation. Since TinyMCE has a dedicated Vue integration, the Vue Font Awesome demo also includes steps on integrating TinyMCE for rich text editing.
Introduction to Font Awesome and Vue.js
Font Awesome is an icon collection that saves web designers from having to repeatedly recreate the same design content. Instead, you can make use of the standard icons Font Awesome provides – easily giving your project icons that make sense to the audiences you're designing for.
Vue.js may not be the most popular framework, with Stack Overflow survey results showing that Vue.js isn't used for projects as often by professional developers, compared to other frameworks and libraries such as React and Angular. However, w Vue.js might appear to be not as well regarded, it does offer a lighter overall size, by playing the role of only an interface layer. This can give you speed if you need it, or additional flexibility.
✏️NOTE: Check out our comparison of React vs Vue vs Angular for more information on choosing the right framework.
Understanding Font Awesome in Vue
Vue projects are made out of independent components. Component libraries that are reusable make your project design standard. It meets customer expectations, fitting in alongside other familiar interfaces your audience is used to. They can also change if you need to stand out, and show something unique. Font Awesome integrates into Vue using a dedicated Font Awesome component library for Vue.
✏️NOTE: There's separate Vue Font Awesome component libraries for both Vue 2, and for Vue 3. Make sure you install the component library that matches your version of Vue.
The next few paragraphs explain how to get started by integrating both the Vue Font Awesome component into a demo project, as well as how to include the TinyMCE rich text editor (an essential component for text entry in your project).
Setting up Font Awesome in Vue applications
There are a few prerequisites for this demo:
- Vue installed in your development environment
- A text editor such as VS Code or Zed
- Knowledge of JavaScript, HTML, and CSS
- A package manager like npm or yarn installed
Create the Vue Font Awesome demo app
- Create the new Vue application in your development environment:
vue create website-icon-test✏️NOTE: This demo uses Vue3 – select Vue 3 when prompted after running the vue create command.
- Change into the new website-icon-test demo, and Include TinyMCE in the demo using your installed package manager:
npm install --save "@tinymce/tinymce-vue@^5"- Install the base Font Awesome SVG core library, the solid icons library, and the Vue Font Awesome component:
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/vue-fontawesome
- Change into the src/components/ directory and create a Vue Font Awesome demo component:
cd src/components/
touch EditorForm.vue
- Open the new demo component file in your text editor, and include the following, which sets up Font Awesome icons and TinyMCE in form:
<script setup>
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import { faPhone, faLandmarkFlag, faHouseChimney } from '@fortawesome/free-solid-svg-icons'
library.add(faPhone, faLandmarkFlag, faHouseChimney)
import Editor from '@tinymce/tinymce-vue'
</script>
<template>
<div>
<form>
<div>
<FontAwesomeIcon :icon="faPhone" />
<label for="phone">Contact Number:</label>
<input type="text" id="telephoneNumber" v-model="phone" required>
</div>
<div>
<FontAwesomeIcon :icon="faHouseChimney" />
<label for="city">City:</label>
<input type="text" id="city" v-model="city" required>
</div>
<div>
<FontAwesomeIcon :icon="faLandmarkFlag" />
<label for="state">State:</label>
<input type="text" id="state" v-model="state" required>
</div>
<div>
<label for="state">More Information:</label>
<Editor
api-key="your-api-key"
:init="{
plugins: 'lists link image table code help wordcount'
}"
/>
</div>
<button type="submit">Submit</button>
</form>
</div>
</template>
<script>
export default {
name: 'EditorForm',
props: {
}
}
</script>
💡NOTE: It’s important to add your TinyMCE API key to the configuration file, even if installing TinyMCE through a package manager. TinyMCE Cloud specifically requires an API key added to the init script to prevent the editor changing to read-only mode. You can get your API key, which is FREE, by logging in to the TinyMCE dashboard (you can use Google or GitHub credentials).
Your API key also comes with a 14-day free trial of TinyMCE Premium plugins.
- Copy the following CSS into the demo component file to style the form:
<style>
form {
align-items: center;
}
label {
padding: 0.2rem;
}
input {
margin: 0.2em;
}
button {
padding: 1rem;
color: #eef90;
border: none;
border-radius: 15px;
cursor: pointer;
}
button:hover {
background-color: #eef53;
}
</style>- Save the change
- Change back into the src/ directory, and open the App.vue file
- Modify the file to reference the new EditorForm.vue component file:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<EditorForm />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import EditorForm from './components/EditorForm.vue'
export default {
name: 'App',
components: {
HelloWorld,
EditorForm
}
}
</script>
- Save the changes
- Change into the top level of the directory, and test out the Vue font Awesome demo:
npm run serve
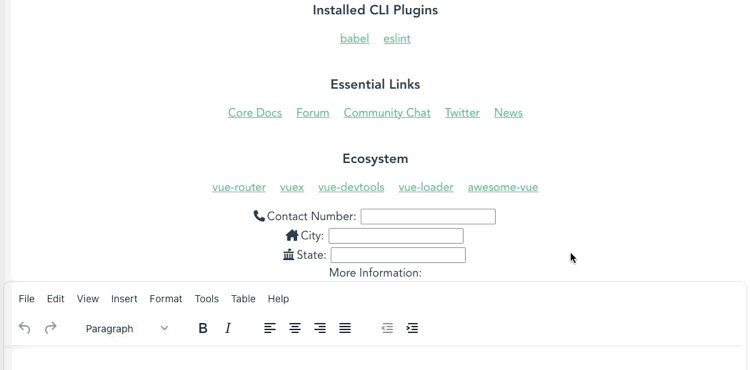
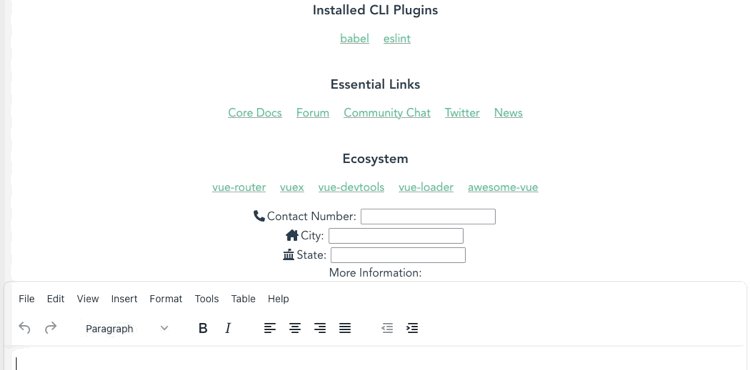
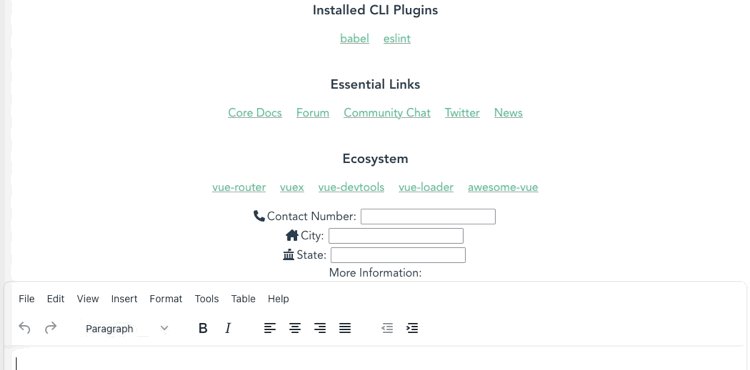
You can now check on the localhost:8080 address that the npm command returns to see the Vue Font Awesome demo in your browser:

Best practice for using Vue and Font Awesome
One best practice for your Vue solutions is to look into lazy loading. The benefit of lazy loading becomes most obvious for readers – so the essential ‘above the fold’ information for your website loads first, followed by the rest of the page. It’s a strategy you can implement in Vue with the following global setting:
import Vue from "vue";
Vue.component("new-component", () => import("./components/NewComponent.vue"));
Adding to your Vue Font Awesome plans
For more on what’s possible with Vue and TinyMCE to further improve your customer’s experience, there’s more you can do when TinyMCE is integrated:
- Set up an emoji picker in TinyMCE with Vue
- Configure image upload with TinyMCE and Vue
Contact us if you have any questions on how TinyMCE can help your Vue projects.